Blog
Retour aux UX CasesCréation d’un site web pour mutuelle en ligne : le cas Heyme.care
Partager
Catégories

Création d’un site web pour mutuelle en ligne : le cas Heyme.care

Le digital, canal d’acquisition principal pour les mutuelles
Il va sans dire que, dans les 3 années à venir, le digital deviendra le canal d’acquisition principal pour les mutuelles. Mais vendre en ligne des couvertures santé requiert de créer des parcours clients irréprochables. Il s’agit de produits complexes et engageants que les acheteurs comprennent mal. Pour les rassurer et les convaincre, il faut donc arriver à répondre à plusieurs critères de réussite en même temps :
- Eclairer le plus judicieusement possible les choix de l’utilisateur : c’est le devoir de conseil
- Lui expliciter clairement les offres
- Et bien sûr, offrir une ergonomie parfaite, vecteur indispensable de confiance, surtout si vous êtes une marque sans notoriété
Point supplémentaire : produire un discours de marque innovant qui dépoussière le genre peut être aussi un atout convaincant pour vos prospects.
Le cas Heyme.care : les ingrédients d’un succès
En accompagnant les anciennes mutuelles étudiantes MEP/SMEREP, voilà ce que nous avons réussi à faire à travers le lancement de la marque Heyme :
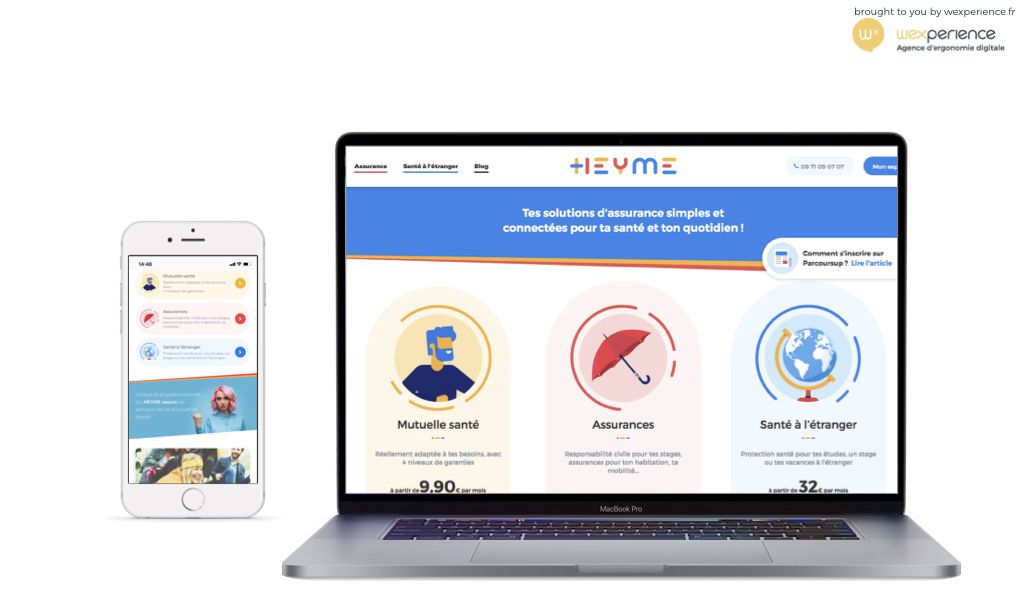
Donner la priorité à une interface mobile
La conception d’un site web requiert une triple déclinaison qui permet à ses utilisateurs de surfer sur ordinateur, tablette ou téléphone mobile, cela à partir d’une plateforme technologique unique. La solution à cette contrainte s’appelle le responsive design.
Aujourd’hui, il faut toutefois noter que la majorité des français surfent sur Internet depuis un smartphone. Et cette proportion est encore plus importante en ce qui concerne les jeunes adultes. Ceux-ci constituent d’ailleurs la cible majoritaire de Heyme.care. Pour cette raison, nous avons fortement mis l’accent sur l’expérience mobile, c’est ce qu’on appelle le “mobile first”.

Concevoir d’abord pour smartphone permet d’éviter des problèmes de conception qui apparaitraient si l’on concevait d’abord pour ordinateur.
Simplifier au maximum le formulaire de demande de devis
Faire remplir un formulaire de demande de devis est un challenge sur mobile. Il faut que la demande se fasse vite. Que les questions posées soient simples. Et le résultat lisible, permettant à l’utilisateur de se faire un avis éclairé. Et ainsi, prendre une décision rapidement.
Plutôt que de faire un formulaire sur une page unique, il est plus judicieux de le fractionner en 4 étapes simples. Le but ? Ne pas distraire l’utilisateur. Le laisser se concentrer sur une question à la fois. L’engager !

