Blog
Retour aux articlesÀ télécharger : 32 bests practices déstinés à améliorer vos fiches produit sur un site web mobile
Partager
Catégories

À télécharger : 32 bests practices déstinés à améliorer vos fiches produit sur un site web mobile
Retour écrit du dernier webinar d’Olivier Sauvage sur l’optimisation de votre fiche produit sur un site web mobile. Le replay est encore disponible à cette adresse.
Pourquoi vous parler des best practice sur les sites mobile ? C’est tout simplement parce que depuis cette année en France, le trafic mobile à dépasser le trafic desktop. Chose qui est arrivé il y a déjà quelques années aux Etats-unis.
Et si vous êtes e-commercant, il est grand temps de penser votre site de manière mobile. Vous découvrirez donc dans cet article de nombreux exemples qui vous aideront à revoir la conception de votre fiche produit.
Que doit faire la fiche produit pour augmenter le taux de transformation ?
La fiche produit dans un site e-commerce est quelque chose de très important. Pour expliquer son importance, basons-nous sur le principe « AIDA » (vieux principe de marketing) qui consiste à dire que lorsqu’on veut convaincre et vendre quelques choses à quelqu’un, on va donc passer par quatre étapes :
- Attirer l’attention
- Susciter l’intérêt
- Rassurer
- Engager.
Séduire
La première étape est la séduction. Pourquoi est-elle importante ? En C2C, les internautes portent rapidement un jugement sur les produits, et votre rôle en tant qu’e-commerçant et de bien les mettre en valeur et attirer l’attention pour les mettre dans un état émotionnel fort pour les engager.
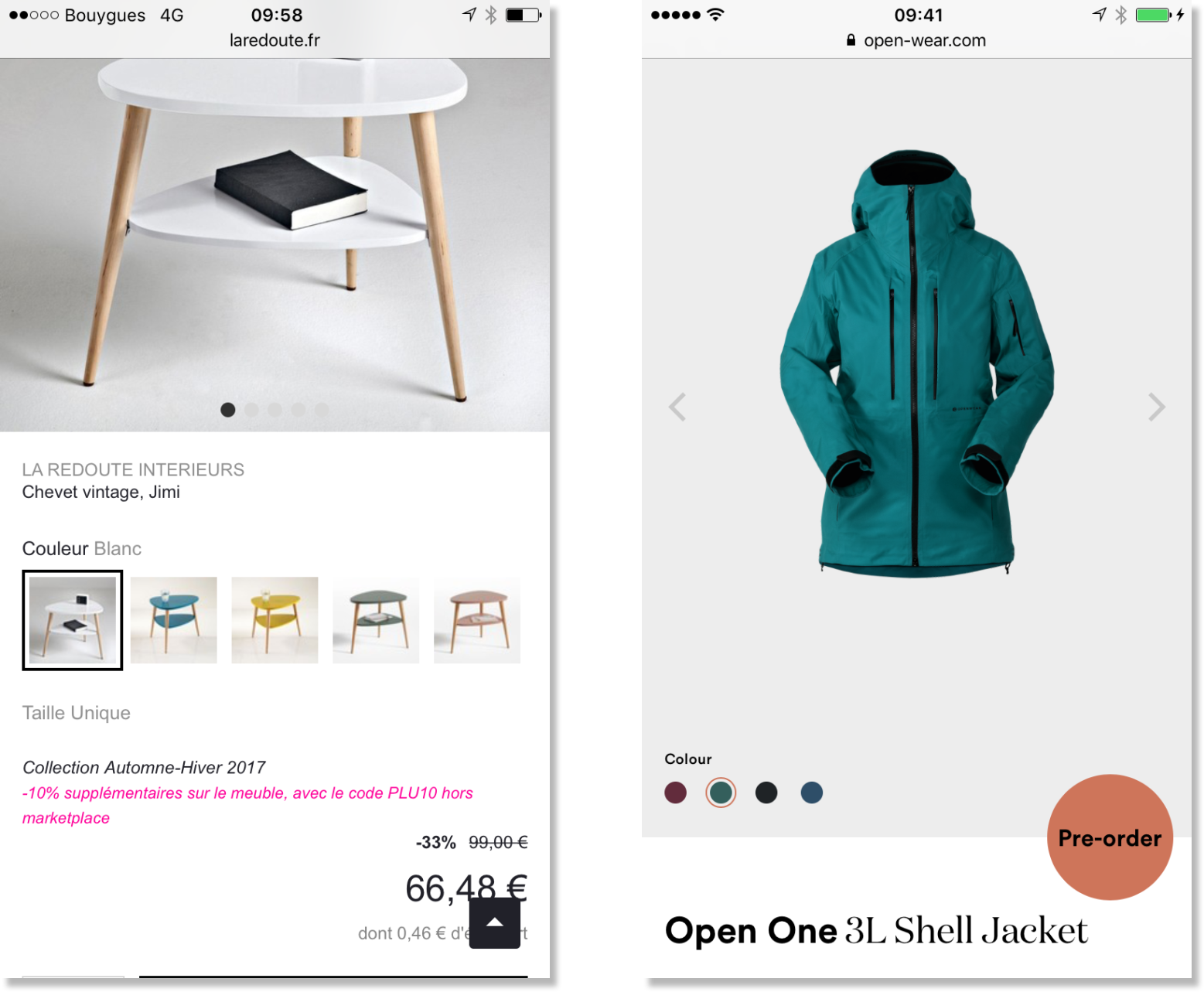
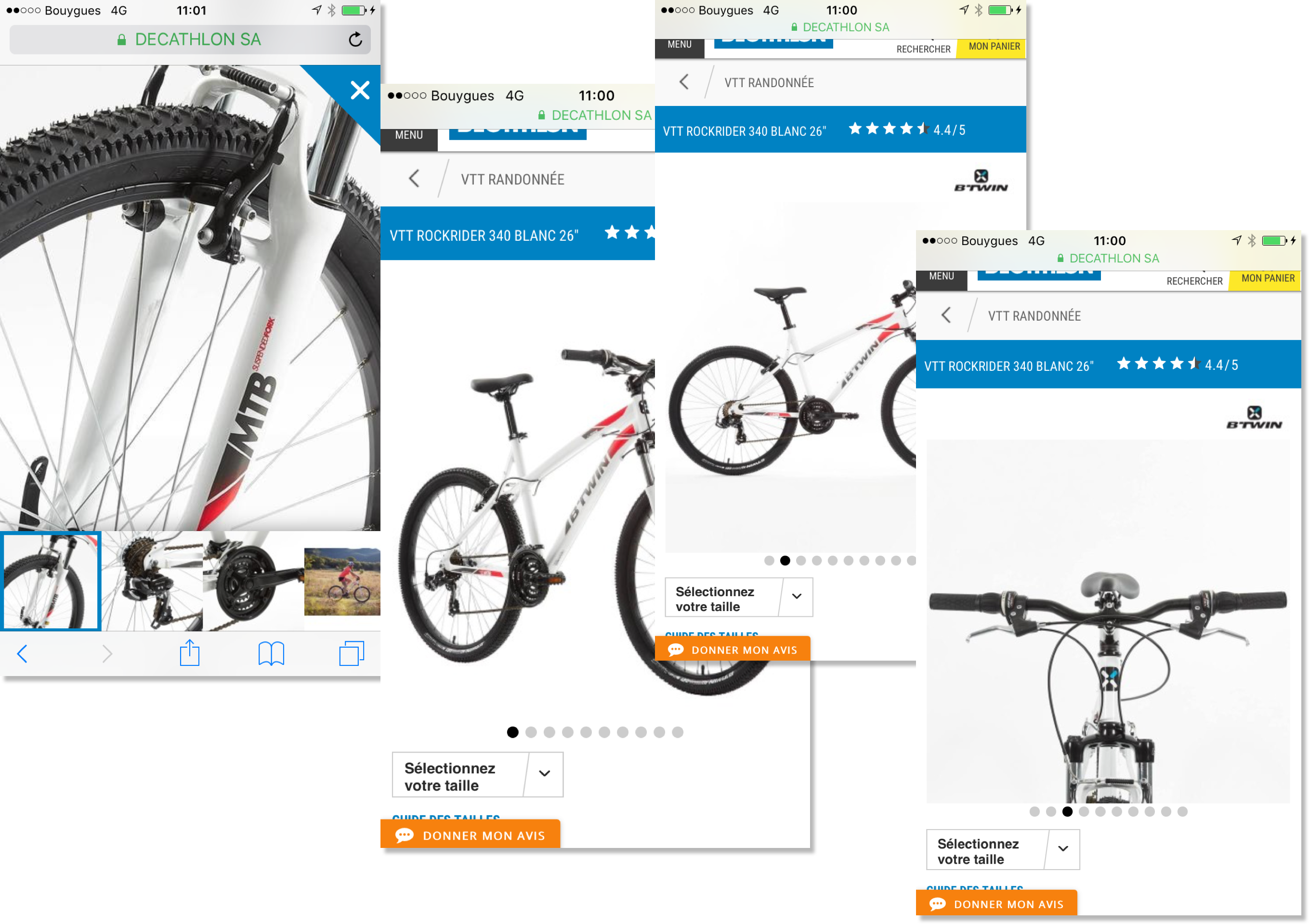
