Blog
Retour aux UX CasesComment nous avons refondu le site web Letelegramme.fr
Partager
Catégories

Comment nous avons refondu le site web Letelegramme.fr
[wonderplugin_cond deviceinclude=”Mobile”]
Pour profiter pleinement des illustrations explicatives de cet article, nous vous conseillons de le lire sur votre ordinateur. Sinon, c’est pas grave :-), vous apprendrez quand même des choses intéressantes.
[/wonderplugin_cond]
[wonderplugin_cond deviceexclude=”Mobile”]
 [/wonderplugin_cond]
[/wonderplugin_cond]
Le Télégramme est un grand quotidien régional qui rassemble chaque jour plusieurs dizaines de milliers de lecteurs en ligne. Pour s’adapter aux nouvelles habitudes de lecture, la direction a décidé de refondre son interface web. C’est pour cela que nous avons été sollicités. Aider à donner un nouvel élan à un journal en ligne en l’adaptant au contexte de l’information à l’aube des années 2020.
A quels critères de réussite doit répondre une telle refonte ?
1 – Garantir l’image de sérieux et d’intégrité de l’équipe rédactionnelle. A l’heure des fakenews, ce point est primordial pour garantir la viabilité du journal.
2 – Donner une capacité au lecteur à avoir une vue d’ensemble rapide sur l’actualité tout en respectant une ligne éditoriale
3 – D’un point de vue ergonomique, bien sûr, améliorer la lisibilité du journal, rendre sa lecture la plus confortable possible pour tous les publics, permettre aux utilisateurs de trouver rapidement l’information qu’ils cherchent
4 – In fine, la nouvelle Expérience Utilisateur proposée devra aussi être un vecteur de promotion du journal et un moyen d’améliorer le taux d’abonnement
[wonderplugin_cond deviceexclude=”Mobile”]

[/wonderplugin_cond]
Sans rentrer dans le détail, pour parvenir à ces objectifs, nous avons, comme d’habitude, mis en place un processus de conception centré utilisateur, avec notamment 2 tests utilisateurs pour comprendre parfaitement le profil des lecteurs du Télégramme.
Le résultat a pu ensuite être visible au bout de 6 mois de travail.
[wonderplugin_cond deviceexclude=”Mobile”]
 [/wonderplugin_cond]
[/wonderplugin_cond]
Qu’est-ce qu’on a amélioré ?
L’impression générale
L’ancienne maquette était assez lourde visuellement. Et pas assez hiérarchisée selon les nouveaux besoins des lecteurs. Il fallait non seulement s’adapter à l’air du temps (un allégement de la charge cognitive), mais également réorganiser l’information de manière à ce que l’actualité du jour soit plus rapidement perçue.
Ce qui saute aux yeux, c’est la simplification du menu principal de navigation dont le nombre d’onglets a été réduit. La section des infos locales a elle-même été drastiquement réduite à un lien.
Résultat : le menu de navigation est beaucoup plus digeste pour le regard, plus rapide à lire, tout en restant aussi exhaustif qu’auparavant.

