Blog
Retour aux articlesQue faut-il retenir de l’application mobile de La Redoute ?
Partager
Catégories

Que faut-il retenir de l’application mobile de La Redoute ?

La chose la plus intéressante à retenir de l’application mobile de La Redoute est bien sûr la personnalisation.
Même si cela aurait presque tendance à devenir classique, il est de plus en plus fréquent de voir des applications démarrer et vous demander vos préférences personnelles pour pouvoir ensuite construire une offre en adéquation avec les goûts des utilisateurs.
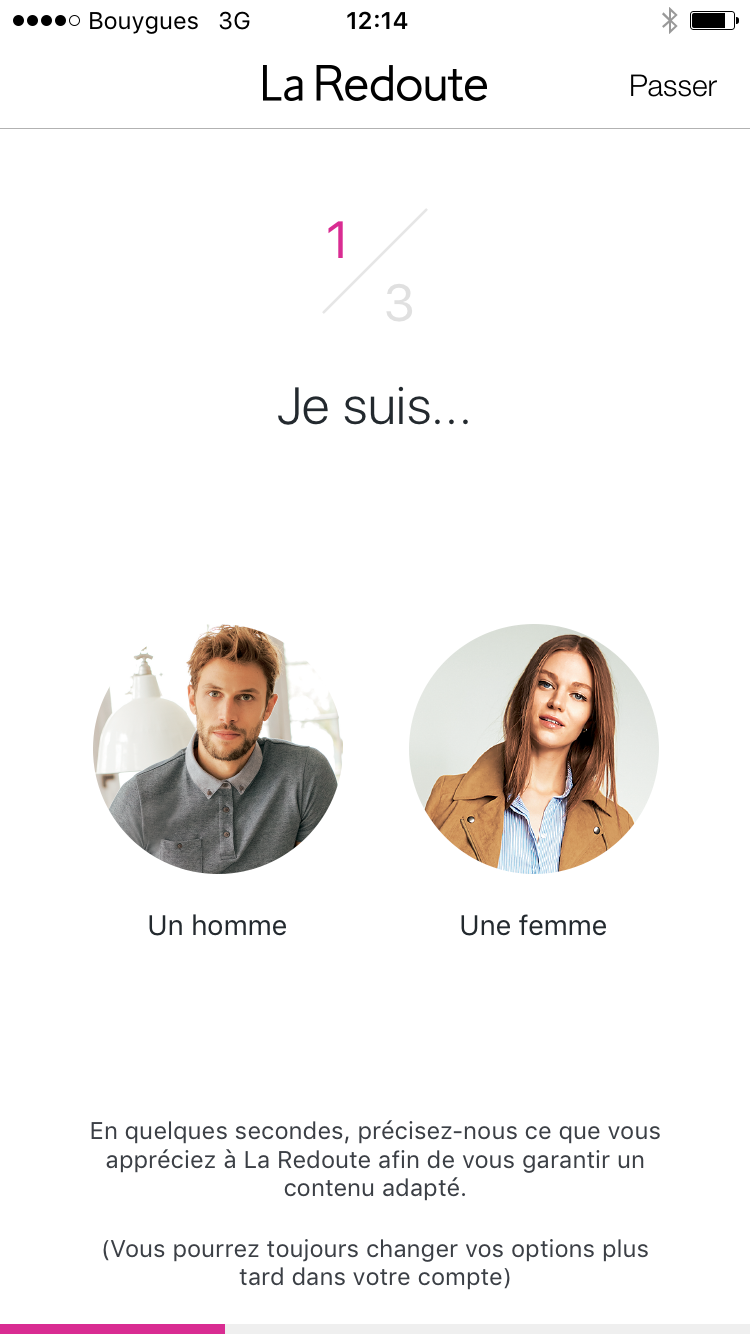
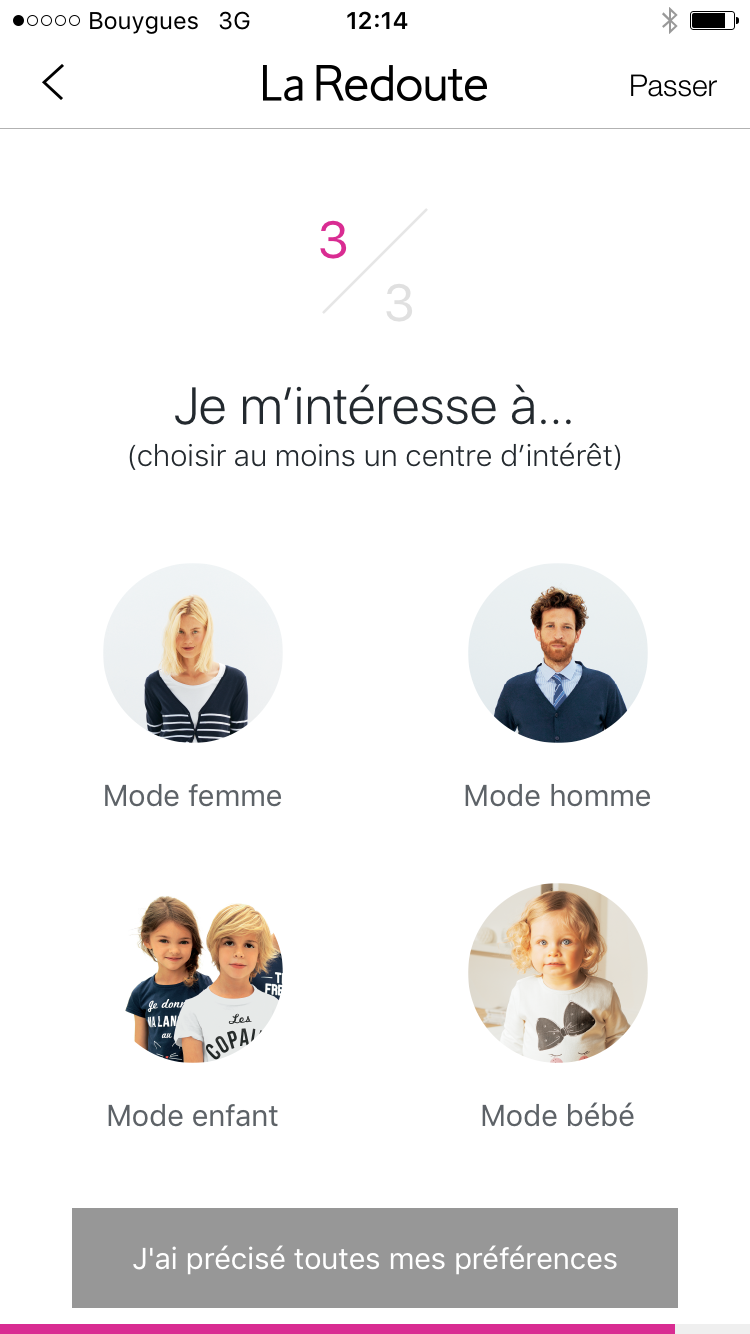
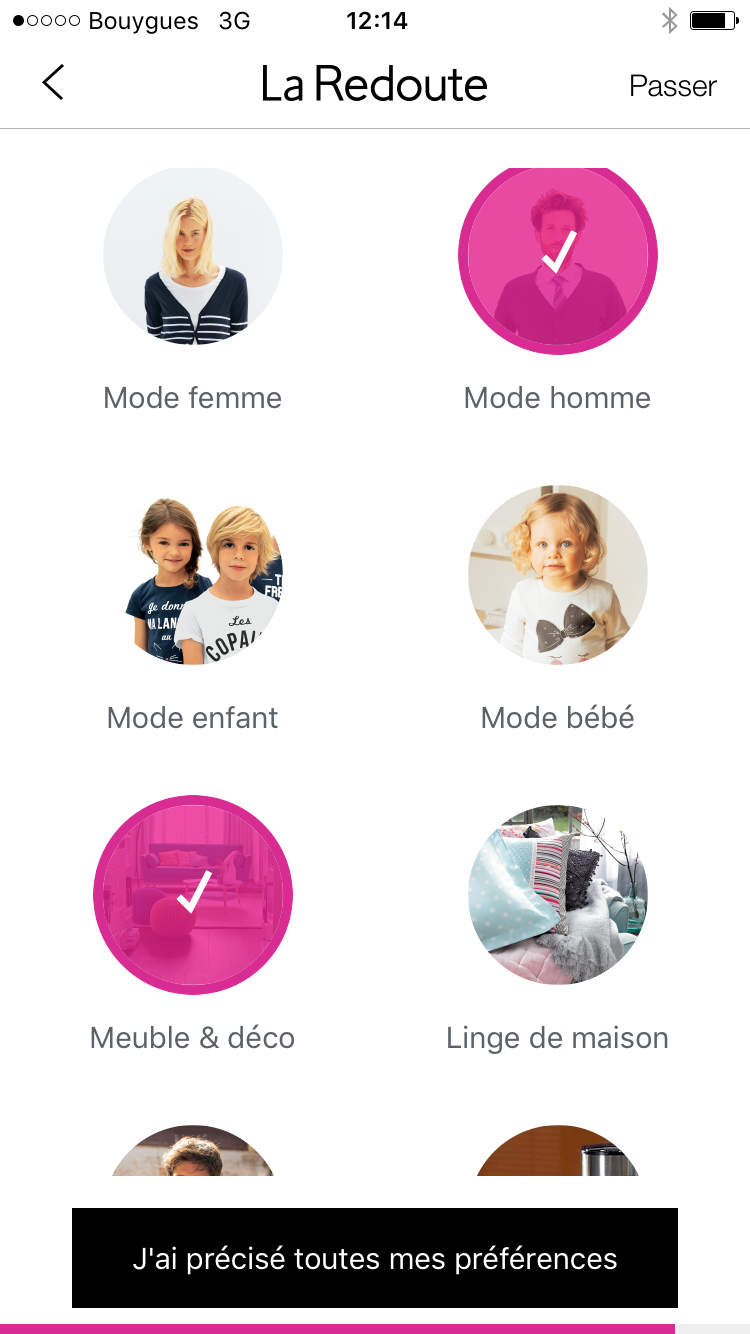
Séquençage du formulaire de personnalisation
