Blog
Retour aux articlesErgonomie : La simplicité contre la complexité. Comment Walmart bat Amazon.
Partager
Catégories

Ergonomie : La simplicité contre la complexité. Comment Walmart bat Amazon.

Il est de coutume de citer en exemple l’ergonomie d’Amazon, mais, à force de rester assis sur ses lauriers, le leader du ecommerce dans le monde, pourrait bien finir par se faire battre par Walmart, son principal rival. Ce dernier a refondu son site en avril et vu se ventes en ligne exploser au 2ème trimestre 2018. Profitons-en donc pour comparer, à travers la fiche produit, ce qui fait les points points forts et les points faibles des deux immenses géants de la distribution.
Walmart, une page plus engageante, parce que plus simple
Qu’est-ce qui fait qu’une page web est engageante ? Quels sont les attraits graphiques qui vont accrocher ou pas l’oeil de l’utilisateur ? Le cerveau humain, sans que l’on s’en rende compte, arrive à prendre des décisions beaucoup plus rapide qu’on ne le croit. Il est capable de se former une opinion en quelques millisecondes et de décider si quelque chose lui plait ou pas.
Une étude américaine a montré récemment qu’il ne lui fallait pas plus de 17 à 50 millisecondes pour juger l’esthétique d’une page web. Pendant ce temps très court, tous les éléments qu’il voit d’une page vont l’aider à se forcer une opinion.
Et si c’est opinion est bonne (et c’est ce qui est important), il va nous permettre de nous mettre dans un état beaucoup plus réceptif à toute information. Plus réceptif, mais aussi plus actif. Plus prompt à agir et à prendre des décisions. Une bonne première impression est un atout incomparable, même pour un objet aussi banal qu’une page web.
Mais comment faire pour y arriver ? Comment rendre une page plus engageante en la rendant plus attractive ? Qu’est-ce qui préside à ces qualités ?
Toujours selon cette étude, l’opinion que le cerveau forme à l’encontre d’une page dépend de deux facteurs : la complexité visuelle et sa prototypie. Plus faible est la complexité visuelle et plus “prototypique” est votre page, meilleur sera l’engagement de votre internaute.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Prototypie et complexité visuelle, les deux mamelles de la bonne première impression
La complexité visuelle réfère à un ensemble de critères comme la densité d’informations, l’homogénéité de la page, son nombre de couleurs, son ordonnancement. Pour faire simple, Cdiscount est complexe visuellement, tandis que Apple.com est simple.
Quand à la prototypie, c’est une notion qui traduit notre capacité à appréhender le sens d’une page en fonction de sa structure et de la structure habituelle des autres pages de même type que notre expérience personnelle nous amène à rencontrer par ailleurs. C’est un peu ce qui nous permet de reconnaitre un visage humain. Tous les visages humains sont différents et pourtant ils répondent tous à la même architecture : un ovale, une bouche, un nez, des yeux, etc. Quand ces signes apparaissent, vous pouvez sans prendre risque dire que vous êtes face à un visage humain. Et c’est ce mécanisme cognitif dont nous parlons. Plus une fiche produit répond à un prototype de fiche produit, plus nous allons vite à l’identifier, et plus cela nous met à l’aise.
Une bonne combinaison des deux facteurs nous permet donc de nous forger une bonne première impression de quelque chose.

Pourquoi la page de Walmart parait plus simple ?
