Blog
Retour aux UX CasesApril Moto améliore l’expérience utilisateur grâce au persona design
Partager
Catégories

April Moto améliore l’expérience utilisateur grâce au persona design
Rendre plus humaine la relation client, n’est-ce pas tout, ce que nous recherchons, pour améliorer la performance de nos sites ? Mais comment le faire depuis des interfaces fonctionnelles sans saveur, froides ?
C’est à ce stade qu’intervient le persona design qui est une technique qui vient ajouter une couche émotionnelle à l’expérience utilisateur en venant humaniser, un cran au dessus, une interface.
Qu’est-ce qu’un persona design ?
C’est un outil qui va permettre aux collaborateurs amenés à travailler sur la conception et la maintenance d’un produit digital d’améliorer sa capacité à produire de l’émotion. Concrètement, il s’agit d’inventer un personnage qui va être la véritable personnalité de votre site, comme s’il s’agissait d’une personne vivante.
Cette technique a été inventée par le designer Aaron Walter pour la société Mailchimp et est depuis utilisé très souvent sur beaucoup d’autres sites américains.
C’est donc bien un outil de conception comme le mot design le signifie en anglais. (Pour en savoir plus sur la conception de personas, cliquez ici )
Comment définir un persona design ?
Il n’y a sans doute pas qu’une manière de définir un persona design et je pense que les possibilités pour le faire sont variées, même si elles doivent reposer sur quelques paramètres de base.
Donnez lui un nom
Comme il s’agit donc d’imaginer un personnage, la première chose à faire est sans doute de lui donner une apparence et un nom, comme c’est le cas pour Mailchimp. C’est le meilleur moyen pour que les personnes amenées à travailler avec le persona voient leur imagination stimulée et leur acceptation du persona meilleure. On s’attache plus à quelque chose de figuré qu’à des notions abstraites.

Apprenez-lui à parler
La deuxième chose à faire est de s’attaquer à ce qui va, en réalité, constituer l’essence même du persona, c’est à dire son vocabulaire, sa manière de s’exprimer.
Les mots, dans le digital, comptent beaucoup plus qu’on ne l’imagine souvent. Et la tournure des phrases, leur clarté, le vocabulaire utilisé seront les principaux vecteurs de la personnalité du site. C’est grâce à la définition de la manière de s’exprimer que le persona va être le mieux défini.
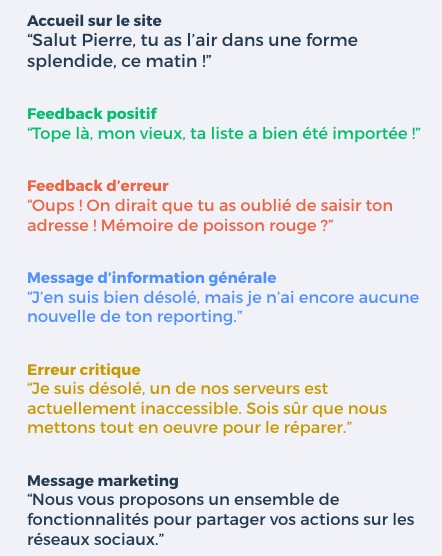
Qu’on y pense bien : un site est parsemé de phrases courtes qui orientent, guident, incitent un utilisateur à agir. Et le plus souvent, les phrases utilisées relèvent toutes d’un même style plat, anonyme, sans saveur, voire parfois technocratique (dans le cas des messages d’erreur) qui, s’ils ne sont pas ennuyeux, peuvent même aller jusqu’à provoquer des erreurs dans la navigation ou bien même tromper l’utilisateur dans la compréhension d’une offre.
Très peu de designers s’attachent à réaliser ce travail de rédaction qui consiste à regarder l’ensemble des phrases “utilitaires” d’un site et à leur donner une saveur particulière, un ton, un style, qui généreront de l’émotion chez l’utilisateur et le rendront plus réceptif, plus réactif, plus éveillé pendant sa navigation.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Exemple :
Un message d’erreur tel que : “Votre email comporte une erreur. Veuillez le corriger.” constitue le pire de ce qu’on peut faire en terme d’expérience utilisateur.
- Il est imprécis, car il n’explique pas ce qu’est l’erreur. Et donc, n’aide pas l’utilisateur.
- Il est froid, car son vocabulaire est extrêmement technique et ne soulève aucune émotion.
- Il est impérieux, car il n’utilise aucune précaution oratoire et aucune formule de politesse.
Alors que : “Ah ! Je crois qu’il y a un petit problème avec votre email. Il y manque un arobase. Rajoutez-le et ça ira beaucoup mieux !” institue immédiatement une connivence avec l’utilisateur, grâce à une petite dose d’humour et de légèreté qui dédramatise l’erreur.
Avoir du cadre
Bien évidemment, on ne peut pas écrire de telles phrases sans avoir un cadre au préalable. Un cadre qui définira le ton, le style, le vocabulaire employé et pour quels buts. Ce persona devra donc être défini d’abord par des traits de caractère. Et ces traits de caractères évidemment doivent être inspirés par le rôle que l’on va attribuer au persona.
Est-ce que ça sera un vendeur ? Un animateur ? Un ami ? Toute la question sera de savoir ce que vous voulez incarner avec ce persona en fonction de votre marque. Ses traits de caractères en découleront entièrement. Et tout en retenant une chose, c’est que ce persona sera aussi votre ambassadeur, donc votre premier contact avec vos clients.
Quels traits de caractères peut avoir un persona design ?
Tout simplement ceux de la personne, qui, en magasin ou à l’accueil d’un établissement, établira le contact avec le client, et l’accompagnera tout au long de ses interactions avec la marque. La question alors à se poser sera : comment saluera-t-il ses visiteurs, sur quel ton leur parlera-t-il ? Les tutoiera-t-il ? Leur tapera-t-il dans le dos ou sera-t-il plutôt distant ?
Ces gifs traduisent bien la notion de persona design. Chacun de ces personnages souhaite la bienvenue à sa façon, traduisant chacune personnalité de site différente.

