Blog
Retour aux articlesUn beau site fait-il vendre plus ?
Partager
Catégories
Un beau site fait-il vendre plus ?
Lors de la conception d’un site, un des critères qui préside le plus souvent à sa conception est son design, sa beauté, son élégance ou son look. Autant de termes qui tentent de définir ce que la plupart des gens sont incapables de décrire par des mots : l’esthétique d’un site, son image, sa perception face aux utilisateurs. D’où les nombreuses erreurs de conception liées à une croyance : que le design, c’est l’affaire des web designers, même s’ils ne comprennent pas bien eux même comment ils font pour faire du design (ce qui est faux évidemment). Cet article a pour but de mieux faire comprendre ce qu’est le design d’un site et comment il influence négativement ou pas sur sa performance commerciale.
Peut-on mesurer la beauté ?
Ceci étant dit, il apparait pourtant que pour une population donnée, des valeurs communes apparaissent qui permettent de définir la beauté. Si on demande aux gens d’exprimer cette beauté par des mots, ils sont bien sûr incapables de le faire, c’est pourquoi il faut se tourner vers des méthodes scientifiques pour arriver à dégager ce qui est beau de ce qui ne l’est pas. Pour le web, par exemple, on peut s’appuyer sur des questionnaires qui permettront d’évaluer la perception de l’esthétique d’un site.
Quelques moyens de mesurer la beauté
Plusieurs échelles existent. Et celles-ci comme il est démontré dans Measuring the Visual Appeal of Websites, dans un article de Measuringusability.com, permettent de constater en les comparants qu’elles finissent toutes par aboutir à peu près aux mêmes résultats. Pour votre culture personnelle, en voici deux, qui vous permettront de mieux comprendre comment il est possible de réaliser ce type d’évaluation.
Questionnaire de Lavie et Tractinsky 2004
Dans ce questionnaire, les participants doivent noter 5 critères sur une échelle de 1 à 5 (les traductions des termes sont les miennes. Se référer à l’article en anglais pour avoir les intitulés exacts)
- Esthétique
- Symétrique
- Plaisant
- Organisé
- Clair
Questionnaire de Hazzenzahl (2004) / Questionnaire Attracdiff
Ici, les participants doivent noter le questionnaire sur une échelle de 1 à 7 (encore une fois, les traductions sont plus qu’approximatives, mais tendent à vous donner une idée du genre de choses qui sont demandées dans ces questionnaires).
- Me rapproche des gens/m’éloigne des gens
- Criard/Elégant
- Bon marché/luxueux
- Non incluant/incluant
- Isolant/Rassembleur
- Amateur/Professionnel
- Présente bien/Présente mal
Rapport entre le design et les autres facteurs d’influence sur l’internaute
Des études menées à ce titre, il est dès lors possible de mesurer la beauté d’un site. Mais outre ce point, il est surtout important de comprendre ce que cela peut engendrer ou pas sur d’autres critères d’influence pour la vente en ligne. Un point notamment ressort. C’est que si un beau site peut faire le percevoir comme plus utilisable, ce n’est qu’une perception. Un beau site n’entraîne pas une bonne utilisabilité. En fait, c’est même le contraire. Une bonne utilisabilité va influencer favorablement la perception de l’esthétique d’un site, donc nous le faire percevoir comme plus beau. Ce qui est important, car si la beauté ne joue pas sur l’utilisabilité, elle a certainement un rôle à jouer dans l’impression qu’elle renvoie du site.
Ce rôle est sans doute à rechercher dans l’effet de la première impression. Et cela est vraiment valable pour tous les sites. Le web regorge d’articles ayant prouvé que les personnes jugées comme belles font meilleure impression (lire, par exemple, Beauty Pays : Beautiful Websites (and People) Get Better Results sur conversionxl.com). On pourrait dire que c’est vrai aussi pour les sites. Un beau site fera une bonne impression. En tout cas, pour le premier contact. Et à ce jeu là, il ne s’agit pas de se tromper. Car le jugement de l’internaute en la matière se fait quasiment instantanément. En moins d’une demi-seconde.
Il faut moins d’un clin d’oeil pour juger un site
Ainsi dans une étude réalisée par le Laboratoire HOT (Human Oriented Technology), il est apparu que les utilisateurs d’un site s’en font une première opinion en moins de 50 millisecondes, ce qui est extrêmement rapide. Qui plus est, cette même étude a montré l’invariabilité de ce jugement. Puisque si vous remontrez la même page à un utilisateur dans un espace de temps suffisamment grand, il s’en fera exactement la même opinion.
Ce jugement, si hâtivement émis (de manière inconsciente), va avoir un impact direct sur le sentiment de confiance d’un internaute. C’est déjà un premier facteur en faveur de notre hypothèse car la rassurance, ou la confiance qu’inspire un site sont d’évidence un facteur qui augmente les chances de déclencher une action d’achat ou de conversion sur un site.