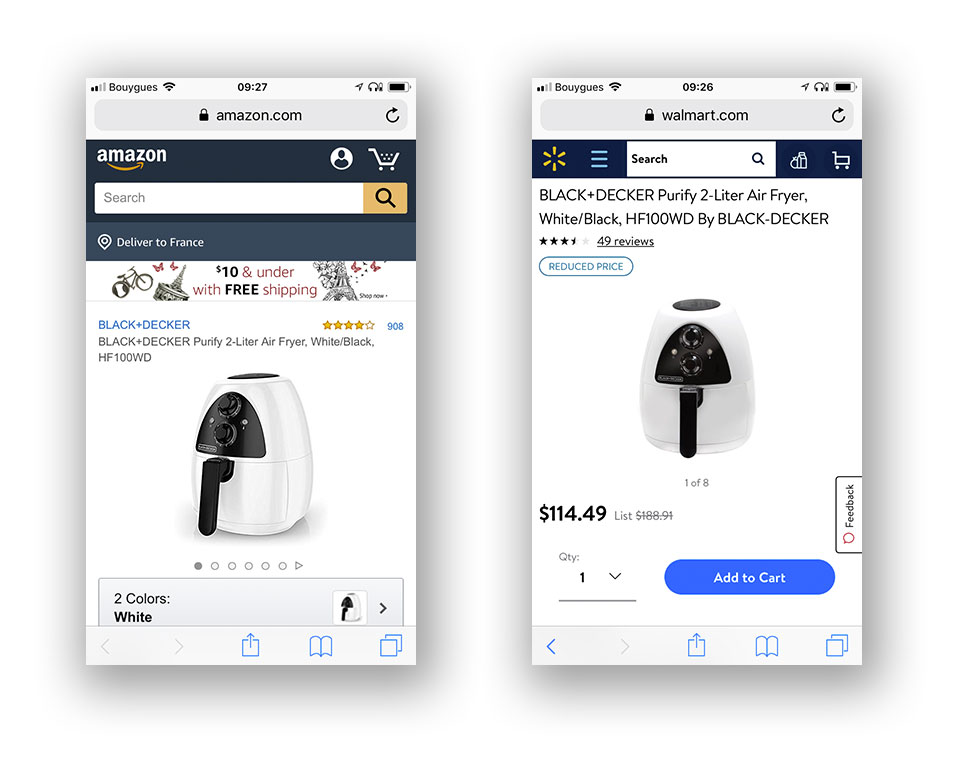
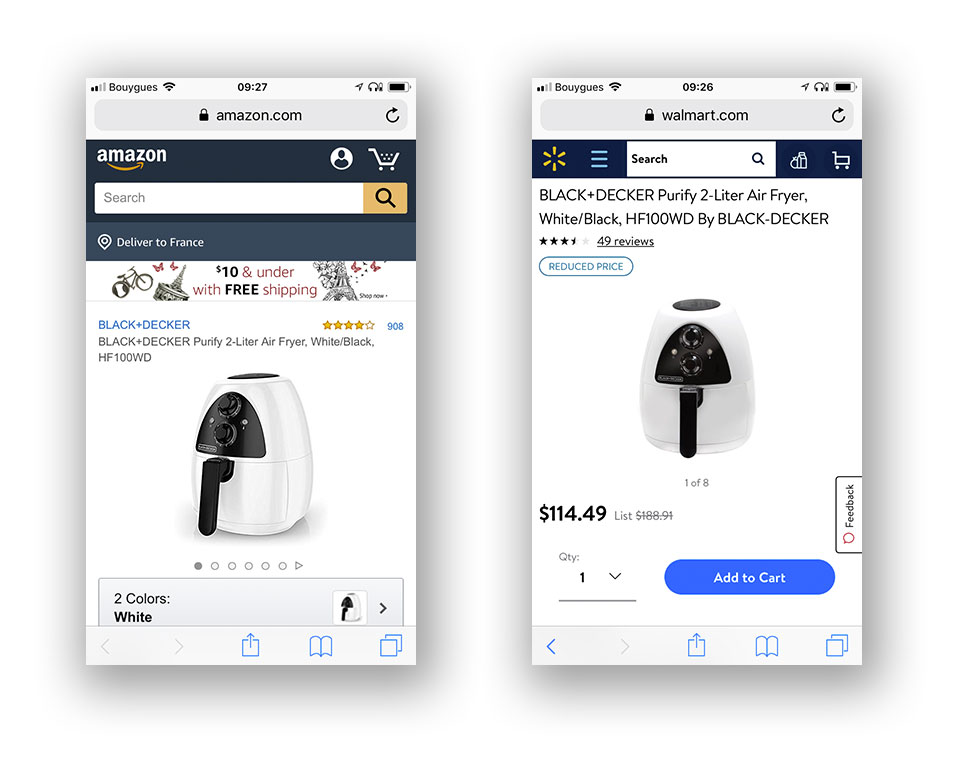
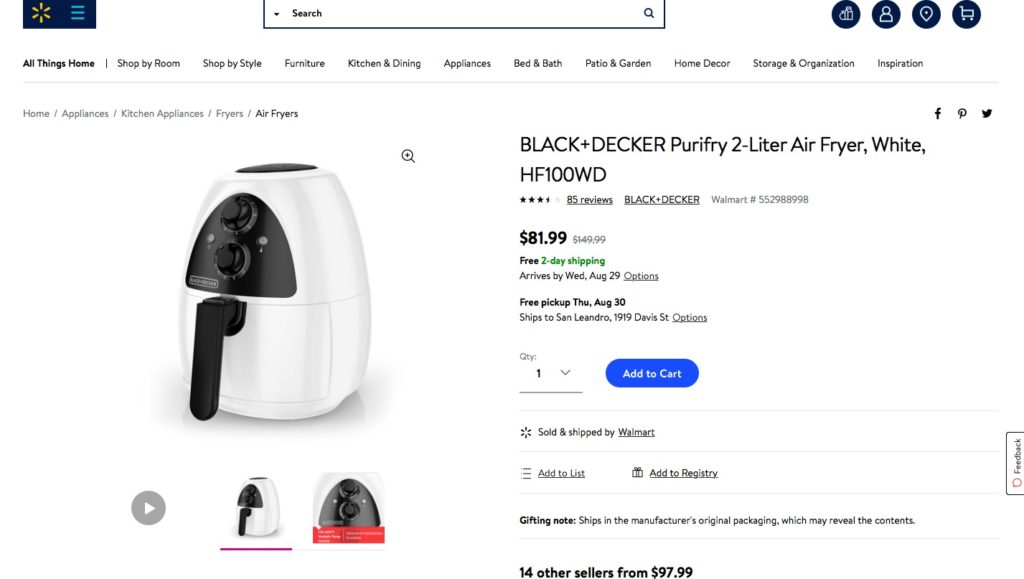
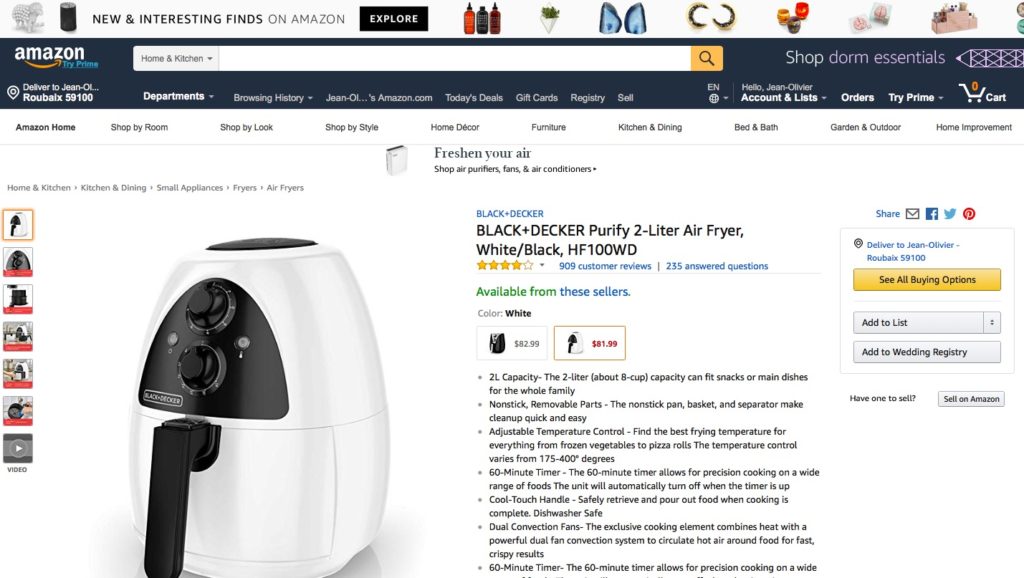
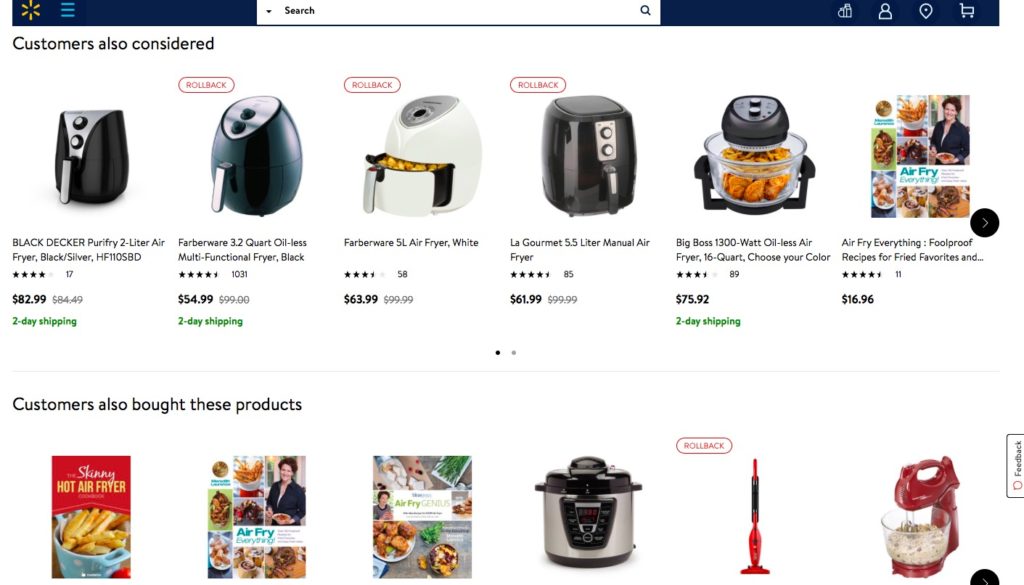
