Blog
Retour aux articlesRetour d’expérience : Auchandrive.fr, le nouveau site
Partager
Catégories

Retour d’expérience : Auchandrive.fr, le nouveau site
Auchandrive.fr vient de mettre en ligne une nouvelle version améliorée de son site web. C’est donc le moment pour faire une petite analyse de l’ergonomie et de l’expérience utilisateur de cette mouture qui s’annonce, à première vue, comme une bonne évolution.

Une interface homogène et simple
C’est plus clair
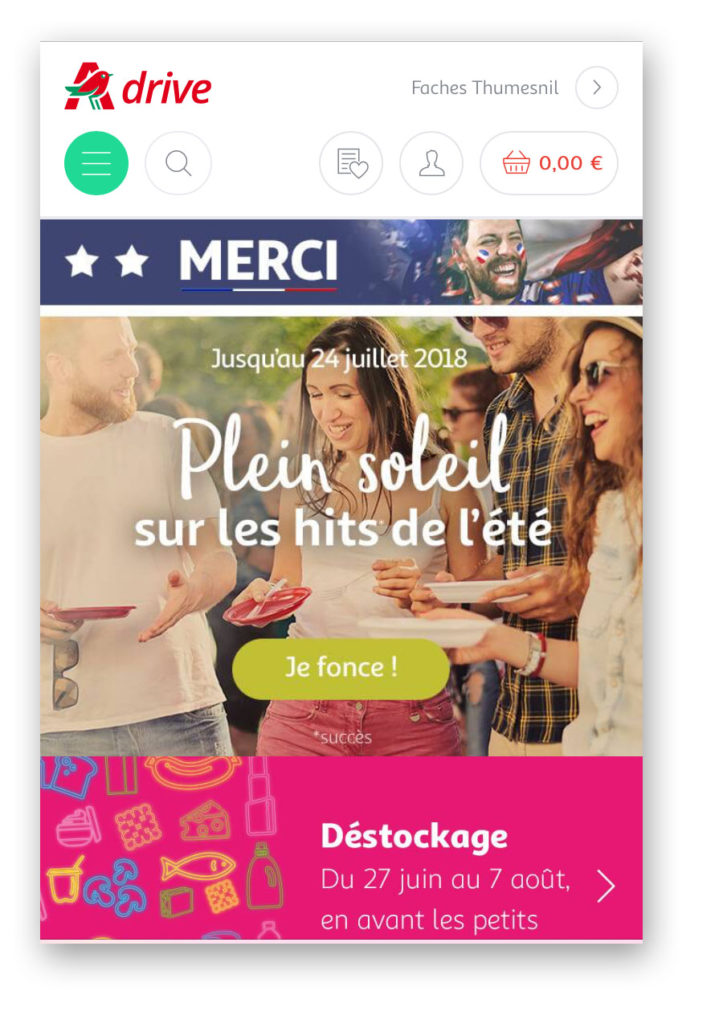
L’impression qui prédomine est une impression de clarté. C’est bien sûr la grande tendance du moment. Moins d’éléments visibles à l’écran, plus de blanc, plus d’espace, des éléments d’interfaces transparents (les boutons du menu principal en mode fil de fer), du gris clair pour les textes (trop clair sans doute). Les listes produits sont allégées. Toute la surface de l’écran n’est pas utilisée et on n’a pas cette sensation de “bourrage” qu’on peut avoir sur de nombreux sites ecommerce. Même sensation sur les fiches produits où le fond blanc prédomine et, une fois de plus, donne une sensation de légèreté et d’espace, propice à une longue navigation.

Du bon usage des couleurs
Outre cette sensation de clarté, se dégage également une sensation de gaité, du à un usage parcimonieux et bien codifié des couleurs. Hormis le fameux rouge d’Auchan, enfin on sort des couleurs trop criardes et trop franches, si caractéristiques de la grande distribution. Les teintes sont un peu plus pastels, un peu plus douces, ce qui rend l’interface attractive, mais pas trop dissonante.
Une iconographie simplifiée
Le mobile est passé par là. L’iconographie des boutons ou des pastilles d’information ont été simplifiées pour être bien lisibles sur une interface mobile (celle que j’ai testée). Un soin a été apporté à leur espacement, toujours dans ce même souci d’espace.