A ce stade de mes explications, vous devriez commencer à voir comment on compose un persona. Et quand on y songe, c’est plutôt assez facile, en fait. Il suffit de se mettre à la place de nos clients et de se demander comment nous aimerions être accueillis.
Le cas Zarko + April Moto
Avec Wexperience, nous avons été amenés avec l’un de nos clients à réfléchir à un persona design afin d’améliorer la conversion.
April Moto est une filiale du groupe April qui, comme son nom l’indique, est spécialisée dans l’assurance des motards. Métier difficile, car le risque ici coûte cher à assurer. April Moto dispose d’un site qui met en avant ses offres et permet de souscrire en ligne.
Sur ce site, il y a de la complexité. Les motards ne sont pas une famille unie et homogène, contrairement à ce qu’on pourrait penser, mais bien une cible segmentée allant du simple gamin, pilote de scooter, au cadre à la retraite se prenant pour un biker et roulant sur une Harley. Bien évidemment, il est impossible de s’adresser à tous ces différents publics de la même manière. Et cela entraîne une complexité difficile à gérer sur le web qui est : “Comment s’adresser de la même manière à un public varié avec des attentes différentes, un vocabulaire différent, sans se tromper de ton et de proposition de valeur ?”

Avec l’IA et la personnalisation, il serait possible de trouver une réponse complexe à cette question difficile, mais pour l’instant, nous n’en sommes pas là. Et, quoiqu’il en soit, cela n’évacue pas la question de l’identité de marque et de la manière dont un site “s’exprime” face à un client. Trouver un ton et une manière de parler, comme je l’ai expliqué plus haut permet d’améliorer l’empathie de l’utilisateur vis à vis du site et d’installer un meilleur dialogue et de meilleures interactions.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
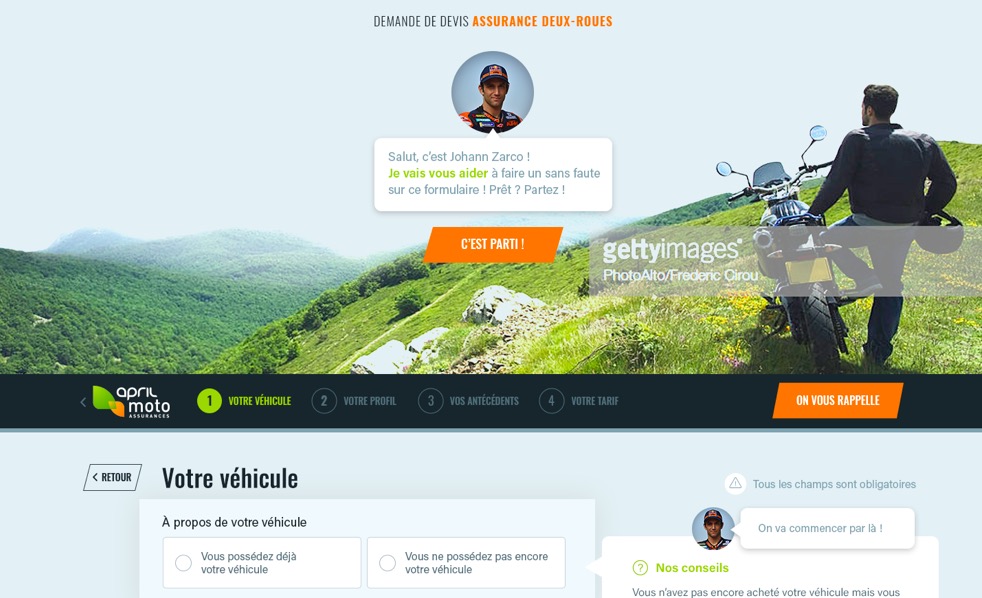
C’est alors que Johan Zarko est apparu ou plutôt nous est apparu comme la solution à l’amélioration de l’expérience utilisateur. Champion du monde de moto, Johan Zarko est aussi l’ambassadeur de marque de April Moto. Et, comme tous les champions, son personnage véhicule énormément de valeurs positives et fédératrices. Pourquoi, dès lors, ne pas s’en servir pour communiquer avec les clients et les visiteurs du site ? A partir d’un tel persona, il est évidemment facile de créer des dialogues et des interactions sortant de l’ordinaire courant du web.
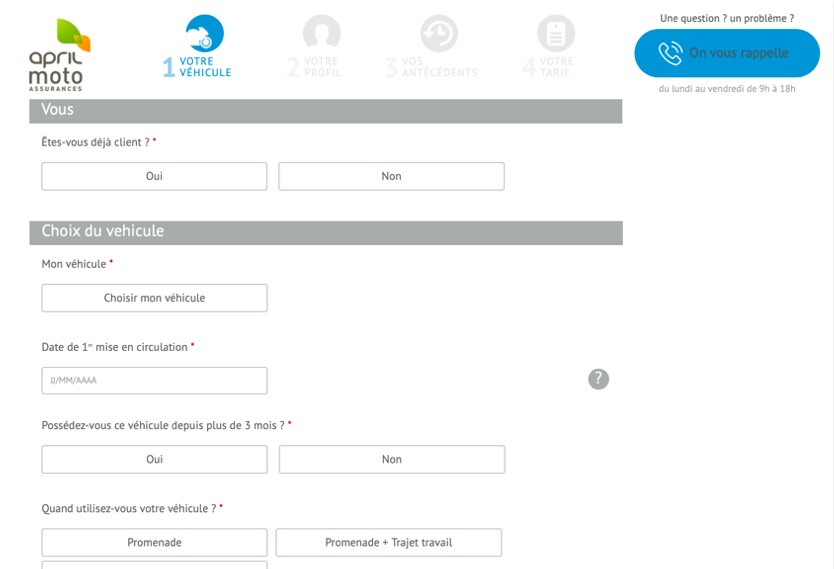
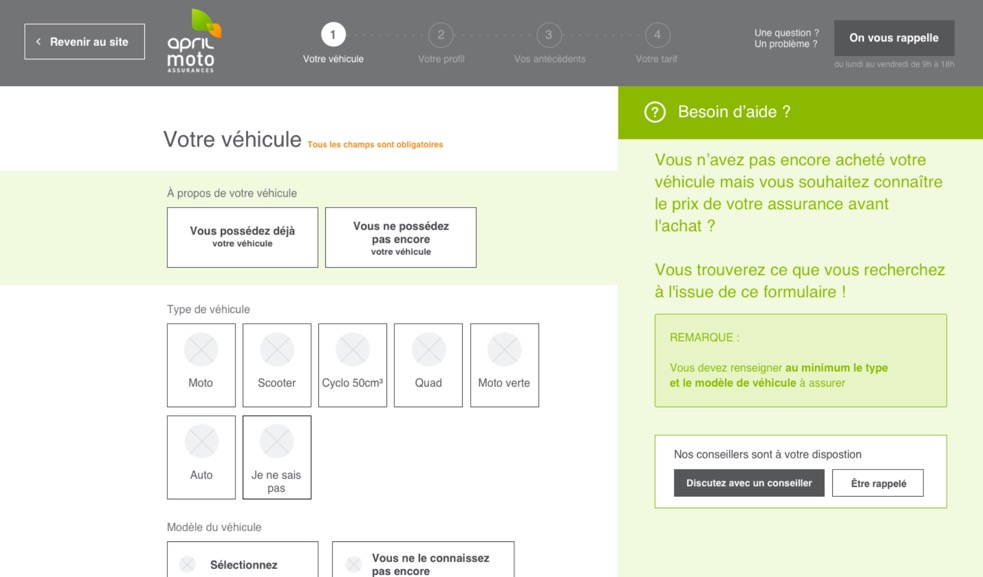
Voici, par exemple, comment Zarko a été intégré au formulaire de demande de devis d’assurance. J’ai choisi de vous afficher le processus complet de conception pour que vous compreniez bien les changements qui ont été introduits et l’utilisation du persona.



