Blog
Retour aux articlesDynamisez vos listes produits
Partager
Catégories
Dynamisez vos listes produits
Optimiser la présentation des produits afin de maximiser les ventes ou la rentabilité est un art qui associe le design, l’e-merchandising et l’ergonomie. Alors que la théâtralisation du point de vente est devenue incontournable dans les magasins physiques, nous retrouvons trop souvent les sempiternelles listes produits où les produits sont rangés quatre par quatre, de même dimension, avec la même mise en forme… Si l’architecture de l’information et les options de filtres sont primordiales, cela n’empèche pas de casser cette organisation afin de mettre en scène, séduire et amuser. L’expérience utilisateur, votre image de marque et la mémorisation de votre site en sortiront grandies.
S’émanciper de l’organisation classique des listes produit, d’accord mais comment ?
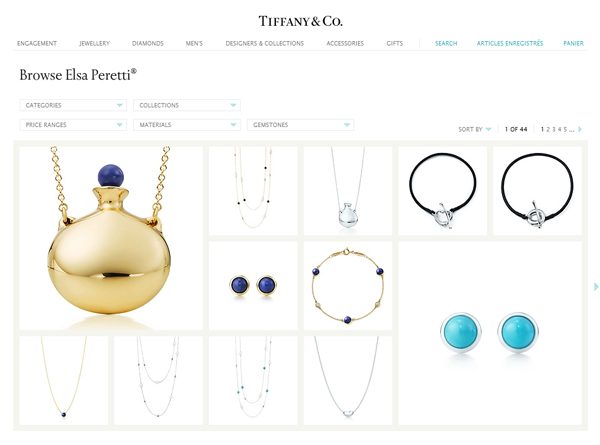
Certains ont déjà eu de bonnes idées, il serait dommage d’en faire l’impasse. Commençons avec le site Tiffany & Co.

Le site Tiffany & Co. varie la taille des visuels produits pour créer une dynamique dans la présentation des produits. Au survol s’exécute un zoom sur le visuel ce qui accentue cette dynamique. Il est toutefois dommage de devoir changer de page pour voir le reste des produits. Une liste infini qui se charge au fur et à mesure de notre descente dans la page aurait donné plus de cachet à cette page. Ce que fait d’ailleurs le site de Stella McCartney, notre exemple suivant.

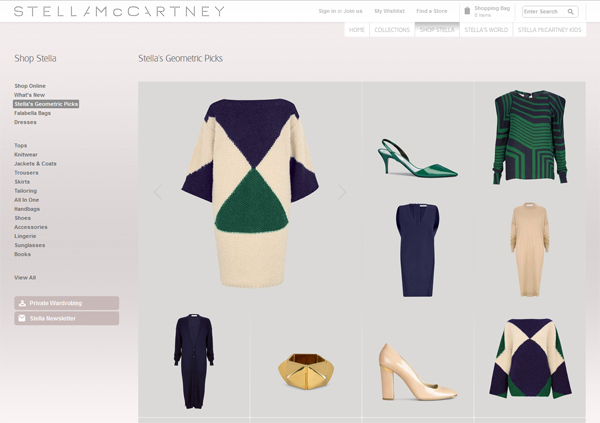
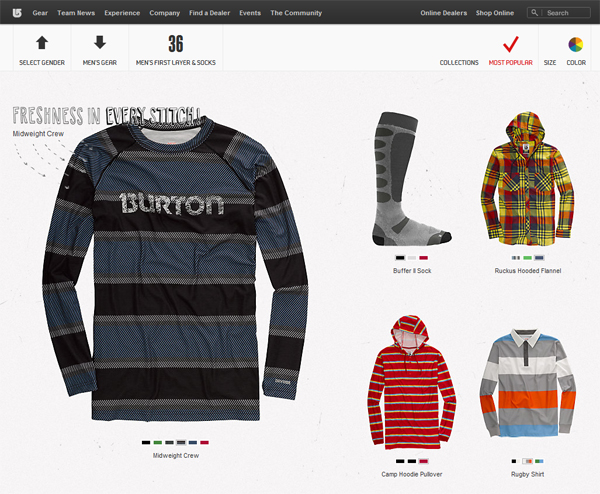
Ici le site a fait le choix de proposer un carrousel discret (les flèches du carrousel, très graphiques, manque de visibilité) en tant que premier élément de la liste. Ce carrousel utilise des visuels de grande taille ce qui permet de mettre un article en tête de gondole ainsi que d’inviter à parcourir la liste. Burton reprend ce principe de tête de gondole pour ses produits populaires sans pour autant proposer un carrousel.