Navigation et recherche
Sur un site avec une étendu de gamme très grande, le défi est d’arriver à faire trouver facilement un produit. De ce point de vue, ça m’a l’air réussi aussi.
Un menu avec des images, c’est bien ?
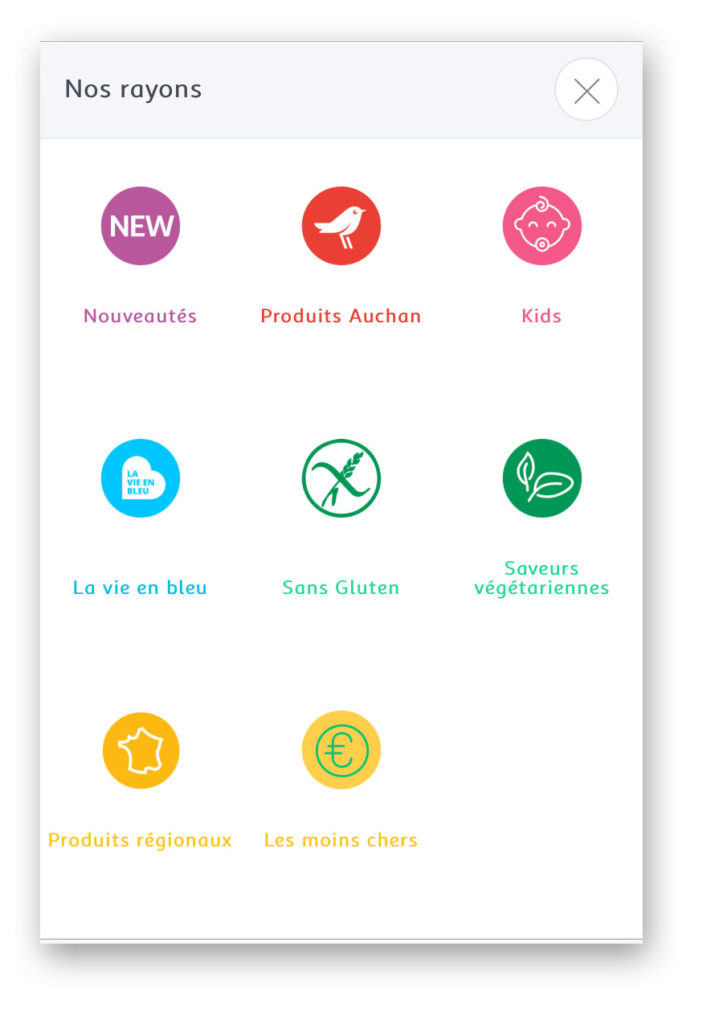
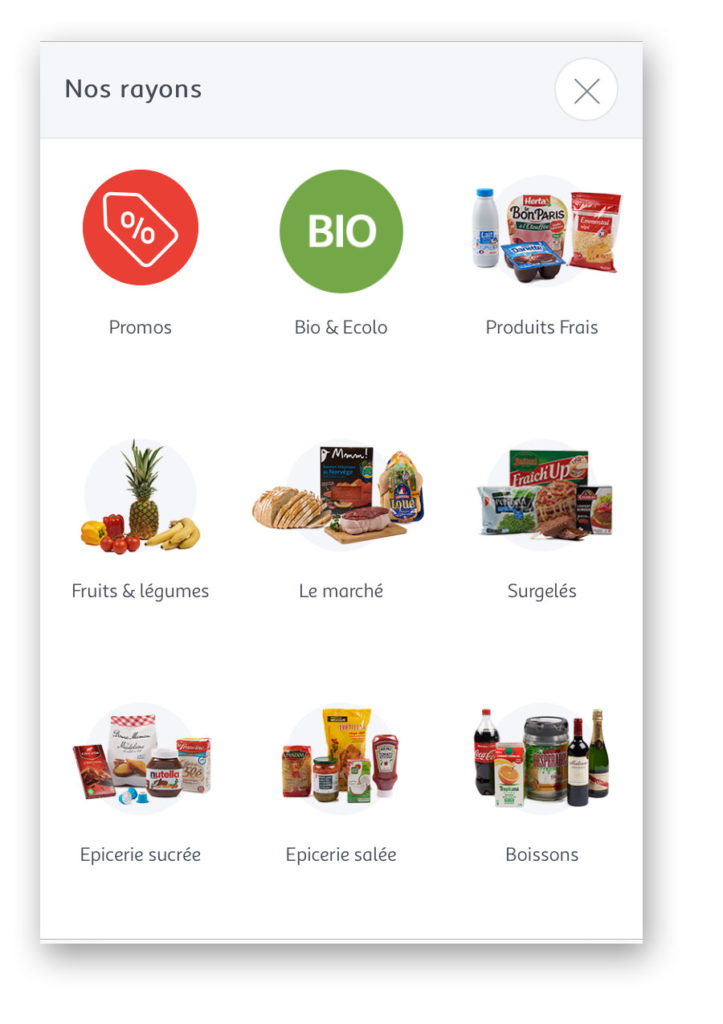
Le menu principal donne accès aux produits rayons par rayon. Un choix a été fait de présenter les catégories principales par des photos. Cela permet d’égayer le site, mais je ne suis pas sûr que ça soit ce que veulent forcément les utilisateurs du site quand ils sont pressés et cherchent simplement à constituer une liste (mon avis sur ces menus dans une présentation à télécharger sur