Blog
Retour aux articles10 conseils pour améliorer un site web dans le domaine de l’industrie
Partager
Catégories

10 conseils pour améliorer un site web dans le domaine de l’industrie
Vous êtes une entreprise industrielle ? Vous cherchez à améliorer votre acquisition client via le Web ? Si vous voulez savoir comment améliorer un site web dans le domaine de l’industrie, cet article est fait pour vous.

C’est en ce moment le SEPEM et de nombreuses entreprises industrielles vont pouvoir présenter leurs offres de produits et de services. Mais comme on l’a constaté, beaucoup d’entre elles n’ont pas de site web à la hauteur de ce que peut offrir le digital comme moyen de communiquer et de séduire de nouveaux clients.
Aujourd’hui, de plus en plus d’acheteurs dans le domaine de l’industrie, prennent une partie de leur décision d’achat en ligne, avant même d’être entrés en contact avec un commercial. Leur opinion se forge, outre sur la réputation de l’entreprise, mais aussi sur l’information qu’elle met en ligne et les services qu’elle propose pour informer, poser des questions, conforter une opinion sur le choix d’un fournisseur.
Or, s’il est possible de développer aujourd’hui rapidement un site web, il faut le faire dans l’optique de générer du lead et pas seulement comme une plaquette d’information. Dans cet article, nous vous proposons 10 conseils pour améliorer un site web et vous permettre de réellement capter l’attention de vos visiteurs et de les convertir en clients.
Première partie : pour améliorer un site web, faites une bonne première impression
Dans la vraie vie, la première impression compte toujours énormément, et c’est aussi vrai dans le digital. C’est pour cette raison qu’une page d’accueil de site doit comporter un certain nombres d’éléments qui vont la rendre accrocheuse et vont permettre d’engager plus facilement un visiteur.

Définissez clairement qui vous êtes et ce que vous faites en une phrase très visible
Il est indispensable que les visiteurs de votre site soient certains d’être au bon endroit lorsqu’ils arrivent sur votre page d’accueil. Rassurez-les le plus vite possible. Votre page d’accueil doit comporter quelques infos minimales pour les aider sans qu’ils aient besoin de chercher.
En une phrase, le plus haut possible dans la page, définissez votre raison d’être et ce que vous offrez.
Ayez une arborescence claire et visible au dessus de la ligne de flottaison qui permette de voir en un coup d’œil l’étendue de votre offre de services et de produits. Surtout, ne créez pas d’arborescence à rallonge, comprenant toutes vos catégories produits ou services, si vous en avez beaucoup.
Ne montrez que les catégories de premier et de deuxième niveaux en utilisant des libellés courts, mais signifiant.
Utilisez la méthode des tris de carte, si il vous est difficile d’arriver à créer un menu clair et organisé.
Créez une émotion positive grâce à de belles images
Ce n’est pas parce qu’on est dans le monde de l’industrie que l’on est obligé de faire moche, triste ou sérieux. Votre page d’accueil doit créer une émotion positive. Pour cela, le plus simple : un beau visuel ou une belle vidéo (attention aux temps de chargement). L’intérêt de créer une émotion positive est que votre visiteur va être “allumé”, “énergisé” et que son attention et son envie d’aller plus loin vont être amplifiés.
Oubliez les photos laides faites rapidement par votre beau-père ou votre fils avec son smartphone. Investissez dans une prestation de photographie professionnelle. Le jeu en vaut la chandelle.

Mettez de la variété dans votre page d’accueil
Ne soyez pas ennuyeux. Mettez des contenus qui captent l’attention. De l’actualité régulièrement mise à jour qui montre que l’entreprise est active, mais aussi des photos qui montrent des produits, des services ou des exemples de réalisations. L’important est de créer une histoire, de donner à manger à l’œil, de susciter de la curiosité. Cette variété sera également facteur d’engagement, tout comme l’utilisation d’un grand visuel.
Et pour valoriser cette variété de contenus, utilisez aussi une variété de mises en forme : blocs verticaux, horizontaux, sliders, animations, gros titres, etc… Votre page d’accueil doit être comme une œuvre d’art.
Montrez bien vos points de contact
Même si un visiteur ne vous contactera sûrement pas dès sa première visite, il aura besoin, à un moment de le faire. Et là, ce qui importe, c’est qu’il puisse rapidement retrouver le moyen d’entrer en contact avec vous, sans effort de mémorisation.
Ayez donc un lien de contact très visible dans le haut de la page, mais aussi dans le pied de page (c’est ce qu’on appelle une convention).
Dans la page de contact, proposez un formulaire, mais aussi un outil de prise de rendez-vous ou bien la possibilité d’appeler directement votre représentant commercial, selon la région du visiteur.
N’hésitez pas à montrer les différents interlocuteurs de votre équipe à travers des photo-portraits qui permettent d’entrée de jeu d’humaniser la relation.
Proposez un champ de recherche proéminent pour engager
Avec l’avènement de chatGPT, écrire des demandes complexes ou longues fait moins peur. Proposez un moteur de recherche en haut de page, de grande taille, bien visible afin d’engager vos visiteur. Car c’est souvent, désormais, pour eux, le meilleur moyen d’obtenir des réponses à leurs questions.
Cela suppose, bien sûr, que votre moteur soit capable de répondre à un maximum de questions et être capable de proposer différents types de réponses. Les réponses peuvent être faites en langage humain (une phrase) ou bien sous forme de liens.
Donnez des titres à vos réponses pour accélérer la lecture, ainsi que des descriptifs courts. Améliorez l’orientation en ajoutant des labels. Par exemple : produit, service, livraison, etc… cela permet à votre visiteur de classer visuellement plus vite ce qu’il voit.
Deuxième partie : 5 moyens pour garder l’attention et prolonger la navigation
Après avoir capté l’attention, il faut pouvoir la garder. L’important est que votre visiteur passe le plus de temps possible à s’informer sur votre site. Il peut le faire en une fois ou en plusieurs fois. Pour obtenir ce résultat, multipliez les contenus, simplifiez votre interface pour les rendres agréables à lire ou à regarder, créez des outils qui font agir le visiteur, car cela augmente encore plus leur engagement.
Permettez à vos visiteurs d’en savoir le plus possible sur vos produits et vos services sans avoir à vous poser de questions.
Vos produits ou services doivent être décrits avec le plus de détails possibles. Soyez réellement exhaustif.
Quand c’est nécessaire, multipliez les prises de vues des produits.
Ajoutez des vidéos si cela apporte une information supplémentaire à vos photos.

