Blog
Retour aux articlesErgonomie de site : de la preuve aux actes
Partager
Catégories
Ergonomie de site : de la preuve aux actes
L’ergonomie, un véritable levier de la conversion
L’ergonomie, c’est acté, est devenu un des facteurs clés du succès d’un site web ou mobile ou d’une application. Faire l’impasse sur l’expérience utilisateur revient au même aujourd’hui que de concevoir une automobile sans jamais demander son avis à ses futurs conducteurs.
La problématique dont je veux vous parler aujourd’hui est : “Oui, mais comment mesure-t-on l’impact d’une bonne ergonomie sur les ventes d’un site ou sur le succès d’une application ?”
Plusieurs méthodologies peuvent être mises à l’oeuvre et je souhaiterais vous parler de l’optimisation ergonomique par les tests A/B. Cette méthode est intéressante, car elle permet de mesurer en temps réel et avec des données concrètes ce qui peut être amélioré sur un site.
De l’usage de l’AB testing
Le principe des tests A/B est de pouvoir créer plusieurs variantes d’une même page et de mesurer son impact sur des kpis prédéfinis. En ecommerce, on mesurera le taux de transformation et la valeur moyenne du panier. Mais il est tout à fait possible de mesurer tout objectif : du nombre de souscripteurs à une newsletter au nombre de demandes de devis d’un site de mutuelle.

Créer des variantes de pages est devenu une possibilité simple et à la portée de n’importe quel intégrateur HTML/CSS à partir du moment où il dispose du bon outil pour y parvenir. Ces outils sont nombreux sur le marché (voir la liste non exhaustive ci-dessous) et varient surtout en coût et en possibilités techniques. Bien que, expérience faite, les plus sophistiqués d’entre eux soient largement sous-exploités. L’important est surtout qu’ils permettent un fonctionnement souple, indépendant du fonctionnement normal d’une équipe chargé d’un site web.
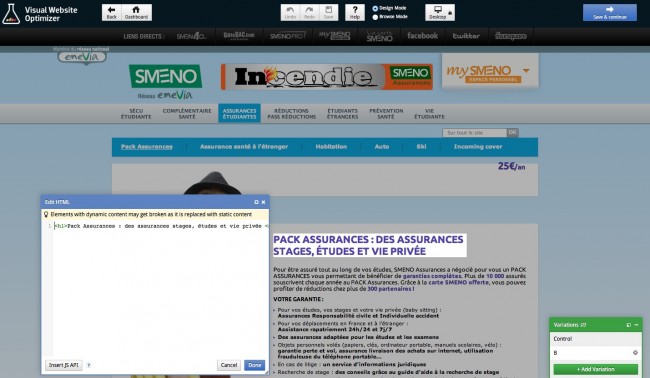
Si je prends un exemple concret, Visual Website Optimizer, dont Wexperience est certifié, permet d’intégrer des variantes de pages à un site sans avoir à toucher à ce site. Les variantes sont ajoutées comme un couche supérieure d’affichage (une couche de faux décor en quelque sorte) qui trompe l’utilisateur sur ce qu’il voit et fait.
Ce type de création de test peut être fait à distance par un prestataire ou pas (voir à ce propos, l’article de blog de VWO, qui relate les avantages et les inconvénients des deux options (en anglais)). Ce qu’il faut bien comprendre, c’est que mettre en place un tel outil est simple, rapide et n’impacte pas la production par ailleurs d’autres évolutions sur le site.
- Les risques techniques qui en découlent sont proche du zéro
- Et le temps de charge supplémentaire négligeable en marche normale du site
Trois avantages incomparables
L’avantage principal des tests est de pouvoir obtenir des réponses chiffrées à des problèmes ergonomiques simples. Ces réponses sont imparables et permettent de faire des choix appuyés par des faits et non plus au doigt mouillé comme c’est encore bien trop souvent le cas. Avec un test, il est possible de mesurer rapidement l’impact de la taille d’une photo ou du positionnement d’un élément de rassurance dans un tunnel de commande (voir, par exemple, notre travail sur le site de la SMENO, la sécurité sociale des étudiants du nord de la France)
Deuxième avantage : un gain de vitesse dans la mise en production. Alors que la plupart des sites importants sont contraints par des mises en production à échéance fixe, les tests A/B permettent de mettre en production instantanément des version gagnantes sur le site (c’est à dire en désactivant toutes les versions perdantes). Le bénéfice est immédiat jusqu’à la mise en production de l’élément gagné. Sur les sites les plus importants, il devient même possible de faire du targeting, c’est à dire adopter la meilleure version pour chaque typologie de trafic.
Troisième avantage : un ROI très fort. Un simple libellé sur un bouton peut parfois augmenter notablement un taux de conversion d’un formulaire ou d’une page. L’effort déployé pour y parvenir est négligeable comparé au bénéfice, surtout sur les plus gros sites (plus de 1 million de visiteurs / mois). C’est à cet aune que l’on mesurera l’intérêt profond de la démarche de testing.
Quatrième avantage : le coût. Concevoir des nouvelles pages reste peu onéreux et moins cher sur un outil de test.
- Il ne requiert pas un processus de création spécifique / la création de pages peut se faire directement dans l’outil de testing
- Comme je l’ai déjà dit, de simples modifications peuvent avoir de grandes conséquences.
Qu’est-ce qu’on ne peut pas faire en test ?
Il est possible de tout tester, mais le temps et l’argent peuvent être des freins puissants aux tests. Ceux-ci apparaissent dès l’instant où l’on souhaite tester des fonctionnalités, des changements de cinématiques, des redéveloppements. En fait, dès que le recours à l’équipe de développement est nécessaire, le test A/B est moins avantageux et il devient plus intéressant alors de se tourner vers les tests utilisateurs en studio.
Lever les freins au testing
A l’inverse de pays anglo-saxon, le testing ne semble pas être entré dans les moeurs en France. Les freins à son adoption sont d’ordre psychologique plus que de raison :
- crainte de ralentir son site
- crainte d’un surcoût lié à la production de variantes de test
- perte de temps
- incapacité à penser “chiffres”
Or, nous avons vu que toutes ces craintes ne sont pas justifiés dès lors que le périmètre des test est limité à la couche de présentation du site (cf définition sur Wikipedia). En réalité, le frein essentiel à ces tests est un problème d’organisation. Les tests A/B prennent du temps et il n’est pas souvent simple de les déléguer à une partie du personnel en charge du site (déjà souvent débordé).
- Pas de culture de test
- Manque de connaissance
- Temps limité
- Besoin de profil très polyvalents (intégrateur, designeur, ergonome)
- Manque d’écoute au sein de la structure
La mise en place d’une culture de testing est complexe si elle est internalisée et il est nécessaire de préparer ses équipes à la mettre en place.
- En s’assurant qu’un socle de connaissance ergonomique soit présent au sein de votre structure
- En admettant que tout doit être testé
- En ayant la patience de recueillir les résultats et en les mettant RÉÉLLEMENT en oeuvre
- En ayant un goût du risque et un esprit d’ouverture aux solutions sortant de l’ordinaire
Contrairement à ce qu’on pourrait croire, ce n’est pas forcément facile d’inculquer une telle culture à vos équipes.
Et, dernière remarque : le testing n’est pas adapté à toutes les tailles de site. En deça d’un certain nombre de visiteurs, la méthode n’en vaut pas la peine.
Lire aussi :
- Building a culture of testing and optimization
- Taking your site performance to the next level with Optimization Testing
Quelques solutions de tests :
