Blog
Retour aux articlesInspiration pour le design de vos lookbooks
Partager
Catégories

Inspiration pour le design de vos lookbooks
Cet article est un complément de la réflexion de Capitaine Commerce sur la séduction sur les sites de mode. Afin de séduire vos internautes et leur procurer du plaisir lors de la consultation de votre site, il est intéressant de proposer une mise en page et une navigation se rapprochant de la consultation d’un magazine. Voici quelques fonctionnalités et astuces trouvées sur la toile (pas nécessairement sur des sites de e-commerce) permettant d’optimiser l’expérience utilisateur.
Disposer vos visuels produits sous forme de grille
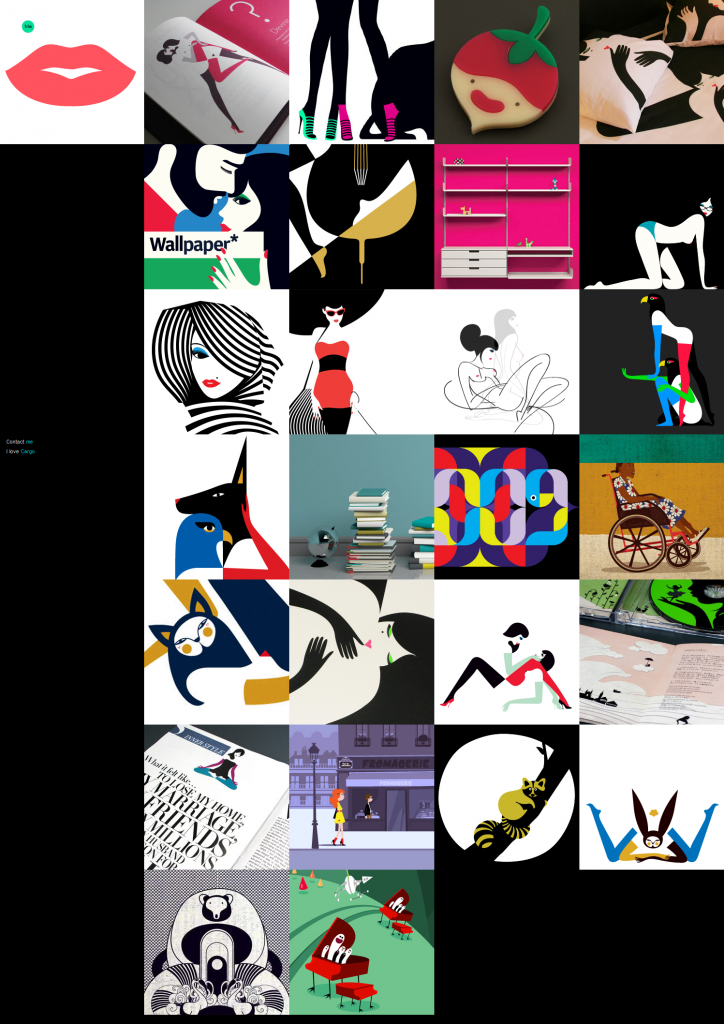
Malika Favre, une artiste française, dispose ses créations côte à côte dans un format unique. Quelques gifs animés attirent l’oeil et nous font comprendre qu’il faut cliquer sur les visuels pour en savoir plus. La disposition sous forme de grille commence à se retrouver sur les sites de mode, au détail près que souvent les tailles des visuels sont variables pour instaurer une dynamique.
