Blog
Retour aux articlesLe drôle de phénomène de l’attention sélective
Partager
Catégories

Le drôle de phénomène de l’attention sélective
La question est : pourquoi certains de vos utilisateurs ne voient parfois pas ce qui est juste devant leurs yeux
En ergonomie, il est vraiment essentiel de comprendre une chose : il n’est pas possible de porter son attention sur deux choses à la fois.. Et c’est particulièrement vrai lorsqu’il s’agit du regard. De toute évidence, à moins de souffrir d’un grave défaut de strabisme, vous ne pouvez pas regarder à deux endroits en même temps. Mais beaucoup plus étonnant encore, vous pouvez très bien aussi ne pas voir une information qui se trouve juste devant vos yeux.
C’est le phénomène de l’attention sélective !
Lorsque le cerveau traite les informations qu’il reçoit par les yeux, il est capable de reconstituer l’ensemble des éléments d’une scène et d’en former un tout intelligible et possédant un sens. Montrez une photo de sapins, de maisons, et de vallées à quelqu’un et il sera immédiatement capable de vous dire ce qu’il s’agit d’un paysage de montagne, même, éventuellement, en n’en regardant qu’une partie. (c’est la capacité du cerveau à imaginer quelque chose qu’il ne voit pas, mais dont il est capable d’évaluer la probable signification).

Ce travail du cerveau, simple en apparence, est en réalité extrêmement complexe et s’accomplit en quelques millièmes de secondes sans même que nous en ayions conscience. Avant que nous réalisons ce que nous voyons, notre cerveau le sait déjà. Cette capacité cognitive exceptionnelle fait que nous nous servons essentiellement de nos yeux pour nous déplacer dans notre environnement et interagir avec lui.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Et pourtant, malgré cette incroyable capacité, nous pouvons quand même rester totalement aveugle à quelque chose qui est placé devant nous. Parfois, un utilisateur peut “ne pas voir” un message d’alerte écrit en gros et en rouge en plein milieu d’un écran !!! Et c’est un fait très fréquent !
Dans la vidéo suivante, il est demandé à une utilisatrice de se créer un compte sur un site de jeu en ligne. Malgré une taille conséquente et un placement optimum, elle ne voit le bouton qu’au bout de quelques longues secondes.
Ce phénomène curieux, cette incapacité apparente, s’explique en réalité très bien et est due au fait que notre capacité à traiter une information de manière consciente est très limitée.
Pour le dire simplement et très approximativement, nous ne pouvons voir consciemment qu’une seule chose à la fois sur un point précis et limité de notre champ de vision.
Faites donc l’expérience en vidéo ci dessous et vous vous en rendrez très vite compte.
Un objet en plein dans notre champ de vision peut très bien ne pas être vu du tout !
Et quand on est designer, ne pas connaître ce mode de fonctionnement de notre cerveau peut conduire à d’importantes erreurs de conception. Et à ne pas faire voir de message important à certains moment du parcours utilisateur ou bien à ne pas arriver à attirer l’attention de ce même utilisateur.
Comment doit-on déjouer les pièges de l’attention sélective ?
L’attention sélective peut nous jouer des tours dans plusieurs cas.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Lors de l’envoi de message d’erreur.
C’est typique des problèmes de conception d’un formulaire. Un utilisateur remplit un formulaire, il le valide. Et rien ne se passe. Du moins en apparence. Car, en vérité, un message d’erreur a été affiché à un endroit où son regard ne portait pas, et il ne l’a pas vu.
Pour éviter ce biais, il est donc indispensable de trouver un moyen d’attirer son regard sur un autre point de l’écran, à l’endroit du message.
Pour des raisons de sélection naturelle, l’être humain repère très bien des changements dans son champ de vision. Cette faculté lui permettait, à une certaine époque, pour des raisons de survie, de repérer une proie dans la savane ou de repérer un danger. Cette capacité doit être exploitée en provoquant un changement dans l’interface qui lui fasse changer son point d’attention.
En général, les designers se contentent d’afficher un nouvel élément (le message d’erreur de notre formulaire), mais cela peut ne pas suffire. En effet, le cerveau est plus ou moins doué et repère plus ou moins bien certains changements.
Un changement de forme ou de couleur, par exemple, est nettement moins bien perçu qu’un mouvement.
C’est pour cela que si vous voulez vraiment attirer l’attention d’un utilisateur sur un endroit de l’écran hors de son point de focal, vous devez utiliser une petite animation. C’est par exemple le cas lorsqu’un utilisateur ajoute un produit au panier. On peut envoyer à son cerveau le fait que son action a bien été prise en compte en agitant légèrement et brièvement le panier.
Dans la vidéo ci-dessous, le panier s’agite légèrement afin, à la fois, de confirmer la bonne prise en compte de l’action de l’utilisateur, mais également d’attirer son regard vers un autre point de focalisation.
Pour un formulaire, cet artifice n’est pas le meilleur. La bonne méthode en la matière est de faire scroller l’écran automatiquement à l’endroit de l’erreur et d’y afficher un message (dans une couleur d’alerte) à côté de l’endroit où l’erreur doit être corrigée. Vous utilisez le mouvement et le changement de couleur pour focaliser l’attention et déjouer le problème de l’attention sélective de l’utilisateur.
Retenez également que ces micro-animations sont moins utiles sur smartphone. En effet, un écran plus petit rentre plus largement dans la zone de focalisation de l’attention et nécessite moins d’artifices pour obtenir les mêmes résultats que sur un grand écran plat.
Le cas des bannières invisibles
Lorsque l’on connait le fonctionnement de l’attention sélective, on peut être tenté de la déjouer pour s’en servir à ses propres fins. C’est le cas de la publicité, par exemple. Alors qu’une personne est en train de lire un texte dans une page, vous pouvez être tenté d’attirer son attention avec une bannière publicitaire.
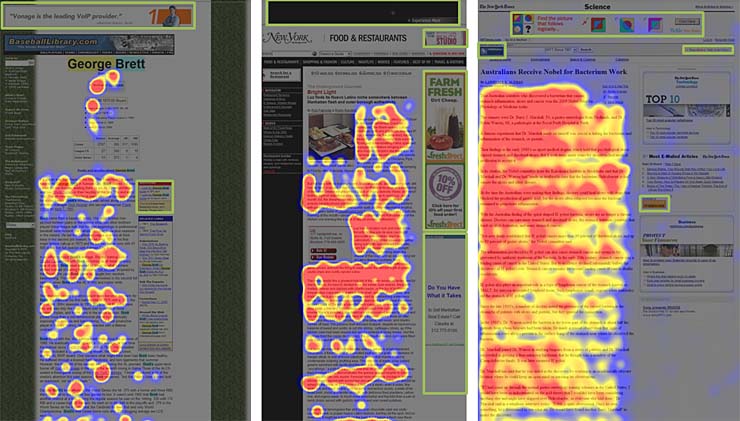
Pour cela, le meilleur moyen est de placer cette bannière sur son parcours oculaire. Dans un article de blog, par exemple, en plein milieu de l’article. Cela revient exactement au même que d’imposer une page de pub au milieu d’un film. Mais dans le digital, les choses se passent un peu plus subtilement qu’à la télévision.
Car, paradoxalement, plus vous tentez d’attirer l’attention par les moyens usuels : clignotement, mouvement, couleurs tranchantes et criardes, visuels sexys, plus vous risquez, au contraire, de détourner le regard. C’est le phénomène depuis longtemps décrit de “banner blindness”, d’aveuglement aux bannières.

