C’est une base de référence UX facile à mettre à jour, et qui permet de conserver de l’homogénéité au fil du temps au sein de vos sites et applications.
C’est aussi un outil collaboratif et évolutif permettant aux multiples équipes d’une société d’assurer sa maintenance en respectant les règles d’ergonomie définies par la direction digitale et de l’utiliser sans réinventer des éléments fonctionnels déjà existants.
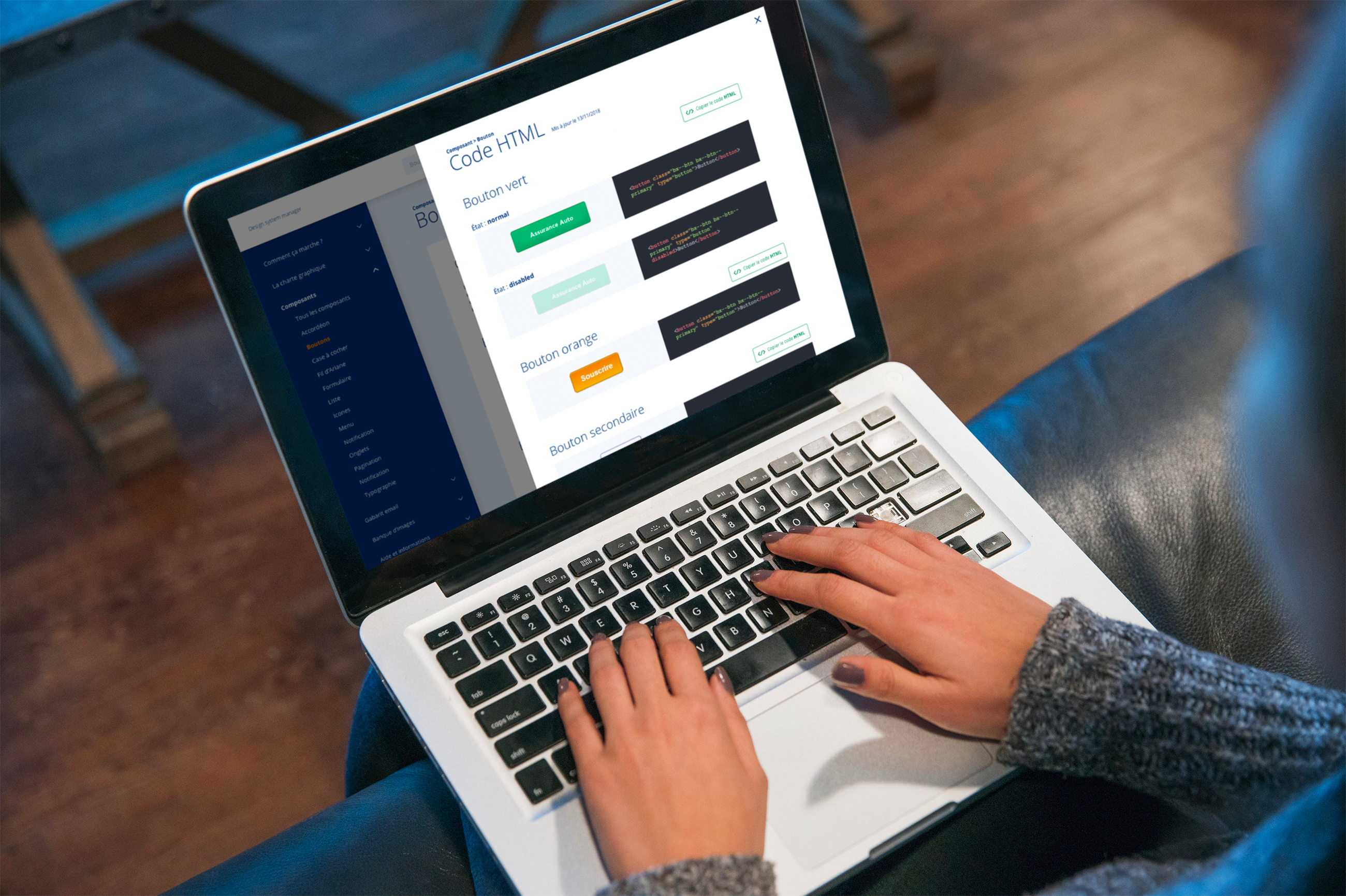
La solution Design System by Wexperience intègre une arborescence logique et un moteur de recherche puissant (Full text search) pour retrouver facilement et rapidement les éléments dont ont besoin tous les acteurs de votre stratégie marketing.
Elle intègre également une gestion des profils qui permet de maîtriser les accès et les droits et permissions associés, ainsi qu’un système d’alerte et de notifications qui permet d’informer les utilisateurs de modifications qui peuvent les concerner, et les amener à mettre à jour simplement et rapidement les interfaces concernées.