Blog
Retour aux articlesEmerchandising de mode : la fiche produit sur les sites Homme
Partager
Catégories
Emerchandising de mode : la fiche produit sur les sites Homme
Cet article sera le premier d’une série concernant le emerchandising sur différents sites de mode. Pour cette première, nous nous focalisons sur les fiches produit “homme”. Après avoir vu et analysé plusieurs sites, WeXperience vous propose quelques points fondamentaux. Vous pouvez suivre cette rubrique en vous abonnant à notre compte twitter ou à notre newsletter.
1- L’importance du visuel
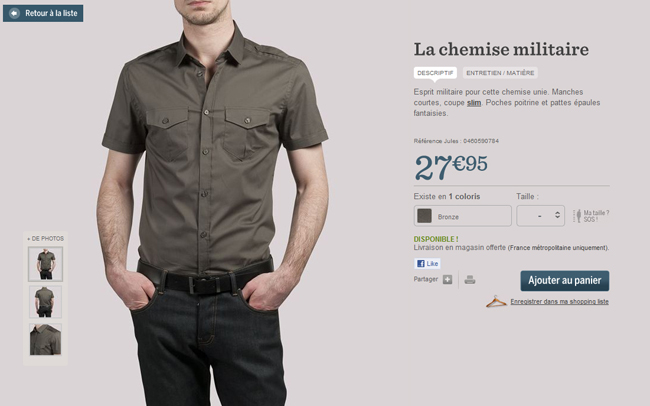
Le dicton « je ne crois que ce que je vois » peut être employé pour l’élaboration d’une fiche produit. Généralement situé sur la gauche, le visuel doit être clairement optimisé tant sur la qualité de la photographie que sur l’élaboration de son zoom. En mettant l’accent sur une excellente qualité de photo et un nombre de visuels suffisants, cela permet en parallèle de pouvoir alléger le descriptif de son produit. Bien travailler son visuel, c’est permettre de donner des informations qui n’auront pas besoin d’être écrites. Parmi les sites vus, Jules et Zara sont incontestablement au point.

2- Délimiter ses blocs d’information
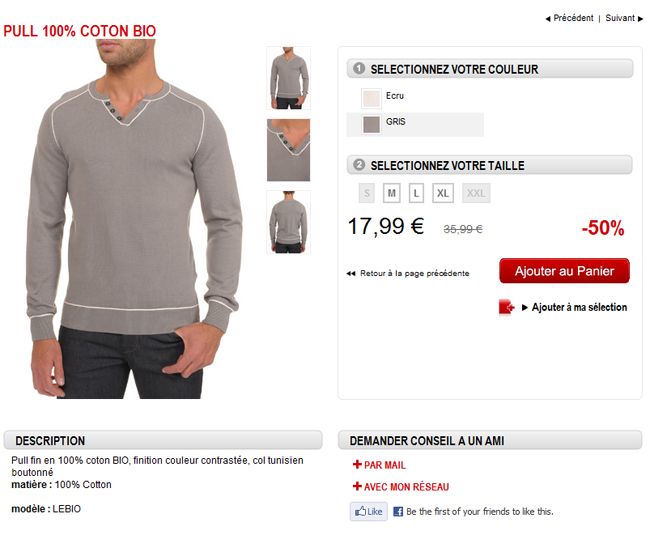
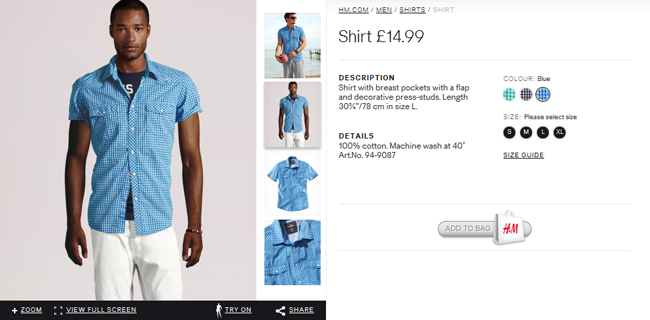
Par la suite, mettre à disposition un descriptif pertinent et des étapes de choix (couleur et taille) efficaces sont également des priorités importantes. Cependant, il ne s’agit pas de les mettre en place n’importe comment. Celio et H&M proposent deux façons de procéder :
- La marque française oriente sa fiche produit vers l’action de l’utilisateur. Après le visuel, il est proposé de choisir directement la couleur et la taille du produit. Le tout est élaboré en étapes numérotées avec des intitulés s’adressant directement au consommateur. Le descriptif plus détaillé du produit se trouve en dessous de l’image, moins visible.
- Du côté des Suédois, description de l’article et choix sont alignés sur la droite de la fiche produit. La délimitation se fait à l’aide de deux colonnes qui permet un bon équilibre des informations. En complément de visuels de moyenne qualité, le descriptif est de suite lisible et l’on perçoit facilement les actions à mener avant d’ajouter sa chemise au panier.


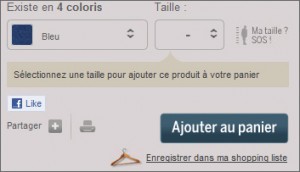
3- Une bonne gestion des erreurs
Il faut également prendre en compte que, après avoir bien mis en place ses informations, nous ne sommes jamais à l’abri d’une erreur (oubli du choix des tailles, mauvaise couleur) au moment de cliquer sur le bouton panier. Dans ce sens, l’initiative de prévenir avant de cliquer ou de corriger ce qui n’a pas marché est normal. Cependant, il est important de penser un message pertinent et une visibilité efficace. Généralement, les sites proposent une petite bulle d’information situé au dessus du bouton panier ou à l’emplacement où a été commise l’erreur. Voici deux exemples de messages d’erreur ci dessous:


Bien sûr, d’autres petites choses sont à penser pour optimiser sa fiche produit. Mais il est fondamental de beaucoup travailler ces trois points pour offrir une présentation efficace à l’utilisateur.
