Blog
Retour aux articlesComment développer une application mobile efficacement ? Le cas Zalando.
Partager
Catégories

Comment développer une application mobile efficacement ? Le cas Zalando.
En terme d’expérience utilisateur, la nouvelle application mobile de Zalando, n°1 de la mode en Europe, apporte son lot d’innovation qu’il serait dommage de ne pas connaître. Notre Capitaine Commerce s’est lancé la semaine dernière dans son analyse “live”. En voici le résumé par écrit et la vidéo en bas de page
Une interface simplifiée
La concurrence sur les applications mobile étant plus que féroce, il est primordial de proposer une expérience utilisateur réussie dès la première utilisation. C’est le cas de l’app de Zalando. Et cela grâce à plusieurs subterfuges qui donnent à l’utilisateur final l’impression d’une application simple et facile à utiliser.

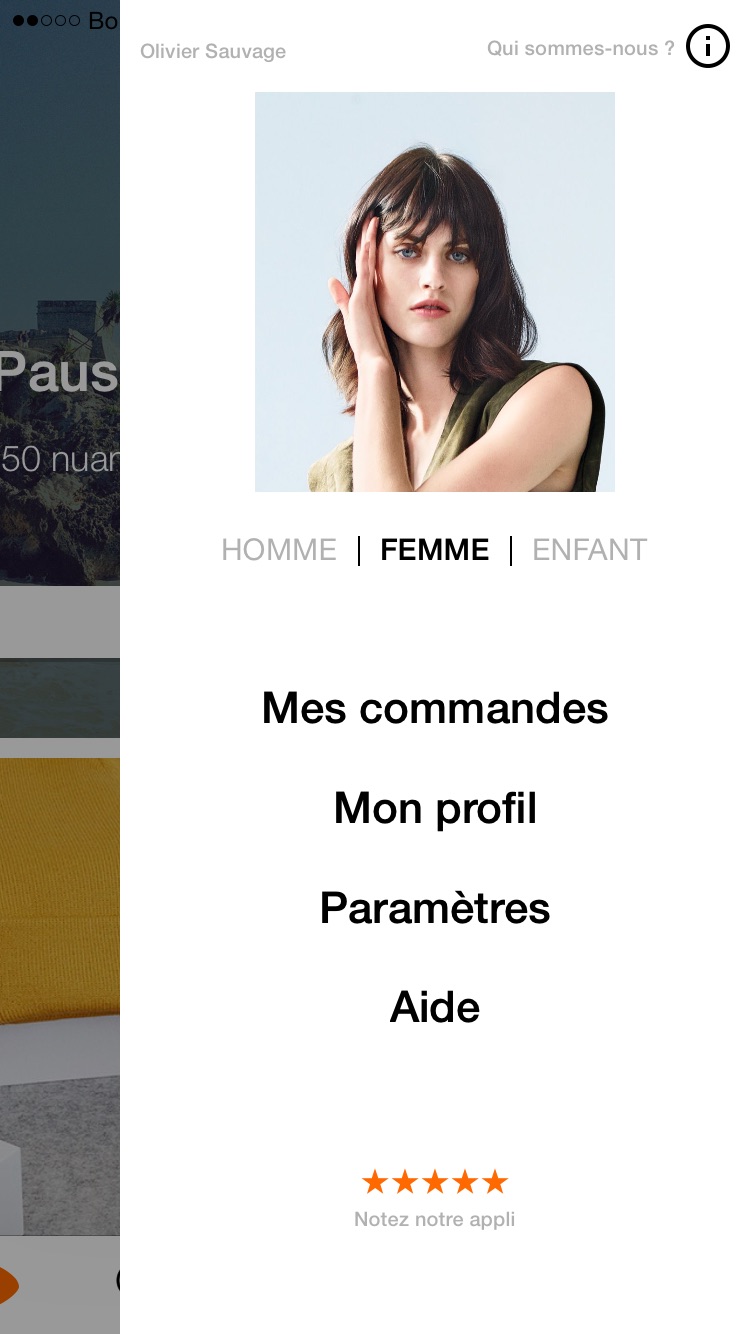
Surprise ! Il n’y a pas de navigation. En fait, si, il y en a une, même si elle est un peu cachée, ce qui n’est pas plus mal. Ainsi, l’attention de l’utilisateur est soit portée vers le moteur de recherche, soit directement vers les catégories de produits mises en avant. Résultat : une interface plus légère visuellement, plus simple, plus attirante.
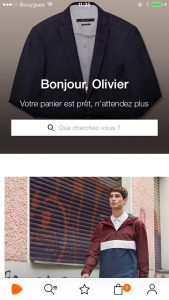
Mieux encore, et dans une intention d’efficacité et de rapidité, l’ensemble des contenus de l’écran d’accueil peuvent être personnalisés en fonction des préférences utilisateurs. Mais ne pensez pas à un configurateur compliqué. Non, Zalando ne vous demande que si vous êtes un homme, une femme ou si vous cherchez des vêtements pour vos enfants. Une fois le choix effectué, pour pourrez le changer à tout moment.


