Blog
Retour aux articlesUX Design : comment faire croire qu’on est fun et efficace quand on est compliqué et ennuyeux ?
Partager
Catégories

UX Design : comment faire croire qu’on est fun et efficace quand on est compliqué et ennuyeux ?

Le cas de l’assurance habitation Lemonade.com
Qui a déjà souscrit une assurance en ligne en ayant compris toutes les conditions du contrat lève le doigt !
Personne ?
Bon.
C’est normal.
Les assurances font partie des produits dont on ne peut pas se passer, mais qu’on paye toujours en se demandant ce qu’on va y perdre.

Car, si vous êtes comme moi, vous vous dites toujours qu’avec une assurance, vous vous ferez avoir d’une manière ou d’une autre. Alors que vous leur donnez de substantielles sommes qui pourraient, je ne sais pas moi, vous permettre d’acheter le dernier iPhone, vous vous demandez toujours quelle astuce un assureur va trouver pour ne pas vous indemniser au moment où vous en aurez besoin.
Et, franchement, ce ne sont pas les pubs à la télé, la plupart idiotes, qui vont vous rassurer.
Alors, comment faire, quand on est assureur, pour transformer cette mauvaise image qui vous colle à la peau pour regagner la confiance des gens et devenir la “it” compagnie dans laquelle tout le monde veut s’assurer.
Lemonade est un bon exemple de tentative de dépoussiérage du métier et offre un aperçu convaincant de ce que pourrait être l’assurance de demain. Comment ? Voyons voir cela en détail :
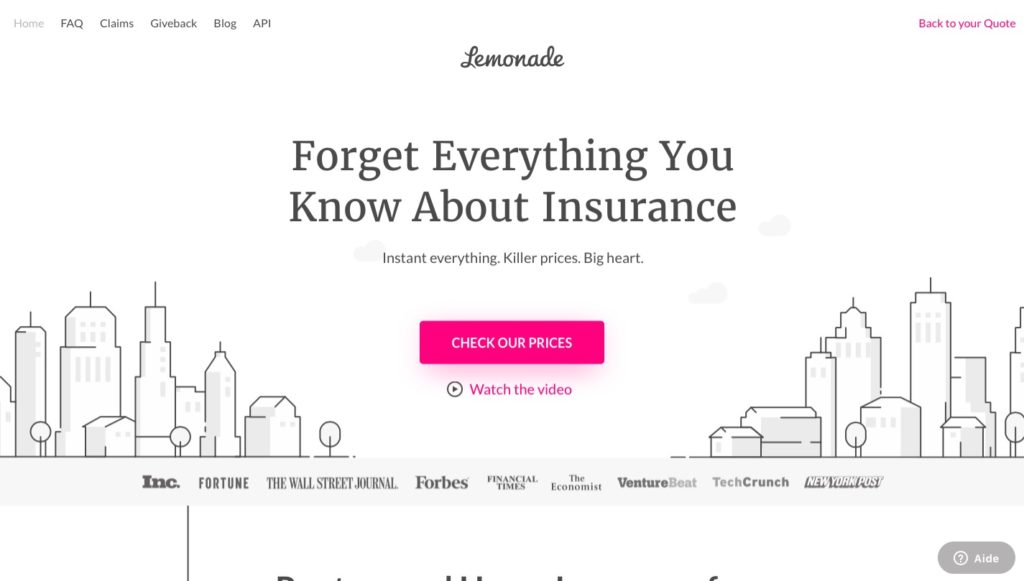
Trouvez un ton différent : on ne dirait pas un site d’assurance

