Blog
Retour aux articlesCe bon gros bon sens qui tâche
Partager
Catégories

Ce bon gros bon sens qui tâche
Pourquoi le bon sens est-il l’ennemi de l’UX
Je suis toujours subjugué, étonné, voire surtout agacé, par les gens qui croient s’y connaître en ergonomie et ne se gênent pas pour vous dire, quand il s’agit de placer une interface sur un bouton, que c’est le bon sens qui le veut. Tout cela basé sur une saine conviction et sans jamais avoir fait au moins une fois un test utilisateur ni un sondage en ligne ou une interview.
Croyez-moi, ce genre de comportement existe encore et est largement répandu. Et ce n’est pas le bon comportement 🙂
Cela dit, il faut s’y attendre. Nous avons tous des convictions quand il s’agit d’ergonomie et notre fameux « bon sens », qui n’est qu’en fait qu’un faisceau de convictions que nous nous sommes construit dans le temps, nous aide et nous guide et constitue une sorte de socle de base de connaissance. Et de là, on pourrait dire qu’évidemment il faut savoir se servir de son bon sens pour construire une interface.
Seulement, il ne faut pas s’y arrêter. Bien loin de là.
Une interface ne peut pas être conçue sans les utilisateurs finaux
Pour preuve, la petite histoire que m’a raconté hier Sylvain Lemonnier, Directeur marketing adjoint et product owner chez Mappy, et qui prouvera encore une fois à ceux qui ne l’auraient toujours pas compris qu’une interface, ça se construit avec ses utilisateurs finaux.
Sylvain est en charge de la conception du site et de l’application Mappy. Comme je l’avais déjà expliqué lors d’un précédent article, Mappy permet désormais de calculer un itinéraire en mixant les moyens de transports de différents opérateurs. Par exemple, Mappy est capable de se connecter à l’API de Decaux pour les Vélibs et de calculer des itinéraires en intégrant cette donnée.
Comme cette possibilité était extraordinaire, Sylvain et ses équipes se sont rapidement demandés quel libellé ils allaient mettre sur leur principal « Call to Action ».
« Chercher » ? « Trouver » ? « Calculer mon itinéraire » ? Etc.
Vint la conviction unanimement partagé que le terme le plus approprié était « Comparer les itinéraires. »
Pourquoi pas ?

Les mots des utilisateurs sont souvent différents de ceux des concepteurs
Le terme fut éprouvé à l’interne, chez Mappy, chez So Local (la maison mère de Mappy) et tout le monde trouva le terme bon et représentatif de ce que pouvait faire Mappy.
La fusée était prête à être lancée. Mais un test utilisateur vint stopper net cet élan. Toutes les personnes à qui il était demandé d’utiliser le site ou l’application ne comprenaient pas ce qu’était ce bouton “Comparer les itinéraires”. Ils le comprenaient dans son sens premier, bien entendu, mais ils ne le comprenaient pas dans le contexte de l’application. Car ce que voulait la plupart d’entre eux, c’était de “calculer un itinéraire”, “trouver un lieu”, “effectuer un trajet”, etc…
Le terme “comparer” ne leur convenait pas. Or, c’était la nouvelle fonctionnalité, la “IT fonction” de Mappy ! Hélas !
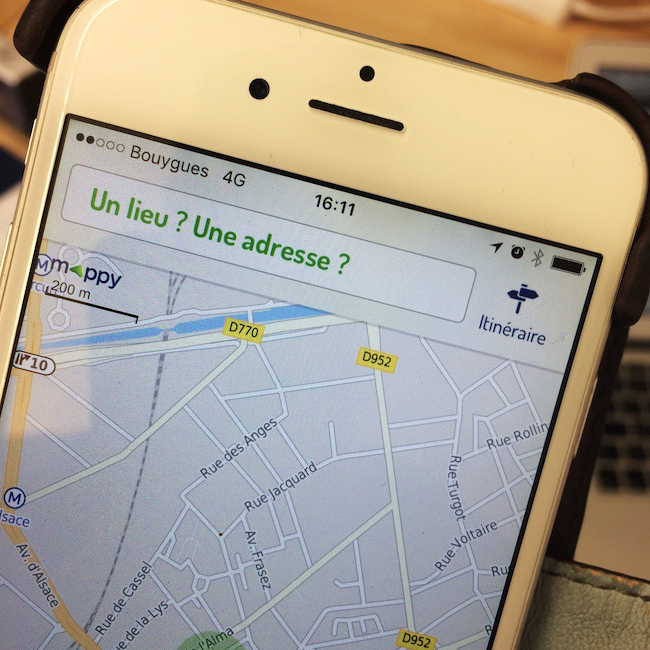
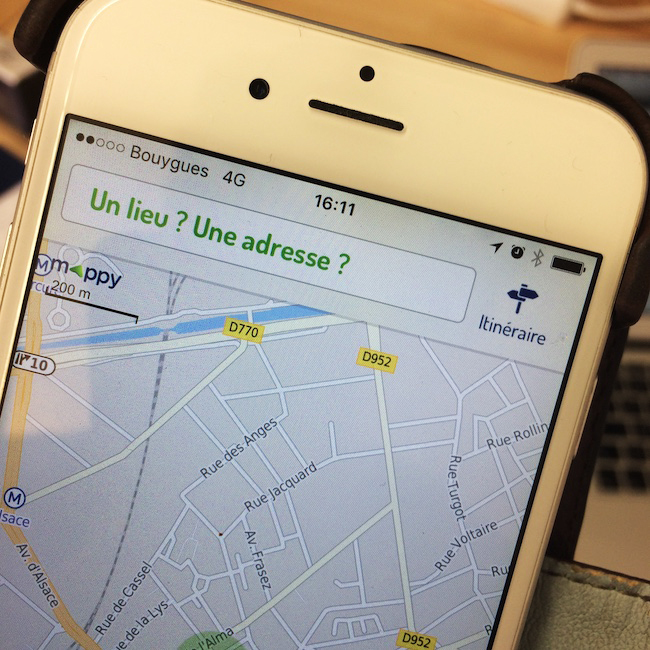
Aujourd’hui, l’application Mappy comporte un simple bouton “Itinéraire”, tout simple, qui correspond beaucoup mieux à toutes les fonctionnalités de l’application et à tout ce que veulent faire les utilisateurs de Mappy.
Conclusion
C’est une règle classique de l’ergonomie, pourtant souvent oubliée.
Quand vous travaillez sur une application innovante ou peu courante sur le marché, méfiez-vous des mots. Mal interprétés, ils peuvent suffire à mettre à terre toutes les bonnes intentions du monde et il est absolument indispensable de travailler avec des panels d’utilisateurs pour pouvoir déterminer quels sont les bons termes à utiliser. Eux seuls détiennent la vérité !
