Blog
Retour aux articlesDesign flexible et présentation produits
Partager
Catégories
Design flexible et présentation produits
La tendance des sites de modes et d’habillement à proposer une mise en page de plus en plus proche des magazines imposent un design flexible. En effet les visuels d’ambiance en pleine page sont en train de devenir un standard dans ce secteur et ces images doivent s’adapter à toutes les résolutions d’écran.
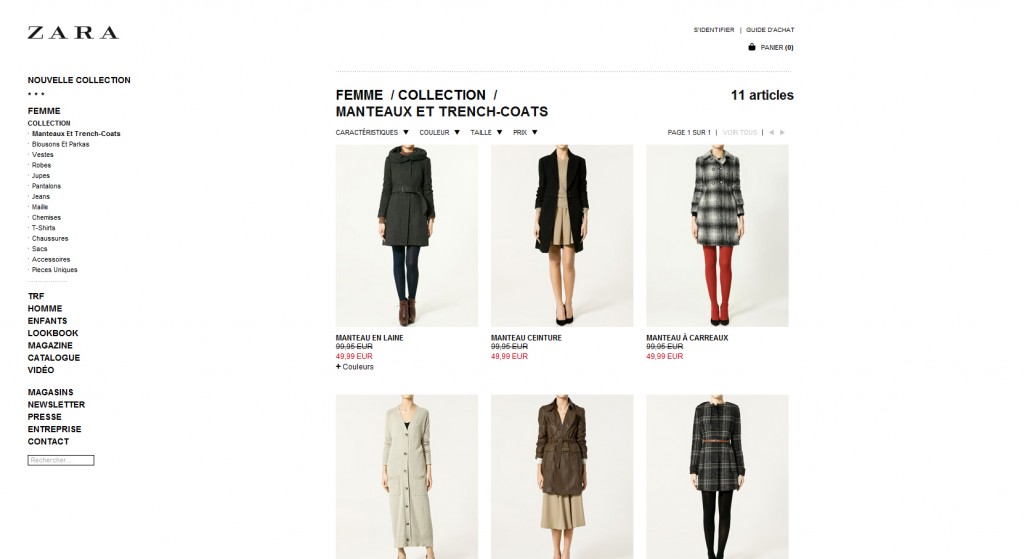
Si les pages d’accueil et d’univers sont généralement très bien réalisées, la présentation des pages rayons et des fiches produits est beaucoup plus statique et ne s’adapte pas en fonction de la taille de la fenêtre du navigateur. Exemple avec les pages rayon de Zara qui présentent les produits sur trois colonnes quelle que soit la taille de la fenêtre.

La solution d’Amazon
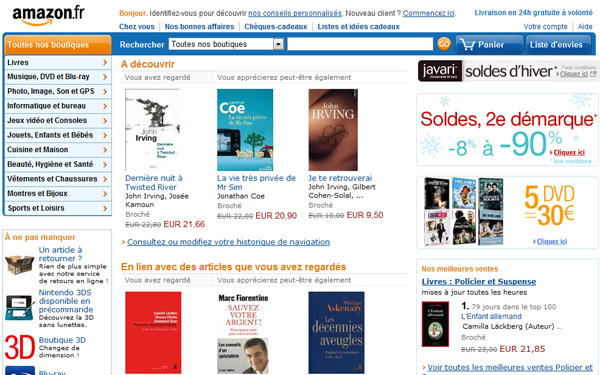
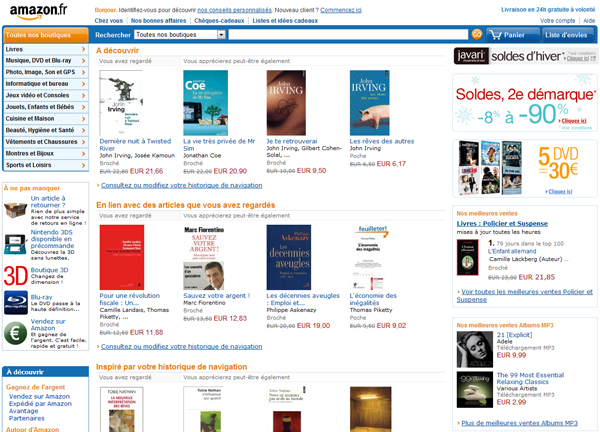
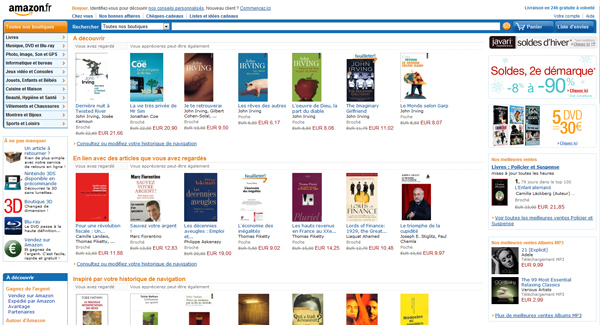
L’exemple n’est pas très original mais Amazon a le mérite d’innover dans la conception d’interface. En fonction de la taille de la fenêtre du navigateur, Amazon affiche plus ou moins de produits sur une ligne.



Vous pouvez faire le test chez vous en redimensionnement la fenêtre de votre navigateur.
Je ne connais pas le coût de développement de cette technique ni comment elle a été développée mais elle m’apparaît comme une solution possible pour tous ces sites de modes qui optent pour un design flexible. Qu’en pensez-vous ?
