Blog
Retour aux articlesLeboncoin.fr, la bonne appli mobile !
Partager
Catégories
Leboncoin.fr, la bonne appli mobile !
Leboncoin le géant du web Français réalise un CA de 64M€ en 2011 et presque 4 millions de vues sur l’internet mobile au mois de mars 2013. Dans cet article nous intéresserons à son application mobile sur Android et à sa facilité d’utilisation ainsi que son efficacité. L’enjeu est de taille à l’heure du tout mobile et à l’exigence montante des utilisateurs.
Une page d’accueil efficace
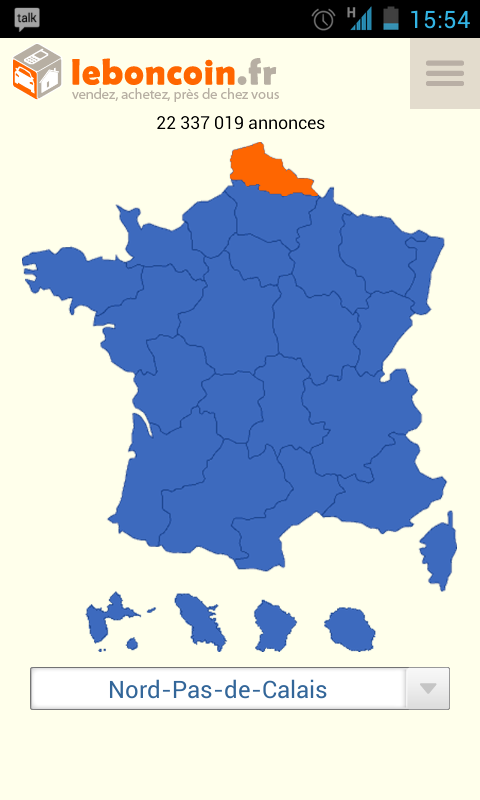
Au démarrage de l’application, on arrive sur un premier écran simple avec le logo en haut à gauche, le menu à droite, une carte de France et un champ select. On retrouve l’esprit dépouillé et efficace du site web qui convient très bien à l’application mobile.
Pour sélectionner une région, l’utilisateur pourra au choix utiliser la carte ou la liste déroulante. Dès le clic sur une zone, celle-ci sera sélectionnée et amènera le particulier aux annonces de la région. En faisant plusieurs essais et différentes personnes, je n’ai pas eu d’erreur de sélection d’une région.
Navigation et recherche
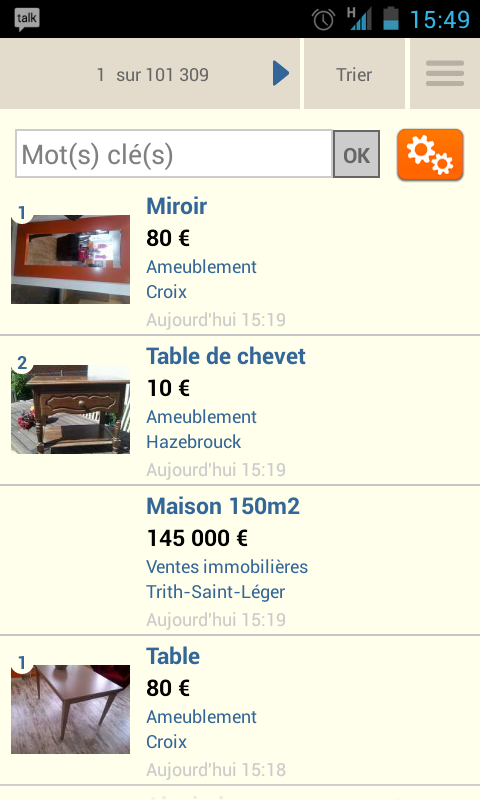
Une barre de navigation est présente en haut de l’application et reste toujours visible même en descendant dans la page. Elle regroupe la pagination, le menu et le tri des résultats mais uniquement par ordre croissant. Le tri décroissant n’est pas disponible et n’est pas indiqué à l’utilisateur, ce qui peut être gênant dans certains cas.
En dessous un bouton au libellé peu évocateur “OK” permet d’effectuer une recherche. Pour conjuguer la contrainte de l’espace sur une application mobile et de l’ergonomie, il est conseillé de mettre un picto facilement reconnaissable, comme une loupe.