La plupart des sites d’assurance ne sont pas fun. Et même si des tentatives sont faites pour alléger leur ton et leur image, on en revient toujours aux mêmes sempiternelles pages, bourrées de détail, d’explications complexes, d’images de photothèques de gens heureux (d’être assurés ?). Bref, c’est souvent l’ennui le plus total. A croire que faire sérieux est synonyme d’ennuyeux.
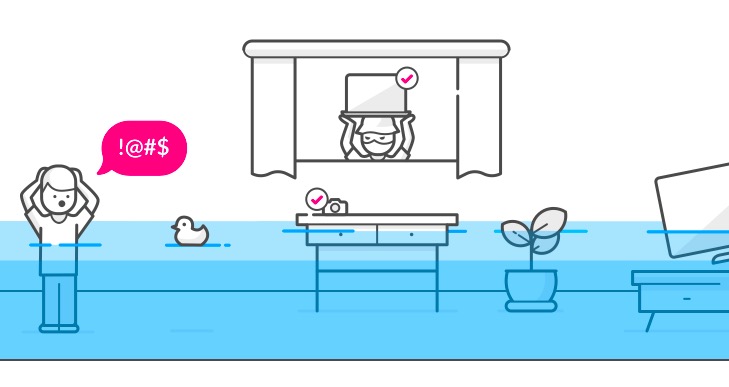
Lemonade montre une tout autre voie. Dans laquelle, il est possible à la fois d’être léger, amusant, mais rassurant. Le design du site est frais, Le petit rose brillant des boutons fait penser à des petits bonbons délicieusement sucrés. Les dessins sont naïfs, mais carrés. C’est presque de la BD, mais pas tout à fait. Et c’est une manière de dialoguer qui dédramatise l’image des sinistres. Ok vous êtes inondé, mais gardons le sourire, nous disent-ils. Et pourquoi pas ? Comme nous dit le sage (je ne sais plus lequel), dans l’adversité, il faut mieux garder le sourire. C’est en général la seule chose qui nous reste après un sinistre. Et c’est exactement ce que nous suggère le design léger de Lemonade.

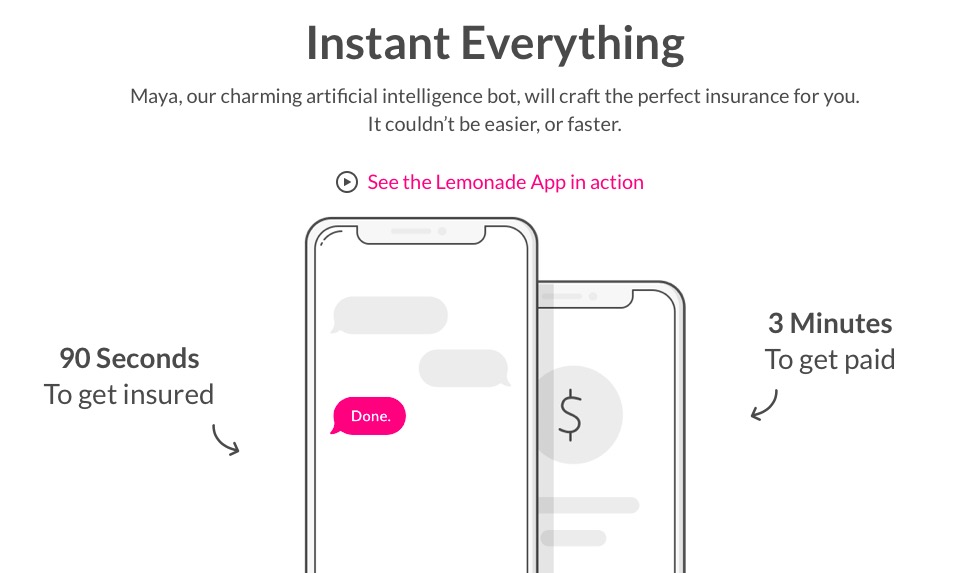
Promettez d’épargner de la sueur

Alors, on va être bien d’accord. Le site de Lemonade est destiné à générer des leads, pas à épater notre regard de designer. Et comment génère-t-on des leads en assurance ? En général, toujours de la même manière. Rentrez vos paramètres, obtenez un devis, et faites vous harceler par un conseiller téléphonique qui ne s’y connait pas plus que vous, mais possède un écran devant lui, bardé de phrases de relance et qui finira par vous convaincre qu’il est la bonne personne avec qui s’assurer.

