Blog
Retour aux articlesComment assurer le succès d’une refonte de site ?
Partager
Catégories

Comment assurer le succès d’une refonte de site ?

La refonte de site, totale ou partielle, est un chantier long et compliqué qui présente des risques. Pour assurer sa réussite, il faut savoir mettre en place une méthode bien rodée. C’est cette méthode, que nous appliquons avec nos clients, qui vous est présentée ici, à travers le cas de Oney Bank, leader du crédit à la consommation en France.

Les risques de la refonte
Bien que l’optimisation permanente des front-office soit désormais la règle, il existe encore de nombreux cas de sites webs ou mobiles qui nécessitent une démarche de refonte complète. Autrement dit, une démarche qui nécessite à la fois une étude en profondeur des ressorts du succès d’un site, mais qui remette également en question son apparence et son UX.
Mais cela ne se fait pas sans risques et les écueils sont nombreux qui risquent de mener à un projet innabouti, peu efficient, voire contre-productif dans certains cas.
Ne pas aboutir
Nombreux sont les cas où le projet, démarrant en fanfare, finit par s’enliser dans les sables mouvants d’interminables réunions, de prises de décisions reportées, de manque de budget ou carrément de manque de personnel.
Être trop long
Le monde digital avançant à la vitesse du vent, les projets trop long voient finalement remettre en question leurs propres objectifs quand la conception, par lenteur, vient à proposer des solutions déjà dépassées lors de leur mise en production.
Être trop cher
Un projet de refonte, s’il n’est pas maîtrisé peut vite aboutir à des surcoûts et des dépassements budgétaires qui peuvent mettre de la tension au sein des équipes et mettre en danger même son aboutissement.
Rater ses objectifs
La route est longue entre le début et la fin d’un projet et les détours fréquents. Et si le projet n’est pas accompagné d’une vision globale stratégique, il peut vite s’éloigner des objectifs initiaux. Résultat, il risque d’aboutir à un simple lifting par manque de clairvoyance ou bien alors à un résultat en opposition avec les objectifs de départ.
Les pouvoirs de l’UX peuvent-ils aider à sauver un projet ?
L’UX à la rescousse
Une refonte doit donc, dès le départ, se contraindre à un processus métier et à une organisation qui permet de contourner tout ces risques ou, tout au moins, à les amoindrir. L’UX, qu’on peut aussi assimiler à la conception centrée utilisateur, mêlée de méthodes agiles, va permettre justement de mener à bien un projet de refonte avec un maximum de résultats garantis ! C’est la méthode que nous utilisons chez tous nos clients et qui donne entière satisfaction.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur notre nouvelle offre “refonte de site”, cliquez ici
Pourquoi l’UX ?
Les méthodes de l’UX sont, au départ, basées sur l’ergonomie, c’est à dire sur l’observation des utilisateurs pour en tirer des conclusions. Observer les utilisateurs et leurs actions permet de se faire une opinion très proche de la réalité de ce qui se passe en réalité sur un site ou une application. Mieux que les web analytics, qui nécessitent beaucoup de ressources et de temps pour en tirer parti, l’UX permet à partir de méthodes peu onéreuses, simples et efficaces, de comprendre parfaitement les envies, les besoins et les craintes d’une population cible et de déterminer les moyens d’améliorer la satisfaction simplement en travaillant l’apparence et l’organisation des interfaces.

Plus encore, l’UX oblige à raisonner et à s’organiser de manière tout à fait nouvelle, en se plaçant du point de vue de l’utilisateur, pour mener un projet. Dans le web, comme en informatique, c’est la méthode la plus efficace. Une approche centrée utilisateur permet non seulement d’accélérer le temps de production d’un projet, mais également d’en améliorer grandement la qualité du point de vue de l’utilisabilité et de l’efficacité économique, tout en en réduisant les coûts de correction et de maintenance. C’est à se demander pourquoi tout le monde ne le fait pas, encore aujourd’hui.
(cf Benefits of User-Centered Design)
Le cas du projet Oney

Oney Bank, société de crédit à la consommation, acteur majeur sur ce marché, cherchait à améliorer la notoriété de ses offres et surtout à augmenter l’efficacité de leur présentation sur son site de marque.
A savoir : Oney est partenaire de grandes marques de distribution et la plupart de ses clients entrent par le biais d’un achat à travers ces marques (par du crédit-conso en fin de parcours d’achat ou, plus simplement, comme moyen de paiement sur un site de ecommerce).
Oney se doit, comme tous ses concurrents d’informer et de rassurer sur son identité, sur ses offres, et sur son image, qui ont un impact particulièrement important dans les métiers d’argent. Si la confiance n’est pas au rendez-vous, la clientèle fuit.