Donc, si un site est perçu comme beau, il a plus de chances de capter l’attention, de rassurer et, par la force des choses, être plus vendeur. Il faut toutefois garder à l’esprit que cela veut dire que le rôle de l’esthétique est cantonné au premier contact, tandis que l’utilisabilité va faire sentir son influence dans la longueur.

Si un site beau vend bien, un site laid vend-t-il mal ?
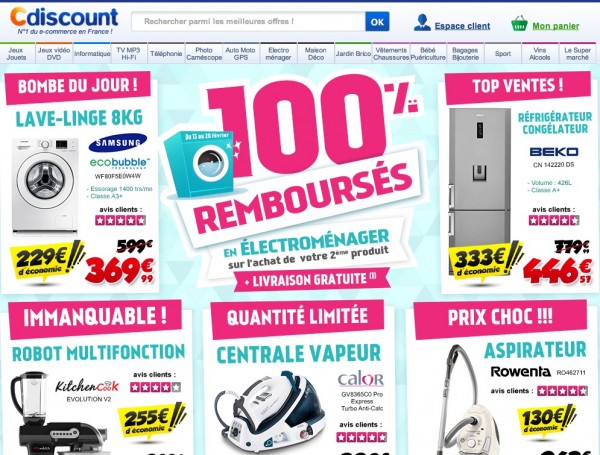
Si vous prenez Cdiscount, à moins que vous ne soyez un malade mental dans un état avancé de dégénérescence oculaire et cérébrale, vous ne pouvez pas trouver cdiscount.com beau. Et pourtant, c’est un site qui réalise chaque année un chiffre d’affaire phénoménal.
Pourquoi ce paradoxe apparent ? Parce que tout comme dans le domaine de l’art aujourd’hui, il ne s’agit pas, en réalité de faire forcément beau, il s’agit de faire vendeur et de véhiculer des valeurs à travers le design qui transmettront un ensemble de messages inconscients à l’internaute et lui feront comprendre qu’il est au bon endroit ou pas pour acheter ce qu’il cherche à acheter.
Comprendre le langage graphique des sites
Encore une fois, si l’on prend Cdiscount.com, on peut être sûr à l’aide des questionnaires que j’ai cités plus haut, que la plupart des internautes ne le trouveront pas à proprement parler beau. En revanche, il a de quoi retenir l’attention, car il utilise un ensemble de codes visuels et sémantiques qui laissent à penser que sur Cdiscount, si au moins on n’y vient pas pour s’y esbaudir devant sa beauté, on y vient surtout pour trouver la bonne affaire. Du moins, c’est ce que le site essaie de faire croire en utilisant tout une panoplie de codes créés à l’origine pour le papier et que l’on retrouve ici à outrance.

A l’inverse, si l’on prend le site de Zara, on voit que l’on n’est pas du tout dans le même registre. Zara.com peut être considéré comme beau (si si!). En tout cas, il est épuré. Le produit est fortement mis en avant, sa navigation est simple, les photos sont très travaillées, très léchées, les prix sont cachés. Ô suprise, on pourrait presque se croire sur un site de luxe (alors que Zara n’est pas du tout une marque de luxe). Pourquoi ce choix ? Tout simplement, parce que Zara, à travers sa charte graphique de communication digitale, veut nous faire sentir meilleurs que nous ne sommes, plus riche, plus “dans le coup” en nous offrant à des prix moyens des produits qui pourraient être apparentés à des produits de luxe (ce qu’il ne sont pas). C’est ce qu’on appelle jouer sur l’orgueil des gens (qu’on retrouve dans les fameux SONCAS du marketing).

Le look d’un site n’est donc pas une question de beauté, mais une question de langage, de parure, d’atour. En commerce, plus qu’ailleurs, souvent, l’habit ne fait pas le moine. Et le moine, souvent tente de se faire passer pour ce qu’il n’est pas. C’est normal, on n’est pas là pour transcender spirituellement l’etre humain, on est là pour le faire consommer. Et à ce jeu, toutes les ficelles sont bonnes. Y compris celle qui consiste à se faire passer pour ce qu’on est pas.
En réalité, et d’après tout ce qu’on vient de dire : un site dont le design véhicule un ensemble valeurs de marque correspondant à un positionnement dans le marché d’un certain secteur et visant une certaine cible de population est un site efficace. Ce n’est donc pas sa beauté qui fait vendre plus. Ca ne veut pas dire qu’il faut faire moche ou qu’il faut ne pas se préoccuper de design, cela veut dire qu’il faut coller à un message, à une sorte de déguisement qui véhicule un discours qui fera adhérer les consommateurs à votre marque. Ce n’est pas pour autant que vous vendrez, mais vous aurez déjà fait un grand pas en avant dans ce sens.