Agrandissez la taille d’écran en utilisant des photos immersives
En étendant le fond de la photo au fond de l’écran, vous donnerez à l’utilisateur l’impression qu’il y a plus d’espace sur l’écran qu’il n’y paraît. Utiliser ce procédé permet de stimuler l’émotion et de capter mieux l’attention.
Dans les trois exemples ci-dessous, nous pouvons voir que le produit est posé sur un fond qui recouvre quasiment toute la surface de l’écran ce qui permet une vraie mise en avant du produit.
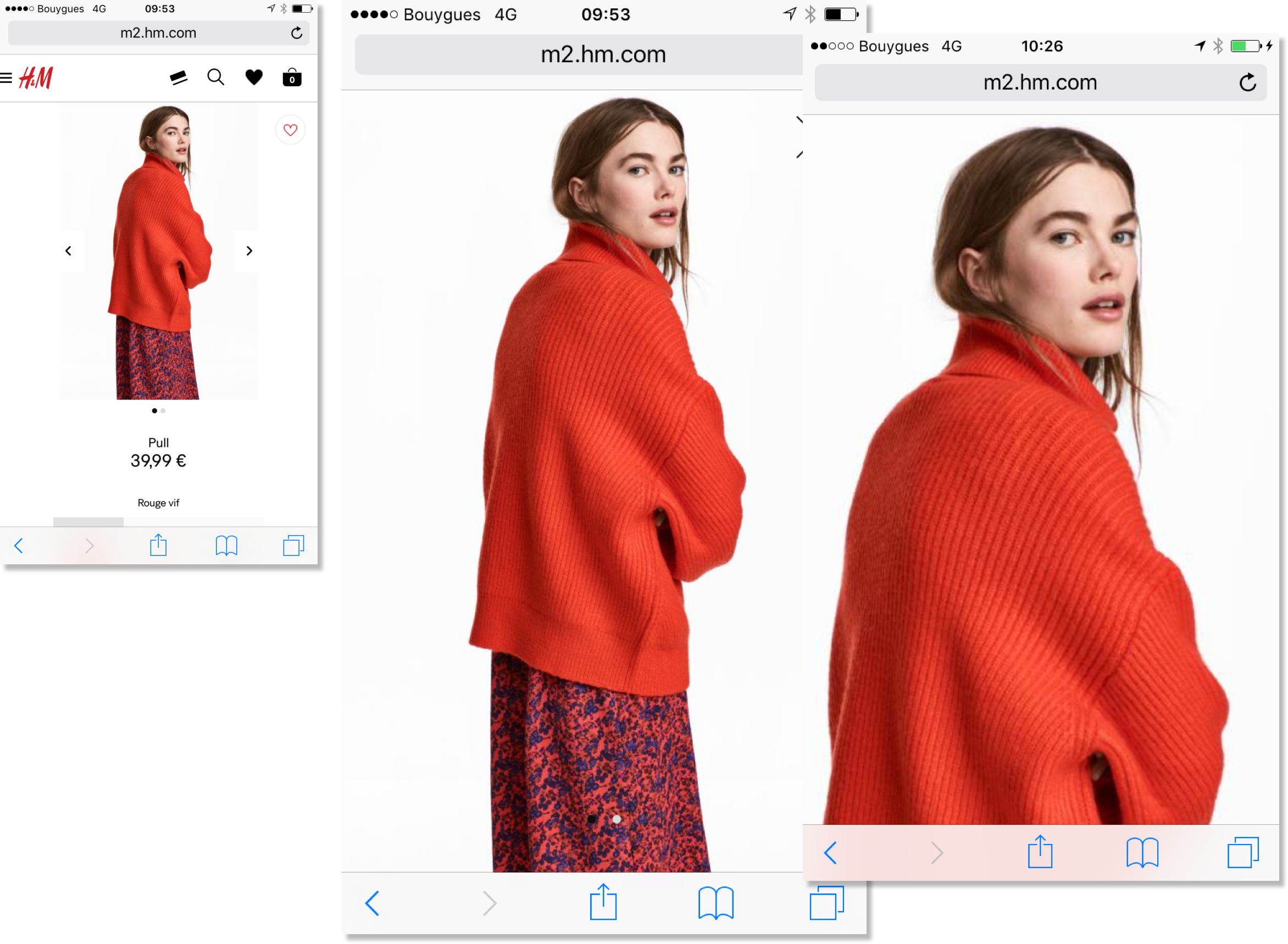
Faites zoomer facilement
Activer le zoom doit être simple, rapide et doit permettre de naviguer facilement entre les différentes vues du produit.
Le zoom s’active par un « tap », puis permet de zoomer encore plus dans le produit en utilisant le « pinch ».
Il est même possible de passer d’une vue à l’autre du produit par « slide » latéral. Attention, toutefois à bien tester cette fonctionnalité qui utilise le même geste que le history back du navigateur.

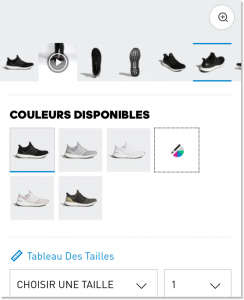
Montrer bien vos couleurs
Rendez-bien compte des couleurs. Le produit coloré, c’est mieux que les pastilles colorées.

Pour le confort, faites des zones de clics assez grandes (contre-exemple à droite, les zones sont trop petites et trop proches).

Par exemple sur ce site, les différentes couleurs du produit donnent plutôt l’impression qu’il s’agit de différents modèles. Une icône est même difficilement compréhensible.
De plus, quand le rapport taille réelle/taille d’affichage est vraiment grand, créez des vignettes produites plus grandes quitte à prendre plus d’espace sur la page.
Ici, un système de scroll horizontal pourrait être utilisé pour afficher plus de vignettes.