Nos conseils pour bien réussir un projet de refonte
Objectifs et bilan
Un des points les plus primordiaux d’un tel projet est d’en fixer les objectifs et de s’y tenir. Sans objectifs clairement partagés de bout en bout de la chaîne de production, il sera difficile de monopoliser et de rassembler chacun dans le même état d’esprit au cours du projet.
Pour mieux vous faire saisir le travail accompli, nous nous attacherons ici à vous décrire le projet de refonte de la fiche produit de l’assurance vie. Comme tout produit financier, l’assurance vie est un produit compliqué qui nécessite à la fois clarté et rassurance. Qui plus est, comme beaucoup de produits financiers, le produit est soumis à des contraintes légales qui rendent parfois “impraticables” ou illisibles certaines informations.
Le protocole que nous mettons en place est itératif. Il a pour principe de laisser le temps au temps et d’ajuster par itérations courtes les différentes maquettes que nous livrons au client, et cela, en fonction des avis des utilisateurs qui sont testés à échéances régulières.
Comme vous pouvez le voir – et c’est très important – le projet est “entrecoupé” de tests utilisateurs. Et c’est là réellement que réside notre principale source d’innovation et d’inspiration. C’est bien lors de ces sessions avec les clients finaux que nous arrivons à déterminer dans le détail ce qui pourrait permettre d’améliorer l’expérience utilisateur, et, in fine, la performance commerciale de la page, comme nous le verrons à la fin de cet article.

Notre conseil : toujours mener un test utilisateur sur l’existant afin d’obtenir une vision objective de l’UX sur l’interface testée. Conduire ensuite ce même test à différentes phases du projet afin de pouvoir comparer les évolutions apportées.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur notre nouvelle offre “refonte de site”, cliquez ici
Dans ce genre de projet, trois tests sont menés :
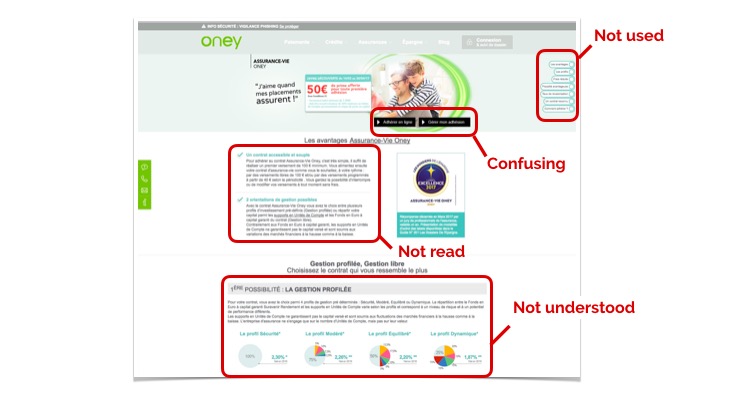
- Un premier test d’apprentissage et de bilan. Il est mené sur l’existant et permet aux équipes UX de prendre connaissance du métier d’Oney, mais également de se faire une opinion objective du comportement des utilisateurs sur le site (qu’il soit mobile ou desktop). A noter : les résultats de ce test sont mixés avec d’autres axes d’analyses comme :
- Les Web Analytics (partie menée par Digitaleez, notre partenaire)
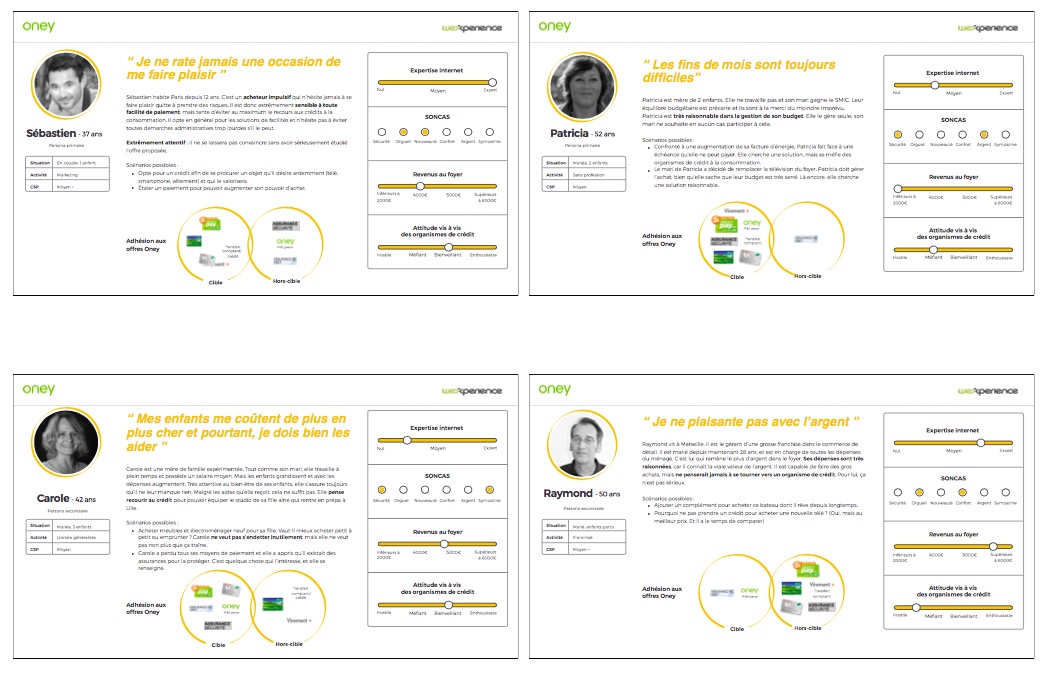
- Les personas clients
- Les experience maps
- les cartes de chaleurs : clicmap, scrollmap
- Et plus encore, en fonction de ce que le client est capable de nous livrer