On retiendra d’abord que la personnalisation est simple. Elle passe par 4 étapes scindées en 4 écrans. Chaque écran contient un minimum d’informations et il faut vraiment retenir le principe de 1 écran / 1 question qui pourrait paraître lourd, mais pas dans un contexte comme celui là, puisqu’au final l’utilisateur y aura passé à peine quelques secondes.
L’avantage de scinder le questionnaire en étape est de le transformer en jeu. Pour avoir une nouvelle question, il faut d’abord répondre à la présente, et ainsi de suite. Il y a une sorte de suspens qui est créé ainsi. Le côté répétitif de ces questions crée également un rythme qui permet de mettre l’utilisateur dans une sorte d’état d’éveil accentué. Autrement dit, on le rend ainsi plus attentif, plus prêt à utiliser l’application.


Simplicité du formulaire de personnalisation
L’autre aspect important, vous l’aurez remarqué, c’est le peu d’informations présentes à l’écran. C’est une des tendances du webdesign actuel. Eviter toute distraction. Simplifier les choix quitte à les rendre idiots. Et obtenir ainsi un maximum de concentration sur l’interface.
D’un point de vue graphique, La Redoute a opté pour des photos plutôt que des icônes. Même si ergonomiquement, c’est un peu moins rapide (il faut plus de temps au cerveau pour analyser l’image), c’est en fait raccord avec l’image de la marque La Redoute (la mode). Les photos sont encadrées dans des formes rondes, des bulles, symbolisant la légèreté, les loisirs, le rêve.