L’actualité en temps réel a été mise en avant
C’était une demande des lecteurs, très demandeurs d’un fil d’actualité qui leur permette de savoir en temps réel ce qui se passe en France et dans leur région. Il n’y a pas de différenciation visuelle de l’actualité locale et nationale. L’important est de pouvoir donner une sensation de temps réel. Les phrases sont très courtes et le temps de lecture annoncé, de manière à susciter l’envie de lire. Plus c’est court, plus c’est appétissant… Ou plus c’est engageant. Mettre en haut de page des contenus engageants permet de mieux scotcher les lecteurs à leur arrivée sur la page d’accueil.
[wonderplugin_cond deviceexclude=”Mobile”]
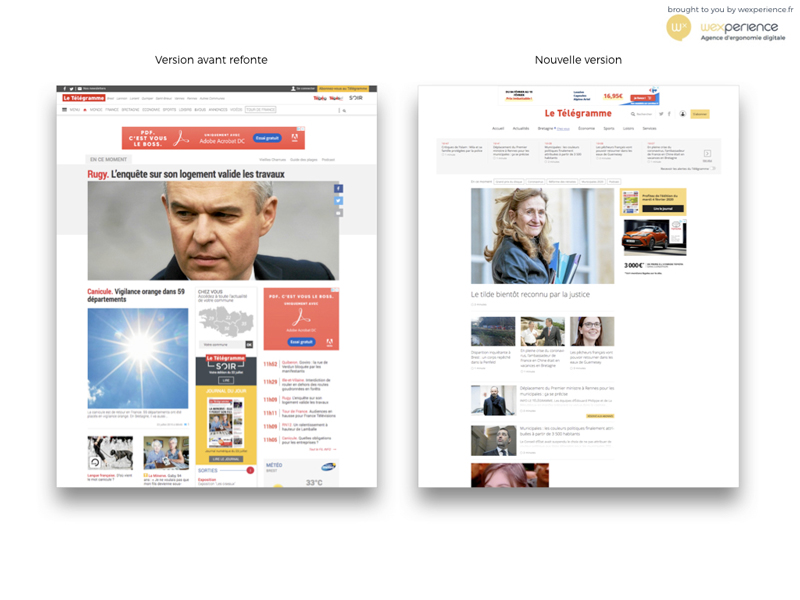
Ci-dessous, l’ancienne version du site était appréciée des lecteurs, mais ne correspondait plus au contexte actuel.
 [/wonderplugin_cond]
[/wonderplugin_cond]
La navigation a été accélérée
Toujours dans le même souci d’engager le lecteur : des tags, proche de la philosophie des hashtags des réseaux sociaux, ont été poussés en haut de la page d’accueil, complétant le dispositif précédent. Là encore, il s’agit de capter au plus vite l’attention des utilisateurs avec des choses facile à “digérer” et correspondant aux pics d’actualité.
Les contenus ont été mieux hiérarchisés et mieux organisés
L’important dans le corps de page est de guider l’utilisateur en lui donnant à la fois :
– un sens de ce qui est important et l’est moins
– un parcours au choix éditorial assumé qui lui permette de faire sa lecture en ayant la satisfaction d’avoir eu le meilleur de l’information
Plusieurs axes de design sont alors définis :
– un axe qui crée une variété visuelle et évite la lassitude
– un axe qui permette de hiérarchiser l’info. Plus c’est important, plus c’est grand, plus c’est mis en haut de page
Le contenu est ensuite segmenté en grandes rubriques permettant de parcourir l’intégralité de l’info du jour sur une seule page, comme c’est de plus en plus la tendance.
[wonderplugin_cond deviceexclude=”Mobile”]
Ci-dessous, la nouvelle page d’accueil.
 [/wonderplugin_cond]
[/wonderplugin_cond]
La clarté, la lisibilité et l’accessibilité ont été augmentés
Une refonte est plus une évolution qu’un changement radical. Avec un site à fort trafic et beaucoup d’utilisateurs habitués, il n’est pas possible de “casser” complètement une maquette. Au contraire, il faut prendre en compte les habitudes (voir ma conf à ce sujet) si l’on ne veut pas perdre une partie de son trafic.
Quels éléments de design ont permis de gagner en clarté et en lisibilité ?
- Le nombre de couleurs a été réduit par rapport à la maquette précédente.
- Le nombre de police de caractères et de mise en forme aussi.
- Les chapeaux d’article sont tronqués et légèrement estompés.
- Les espaces entre les blocs ont été agrandis.
- La couleur de fond blanche court sans interruption par des lignes ou des blocs de haut en bas de la page.
- Le tout est beaucoup plus aérien que l’ancienne version.
L’accessibilité a également été travaillée pour les personnes non voyante. Avec une optimisation du code pour la lecture pour les lecteurs rapides. Une intégration qui tient mieux en compte les normes d’accessibilité. Un raccourci permettant de sauter les contenus non intéressants.
[wonderplugin_cond deviceexclude=”Mobile”]
 [/wonderplugin_cond]
[/wonderplugin_cond]
Conclusion
Quand on se propose d’améliorer l’expérience utilisateur d’un quotidien en ligne, il n’est pas concevable d’appliquer que des recettes. Il est nécessaire de comprendre plusieurs éléments qui feront d’une refonte un vecteur d’amélioration.
Le contexte : Le Télégramme ne s’adresse pas à des parisiens ou à des nordistes. Nous avons pu noter une réelle différence de l’appréciation du journal entre bretons de l’ouest et de l’est. Les différences, mêmes culturelles, doivent être prises en compte.
Le métier : “vendre” de l’information est un métier à part qui inclue une part importante de commercial, mais cette part ne peut être traitée comme celle d’un site ecommerce. Elle doit être comprise à l’aune de ce qu’est le business de l’information aujourd’hui.
Les utilisateurs : Les tests utilisateurs nous permettent de comprendre la manière véritable dont les lecteurs de Letelegramme.fr utilisent le site. Ce regard extérieur n’est jamais avare de surprises et permet d’apporter des solutions concrètes à des problématiques concrètes, loin de la seule théorie
Les contraintes techniques : On l’oublie trop souvent, la technique derrière un site web ou une application ne permet pas toutes les possibilités envisagées en conception. C’est un critère fort qui fait partie du métier du web design. Chaque organisation présente des spécificités particulières dont il faut tenir compte, même si cela entraîne parfois des décisions décevantes.
Je vous remercie de votre attention !
