Blog
Retour aux articlesPourquoi le flat design dégrade l’expérience utilisateur
Partager
Catégories

Pourquoi le flat design dégrade l’expérience utilisateur

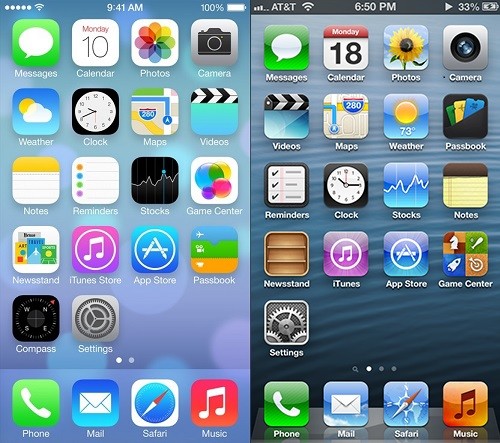
J’arrive sans doute après la bataille, mais j’ai attendu, attendu, et puis, un jour, je me suis enfin décidé à installer iOS7 sur mon iPhone pour goûter enfin aux joies du flat design.
Evidemment, le concept ne m’était pas inconnu, mais pouvoir l’expérimenter au quotidien (je regarde et j’utilise mon smartphone au moins 3 millions de fois par jour 🙂 ) m’a permis de m’en faire un véritable avis.
Et en fait, pas besoin de passer à iOS6 pour décrier quelque chose qui s’avère comme un pas en arrière dans l’expérience utilisateur.
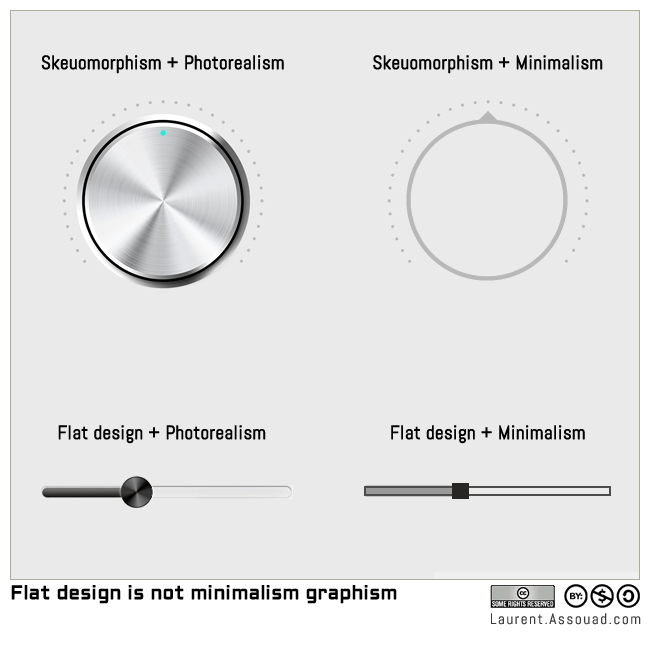
Je m’explique. Je n’ai rien contre le flat design et je trouve ça très joli, au demeurant, mais il est évident que c’est une régression en terme d’expérience utilisateur. Tout simplement parce qu’en aplatissant les biseaux, les effets de reliefs et les ombrés, vous perdez une dimension d’information, pourtant bien utile pour faire comprendre le fonctionnement d’une interface.
Je comprends que les graphistes n’aient pas envie de faire des ombrages et des “bevels” et qu’ils trouvent ça ringard de mettre un fond bois dans ce qui est censé représenter une bibliothèque. N’empêche, c’est peut être moche, mais ça simplifie quand même grandement la préhension d’une interface par l’utilisateur.
Si je peux me permettre de donner une explication “scientifique” sans me faire taper sur les doigt, voici pourquoi.

