Blog
Retour aux UX CasesUX : la co-conception avec La Voix du Nord, mais pourquoi faire ?
Partager
Catégories

UX : la co-conception avec La Voix du Nord, mais pourquoi faire ?
Un atelier de co-conception, c’est quoi ?
Un atelier de co-conception ou co-création est un processus de conception collaborative entre plusieurs expertises et compétences métier. Cette collaboration a pour objectif d’adapter, en fonction des besoins et attentes des utilisateurs mais aussi de la marque, les choix de conception d’interface.
En clair, faire travailler ensemble les différents cœurs de métier, permet à la fois de faciliter l’identification de problèmes, mais aussi de faciliter l’émergence d’hypothèses et ainsi de solutions pouvant répondre à ces problématiques.
Focus sur la refonte de site de La Voix du Nord, troisième quotidien régional de France
Afin de vous expliquer plus concrètement ce processus de co-conception, prenons l’exemple de l’un de nos projets, mené avec La Voix du Nord, qui est le troisième quotidien régional de France 😉
Avant toute chose, quelques informations utiles !
Qui est La Voix du Nord ?

La Voix du Nord appartient au Groupe Rossel, leader en médias d’information qui, lui, détient plusieurs médias classiques en France et en Belgique.
Parmi eux, on retrouve le groupe Lesoir.be, quotidien national en Belgique, qui a dernièrement procédé à une refonte totale de son site.
C’est dans ce contexte que La Voix du Nord a décidé de faire appel à nos services pour refondre son site. Une refonte un peu particulière puisque le véritable challenge était alors de capitaliser sur les travaux déjà réalisés par lesoir.be tout en les adaptant aux spécificités d’un journal régional qu’est La Voix du Nord.
En clair, notre mission était d’adapter un template de site déjà existant pour y intégrer à la fois cette notion de localité, ainsi que des spécificités propres.
C’est donc dans ce projet global de refonte de site que s’est inscrit le processus de co-conception entre nos équipes et celles de La Voix du Nord.

« On a choisi de travailler avec vous, Wexperience, pour votre réputation mais aussi pour vos méthodes et votre expertise dans le domaine du e-commerce, du retail ! »
Jérôme Butel, Chief Product Officer de La Voix du Nord
Explications du projet !

Comme nous le faisons pour chacun de nos clients, nous avons réalisé des tests utilisateurs sur le site existant de La Voix du Nord mais aussi sur celui de Lesoir.be afin de déceler les éléments à la fois positifs et négatifs, mais aussi la manière dont les utilisateurs naviguent.
Grâce à eux, nous avons pu soulever cinq grandes problématiques sur lesquelles travailler de manière collaborative.
Mais alors, concrètement, concevoir en équipe, comment ça se passe ?
Vous voulez en savoir plus sur notre méthodologie des tests utilisateurs ? Découvrez-la dans notre livre blanc en cliquant ici 👈
Les différentes étapes d’un atelier de co-conception

Phase 1 : le brief du client
La première phase du projet, c’est simple ! On commence tout d’abord par un kick off. Il s’agit tout simplement de la réunion de lancement du projet lors de laquelle nos équipes et celles de la VDN discutent des problématiques, des objectifs et des rôles de chacun.
En clair, il s’agit d’identifier les différents sujets que nous allons traiter, mais aussi de lister les différentes personnes ou cœur de métiers qui seront essentiels à la réalisation des ateliers de co-conception.
En effet, pour réaliser ces ateliers de co-conception avec La Voix du Nord, il était nécessaire d’avoir avec nous certaines équipes métiers spécifiques telles que : les responsables des produits digitaux, responsables print, publicités, les rédacteurs, journalistes, etc.
Phase 2 : la préparation
Suite à cette première réunion de lancement, nos équipes se lancent ensuite dans la phase de préparation. Cette phase consiste à travailler, en amont des ateliers, sur différentes hypothèses pouvant répondre aux problématiques.
Bien souvent, plusieurs hypothèses sont travaillées et proposées pour une seule et même problématique. En clair, sur chacune des différentes problématiques, nos équipes proposent plusieurs maquettes possibles (proposition A, proposition B, etc), de manière à avoir plus de matière et de sujet à discussion.
Cela permet lors des ateliers de discuter et de trouver avec l’ensemble des équipes les forces et faiblesses de chaque proposition et ainsi de pourvoir, par la suite, concevoir la version finale des maquettes de sites.