Plutôt que de faire un formulaire sur une page unique, il est plus judicieux de le fractionner en 4 étapes simples. Le but ? Ne pas distraire l’utilisateur. Le laisser se concentrer sur une question à la fois. L’engager !
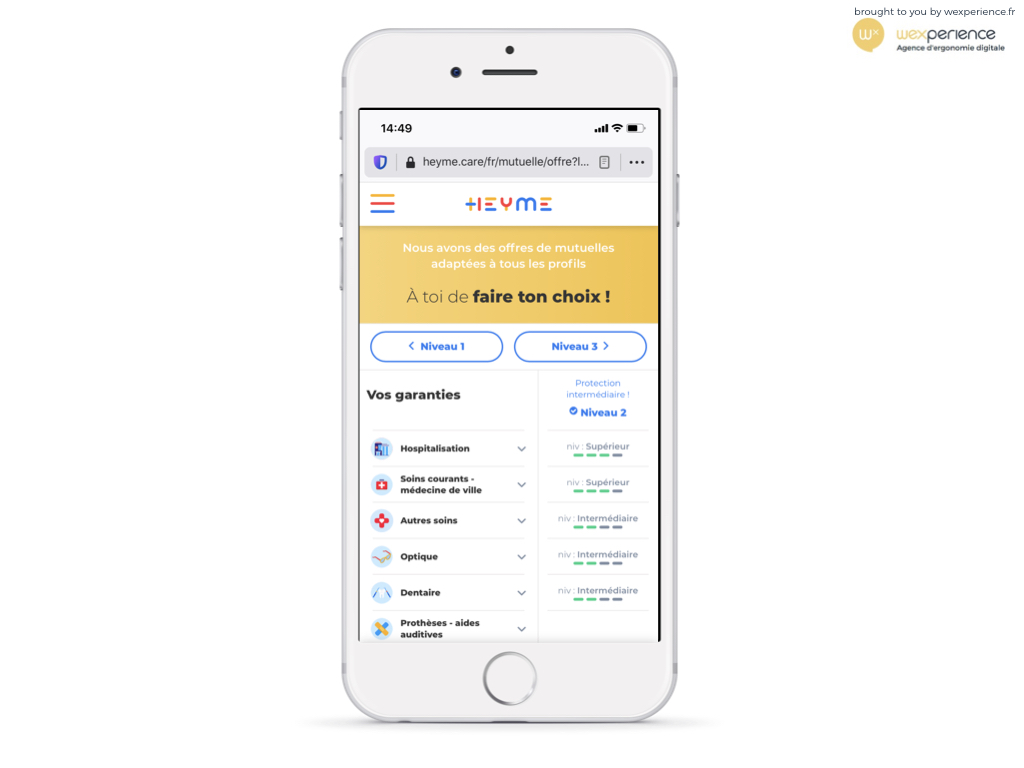
Un tableau de garanties en une page
Faire entrer un tableau de garanties sur un écran de smartphone est un challenge quasiment impossible à gagner. Après avoir mené des tests utilisateurs, selon un protocole d’étude très rigoureux, nous en avons conclu qu’il était plus simple de n’afficher qu’une colonne à la fois, qui correspond, de toute façon, à la demande exacte de l’utilisateur suite aux informations qu’il a entrées.

Comment avons-nous développé Heyme.care ?
Une collaboration étroite entre tous les corps de métier
Le site web visible actuellement en ligne est le fruit d’un processus et d’une méthodologie que nous avons éprouvée de longue date et qui permet d’arriver à un résultat optimum en terme d’expérience utilisateur, mais aussi en terme de conversion (de ventes)…
Il est la conjonction d’un travail collaboratif entre les équipes de Heyme.care, de nos UX designers, des développeurs et des clients.
Ainsi, comme pour tous les projets que nous conduisons, 2 séries de tests utilisateurs avec ces clients ont été menées afin de bien comprendre et de parfaire les parcours de souscription.
De même, nous avons intégré au projet un conseil SEO (référencement naturel) et un conseil analytics (mesure de l’audience) via notre partenaire Digitaleez.
Un design en accord avec la stratégie de marque
Pour terminer, et mieux comprendre, découvrez l’interview de Sabrina Leroy, Directrice du marketing digital de Heyme.Care, qui a bien voulu répondre à nos questions sur ce projet.