De la même manière qu’un cerveau ne peut pas voir un élément hors de son champ d’attention sélective, il peut tout aussi bien se rendre aveugle à quelque chose qu’il a pourtant devant les yeux. Le processus ne relève pas du même mécanisme, mais plutôt d’un apprentissage culturel qui fait que les humains apprennent des interfaces. Et apprennent notamment à éliminer de leur champ d’attention tout ce qui a peu de chance de les intéresser. Comme de la publicité, par exemple. Ou plutôt comme quelque chose qui ressemble à de la publicité.
Cela devrait vous faire vraiment réfléchir à la manière dont vous essayez d’attirer l’attention sur quelque chose dans un site.
La capacité du cerveau a détourner votre attention de ce qu’il ne juge pas utile est épatante !
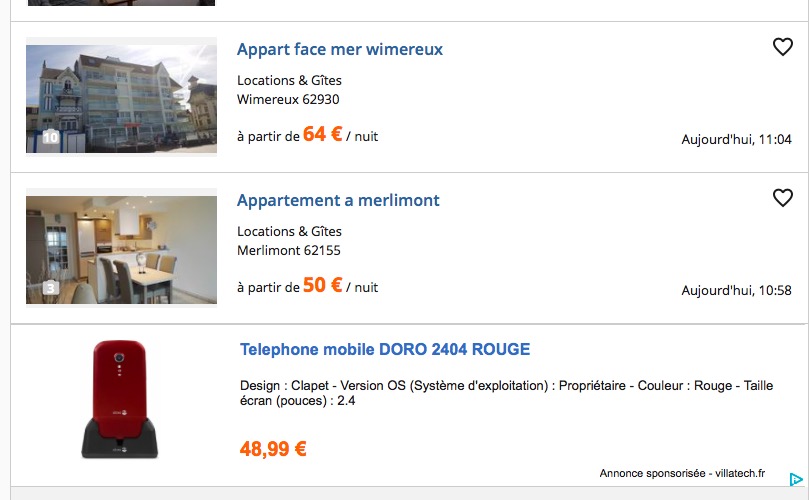
Dans les sites de ecommerce, il n’est pas rare de voir ce que l’on appelle des bannières publicitaires internes, censées vous renvoyer sur une promotion interne du site. Or, ces bannières souvent produisent l’effet inverse que celui désiré. A cause de la capacité du cerveau à trier instantanément ce qui l’intéresse ou ne l’intéresse pas, ces bannières sont automatiquement ignorées si elles ressemblent trop à de la publicité et deviennent, en quelque sorte, invisibles, même si l’utilisateur a le nez dessus.
A contrario, plus une bannière ne ressemble pas à une bannière, plus elle a de chances d’être repérée et d’intéresser l’utilisateur. C’est le principe des publicités Adwords qui se “camouflent” en lien “naturel” pour être cliquées. C’est ce qui a fait et fait encore la fortune de Google.