Comme vous le voyez ici, l’utilisation du pilote de moto, comme mascotte du site, est importante. Mais ne vous méprenez pas ! Persona ne veut pas dire mascotte ! C’est le cas ici, car Johan Zarko est suffisamment fédérateur pour l’utilisateur comme guide dans le site. Mais un persona design de site peut-être beaucoup plus abstrait et ne se manifester que par un ton de voix, des couleurs, des styles d’interactions. Si vous créez un persona design, ne vous trompez donc pas : il ne s’agit pas de créer une mascotte !
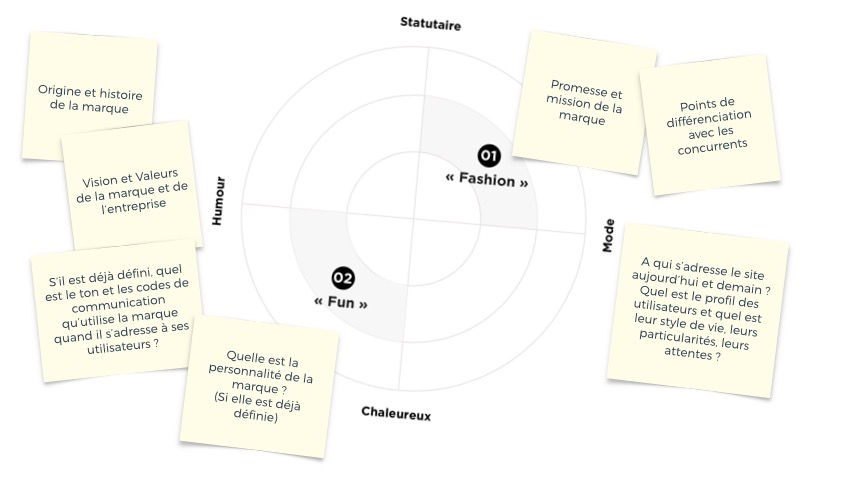
Et d’ailleurs, c’est exactement ce que nous avons décidé de ne pas faire pour BrandAlley, un autre de nos client dans le secteur de la mode. Dans ce dernier cas, nous étions confronté à une problématique d’identité de marque, mais aussi d’amélioration des parcours utilisateurs. Un atelier a été conduit afin de déterminer les caractéristiques du persona design et ces éléments ont ensuite permis à un graphiste, notamment, de travailler le design du futur site. Mais ici, pas de mascotte : juste des indications de style, de couleurs, de ton de voix.

Les déclinaisons de ces positions peuvent ensuite donner lieu à la rédaction de textes de site par un UX Writer.

Conclusion
Construire un persona design ne s’improvise pas. Comme pour tout, cela requiert de la méthode et de l’organisation. Pour chaque projet mis en oeuvre chez nos clients, nous faisons appel extensivement soit directement aux utilisateurs finaux, soit aux équipes internes marketing lors de workshops afin de définir les contours du persona design.
La création du persona est ensuite effectué par un concepteur rédacteur accompagné d’un directeur artistique. Un UX writer vient compléter la paire pour l’écriture du phrasé du site.
Un document complet est créé et est ensuite livré et présenté aux équipes concernés par le sujet.