Petite attention délicate, qui rend compte d’une autre façon de penser les apps, je suis accueilli par un message me souhaitant la bienvenue de manière personnalisée également. Sans compter une petite phrase d’accueil dont le contenu change en fonction, par exemple, du contenu de mon panier. Chaque détail a son importance, n’est-ce pas ?
Une navigation plus fluide, plus intuitive et plus libre
L’aspect le plus innovant de l’app Zalando repose dans le fait que la navigation y est devenue beaucoup plus libre et plus agréable. Contrairement à beaucoup d’apps, il y devient possible de slider avec le doigt soit à l’horizontale, soit à la verticale, depuis la fiche produit. Le premier faisant défiler les différentes vues du produit. Le deuxième permettant de passer d’un produit à l’autre dans la liste. Plus besoin de revenir en arrière dans la page liste !


Mieux encore : le mode zoom fonctionne un peu comme la touche majuscule d’un clavier d’ordinateur. Vous pouvez l’activer ou le désactiver à volonté pour pouvoir naviguer soit en mode d’affichage normal, soit en mode zoomé permanent. C’est une solution qui offre une nouvelle expérience de navigation beaucoup plus fluide, plus immersive, autant que cela soit possible sur un terminal téléphonique. Et qui, c’est quasiment certain, devrait contribuer à augmenter le temps de navigation.
Rapidité : il est impossible de tester la rapidité d’une application sans faire de véritables mesures. Mais je dois avouer que mon test en vidéo et en 4G n’a souffert d’aucun ralentissement. Cela reste à vérifier, mais il est fort probable que les concepteurs de l’app Zalando aient aussi fait le ménage du côté du code.
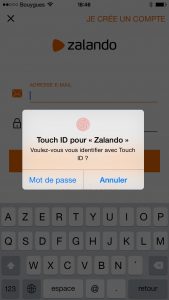
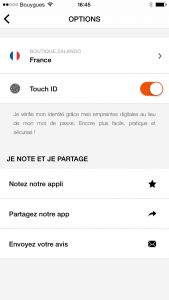
Le paiement rendu transparent avec Touch ID
A ma grande surprise, j’ai découvert via l’app de Zalando qu’il était désormais possible d’exploiter Touch ID, la fonction d’identification digitale de l’iPhone pour pouvoir s’identifier sur une application mobile. Et c’est réellement un grand pas en avant dans l’amélioration de la conversion des applications mobiles. Toute la transpiration nécessaire à s’identifier sur la plupart des applications disparait ici en étant remplacée par un simplement toucher de doigt sur le bouton principal de l’iPhone. Une fonction qui prend encore plus de sens pour un marchand dont la fréquence d’achat doit être plutôt élevé pour les clientes fidèles.


Comment Zalando est arrivée à ce résultat ?
Ce qu’il faut retenir par dessus ces innovations en terme d’expérience utilisateur est aussi la méthode pour y parvenir. L’application a été conçue en interne par l’équipe web de Zalando à qui une autonomie presque totale a été donnée. Du GO à la validation des principes de l’utilisation, à peine 4 semaines se sont écoulées. Et ceci sans attendre à chaque fois les décisions du top management.
Les équipes ont bien sûr travaillé en mode agile, mais y ont ajouté une touche d’auto-apprentissage. 20% du temps du projet y était consacré. D’où un temps de développement record de 3 mois pour livrer l’application !
Comme quoi une bonne expérience utilisateur n’est pas qu’entre les mains des ux designers ou des développeurs, mais dépend entièrement d’un mode de management agile, faite de courtes phases d’auto-apprentissage, mais aussi d’une bonne dose d’autonomie, ainsi que d’une collaboration accrue entre les compétences métiers. Un exemple à suivre et dans lequel Wexperience peut aussi vous accompagner.
Pour ceux et celles qui auraient manqué le webinar :