Le bouton plus à droite avec sa couleur orange attire le regard et laisse penser à un menu d’options ou de compte avec son picto de roue dentée. Vous pensez à quelle fonction ? Sa véritable fonction est d’ouvrir la recherche avancée :
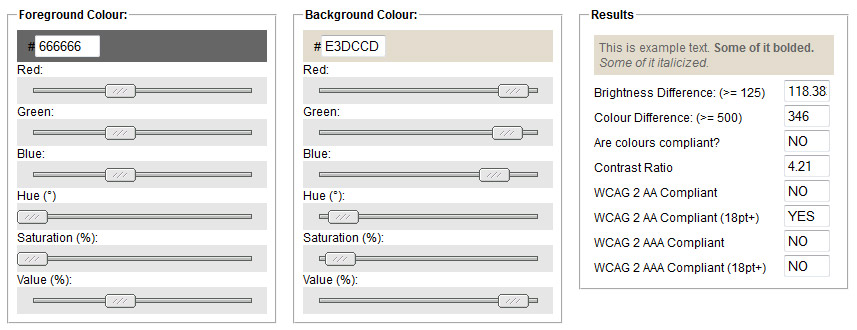
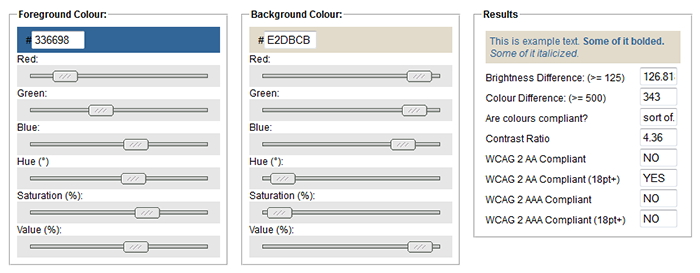
La navigation dans les résultats de recherche se fait grâce au lien de pagination présent en haut de la page : “1 sur 101 309”. Sa visibilité est pénalisée par des caractères petits et un taux de contraste trop faible, surtout dans un environnement lumineux. Voici les résultats de contraste :
L’ensemble est négatif, sauf le cas où l’écriture est supérieure à 18px, ce qui ne semble pas être le cas ici.
Autre élément concernant la pagination, l’utilisateur qui arrive en fin de liste peut s’attendre à trouver un lien “page suivante” en bas de cette liste. Je me suis fais avoir, et me suis demandé si il n’y avait que ça comme résultats. Pour corriger ce problème, il peut-être intéressant de replacer un lien de pagination en bas du listing d’annonces.
Menu difficilement lisible
Le menu qui apparait dans une petite animation de rollover est composé de 5 entrées représentées par un picto et un libellé. La taille de ce dernier bien trop faible pour être lisible (proche de 9px). Il est conseillé de ne jamais descendre en dessous de 12em (voir 14 en fonction de votre cible) pour espérer être lu de tous. Pour corriger ce problème, il peut-être conseillé de placer les entrées sous forme de liste pour gagner en espace et mettre des libellés plus grand.
Le taux de contraste est toujours aussi faible et limite le confort d’utilisation en situation de mobilité, c’est vraiment dommage :