Donc, personne n’a envie de remplir un formulaire d’assurance. Et tout le monde angoisse à le faire.
Là encore, Lemonade joue sur la carte de la légèreté. Grâce aux bonbons roses, on l’a déjà vu, mais surtout grâce à une interface dépouillée, allégée, qui nous suggère que, oui, chez Lemonade, souscrire à une assurance ne va pas nous voler quelques minutes de notre précieuse vie, mais, au contraire, va vous en faire gagner pour les années à venir.
Comment est-ce possible ?
En jouant la carte de la simplicité, l’interface suggère à l’utilisateur que le service va aussi être simple et clair que la page que vous voyez devant vous. Les techniques pour le faire croire explosent aux yeux ! Trouvez-moi une phrase de plus de 15 mots dans cette page. Tous les messages sont simples, clairs, directifs, engageants. Le ton adopté est direct, mais pas injonctif (il ne vous donne pas d’ordre). En somme, il est gai, joyeux, léger et vous fait dire qu’enfin, voilà une assurance, qui ne vous prend pas la tête.
Vous en voulez encore ?
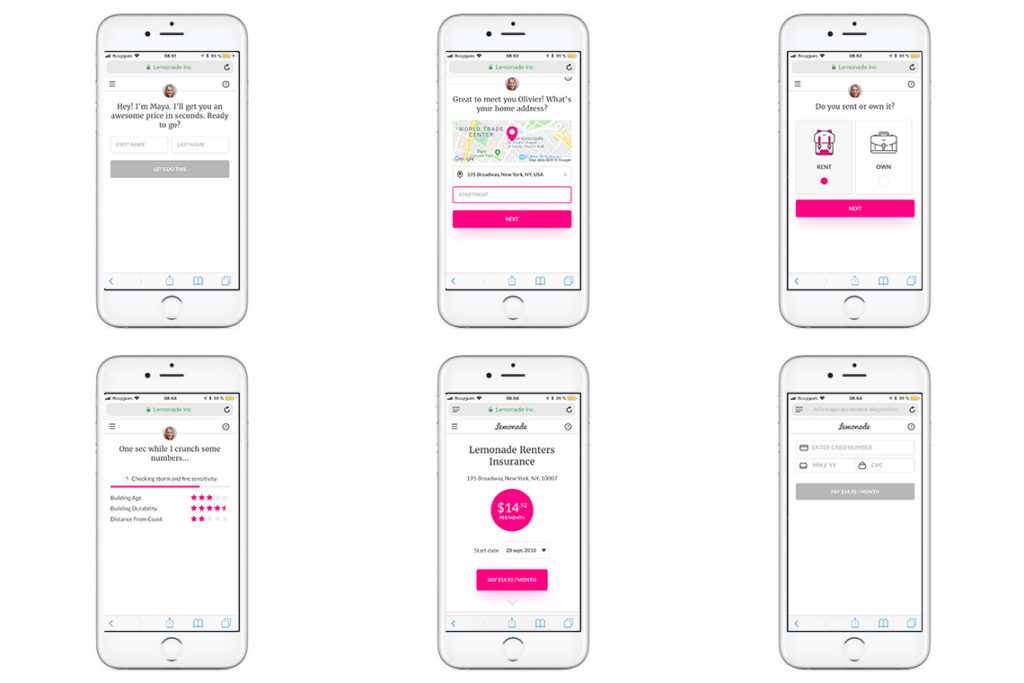
Fractionnez le parcours utilisateur