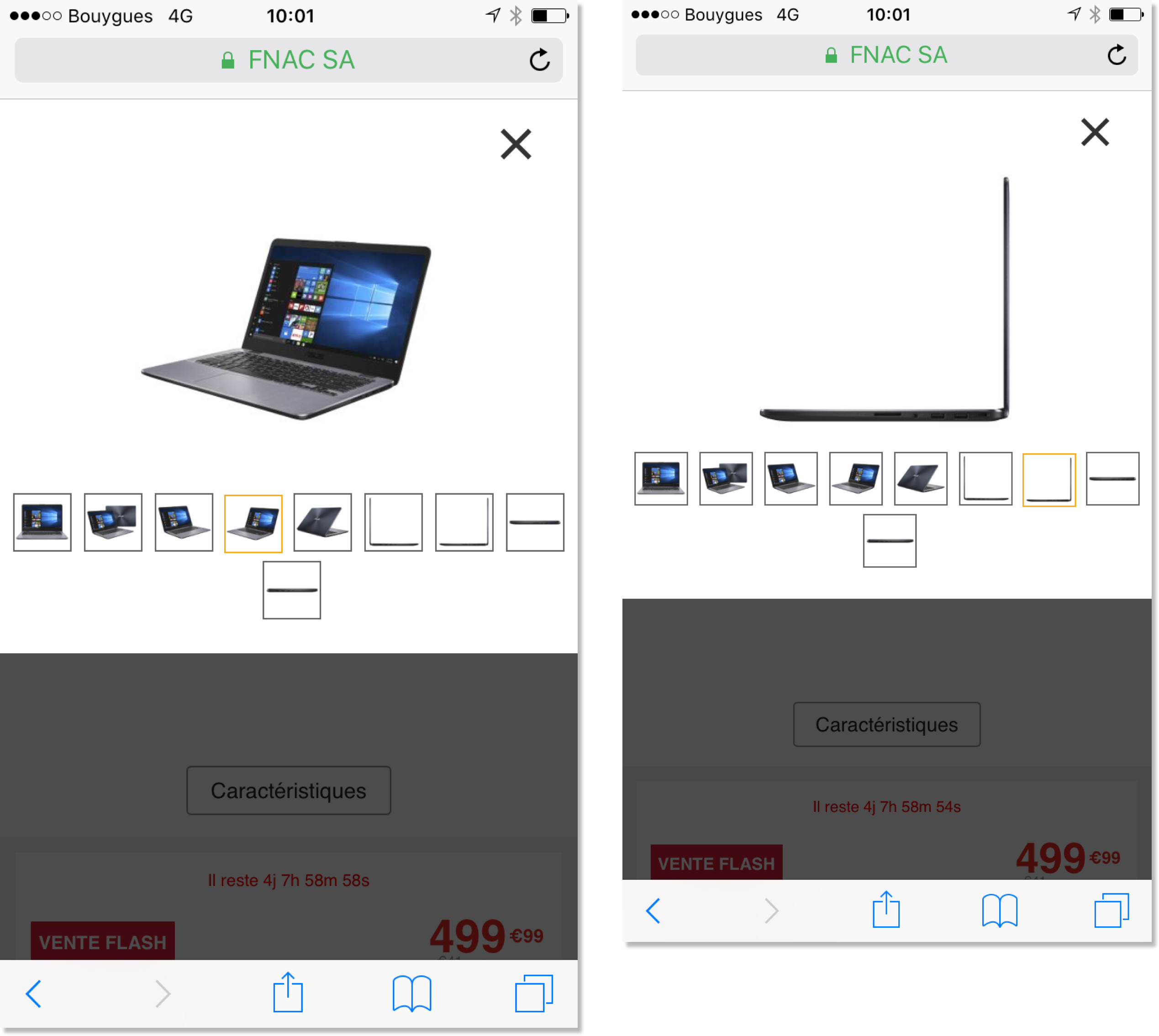
Multipliez les vues
Multiplier les vues est important, mais il faut rendre la visualisation facile (plus vous avez de photos, mieux c’est).
Les petits points créent des problèmes de pointage à cause de leur trop petite taille. Mieux vaut utiliser les vignettes comme sur le zoom à gauche.

Les vues inutiles sont à proscrire.
Ce qui peut-être intéressant sur un écran d’ordinateur de bureau peut ne pas l’être sur un mobile, comme ici les vues latérales du produit qui n’apportent rien en terme d’information et font perdre de la place à l’écran.

Des mots pour séduire et capter l’attention
Les phrases doivent être courtes et de quelques mots seulement. L’interlignage doit être suffisamment espacé pour qu’on donne de l’air au texte. Evitez les titres de plus de 2 lignes.

Vous pouvez utiliser des textes sur des images, bien que sur écran, cela ne soit pas conseillé. Dans cet exemple, cela fonctionne, car le blanc du texte contraste suffisamment.

Pour avoir encore d’astuces pour améliorer vos fiches produits, vous pouvez télécharger la présentation en lien avec ce webinar en cliquant sur ce joli bouton.