De la qualité du design
Reste encore un point à éclaircir : qu’est-ce qui fait qu’un design est de qualité ou pas ? Là, la main revient au web designer. Un design de qualité doit correspondre à un travail de qualité qui dépend de la maîtrise technique de celui qui le crée :
- Savoir agencer et équilibrer correctement les couleurs, les formes et les tailles des éléments d’une page
- Maîtriser les outils du design afin de rendre correctement tous ces éléments, en évitant les contours pas nets ou pixellisés, en garantissant les bons contrastes de couleurs, etc…
- Savoir reprendre les éléments de la charte graphique et les réagencer spécialement pour les médias digitaux (ce qui fonctionne sur le papier ne fonctionne pas forcément sur un écran)
- Savoir créer des effets visuels “gais et entraînant”, mais pas perturbants pour le regard
- Etc…
J’espère qu’on ne me trouvera pas réducteur sur le rôle des web designers. Il varie sans doute en fonction du contexte et souvent le web designer est amené à faire de l’ergonomie. L’important est surtout de comprendre que c’est la manière dont le design d’un site est réalisé qui va faire sa qualité visuelle et cela est bien le rôle des web designers.
Un site doit-il plaire à tout le monde ?
Là encore, nous sommes dans une question de positionnement et certainement pas d’esthétique. Un site doit d’abord plaire à sa cible client et à ses prospects, ensuite, s’il en est capable, il doit aussi avoir la capacité de plaire aux prospects hors cible et même un peu plus loin. Son design doit être adapté aux codes la marque, mais il doit aussi, si possible, tenter d’étendre ses frontières, le tout sans perdre son identité. Il est évidemment très compliqué de parvenir à trouver le bon équilibre.
Je dirais, mais c’est un long débat, que si un site cherche à toucher une cible restreinte, son design peut être provocateur, loufoque, innovant, risqué. Mais plus on se rapproche d’une cible généraliste, moins l’on doit prendre de risques et se conformer à des normes, à des attentes qui vont à l’encontre de l’audace (ou alors, quitte à rentrer dans une audace supposée comme Apple sait si bien le faire croire). Là, encore, c’est au web designer ou au directeur artistique de faire des choix (mais aussi à son patron de les valider).
Conclusion
L’esthétique d’un site joue un rôle important dans la première impression qu’un internaute va avoir d’un site. Ce critère doit toutefois être pondéré par la notoriété. Une marque à très forte notoriété minorera d’autant l’impact de l’esthétique sur l’appréciation du site. L’internaute se sentira en confiance, même si le site n’est pas perçu comme beau. Cela, en revanche, ne dispense pas de faire un site agréable au regard, sachant que l’inverse impactera toujours négativement la perception de la marque.
Il apparait aussi qu’un site seulement beau dont l’utilisabilité aurait été négligée risquera dans le long terme de pâtir de ce manque d’utilisabilité. A utilisabilité égale, dans le long terme, un site moins beau finira par vendre mieux et plus longtemps (la preuve, c’est qu’Amazon reste un des meilleurs sites de ecommerce par son utilisabilité, alors que son design est considéré comme plutôt froid et impersonnel). Comme on dit, l’habit ne fait pas le moine.
Cet article va donc dans le sens d’un travail en profondeur de l’utilisabilité d’un site autant que de son design. Le danger, comme on peut souvent le constater, c’est que les deux soient confondus, ce qui est souvent le cas. Des maquettes plaisantes sont perçues comme plus utilisables, ce qui est vrai si on parle uniquement du sentiment de perception, mais ce qui est faut quand à leur réelle utilisabilité.
Faire travailler le Web Designer, l’UX Designer et le client main dans la main
Il est donc indispensable dans le cadre de la conception ou de l’optimisation d’un site de savoir faire travailler main dans la main les deux métiers : UX designer et Web designer. L’un et l’autre ne parlent pas le même langage, ne s’adressent pas aux mêmes zones du cerveau et pourtant le produit de leurs réflexions est intimements mêlé.
- En phase de conception, faire participer en même temps le web designer et l’UX designer aux réunions de réflexion
- Permettre au Web Designer de proposer ses propres solutions d’ergonomie. C’est souvent lui qui va jouer avec les couleurs et les formes, mais les faire contrôler par l’UX designer.
- Ne pas laisser l’UX Designer empiéter de trop sur les codes visuels de la marque. Il faut savoir parfois faire des compromis.
- Et bien sûr, recueillir l’avis de la cible le plus souvent possible par des tables rondes, des questionnaires, des tests utilisateurs, etc…
On le voit bien, pour que ça fonctionne, les 2 métiers doivent fonctionner en symbiose, avec toutefois un contrôle permanent et pregnant de l’UX Designer, mais aussi de l’utilisateur final.
