Blog
Retour aux articlesLe secret d’un design réussi : plateforme de marque et persona design
Partager
Catégories

Le secret d’un design réussi : plateforme de marque et persona design
[5mn de lecture]

” Le design n’est pas de l’art, c’est une méthodologie avant tout. “
La question revient souvent avec nos clients lorsque nous faisons une refonte de site. “Quel design allons-nous adopter ? A quoi va ressembler notre site après ? Est-ce qu’il va plaire ? Est-ce que nous allons l’aimer ?” sont parfois les questions qu’ils se posent.
Contrairement à une croyance qui semble profondément ancrée, le design de site n’est pas la résultante d’une inspiration réussie d’un designer, mais le fruit d’un travail qui mêle plateforme de marque, expérience utilisateurs, et tendances.
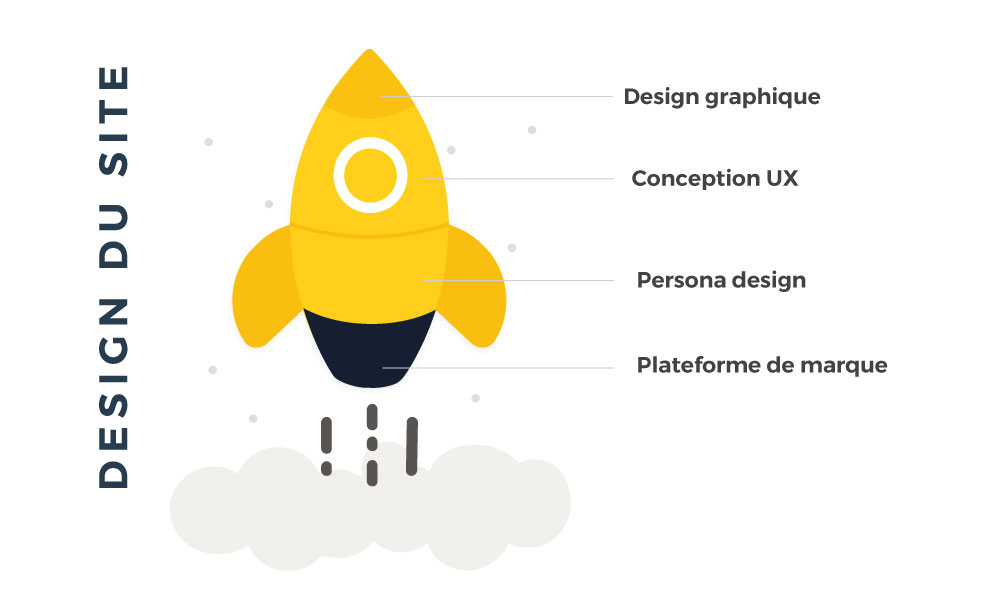
Concevoir un design : une fusée à quatre étages

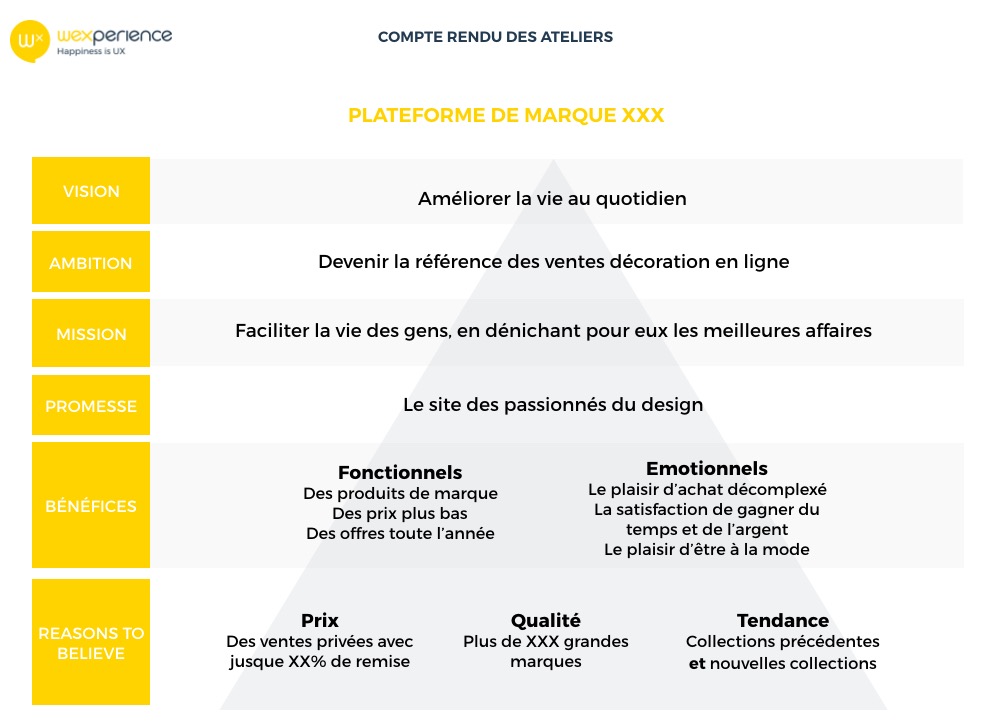
La base : la plateforme de marque
Son rôle est majeur dans la définition du design de votre site. Soit vous l’avez déjà défini et elle servira de base de départ à la conception d’un persona-site. Soit, avant de vous livrer à quelque travail de conception graphique, vous aurez à la définir. Ce n’est pas le propos de cet article, mais il est important de rappeler à quel point cette plateforme joue un rôle essentiel dans la réussite du design d’un site. Sans plateforme de marque, vous risquez de passer à côté des fondamentaux qui bâtiront votre succès.
Pour nous, elle permet de nous poser les bonnes bases pour la conception graphique d’une interface, et notamment la création du persona site, comme vous allez le voir après.