Pour comprendre à quoi sert un élément d’interface, le cerveau de l’homo sapiens se base essentiellement sur 4 critères : la position, les couleurs, les formes et les tailles. A ces critères, il faut également ajouter le contexte, le vécu ou l’expérience de l’utilisateur, qui ne vient pas de nulle part, mais bien du monde réel. Ce vécu lui constitue un réservoir de connaissances qu’il vient abreuver en permanence de données qu’il rajoute ou met à jour. Ce cette expérience qui permet d’identifier rapidement une poignée de porte sans avoir à essayer de deviner son utilité (les processus cognitifs dont je parle sont extrêmement rapides, donc presqu’inconscient, et vous ne feriez que difficilement la différence en découvrant une nouvelle poignée de porte). Le contexte permet quant à lui de supposer que quelque chose a une probabilité plus ou moins importante d’être ce qu’il est. Pour résumer, un objet de la taille d’un poing attaché à mi-hauteur d’une porte a de fortes chances d’être une poignée et pas une cafetière. Si vous pensiez que c’était une cafetière, il est grand temps de consulter un neuro-psychologue.
Comment devine-t-on alors qu’un bouton est un bouton et pas juste un boudin posé sur l’écran ?
D’abord une chose : l’écran, malgré tout, reste un espace à 2 dimensions. Ce qui réduit considérablement les possibilités d’expression par rapport au monde réel qui est en 3D, lui, au cas où vous ne l’auriez pas encore remarqué.
Alors à quoi reconnait-on un bouton ?
Dans la vraie vie, en général, un bouton a la taille du bout du doigt (au minimum). C’est un élément visiblement rajouté à un élément plus grand et ça se voit, car il est, la plupart du temps séparé de l’élément plus grand par une fente sombre qui montre bien qu’il ne fait pas partie de cet élément. Souvent aussi, il possède une autre couleur (voyante parfois) de manière à le distinguer de l’élément auquel il est attaché. Et enfin, souvent aussi, il est légèrement bombé vers l’extérieur, voire carrément ressorti. S’il est bombé, c’est pour le rendre plus visible (grâce à l’ombre que la forme convexe crée), mais aussi plus préhensile. Voilà à peu près ce qui fait qu’un bouton a l’air d’un bouton dans la vraie vie.
Et alors ? Sur un écran ? Vous l’avez déjà compris, sur un écran, on ne pourra pas bomber le bouton, ni le distinguer des autres éléments d’interface par une fine fente sombre autour. Cela limitera son affordance, terme qui décrit la capacité d’un objet à décrire sa propre fonction par sa position, sa forme, ses couleurs et sa taille. Sur un écran, on perd de l’information. Oui, mais, on peut tricher. Et là, nous disons merci à Photoshop et à ses fonctions d’ombrages et de reliefs qui nous permettent de créer l’illusion d’un objet en relief ou en creux. D’où l’apparition à outrance, il fut un temps, d’horribles boutons outrageusement ombrés et bombés dans les années 2000. Mais ça c’était la préhistoire. Aujourd’hui, les choses se sont nettement améliorées.

Mais avec l’arrivée des écrans tactiles, elles sont revenues un peu à leur point de départ. Comment représenter des boutons sur des écrans plats que l’on peut manipuler avec le doigt ? Facile, on n’a qu’à mettre des boutons en relief et des ombres. Et c’est exactement le choix qu’avait fait Apple pour l’iPhone jusqu’à iOS7.
Alors pourquoi reviens-je aujourd’hui à la charge contre le flat design avec un an de retard ? Parce que j’en ai assez d’entendre dire que le flat design c’est mieux pour les interfaces. C’est manifestement faux et je viens de vous expliquer pourquoi. Cela ne signifie pas qu’il faille totalement revenir en arrière. Mais au lieu de crier au loup dès qu’on voit un bouton ombré, il serait temps de s’interroger si pour une application on veut faire du beau pour du beau ou si on veut que son application soit facilement à prendre en main, à comprendre, à utiliser.
Je vous laisse passer un bon weekend de réflexion là dessus. Vous me rendrez vos copies lundi.
Bon weekend !
