Blog
Retour aux articlesAnalyse UX de l’application mobile de La Poste
Partager
Catégories

Analyse UX de l’application mobile de La Poste

L’application mobile de La Poste permet d’accéder désormais à de nombreux services offerts par notre postier national : achat de timbres, envoi de recommandé, affranchissement de courrier. La Poste est bien entrée dans l’ère du digital, mais son application mobile est-elle à la hauteur de ses ambitions ? C’est ce que nous allons voir (vidéo en bas de page)
Une application au design simple et engageant
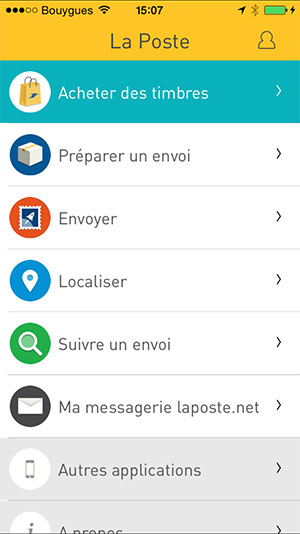
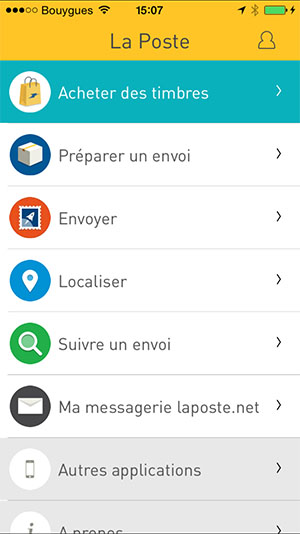
Le gros point fort de l’application, je trouve, c’est son design graphique. Simple : il est composé de couleurs douces, pastels, peu agressives, reposantes. Ce que j’appelle la densité d’informations à l’écran est faible : il y a peu ou pas beaucoup d’éléments visibles par page. On n’a pas entassé les liens, les images, les boutons, etc. pour en faire une bouillie informe.
Les espacements entre ces éléments sont suffisamment grands pour qu’ils se distinguent bien les uns des autres. La taille des éléments cliquables est suffisamment grande également pour que l’utilisateur n’ait pas besoin d’être trop précis pour les viser et donc pour qu’il n’ait pas besoin de se concentrer trop pour y arriver (économie d’énergie).
L’ensemble présente donc un aspect avenant et fédérateur qui prépare l’utilisateur à une bonne expérience. Que l’utilisabilité soit bonne ou pas, un premier bon point est de donner à l’interface cet aspect qui met en confiance, et, donnera à l’utilisateur une plus grande capacité de tolérance.

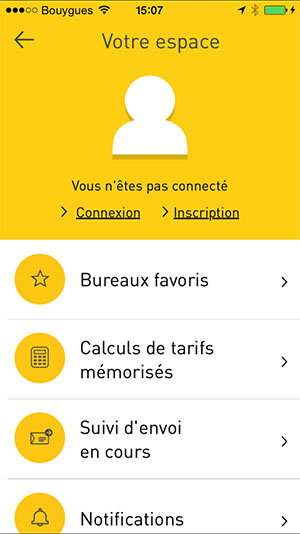
Une bonne structuration
Une application sera facile à utiliser d’autant plus que ses fonctionnalités et son architecture seront faciles à mémoriser.
De ce côté là aussi, c’est réussi. Des codes couleurs forts sont utilisés pour aider l’utilisateur à se repérer entre les différentes “grosses” fonctionnalités. Le menu principal de navigation ne comporte que 5 éléments. D’autres existent, mais sont affichés en gris, ce qui minimise leur importance et permet de diminuer la charge cognitive sur le cerveau de l’utilisateur lorsqu’il regarde l’écran d’accueil.
L’application utilise beaucoup d’icônes pour aider au repérage. Parfois signifiantes, parfois pas, elles sont censées aider à accélérer la reconnaissance des liens et des fonctions de l’app. Le cerveau allant plus vite à regarder les images simples qu’à lire des texte. Il y en a beaucoup, peut-être trop. Parfois, elles ne sont pas utiles, comme dans l’onglet suivre un envoi. Il n’est donc pas évident que les utilisateurs s’appuieront vraiment sur ces icônes pour accélérer leur navigation, d’autant que la fréquence d’utilisation pour un particulier ne doit pas être très élevée (combien de fois par an achetez-vous des timbres, envoyez-vous un colis ou un recommandé ?). Leur utilité n’est pas totalement avérée, mais, en tout cas, elles ne dégradent pas l’expérience utilisateur.

Vous reprendrez bien un peu de fun ?
Au fond, ce qu’il manque un peu à l’application de La Poste, c’est un peu de fun, un peu d’animation, un peu d’effets de surprise (je ne parle pas des bugs). La Poste peut très bien se permettre d’avoir une image un peu “amusante” et ça aurait certainement été une bonne idée d’introduire des micro-animations au survol ou au toucher sur certains éléments de l’interface. En effet, l’ensemble est très sérieux (notamment par l’adoption de graphismes “carrés”), trop sérieux.