Le premier étage de la fusée : le persona design
Lorsque la plateforme de marque est parfaitement définie, il est alors possible de passer à la définition du persona design qui définira l’ensemble des éléments de langage visuels et textuels (voire sonores) du site. C’est un outil extrêmement important de la conception d’interface et qui est souvent négligé par les agences.
L’intérêt du persona design est de pouvoir générer un outil collaboratif définissant un ensemble de règles sur la manière de communiquer d’un site (cela est vrai aussi pour une app, bien sûr).
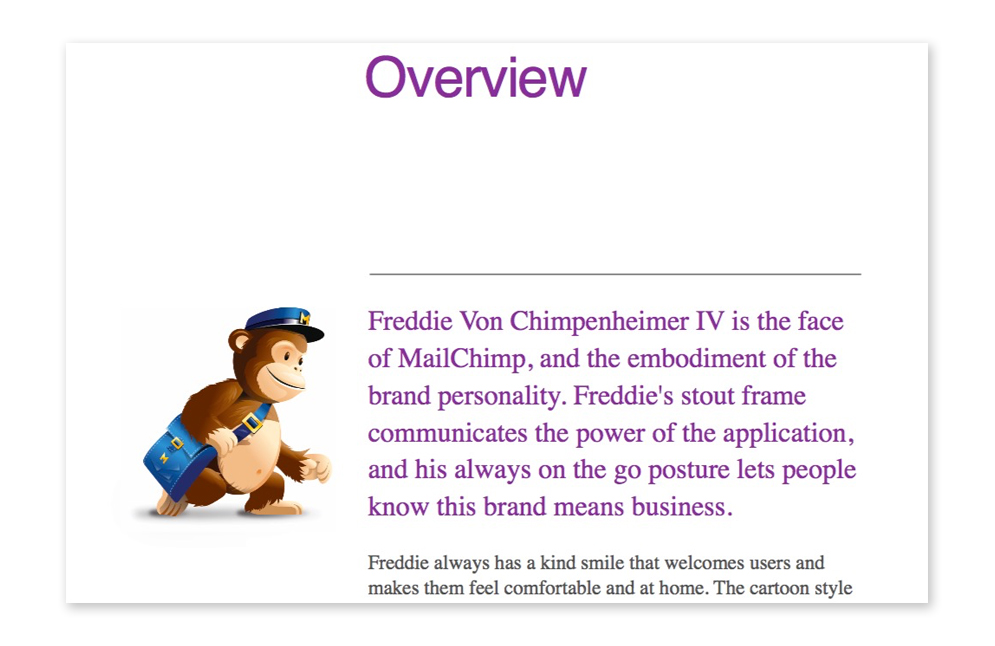
Le travail de référence pour les persona design est celui réalisé par le designer Aarron Walter, responsable du design de la société Mailchimp, une solution d’emailing grand public.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Comme il le propose lui même, un persona design se décline en 7 éléments clés :
- Une image personnalisée
- Une vue d’ensemble
- Les traits de caractères de la marque
- La carte de personnalité
- La voix
- Des exemples de textes
- Les méthodes d’engagement