La recherche de produits
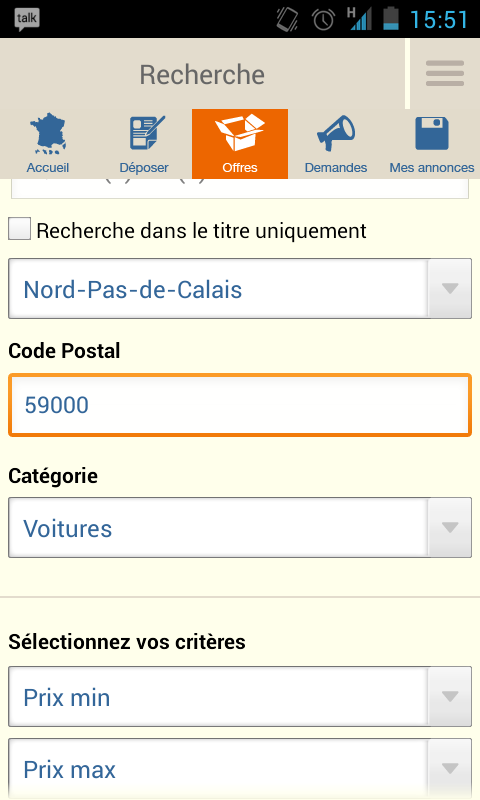
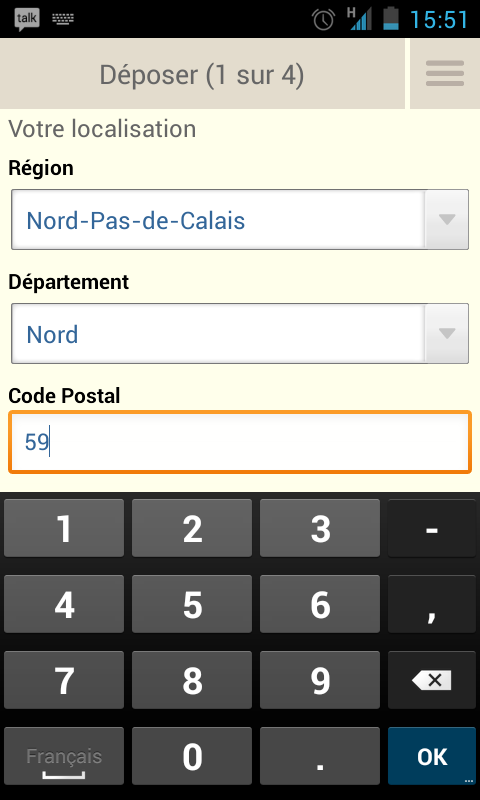
Passons au formulaire de recherche, les libellés sont bien hors des champs et de taille adaptée. Les champs sont facilement sélectionnable grâce à leur hauteur, c’est un bon point. Autre bon point, l’identification du type d’information saisie : numérique, mail, texte…etc qui permet d’éviter les erreurs de saisie et de rendre plus agréable la complétion d’un formulaire. Ci-dessous l’exemple du code postal et le clavier numérique :
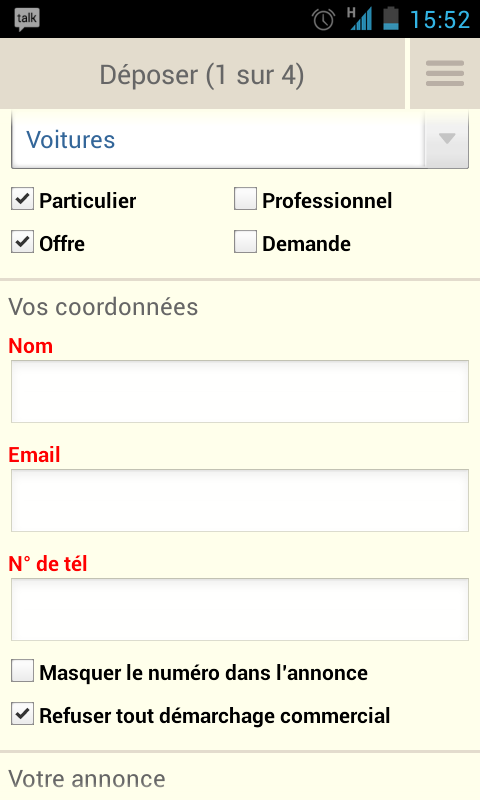
Tous les champs sont notés comme obligatoire mais cette information n’est pas indiquée à l’utilisateur par des “*” et la notion “* champs obligatoires”, dommage.
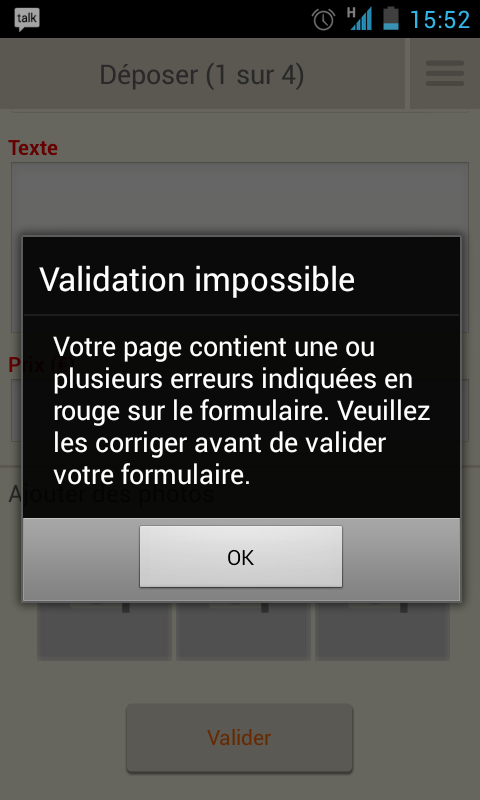
Passons maintenant à ce qui est le plus gênant : la gestion des erreurs. Il est souvent difficile d’identifier à quel endroit l’erreur s’est produite et quelle partie de l’information est erronée. Ici la description du problème est peu précise, longue et affiche un titre un brin alarmant (validation impossible = problème de l’application?) :
Les champs erronés sont repérables seulement par un label de couleur rouge. Il est conseillé de mettre une bordure rouge autour des champs pour augmenter leur visibilité et surtout d’afficher un message approprié à côté avec dans certains cas, un exemple de donnée valide.
Conclusion
Cette application Leboncoin est une bonne application qui souffre de quelques imperfections de conception notamment dans les couleurs utilisées, la navigation ou de la gestion des erreurs qui réduisent l’expérience utilisateur.
Cette analyse vous a plu ? Contactez-nous pour analyser votre appli ou votre site mobile.