Analyse page Oney : le premier test utilisateur va pouvoir permettre de renforcer l’équipe de conception dans ses convictions et rationnaliser l’analyse d’un point de vue utilisateur final
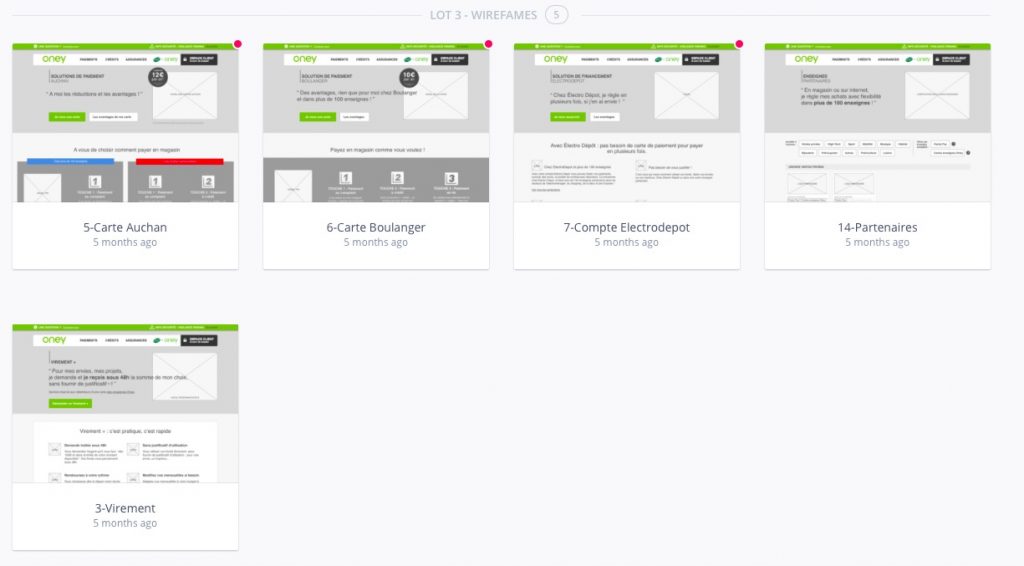
- Un deuxième test de validation des premières hypothèses de refonte. Ce deuxième test est réalisé sur un prototype construit à base de wireframes (maquettes fil de fer sans design graphique). Malgré la difficulté pour les utilisateurs finaux de se projeter dans ce qui n’est qu’une ébauche, les enseignements à retirer de ce genre de test sont extrêmement riches et permettent de s’engager à ce stade du projet dans la bonne voie sans le moindre doute. C’est aussi à ce stade que les fausses pistes sont éliminées.
-

Exemples de wireframes : plus d’une centaine ont été produite pour la version desktop et la version mobile - Le dernier test est conduit sur les pages habillés graphiquement (soit sous forme de maquettes prototypées, soit déjà montées en HTML). Ce dernier test est essentiel pour se rassurer et valider l’intégralité de la phase de conception. Il est encore temps de faire des correctifs à moindre coût avant la phase finale de développement.
-