Wexperience.fr). N’empêche qu’un effort sur la clarté a aussi été fait ici avec des espacements importants entre les items du menu, mais, attention, aux libellés : au premier niveau, ils sont vraiment petits.
A nouveau des images dans le deuxième niveau de navigation, mais là encore, je ne pense pas que les images apportent beaucoup à l’identification des catégories. Je ne sais pas si un test utilisateur a été réalisé sur cette nouvelle interface (ou un test AB), mais il m’est avis qu’il serait possible de le “radicaliser” en les enlevant et en agrandissant les textes pour un meilleur confort de lecture. C’est d’ailleurs ce qu’on retrouve au 3ème niveau de navigation. C’est certes “plus aride”, mais dans le rush de la navigation, c’est peut être aussi plus efficient pour l’utilisateur.

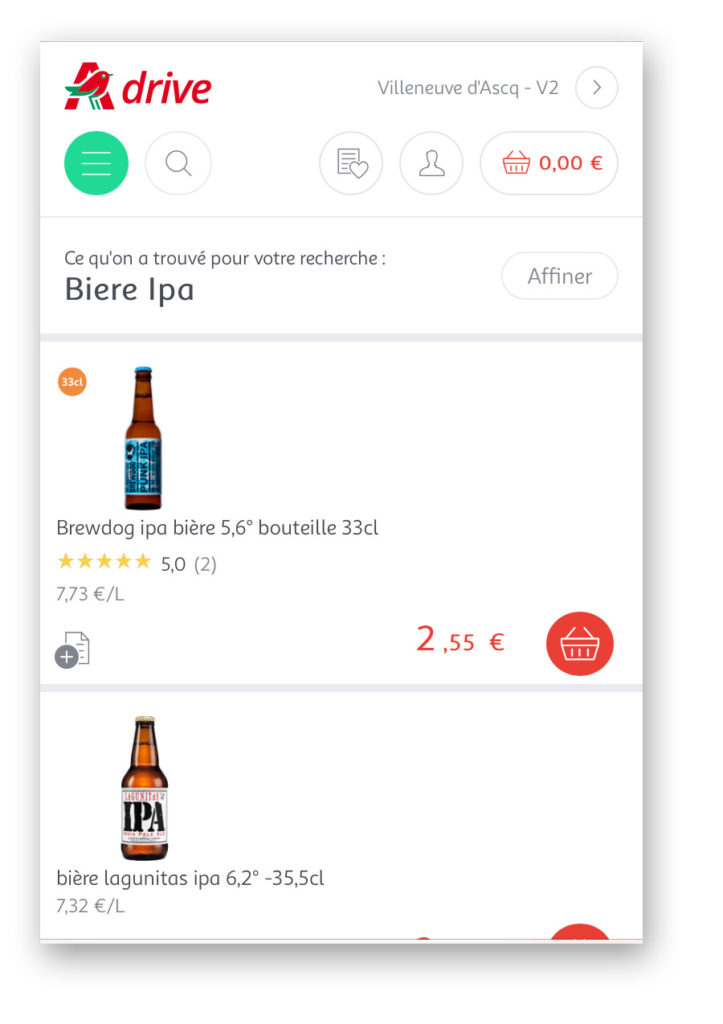
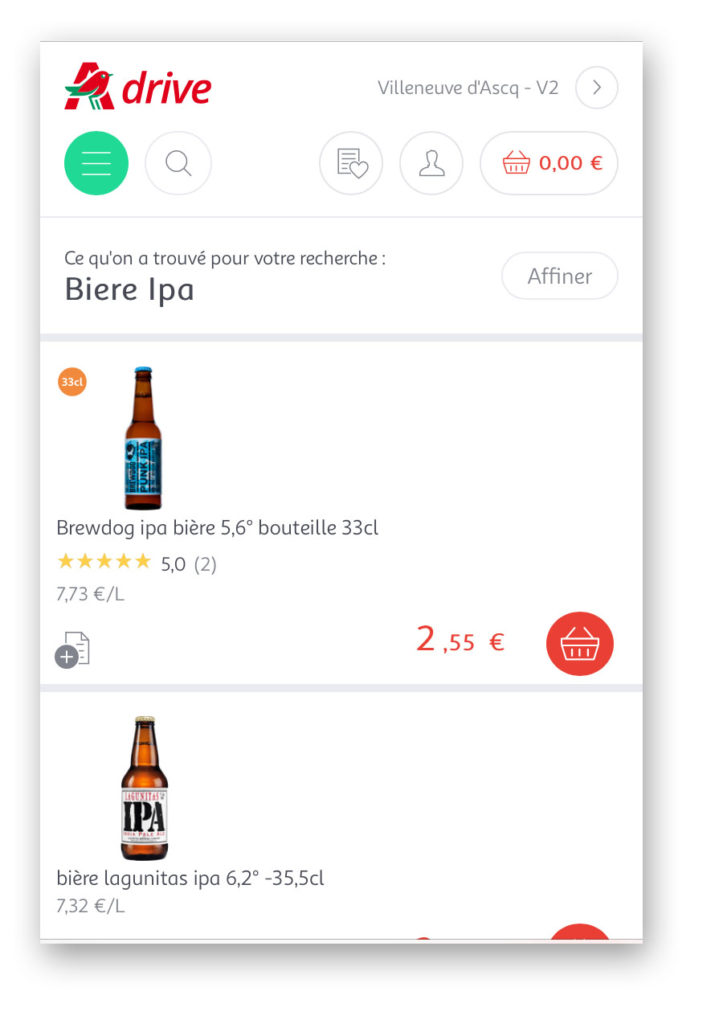
Un bon système de filtres et de tri
Indispensable aujourd’hui, le système de filtres et de tri représente exactement ce que j’aime bien : des filtres peu nombreux, clairs, tenant sur une longueur d’écran et sans manipulation complexe. Ça n’est pas très sexy visuellement, mais c’est efficace pour l’utilisateur et c’est tout ce qui compte. Le seul petit point faible du système, c’est un bouton “Affiner” tellement petit qu’on le voit à peine. Pas très grave sur un site amené à être utilisé souvent, mais un véritable défaut.