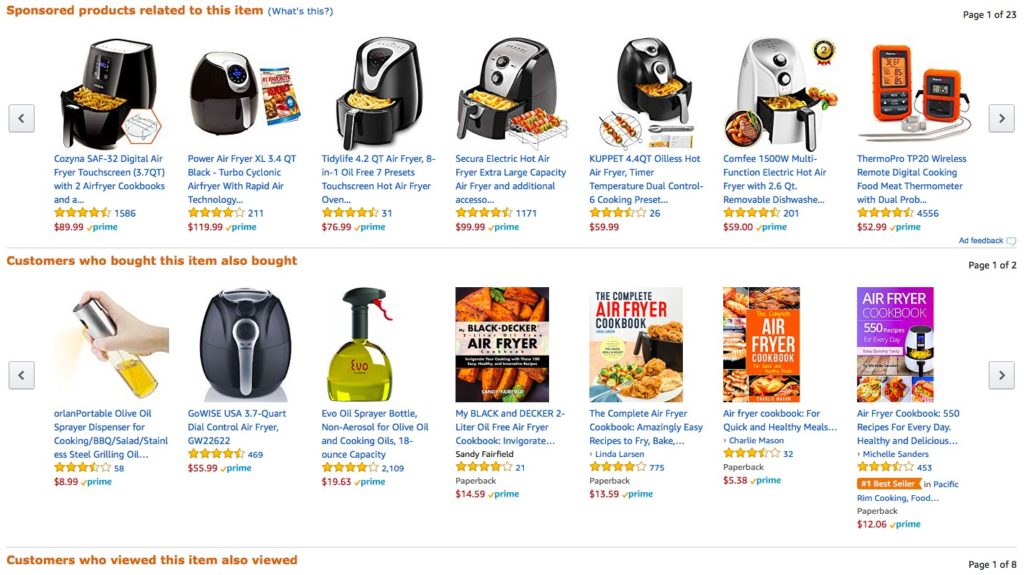
Grâce au travail qu’a accompli Walmart pour rendre son site plus amène, plus affable, plus sympathique. Il fait “bonne première impression”. Comparez-le à celui d’Amazon, pour exactement le même produit et demandez vous en toute honnêteté ce que vous ressentez. Vers quel site iriez-vous en premier ?


Dans le détail, il est assez facile d’analyser ce qui se passe.