Les maquettes, les wireframes ou les prototypes sont partagées entre les équipes sur Invision
Les tests utilisateurs ne sont pas le seul outil que nous utilisons. La phase d’analyse comprend aussi l’étude de données quanti (web analytics, scrollmap, clicmap) associé à la création d’outils centrés utilisateurs (Personas, Experience maps).
Un questionnaire pour mesurer l’UX
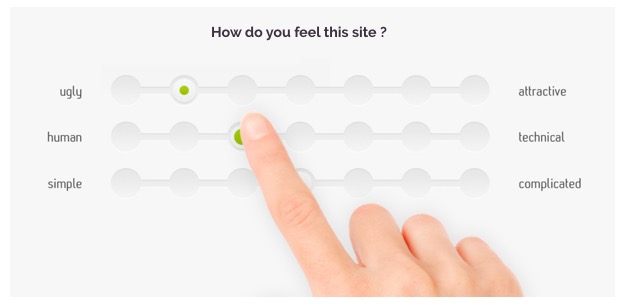
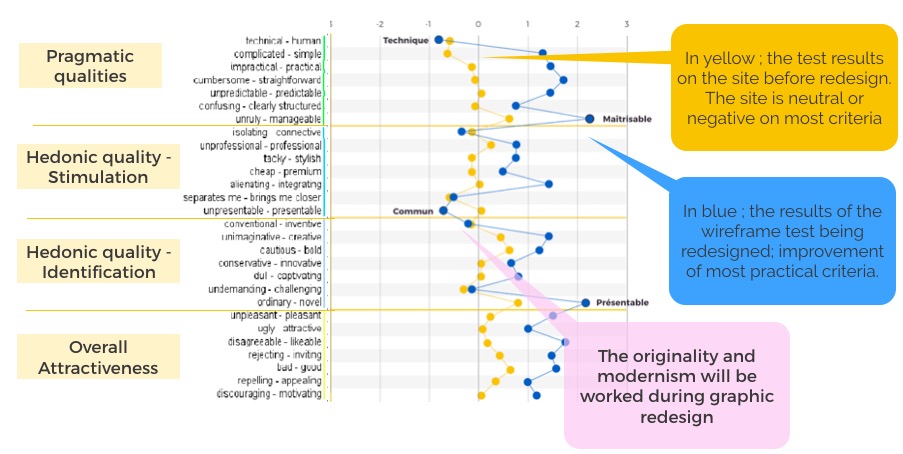
Les tests ne sont pas la seule source d’information pendant la phase de conception. Afin d’avoir une vision plus exhaustive de l’expérience client, nous y ajoutons systématiquement un questionnaire d’évaluation Attrakdif qui permet d’avoir une mesure objective de l’expérience utilisateur dans toutes ses dimensions.

Soumis à chaque utilisateur en fin de de test, il est un élément indispensable de la conception. Comme vous pouvez le voir sur le schéma ci-dessous, les progrès accomplis entre la version de départ non optimisée et la version finale du projet sont indéniables. Quasiment tous les critères de l’expérience utilisateur ont été améliorés.

Des gains jusqu’à 20% sur le coût d’un projet classique
Pourquoi la méthode centrée utilisateur fait-elle gagner du temps et de l’argent ?
La mise en place d’une telle méthodologie peut paraître lourde, gourmande en temps, chère. Au contraire, c’est tout l’inverse ! Cette démarche fait gagner de l’argent à tout le monde sur plusieurs facteurs :
- Le temps du projet est limité : grâce à la conception centrée utilisateur couplée à un mode de développement agile, la durée du projet est restée raisonnable et aucun dépassement de temps n’a été constaté.
- Economie : le surcoût du projet à cause de l’apport de compétences UX est en réalité gommé par le premier critère (respect des délais), mais aussi par la livraison d’un résultat bien plus satisfaisant en terme de qualité de développement. Il a été montrée par A+B (ref) que l’économie réalisée se situait aussi au niveau des coûts de maintenance et de correction, notoirement réduits grâce à une UX appropriée et adaptée aux besoins utilisateurs (cf the ROI of User Experience)
- Performance : comme nous allons le voir pour terminer cet article, le taux de transformation de demande de souscription à l’assurance vie a grimpé de manière significative suite à la refonte.
- Les allers et retours, qui font peur à toutes les agences, sont intégrés au budget dès le départ. Il n’y a donc pas de surprise non plus à ce niveau
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur notre nouvelle offre “refonte de site”, cliquez ici
Finalisation et mesure de la performance
Une fois validées les maquettes finales, celles-ci sont montées en HTML puis envoyées aux équipes de développement qui disposent alors de documents précis, fiables et testées. Sur ce type de projet, toutes les pages sont conçues par Wexperience. Cela veut dire que presqu’aucun écran n’échappe à la main créatrice de nos équipes. Adopter ce niveau de précision permet d’éviter par la suite toute dérive entre le moment de la livraison des maquettes et leur montage. De la même manière qu’au cours de la phase de conception, cette manière de faire diminue aussi les aller et retours entre les équipes techniques et les équipes de conception.
La mesure de la performance de la nouvelle version s’effectue par un test A/B classique. L’ancienne version est testée versus la nouvelle, rien d’extraordinaire !
Plusieurs kpi sont mesurés, mais nous gardons l’oeil sur le plus important, qui est le taux de transformation.
Sans dévoiler de résultats prévis, le test a montré plusieurs améliorations notoires :
- Des taux de clic beaucoup plus forts sur les call-to-action principaux
- Mais aussi et surtoutdes taux de remplissage du formulaire de souscription allant parfois jusqu’à +10% !! Quand on rapporte ce gain au nombre de visiteurs du site, le résultat n’est pas négligeable.