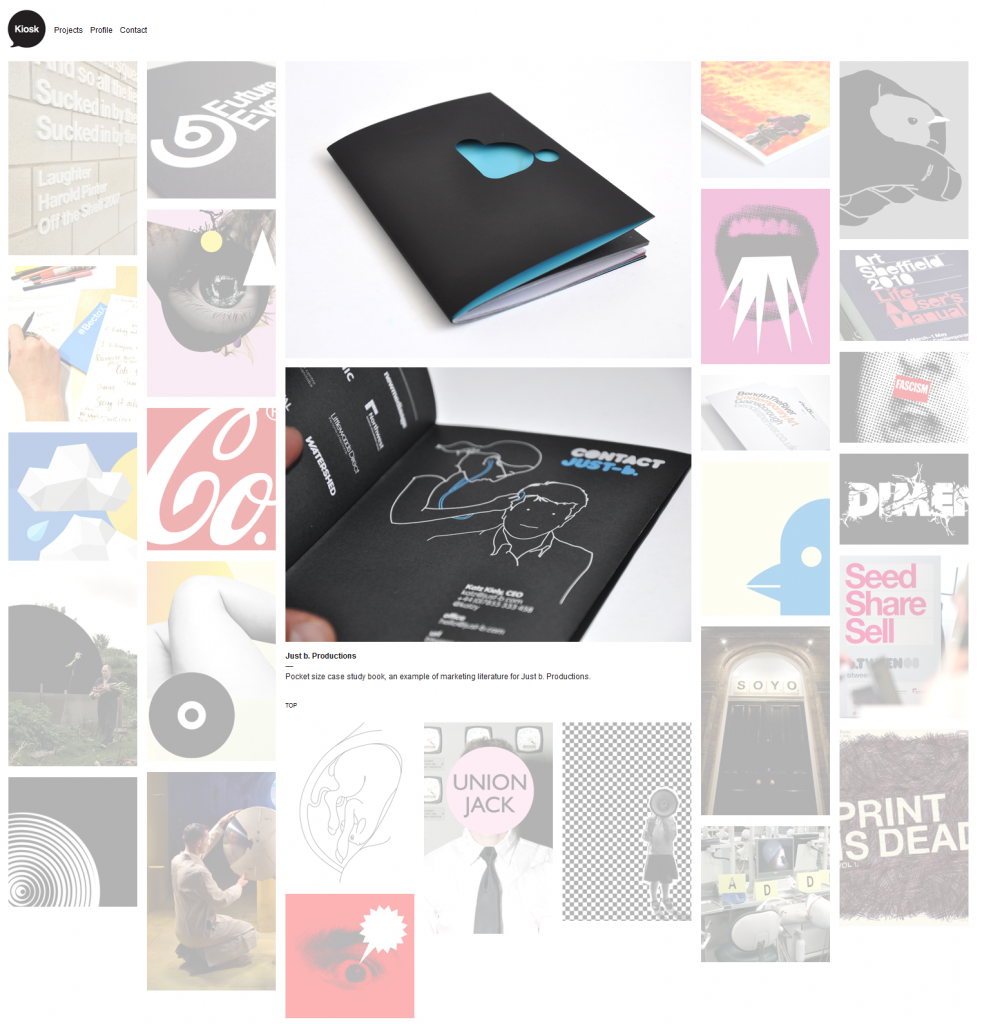
Le site Kiosk utilise également cette disposition en grille mais intègre une fonctionnalité très intéressante. A chaque clic et selon la résolution de la fenêtre du navigateur de l’internaute la grille se recompose.