Moins de couleurs
Tout d’abord, le nombre de couleurs. Il est nettement plus faible sur la page de Walmart. Un travail d’harmonie a été réalisé qui rend l’ensemble de la page homogène. Peu d’éléments de couleurs ressortent, et c’est tant mieux, parce que moins, il y en a, plus eux qui sont présents ressortent. Donnant la un précieux atout à la page. Il y est plus est facile de faire ressortir des éléments importants, comme le bouton d’ajout au panier ou bien la gratuité des frais de port. Le regard est guidé et il est très facile au cerveau de détecter rapidement des points particuliers.
Plus de blanc
Ensuite, la densité d’information est faible, comparée à celle d’Amazon.
Les espaces sont grands entre les différents éléments d’interface. Tous les éléments de page sont placés sur une seule couleur de fond, le blanc, qui reste la couleur la plus favorable à la lecture.
Moins d’éléments d’information
Autre critère contribuant à la simplicité, la quantité d’informations visibles à l’écran. Là encore, la différence est flagrante si l’on prend simplement le contenu affiché au dessus de la ligne de flottaison. Sachant que le cerveau regroupe en blocs les différents types d’informations, ce nombre est beaucoup plus élevé sur Amazon que sur Walmart. Et plus il y a de blocs visibles, plus il faut de temps pour l’analyser. Ce qui contribue à augmenter la complexité visuelle.
Moins de disparité, plus d’homogénéité
Mais ce n’est pas fini. Un autre paramètre vient augmenter la complexité visuelle d’Amazon. L’hétérogénéité des éléments visuels. Non seulement, il y a plus d’éléments visuels, mais ces éléments ont tous des formes différentes. Là encore, c’est du travail supplémentaire pour le cerveau à analyser.
Une page plus simple convertit-elle plus ?
La simplicité est un vecteur de conversion, mais elle n’est pas suffisante. Dans le ecommerce, l’internaute n’est pas en train de jouer ou de prendre du plaisir à naviguer. Il déploie des efforts pour faire la meilleure affaire possible. A moins qu’il ne soit totalement impulsif, sa décision d’achat repose sur des critères rationnels et il a besoin d’informations. Et plus il en obtient, plus sa décision sera renforcée.
De ce point de vue, les deux sites sont très riches en contenus. Et il y en a même plus sur Amazon si on prend en compte les avis clients. Cela lui donne une force que Walmart n’a pas. Et c’est seulement dommage que ces contenus soient si lourdement mis en oeuvre.
Cela saute aux yeux si on regarde les produits de cross-selling ou les avis clients. Bien qu’il y en ait plus sur Amazon, la mise en forme utilisée est particulièrement complexe :
- Les titres produits sont trop longs ou tronqués
- L’espacement entre les éléments trop faible
- Les textes trop compacts
Pour comprendre à quel point cela impacte l’efficacité du site, il faut se mettre dans le contexte de l’utilisateur qui ne va pas voir qu’une seule page au cours de sa visite, mais plusieurs. Et si l’effort peut être acceptable pour une page, il devient pénible sur plusieurs pages. Et décourageant. Et si vous avez une offre pléthorique, comme c’est le cas chez Amazon, tous ces défauts pèseront lourd sur la motivation et l’attention de l’utilisateur.
La simplicité ne joue donc pas que sur une page, mais sur l’ensemble de la navigation. Et un autre critère vient renforcer cette simplicité chez Walmart, c’est l’homogénéité des pages. Quelque soit le produit, leur structure et leurs contenus restent homogènes. Contrairement à Amazon où ces contenus sont parfois hétéroclites (et notamment dans les descriptions). Ce dernier facteur sera encore un effort inutile supplémentaire demandé à l’internaute.


La question de la vitesse d’affichage
Tout est question de perception
La vitesse d’affichage et sa perception jouent un rôle primordial dans l’expérience utilisateur. Plus les contenus au dessus de la ligne de flottaison s’afficheront rapidement et plus vite l’internaute aura l’impression qu’il pourra interagir avec la page, meilleure sera l’expérience utilisateur. Comprenez que cette perception est indépendante du poids totale de la page et que pour optimiser ce facteur, il ne s’agit pas que d’alléger les médias ou de réduire le code, mais d’optimiser ce même code pour afficher le plus vite possible un contenu intéressant pour l’utilisateur. C’est ce que j’expliquais dans mon article :,UX : 11 conseils pour optimiser la vitesse de votre site mobile (conseils aussi valable pour le desktop).