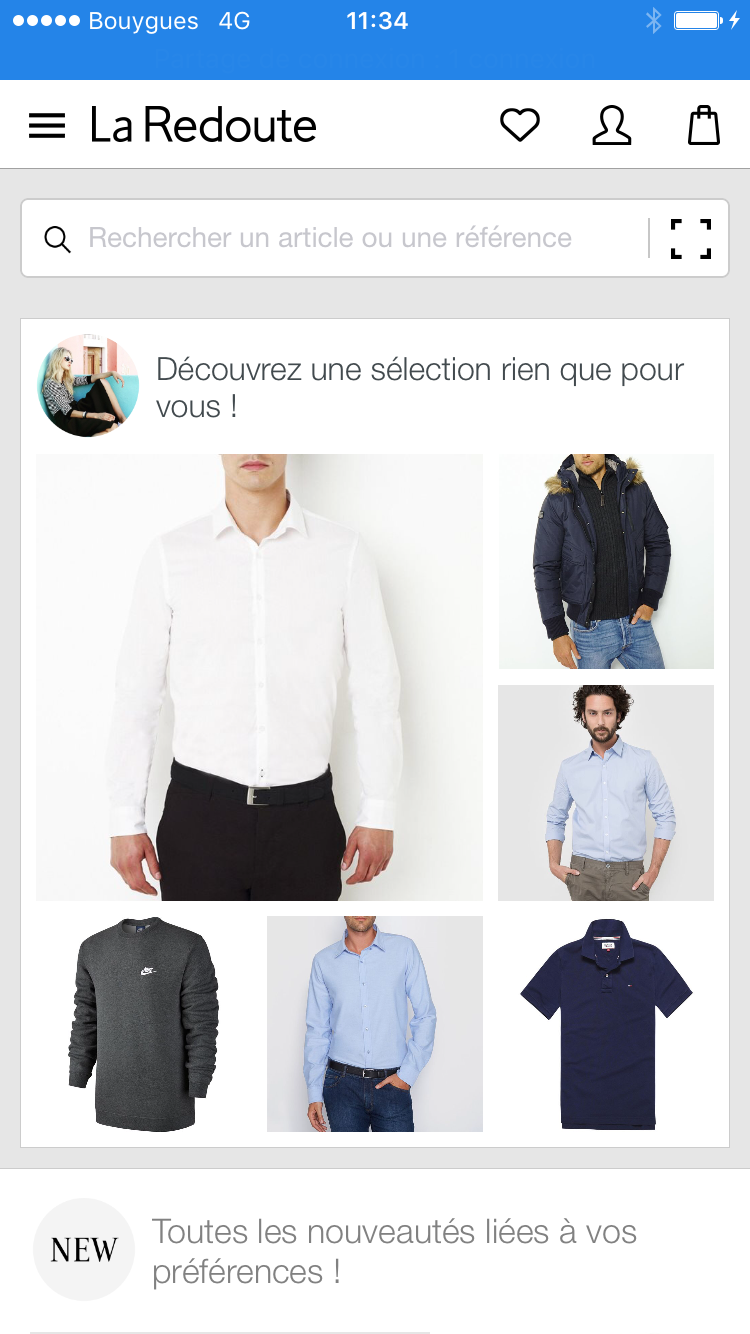
Personnalisation de la page d’accueil
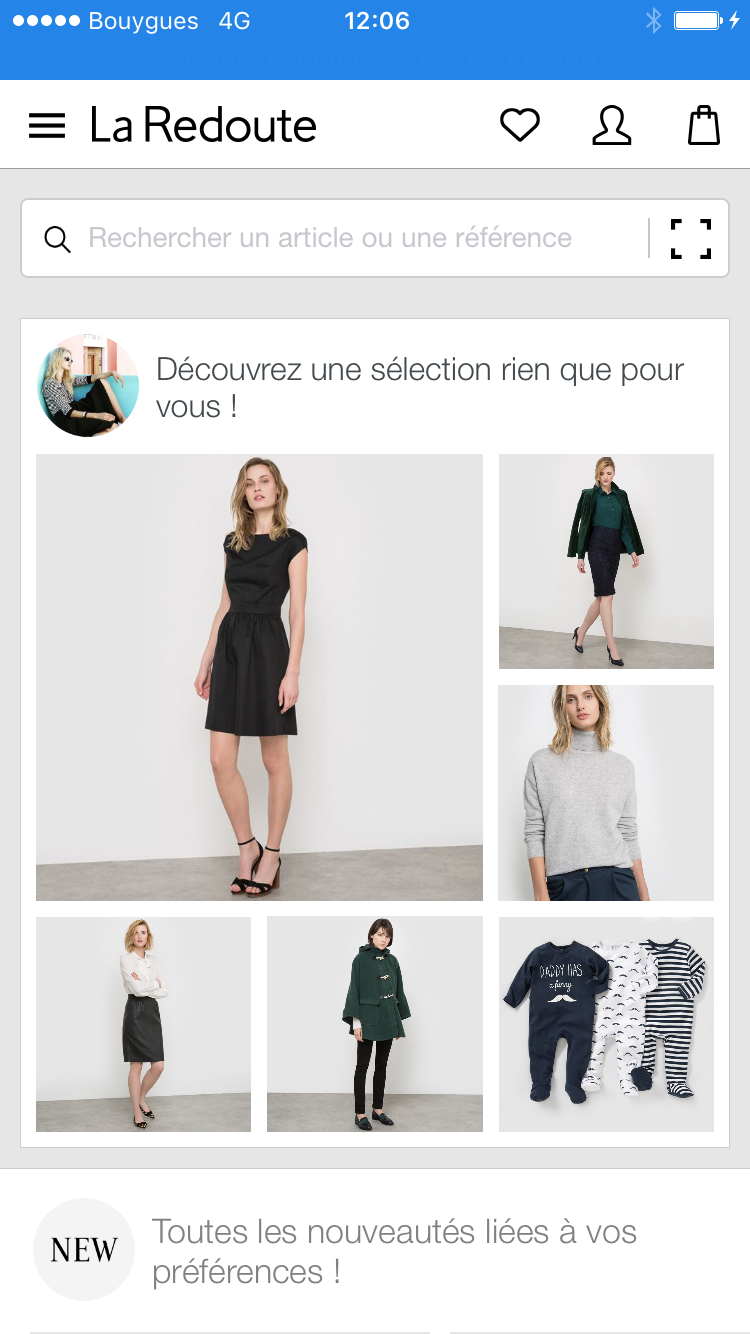
La partie la plus visible de la personnalisation se trouve sur la page d’accueil, même si à première vue, celle-ci ne parait pas évidente.
Tous les contenus sont scindés en blocs que l’on peut faire apparaitre ou disparaître, au choix, afin de réellement construire sa propre page.
Mais étant donné l’ergonomie de cette page, je ne suis pas sûr que les gens s’en rendent bien compte.
- Les petites croix de fermeture des blocs sont à peine visibles
- La page d’accueil est très longue et il est difficile d’en percevoir le concept, car la vue qu’on en a est forcément parcellaire. En tant qu’utilisateur, je ne peux voir que la partie qui est visible sur mon écran.
J’aurais tendance à préconiser moins de contenus sur cette page d’accueil, et puis, peut-être, à expliquer rapidement qu’il est possible d’ajouter ou de supprimer des blocs, ainsi que d’expliquer l’intérêt de cette fonctionnalité (qui ne saute peut-être pas aux yeux de l’utilisateur).
Dans les critiques que j’ai à émettre, je rajouterai le choix graphique du bouton d’ajout de contenus.
- Il se trouve tout en bas de la page. Il faut donc scroller pour le découvrir
- Son utilité n’est absolument pas explicite. Dans le test que j’ai fait en webinar, j’ai mis quelques instants à comprendre à quoi il servait
Ma recommandation, c’est que lorsque vous intégrez une fonctionnalité originale à votre application, faites toujours un effort de pédagogie pour l’expliquer. Ne pas aider les gens à apprendre, dans ce cas là, peut condamner cette fonctionnalité à ne pas être utilisée. Dans le cas de La Redoute, un simple libellé pourrait faire l’affaire.
Pour finir, retrouvez ci-dessous le test live que j’avais fait lors de mon webinar.