Slideshow d’images pleines pages
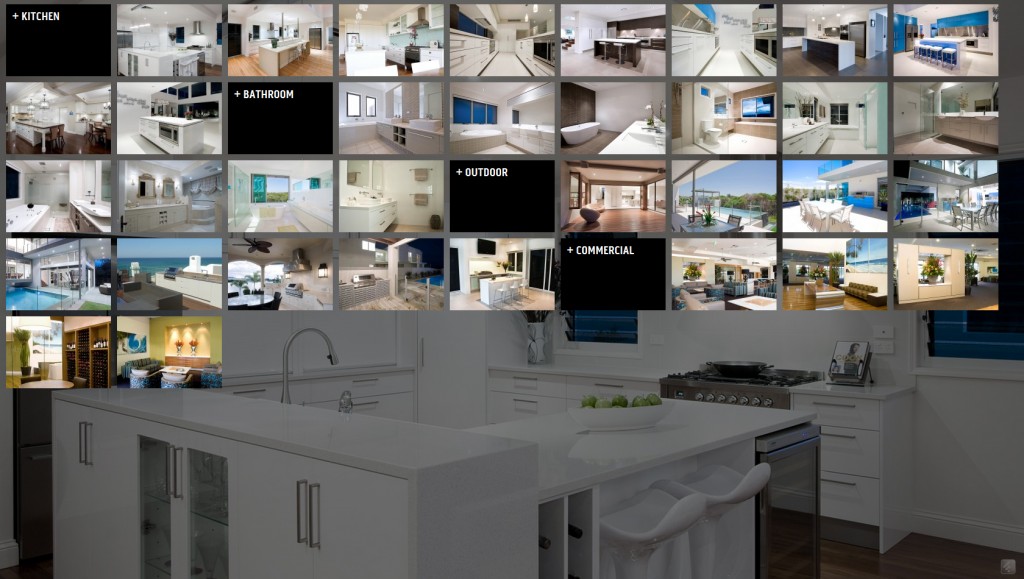
La séduction passe par de beaux et grands visuels. Germancraft l’a bien compris et propose une navigation image par image prenant la totalité de la page. On y navigue par clics de souris ou par des numéros discrets sur la gauche. Par défaut le slideshow est activé ce qui indique à l’internaute que d’autres images sont disponibles s’il ne l’avait pas remarqué de prime abord.
De plus il est possible d’afficher l’ensemble des images sous forme de vignettes et catégorisés par rubrique.
Cacher le menu
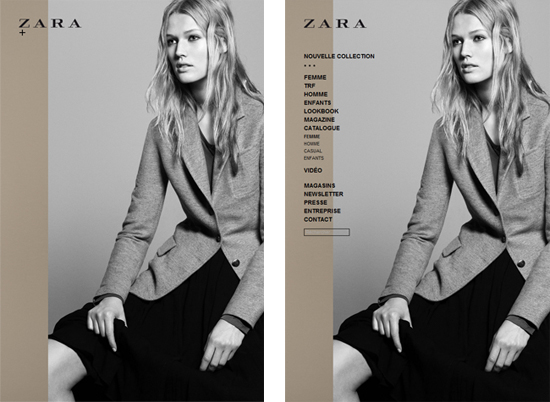
Il est toujours difficile de proposer une certaine errance dans la navigation en laissant afficher le menu qui prend une place non négligeable dans la page. Une des solutions est de le cacher comme le fait Zara lors de la navigation dans certaines catégories.

Prévisualiser les autres images
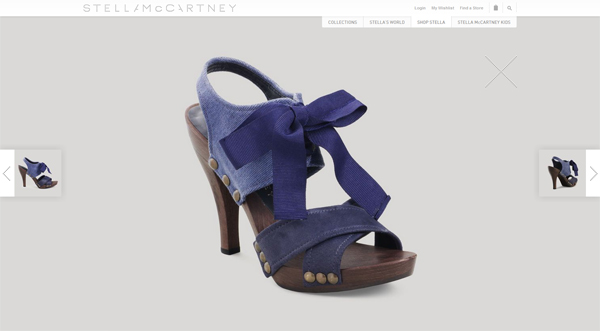
Lors de la consultation d’une page, il est toujours utile d’informer l’internaute sur ce qu’il découvrira s’il clique sur les liens “précédents” et “suivants”. Cela évite les déceptions tout en invitant à poursuivre sa navigation. Exemple avec une page de la boutique de Stella McCartney.
Même si ce principe n’est utilisé sur le site que pour les visuels produits, il peut être bon de le généraliser pour les lookbooks et les magazines.
______
Il ne s’agit ici que de quelques idées que je vous soumets. Que pensez-vous de leur exploitation dans le domaine du e-commerce ? Connaissez-vous d’autres astuces à soumettre à la communauté ?