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
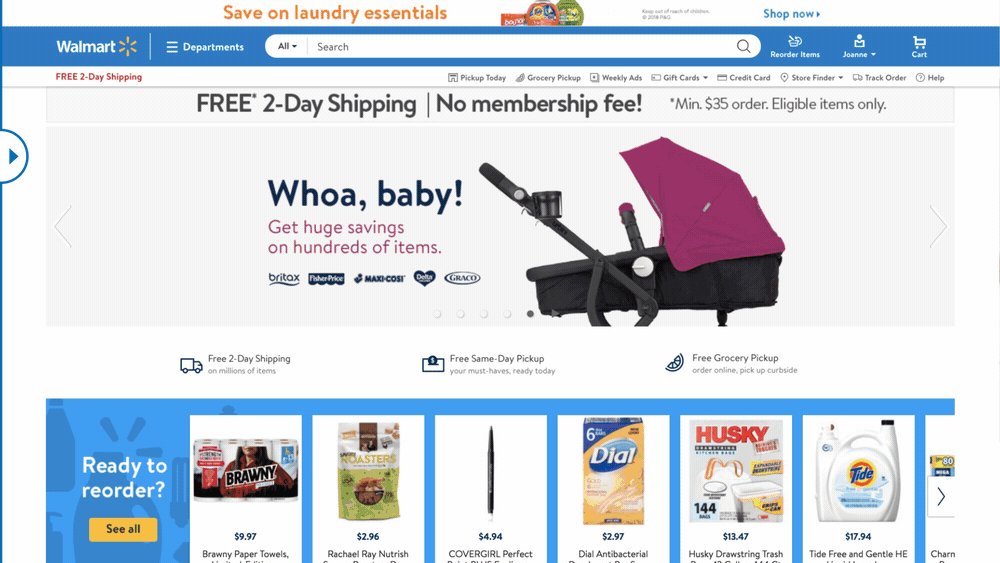
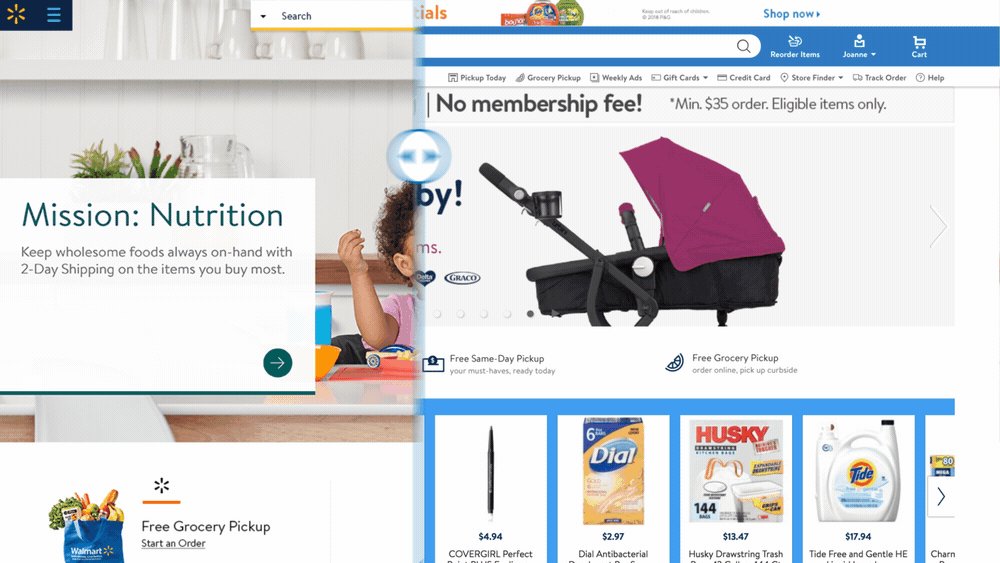
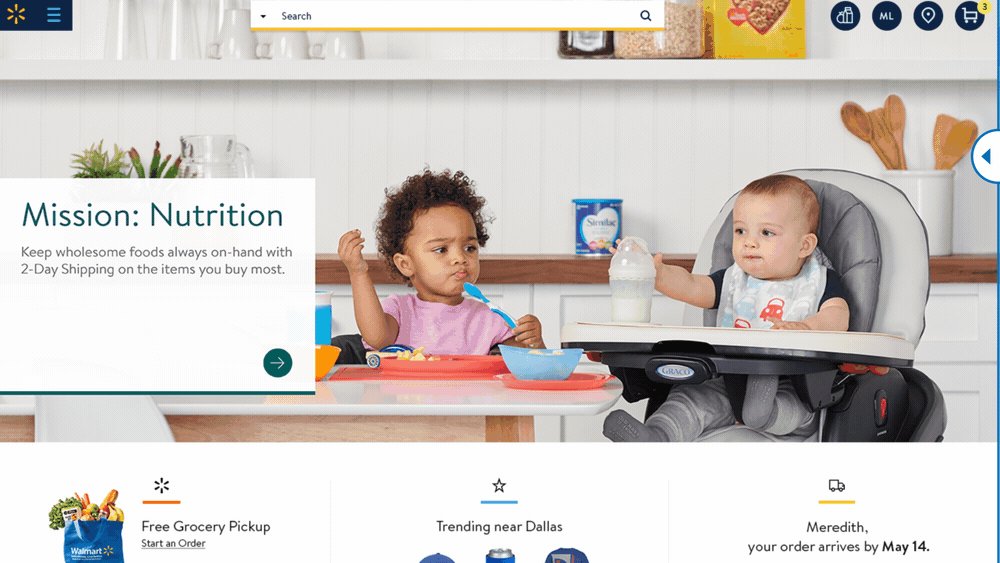
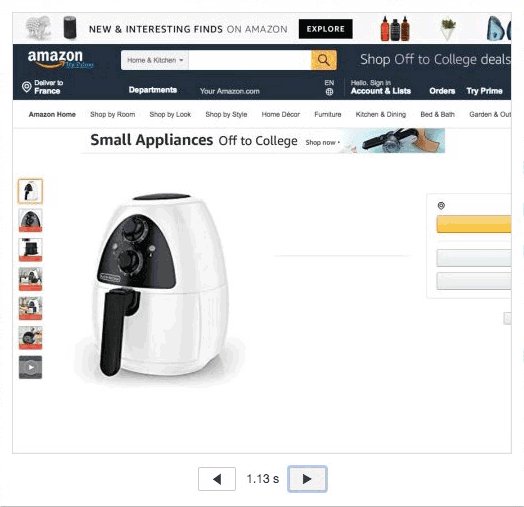
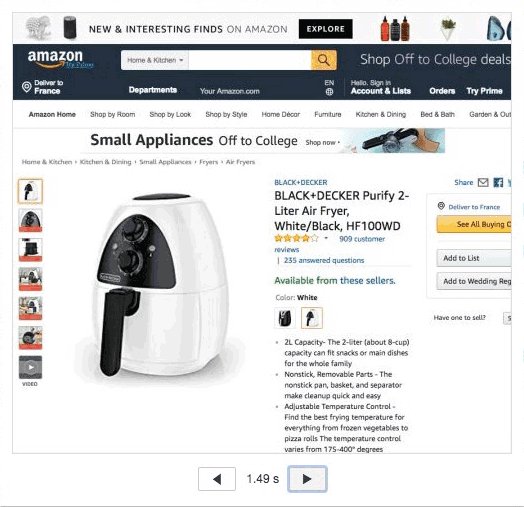
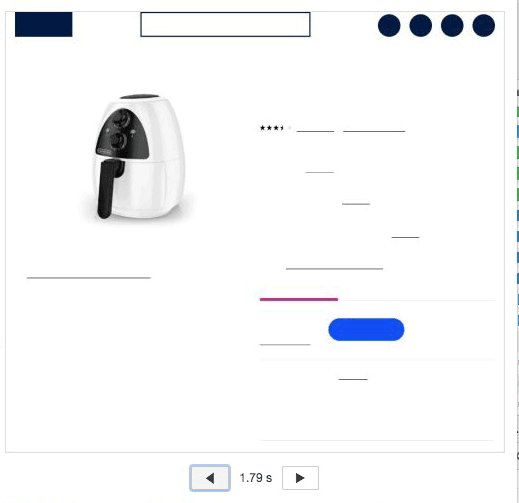
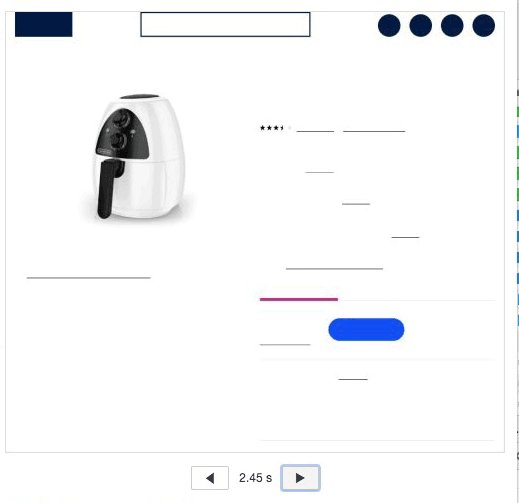
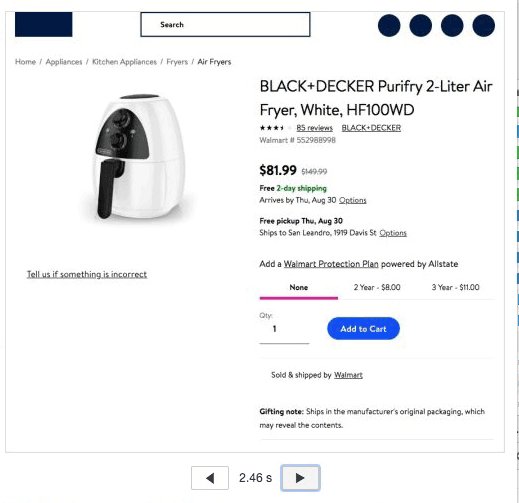
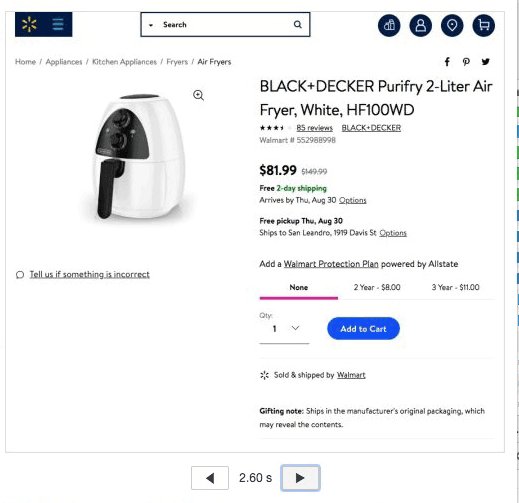
Pour cet article, je me suis amusé à simuler l’affichage des deux pages dans les conditions du réel (une ligne ADSL à 5 Mbps). C’est ce que l’on voit dans les 2 animations ci-dessous. Et là, c’est Amazon qui affiche un contenu “utile” à l’utilisateur beaucoup