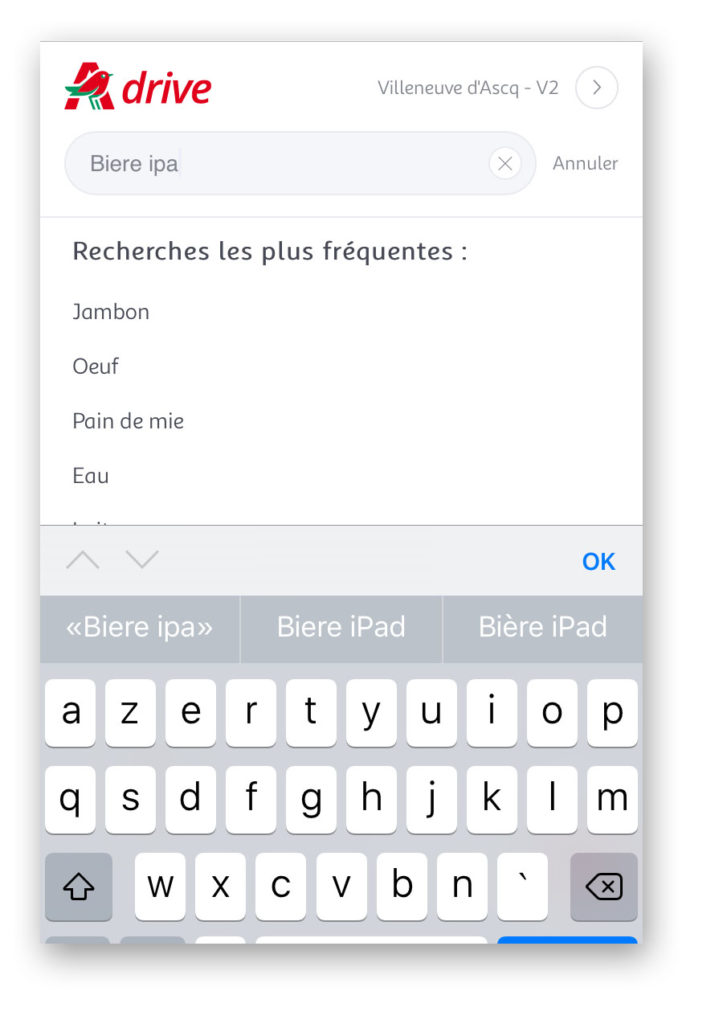
Un moteur de recherche efficace ?
Choix assez étrange (enfin, pour moi), le champ de recherche n’est pas directement visible en haut de l’écran. Il faut cliquer sur une icône loupe, placée près du menu de navigation, pour le dévoiler. Pour la suite, il se comporte comme tout moteur de recherche, même si on a le droit à quelques surprises (voir captures d’écran). A ce sujet encore, je vous invite à télécharger la présentation que j’ai faite des moteurs de recherche sur Wexperience.fr.
A l’heure où Google reçoit de plus en plus de recherches vocales et où cette façon de faire est en train de devenir une habitude, je trouve presque dommage que Auchan n’ait pas plus favorisé la recherche en mettant en avant un grand champ bien visible en haut de l’écran, voire en permettant directement la recherche vocale (j’avoue que je ne sais pas si c’est possible sur une interface mobile HTML, mais mon petit doigt me dit qu’avec les Progressive Web App, ça le sera très prochainement).


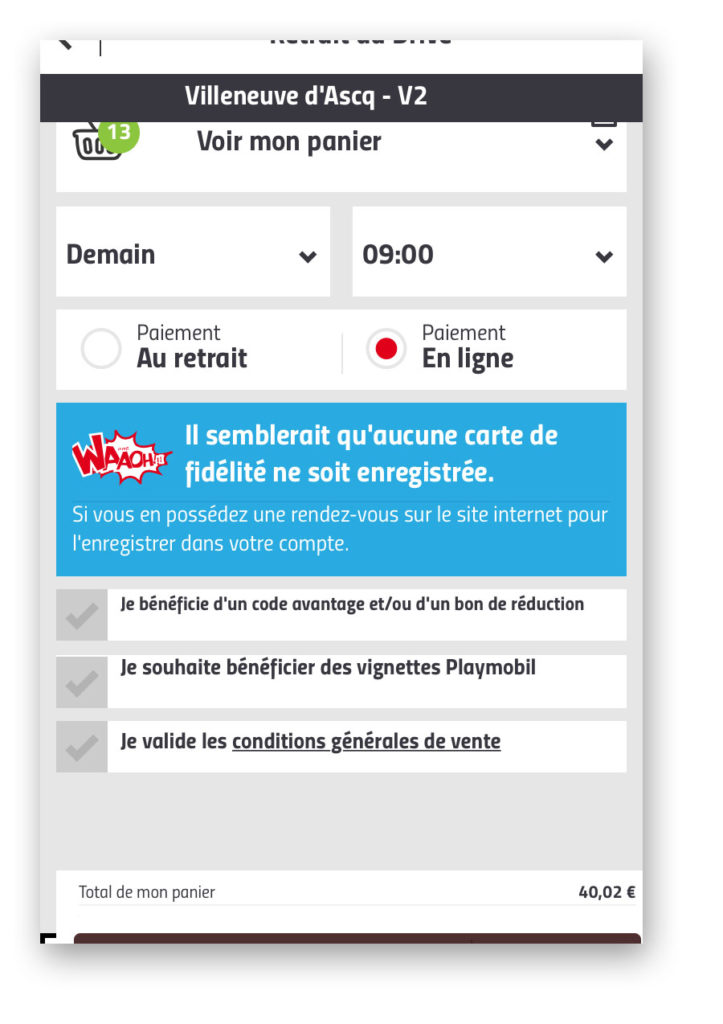
Passer commande, ça n’est toujours pas un jeu d’enfant 🙂
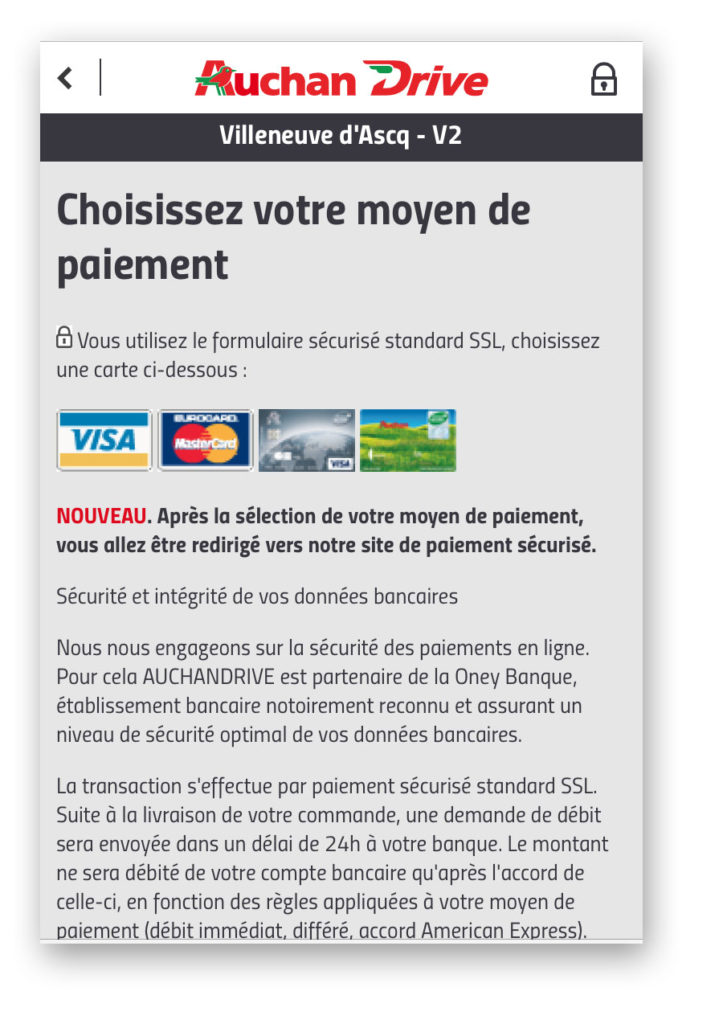
Oui, là, je vais être dur, mais il faut être réaliste, le passage de commande devrait être aussi simple que de cliquez sur le bouton d’achat en un clic d’Amazon. Autant dire qu’on en est très loin. Des clics inutiles sont nécessaires pour arriver au paiement. Exemples : une page pour choisir la carte de paiement, deux pages panier au lieu d’une. La page de finalisation de commande est encore un peu fouillis et pourrait être sans doute améliorée.


Conclusion : un site qui évolue bien
Saluons le travail qui a été fait par les équipes d’Auchan sur ce sujet (et je n’ai essayé que la version mobile) et espérons que le site continue à s’améliorer. Si améliorations il y a, c’est sans doute du côté du moteur de recherche qu’elles doivent être faites, mais également dans la capacité qu’à l’interface à rendre plus efficient l’utilisateur pour constituer une liste de courses. Et si il y a un point noir, c’est sans doute dans le tunnel de commande. Je n’avais pas de carte de paiement enregistrée, il est vrai, et tout le processus m’a paru extrêmement long et fastidieux. Il y a sûrement beaucoup mieux à faire !
Photo principale par Bernard Hermant sur Unsplash