« Il y a eu un bel engouement autour de cette méthode de travail collaborative, qui nous a permis de, tous ensemble, mettre les utilisateurs au coeur de notre réflexion. »
Jérôme Butel, Chief Product Officer de La Voix du Nord
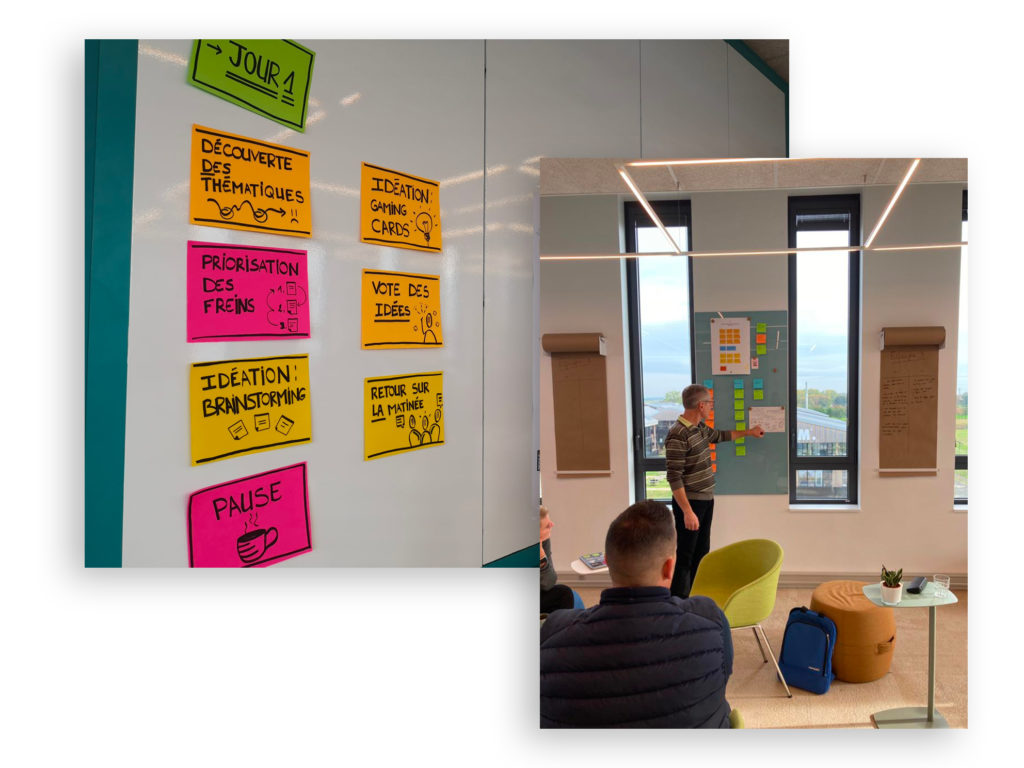
Phase 3 : l’animation du ou des ateliers
Ensuite, place aux ateliers !

L’animation se fait en deux temps. D’abord, la présentation au client des différentes hypothèses élaborées en amont. Et ensuite, s’ensuit un échange sur les forces et les faiblesses de chacune pour ainsi trouver des solutions à la fois nouvelles et pertinentes.
Lors de ces échanges, chaque cœur de métier apporte son expertise, ses idées, et son point de vue sur les propositions. Cela permet d’affiner les hypothèses pour se rapprocher de celle qui répondra le mieux aux besoins et attentes du client.
Les idées sont classées, hiérarchisées, puis sélectionnées pour ensuite effectuer le travail de conception. En fonction des ateliers, des éléments d’interfaces sont donc proposés et mis sur papier pour parvenir à une ou plusieurs interfaces correspondant à ce que les équipes estiment être la meilleure version possible.
Et puisque rien ne vaut des exemples concrets, découvrez les différentes problématiques sur lesquelles nous avons travaillé lors des ateliers avec les équipes de La Voix du Nord :
Atelier 1 : Réflexion sur la page d’accueil ainsi que la page catégories. Comment faire vivre la charte graphique de La Voix du Nord au sein du template Lesoir.be ? Comment intégrer la notion de localité ?
Atelier 2 : Comment intégrer les trois rubriques spécifiques de La Voix du Nord (immobilier, emploi et vidéo) au sein d’un template déjà existant ?
Atelier 3 : Comment intégrer la Voix des Sports (rubrique spécifique à la VDN) via une toute nouvelle mise en page ?
Atelier 4 : Comment faire vivre les pages articles en mettant en avant la notion de localité ?
Atelier 5 : Comment décliner le travail effectué sur la VDN aux autres journaux de La Voix du Nord (L’Union et Le Courrier Picard) ? L’objectif était ici de voir comment intégrer les spécificités de ces deux journaux (pages galerie, web TV, etc) au site de La Voix du Nord.
Phase 4 : la synthèse & finalisation du projet
À l’issue de ces ateliers arrive la dernière étape, c’est-à-dire la phase de finalisation qui correspond tout simplement à la conception des maquettes finales.
Mais avant ça, il convient tout d’abord de “nettoyer” et “trier” toutes les idées listées lors des ateliers. Une fois cette tâche terminée, nos équipes peuvent procéder à la réalisation des maquettes et à la restitution au client.
Une fois ces étapes accomplies, il est tout à faire possible de réaliser de nouveaux tests utilisateurs afin de s’assurer que les solutions envisagées répondent bien aux problématiques observées lors des premiers tests utilisateurs.
Quels sont les avantages de la conception collaborative ?
Cette méthode de travail collaborative possède bien évidemment plusieurs avantages :
- Pouvoir travailler en direct avec les équipes, et non à distance comme pour la majorité des projets. Cela permet une meilleure communication et compréhension des différents enjeux, pour ainsi répondre de manière plus efficace aux besoins et attentes du client.
- Avoir des avis variés et experts : Dans chaque atelier sont invités différents cœurs de métier spécifiques. Dans le cas de La Voix du Nord, nous avons pu travailler avec des responsables de produits digitaux, des responsables print, responsables publicités, des rédacteurs, journalistes. Cela permet d’avoir la vision de chacun et ainsi d’avoir des échanges beaucoup riches et approfondis.
- Fédérer les équipes : De côté du client, cela permet de fédérer l’ensemble de leurs équipes autour d’une vision et d’un projet commun.

« Ces ateliers de co-conception apportent beaucoup plus de richesse que lorsqu’on travaille dans notre coin, à distance. Et c’est aussi très formateur pour les équipes ! »
Grégoire Dierendonck, chef de projet et UX designer chez Wexperience.