Le persona design : un travail collaboratif
Pour chaque marque, ces règles sont déterminées par un travail d’atelier ou les équipes marketing, les clients parfois, et des experts interagissent ensemble pour créer un persona, un véritable personnage, qui sera la personnalité du site.
Faire ce travail permet d’avoir une approche beaucoup plus riche de la conception. A l’intérieur d’un persona design sont définis tout ce que voit, entend, lit et écoute un utilisateur. La manière de s’exprimer du site, par exemple… son apparence physique, son caractère : est-il gai, léger ? Ou sérieux ? Rassurant ? Ou tout cela à la fois ? Il définit en quelque sorte l’image que l’on veut projeter de soi à ses clients et à ses prospects.
Le persona design devrait être le premier travail pour réaliser un site ou une application avant même toute phase de conception.

Avantages du persona design
- Un outil simple pour définir les règles de gestion des éléments du langage visuel et textuel
- Une vision partagée de ce que doit être le site, mais aussi de tous les éléments qui vont permettre de communiquer avec vos clients et prospects : email et réseaux sociaux
- Une homogénéisation des contenus (cet outil vient vraiment en complément du design system)
- Un outil marketing qui permet de créer plus d’affinité avec votre marque en donnant une véritable personnalité à votre site
” Le persona design donne une véritable personnalité à votre site, renforçant le lien de proximité avec vos clients et vos prospects “
Ces éléments étant entièrement définis, il devient dès lors beaucoup plus simple de savoir quel ton adopter sur votre site et comment communiquer avec vos clients.
Dans les maquettes de conception (wireframes), il devient possible de détailler les différents textes de l’interface et de pouvoir dès lors les tester auprès de vos utilisateurs finaux
Dans la phase de conception graphique, les éléments de charte seront définis sur des éléments tangibles (couleurs choisies en fonction des intentions de la marque, de l’image qu’elle veut véhiculer / pictogrammes en accord avec le ton du site). Créer un persona permet aussi aux équipes en charge du site de mieux se projeter dans l’ADN de la marque et de mieux la retransmettre.

Le deuxième étage de la fusée : la conception UX
Je ne m’étendrai pas inutilement sur cette partie qui constitue le coeur de notre métier et que Wexperience pratique au quotidien avec ses clients.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Brièvement : la conception UX se décline alternativement entre deux activité. Celle de l’audit par les utilisateurs et celle de la conception par un UX Designer.
La conception se matérialisant par des wireframes (maquettes fil de fer de conception détaillée). Elles permettent de positionner et de définir rapidement tous les éléments d’une interface. Durant cette phase, un expert technique de la plateforme de développement, un expert SEO et un UX Writer (personne chargée de la rédaction de textes de l’interface) viennent apporter chacun leur compétence afin de répondre à toutes les contraintes de la conception.
Souvent, un prototype est livré à mi-parcours et un test utilisateur réalisé sur un nouveau panel afin de parfaire la conception.

Troisième et dernier étage : la conception graphique
La conception graphique sera la résultante de tous les éléments précédents. Elle s’appuiera à la fois sur la plateforme de marque, le persona site et les maquettes UX. Souvent, elle comprend également une réflexion issue d’un benchmark de sites concurrents ou inspirants.
De ce travail ressort le design du site, et, plus concrètement, exactement ce que verront les utilisateurs futurs du site. C’est à ce point qu’il devient possible de répondre à la question de départ. Ce design, sur lequel nous nous sommes longuement interrogé, va ressortir naturellement et s’imposer comme une évidence étayée et argumentée par les nombreux travaux de recherche et de conception en amont.
En fonction de cela, un site pourra ressembler à un Amazon ou un Zara, sans que personne n’ait à discuter son apparence. La notion d’esthétique, vous le voyez bien, prend beaucoup moins d’importance à ce stade. Au final, l’important, puisque l’on parle de e-commerce, est d’être arrivé à conjuguer des facteurs psychologiques d’appréciation d’une marque, de son offre, à des facteurs commerciaux ou marketing qui en feront “une machine de guerre”.

Conclusion
Le design de site n’est pas un art, mais une science, un métier, dont le produit est un design graphique répondant à un cahier des charges business mêlant ADN de marque, UX, offre, et spécifications techniques. Pour y réussir, un projet doit, selon une méthodologie et une organisation rodée, faire collaborer un ensemble de compétences et de métiers, conduit par un chef de projet polyvalent, capable de les comprendre tous. Chacun des projets livrés par Wexperience répond à cette exigence.
