Blog
Retour aux articlesExpérience de paiement sur mobile : les détails essentiels !
Partager
Catégories

Expérience de paiement sur mobile : les détails essentiels !
Dans la conception e-commerce, le passage du paiement est l’une des parties les plus étudiées du parcours de l’utilisateur. Et de manière minutieuse ! Cette étape est très importante puisqu’elle influence la perception de la marque, la propension à revenir et la capacité à générer des revenus en ligne.
Avec le nombre croissant d’utilisateurs qui font leurs achats sur mobile, il est impératif de concevoir un parcours de paiement qui non seulement respecte les bonnes pratiques e-commerce, mais qui soit également optimisé.
Dans cet article, on vous propose une petite analyse des différentes manières de concevoir le processus de paiement sur mobile, et ce de manière la plus optimale possible 😉
1/ L’étape du panier et des options de paiement
Bien souvent, le processus de commande débute par une visite du panier, durant laquelle on contrôle si tout va bien, si les articles ajoutés sont bien les bons, etc. Et cette étape où l’on peut modifier son panier doit être, pour l’utilisateur, sans obstacles, sans difficultés.
Comment s’y prendre ?
- Fournir un accès rapide au panier
Lorsque l’utilisateur appuie sur le panier, cela indique qu’il veut s’y rendre immédiatement, il n’a pas de temps à perdre avec des étapes inutiles qui pourraient le gêner pendant son parcours. Ce que l’utilisateur veut, il doit l’obtenir 😉 Pour le combler davantage, vous pouvez éviter les retards liés aux performances de votre site.

- Faciliter la mise à jour du panier
Parcourir des pages pendant des heures, en changeant sans cesse son panier, on le fait tous ! Et cela nous arrive même d’ajouter par inadvertance deux fois le même article… C’est pour cette raison qu’il est important de permettre à l’utilisateur de modifier facilement le contenu de son panier.
- Ajouter l’option supprimer à côté de chaque article
Lorsqu’un utilisateur doit supprimer l’un de ses articles et qu’il est obligé de réduire la quantité à zéro, cela ne fait pas bon ménage ! Il est préférable, pour ne pas frustrer l’utilisateur, d’ajouter l’option “Supprimer” devant chacun des articles ajoutés au panier. Sinon, ne vous étonnez pas si vos utilisateurs préfèrent passer par Amazon pour effectuer tel ou tel achat…

- N’utiliser pas de bouton “Mise à jour” pour modifier son panier.
Certains sites obligent l’utilisateur à cliquer sur un bouton de “Mise à jour” pour actualiser les modifications ajoutées au panier. Si Michou décide finalement d’acheter 2 pulls en laine plutôt que 3, il devra indiquer la nouvelle quantité souhaitée, appuyer sur le bouton “Mettre à jour” pour mettre à jour son panier. Quel périple !
Cette méthode n’est pas très optimale… Et pour deux raisons !
- L’utilisateur doit effectuer deux actions pour modifier son panier au lieu d’une seule !
- L’utilisateur peut oublier d’appuyer sur ce fameux bouton “Mettre à jour”, soit parce qu’il oublie, soit parce qu’il ne sait pas qu’il est obligé de le faire.
En clair, il vaut mieux simplifier la vie de vos utilisateurs !
- Favoriser la continuité de l’expérience d’achat sur différents canaux
Si les marques continuent de se développer sur les différents canaux existants, les attentes des utilisateurs en matière de facilité d’accès et de flexibilité ne cessent aussi d’augmenter. On a tous tendance à faire des allers-retours entre l’ordinateur et le téléphone, et c’est ça qu’il est important de pouvoir “switcher” entre les deux tout en retrouvant le contenu que l’on était en train de consulter.
Les utilisateurs d’Apple peuvent bénéficier d’une fonction appelée “Handoff” qui permet d’entreprendre une activité sur un appareil et de la poursuivre sur un autre. En clair Michou peut prospecter les pulls en laine à partir de son iPhone, et procéder à l’achat sur son Mac (ou vice-versa) ! Ingénieux, n’est-ce pas 😉

- Faire en sorte que le paiement sans création de compte soit facile à trouver
On connaît tous ce fameux moment de doute en remplissant un mot de passe sur tel ou tel site… Eh bien évidemment on se trompe ! Dans ce cas-là, il est bien plus facile et rapide de passer au paiement sans création de compte. Cela évite de renvoyer un nouveau mot de passe, de se rendre sur sa boîte mail pour le récupérer et ainsi de suite… N’oubliez donc pas de proposer cette option à vos utilisateurs !

2/ Récapitulatif de commande et options de livraison
Les utilisateurs n’apprécient pas les inexactitudes ou les prix peu clairs et sont de plus en plus frustrés lorsque le coût de leur panier augmente de manière inattendue. Lorsque cela se produit, ils abandonnent leur panier et vont chercher ailleurs leurs articles pour éviter les frais supplémentaires d’expédition et de livraison. Pour éviter ce genre de chose, voici deux best-practices que vous pouvez mettre en place sur mobile :
- Faire en sorte que le récapitulatif de commande soit facilement accessible
Il est important d’accorder une attention toute particulière à l’emplacement du récapitulatif de commande sur mobile. En raison de l’espace limité de l’écran, ces frais supplémentaires apparaissent parfois en bas de la page et peuvent alors être ignorés par l’utilisateur. Pour éviter toute mauvaise surprise, pensez alors à afficher le récapitulatif bien en évidence, c’est-à-dire en haut de page. Ne faites pas défiler l’utilisateur pour trouver ces informations !