plus rapidement que son concurrent. Et qui plus est, dans un temps relativement raisonnable, sachant qu’il est admis que 3 secondes de temps d’affichage sont acceptables et qu’au delà, le risque de quitter le site augmente de façon exponentielle.


Conclusion : Walmart impose un nouveau standard
La simplicité ne fait pas tout, mais elle contribue à la conversion. En théorie, une page plus simple améliore l’engagement de l’utilisateur, rend sa perception du site meilleure, et prolonge son temps de navigation. Mais ce facteur peut être contrebalancé et il n’est pas suffisant si un travail de fond n’est pas mené, en plus, sur les contenus et les performances techniques.
La page produit d’Amazon, visuellement trop complexe, mériterait sûrement une simplification comme celle qui a été faite sur Walmart. Resterait en suspens une question : comment continuer à avoir autant d’éléments à l’écran, tout en donnant l’impression de simplicité ? Il y a là un véritable challenge pour les designers et les développeurs.
Si on la compare avec l’ancienne version de son site, Walmart a joué un grand coup avec sa refonte d’avril. Cassant les codes, il a créé des nouveaux standards visuels pour la grande distribution, tandis qu’Amazon porte encore le poids d’une accumulation de fonctionnalités et de contenus sans réflexion globale.
Excellente journée !