L’art de la conversion est subtil, il faut en convenir.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Les américains partent souvent du principe de la satisfaction rapide et instantanée.
Autrement dit, pour convertir, ils font tout pour ne pas vous faire réfléchir (c’est le fameux Don’t make me think, de Steve Krug, entre autres). Aussi, le tunnel de souscription de Lemonade est réellement réalisé dans cet esprit. Demandez à l’utilisateur le minimum d’informations, affichez-lui un prix, et faites le payer. C’est aussi simple que ça.
Pour y arriver, Lemonade a carrément fait sauter le formulaire de souscription et l’a transformé en une sorte de quizz fun et parfaitement guidé dans lequel à chaque étape l’utilisateur s’enfonce un peu plus vers la conversion.
Peu de choix : chaque question à l’utilisateur ne comporte que deux choix au maximum
Peu de texte : l’image passe devant le texte. On s’adresse au cerveau droit (celui des émotions) pas au cerveau gauche (celui de la raison)
Du rythme : du fait de la simplicité des questions, l’utilisateur avance dans le formulaire à un rythme rapide qui crée une sorte d’effet de “flow” (flux) qui évite de le faire trop réfléchir. Il est vraiment dans un tunnel où l’illusion consiste à ne surtout pas lui montrer de détail et à ne surtout pas s’embarrasser de questions futiles qui pourraient nuire à la conversion.
L’aspect ludique de tout cela ne vous aura pas échappé. On croit jouer à une sorte de quizz idiot de magazine people à feuilleter sur les plages. En réalité, on est en train de souscrire à une assurance. Mais, le tour de force, c’est que ça ne parait absolument pas ! Magie du design !
Soyez didactique et transparent
Qui comprend le fonctionnement d’une assurance et comment se calculent les indemnités ?
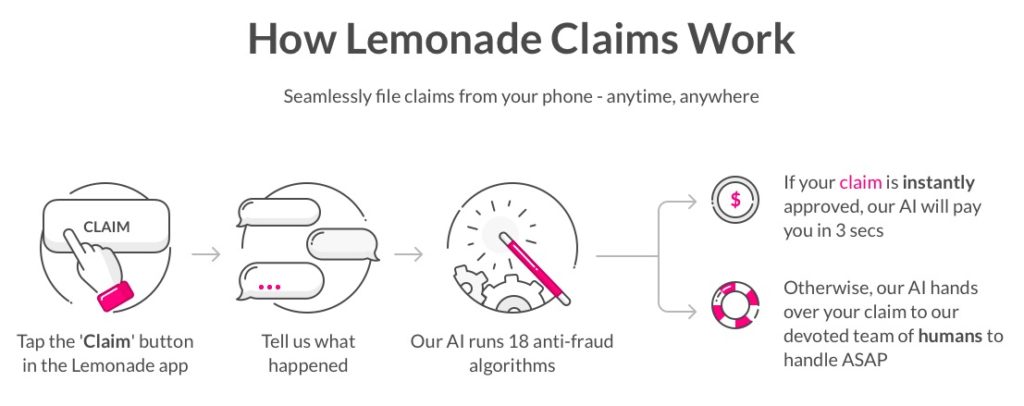
Usine à gaz obscure, mystères administratifs, dédale ubuesque, c’est un monde craint par les clients. Pour dédramatiser cette complexité, Lemonade.com fait le choix de la transparence. Et là encore, pas de longues explications, mais de simples schémas simples et faciles à comprendre.

Les petits plus qui font la différence
Quand on regarde dans le détail l’interface de Lemonade, on finit par découvrir qu’elle est pleine de petits détails qui rendent l’expérience utilisateur totalement différente.
Des petites animations subtiles : les nuages dans le ciel de New York qui glissent nonchalamment dans le ciel et créent une sorte de brise visuelle dans le fond de l’écran. Les images du formulaire qui se colorisent en fonction des choix.
Une interface unifiée : ça n’a pas l’air, mais quelque soit le device que vous utilisez pour accéder à Lemonade (PC, smartphone, tablette) ou quelque soit le type de programme (site web ou app), c’est exactement la même expérience utilisateur qui est offerte. Simple, sous forme de chatbot, accessible, dynamique.
Expérience personnalisée : on peut prendre le mot dans les deux sens du terme. Personnalisée, comme humanisée. Toutes les interactions se font avec Maya, une intelligence artificielle personnifiée par l’image d’une jeune femme avenante. Personnalisée, parce que la première chose que vous demande Lemonade, c’est votre nom, prénom. Une forme de politesse qui augmente l’affinité avec l’interface.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Conclusion
Le cas de Lemonade peut se décliner à d’autres métiers. Certes, son design graphique est fortement marqué par les canons de la Sillicon Valley, mais ce qu’il faut en retenir est son apparence presque enfantine avec ses traits simples et ses couleurs flashy. Cela peut contribuer, auprès d’une certaine cible utilisateurs et dans un contexte de surinformation, à favoriser l’attention.
Mais plus important que le design est le parcours utilisateur vraiment pensé pour la consultation sur écran, et notamment sur smartphone. L’ensemble des interactions, le wording, et la transparence affichée permettent de promettre une autre relation à un service d’assurance que celui auquel nous sommes habitué. Et ce sont ces éléments qui y contribuent. La forme, ici, prime sur le fond. C’est cela qu’il faut retenir.
Photo par Ruvim Noga sur Unsplash