- Utiliser l’emplacement de l’utilisateur pour déterminer la TVA, les frais et les options de livraison
Les frais de livraison et la taxe dépendent généralement de l’adresse de livraison associée à la commande, c’est-à-dire à l’utilisateur. Dans la mesure du possible, les détaillants doivent utiliser cet emplacement pour estimer les frais de livraison et la taxe avant même que l’utilisateur n’ait saisi son adresse de livraison.
L’emplacement de l’utilisateur peut également servir à localiser les points de retrait situés aux alentours de son domicile, s’il s’agit de l’option sélectionnée. Et surtout ! Demandez toujours à l’utilisateur la permission d’utiliser son emplacement actuel, et laissez lui la possibilité de le modifier et de le mettre à jour facilement.

Vous souhaitez en savoir davantage sur le tunnel de commande ? On vous conseille de consulter l’un de nos précédents webinar dédié aux sites marchands de gastronomie ! On y parle livraison, création de compte et pas que 😉
3/ Champs du formulaire et interactions de saisie
Remplir des formulaire sur mobile peut prendre du temps, et être source d’erreurs. Réduire le nombre de champs du formulaire et ajouter le remplissage automatique des champs peut considérablement faciliter le processus de paiement. Voici quelques conseils que nous pouvons vous donner :
- Présenter le bon clavier pour chaque champ
Utilisez un pavé numérique pour les données telles que les numéros de carte de crédit ou numéros de téléphone. Pour les champs d’adresse électronique, utilisez un clavier optimisé pour la saisie, c’est-à-dire un clavier sur lequel l’utilisateur peut facilement retrouver les caractères spécifiques.

- Remplir automatiquement les champs en fonction des données préalablement saisies
Les champs tels que l’adresse, la ville, ou encore l’Etat peuvent être remplis automatiquement en fonction des autres données saisies par l’utilisateur. Quoi de mieux quand quelqu’un fait le travail à votre place ? 😉 Alors au lieu de demander à l’utilisateur de taper lui-même certaines informations, faites-le à sa place ! Il en sera ravi !
Le remplissage automatique du navigateur et les données enregistrées fonctionnent sur les champs suivants : nom, prénom, adresse électronique, numéro de téléphone, mot de passe et carte de crédit. Et franchement, ça, on adore !
- Utiliser un champ de formulaire ouvert, et non une liste de sélection lorsque vous demandez à l’utilisateur d’entrer son État et la date d’expiration de son carte de crédit
Les longues listes déroulantes sont particulièrement difficiles à utiliser pour les utilisateurs mobiles, notamment ceux qui utilisent iOS. Lorsque la liste déroulante occupe la moitié de l’écran, seuls quelques éléments apparaissent, et cela amène parfois l’utilisateur à se tromper. Il faut alors faire défiler cette longue liste plusieurs fois… En clair, il vaut mieux oublier les listes déroulantes ! Il est plus rapide pour les utilisateurs de taper les deux premières lettres d’un élément 😉

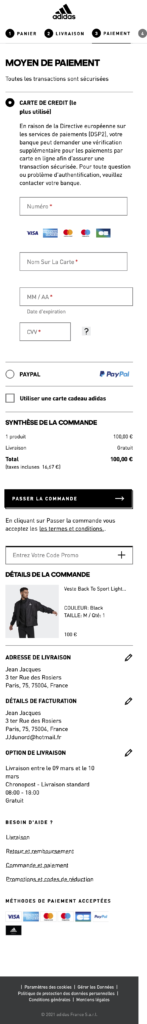
4/ Paiement facile sur mobile
Saisir ses données de carte de crédit n’est pas toujours une partie de plaisir ! Et encore plus sur mobile ! Il arrive parfois que l’on se trompe, ou alors tout simplement de ne pas avoir sa carte de crédit à proximité. Remercions alors les services qui nous simplifient la vie comme PayPal ou Apple Pay. 😉 Ces services, perçus comme étant plus fiables et plus sûrs, évitent aux utilisateurs de saisir les informations relatives à leur carte.
- Proposer des options de paiement adaptées au mobile, mais ne submergez pas l’utilisateur !
L’utilisateur aime avoir le choix, mais pas trop… car il peut vite être perdu et submergé d’informations ! Alors, lorsque vous proposez des options de paiement reconnaissables telles que PayPal ou Apple Pay, ça suffit ! Et pour chacune de ces options, veillez à faire clairement la distinction entre chacune d’entre elles. La procédure de paiement la plus courante doit être plus visible que les autres, ou alors mise en première position.
Et si l’utilisateur aime avoir le choix, il aime aussi savoir où il va ! C’est pour cette raison qu’il est préférable de signaler à l’utilisateur que pour saisir ses coordonnées de paiement, il sera retiré du site et redirigé vers une autre page.

- Proposer l’option caméra pour les données de carte de crédit
Au lieu de saisir les données de carte bancaire, certaines options comme AutoFill Credit Card (proposée par Safari), permettent à l’utilisateur de prendre une photo de sa carte de crédit, ce qui remplit automatiquement les champs. Et cette option en ravit plus d’un 😉

En clair, ce qui distingue une excellente expérience de paiement sur mobile d’une autre, ce sont les détails ! Sur mobile, chaque élément est important, et doit être choisi avec réflexion pour optimiser l’expérience utilisateur. C’est de cette manière que vous rendrait vos utilisateurs heureux 😉
Via : Nielsen Norman Group, The Mobile Checkout Experience.