La taille du visuel du premier élément de la liste est très grande ce qui invite fortement au clic. Petit plus : il est possible d’afficher l’article dans d’autres coloris directement depuis la page rayon et cela sans rechargement de page. Et contrairement aux exemples précédents, Burton ne fait pas l’impasse sur les filtres produits. Ces derniers sont accessibles en haut de page via un menu apparaissant au survol.
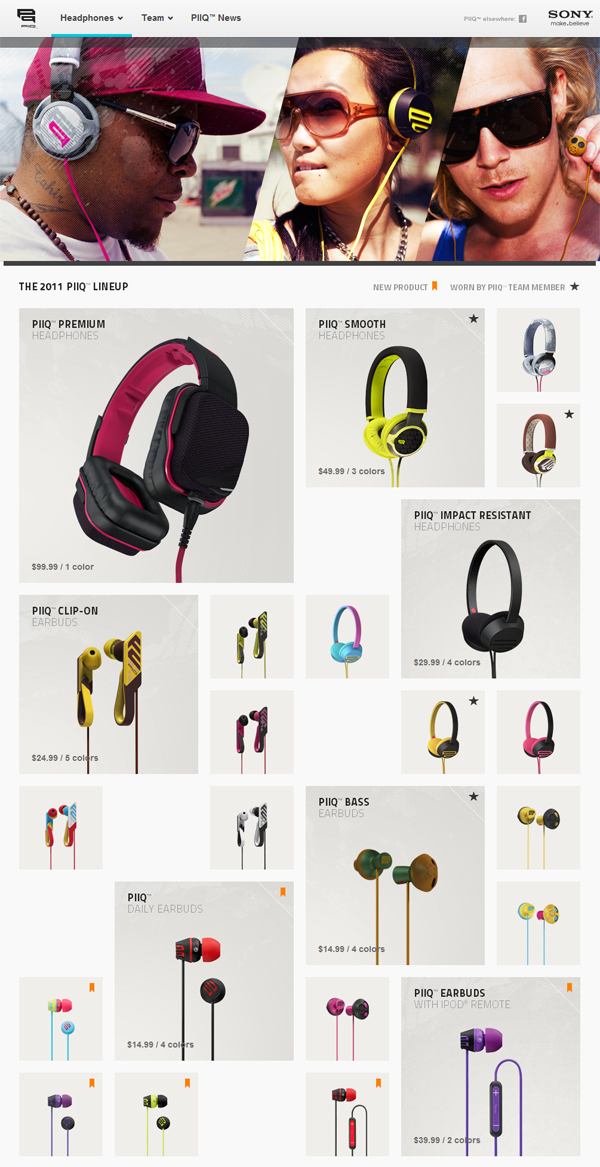
Varier la taille des visuels de la page rayon permet de créer une dynamique dans la présentation de l’offre. Et nous avons vu à travers les exemples de Burton et Stella McCartney qu’il n’y a pas besoin de fortement s’émanciper des présentations classiques. Toutefois d’autres sites vont plus loin et créent de véritables mosaïques. C’est notamment le cas du site Piiq.

Ici l’interface crée du rythme dans la page en proposant trois tailles de visuels. La présentation des produits est originale et fonctionnelle. Il y a fort à parier que cette présentation en mosaïque, ou du moins la variation de la taille des visuels dans les listes produits, se développera sur les sites e-commerce et figurera dans les Trends de conception de l’année prochaine. A surveiller de près !