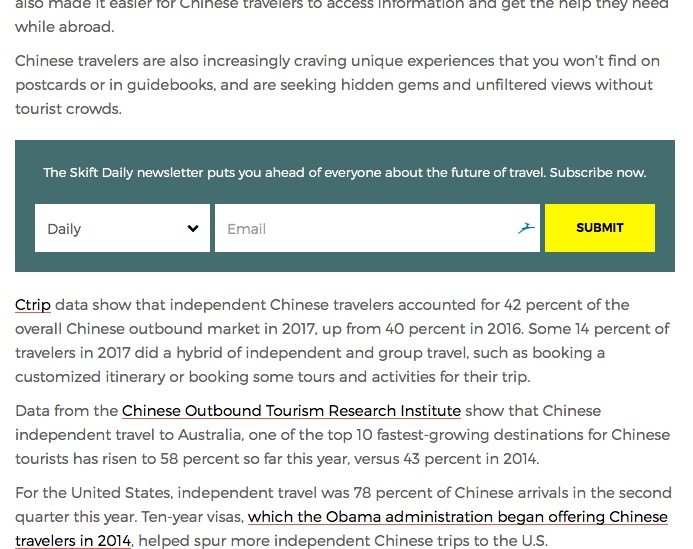
Autre exemple, sur le site de Skift, un magazine spécialisé dans le marketing du voyage, des bannières d’abonnement à l’email sont systématiquement placées dans les textes des articles de blog. Leur mise en forme sans fioriture, sans animation, sans intention d’attirer l’attention, possèdent, contre toute attente, un fort potentiel d’attention, justement parce qu’elles ne ressemblent pas à des bannières.

Sur les sites d’information, on trouve désormais de manière systématique des publicités “déguisées” en accroche d’article. Leur objectif étant de se faire cliquer, cette approche, comme nous l’avons déjà vu, se révèle efficace. Mais jusqu’à un certain point. Avec le temps, il est toutefois probable que les internautes apprennent à ne plus voir ces publicités. Leur emplacement récurrent, la typologie des accroches textuelles, le petit panneau “publicité” seront autant de signes pour le cerveau pour apprendre à les éviter et à passer dessus le regard sans en prendre conscience.

Conclusion
Comprendre les mécanismes cognitifs du cerveau devrait être la base du métier d’UX Designer. Or, beaucoup ne les connaissent pas. Et pourtant, les maîtriser est fondamental pour créer des interfaces calibrées au millimètre qui répondent à des objectifs parfaitement clairs et permet à un site ou une application de remplir son rôle au sein d’un business model.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
;
Savoir attirer l’attention sur un point particulier de l’interface, éviter d’avoir des éléments fondamentaux rendus invisibles par de mauvais artifices graphiques, sont des techniques qui s’apprennent et s’expérimentent en fonction de chaque cas. Comme le montre l’effet des banner blindness, les apprentissages humains sont permanents et la capacité de ces derniers à repérer et à déjouer les pièges cognitifs que les designers leurs proposent également permanents. En design, s’il existe des règles de bases fondamentales, il faut toujours y ajouter une couche culturelle de comportements qui viennent systématiquement contrebalancer les mécanismes primaires du cerveau humain.
C’est d’ailleurs l’intérêt principal des tests utilisateurs que nous pratiquons sur chaque projet chez Wexperience, que d’arriver à détecter ces mécanismes automatiques qui naissent des pratiques quotidiennes du digital. Ne pas s’appuyer sur ces observations issues du réel finira toujours par vous entraîner vers des erreurs de conception.