En plus des descriptifs, multipliez les caractéristiques techniques.
N’hésitez pas à mettre de la documentation téléchargeable.
Pour aller un cran plus loin, l’expérience peut encore être améliorée grâce à l’utilisation d’un agent IA (comme c’est le cas avec le copilot d’Intershop) qui assistera le visiteur et répondra le plus précisément possible à toutes ses questions.
Pour construire vos fiches produits ou services, il vous faut méticuleusement étudier quelles sont les informations les plus pertinentes pour vos visiteurs. Un focus group vous aidera à déterminer ces contenus et à les hiérarchiser. Les informations les plus recherchées et les plus importantes doivent être en haut de page. Les informations moins importantes peuvent être placées sous la ligne de flottaison, cachées, écrites en plus petit.
Améliorer un site web passe par une bonne réassurance
Un visiteur qui ne vous connait pas ou vous connait mal a forcément beaucoup de questions à votre sujets, et surtout, forcément, beaucoup d’angoisses. Là encore, vous devez arriver à comprendre et à déterminer toutes les questions qui peuvent surgir à propos de vos services autour de votre offre. Voici quelques exemples :
- Quelles sont les technologies utilisées pour fabriquer vos produits ?
- Quelles sont vos modalités de livraison ou d’expédition, à quel prix, etc ?
- Quel est la qualité réelle de vos produits ? Qu’en disent vos clients ?
- Comment déterminez-vous vos tarifs ?
- Quelles sont vos garanties, vos modalités d’assistance, de maintenance, etc ?
Créez autant de pages d’informations que nécessaire pour chaque question tout en n’oubliant pas de trouver un bon compromis entre lisibilité et quantité d’informations. Evitez les textes trop longs ou trop condensés. Espacez les blocs d’informations. Utilisez une police de caractères bien lisible à l’écran.
La rassurance ne se fait pas que sur des pages dédiées, mais peut être faite aussi aux endroits où vos visiteurs peuvent être amenés à se poser des questions. Pour cela, utilisez des informations contextuelles qui peuvent être affichées quand le visiteur en a besoin (c’est le fameux lien “Plus d’infos”).
Pour améliorer un site web et ses contenus, là encore, travaillez avec vos clients, prospects, commerciaux, ingénieurs et technicien pour vous permettre d’avoir une vision la plus exhaustive possible des objections sur vos services.
Permettez à vos visiteurs de créer des panier ou de configurer des produits
Permettez à vos visiteurs de créer des bons de commande virtuels, et, quand cela s’avère pertinent, permettez leur de configurer des produits complexes.

L’important, pour améliorer un site web, dans les deux cas, est d’engager les visiteurs avec des interactions qui leur permettront d’approfondir leurs connaissances sur vos produits.
Proposez leur un panier pour qu’ils puissent générer des devis qui pourront ensuite être amélioré et corrigé par un commercial.
Dans le cas de produits complexes, si cela est possible, permettez-leur de commencer à configurer certaines de ses caractéristiques. Cela leur permettra de se projeter et les incitera à prendre contact avec vous pour aller plus loin.
Nous avons d’ailleurs consacré tout un article au sujet des configurateurs.
Ayez une version mobile responsive de votre site et soignez votre accessibilité

L’usage du digital se faisant de plus en plus à travers les téléphones, pour améliorer un site web, pensez à en créer une version mobile.
L’intérêt du mobile est qu’il peut être consulté de partout, en toute circonstance. Vous n’êtes pas obligé d’y placer les mêmes contenus que sur un site pour desktop, mais au contraire, y mettre les informations et les services qui peuvent avoir une utilité pour vos visiteurs et prospects lorsqu’ils sont en mobilité.
Le mobile est un moyen de rendre votre site plus accessible à plus de terminaux. Mais au delà de cet aspect, assurez-vous aussi qu’il soit accessible quelque soit vos utilisateurs et leurs capacités cognitives.
Adaptez les tailles de caractères à votre lectorat, faites attention à vos contrastes, réécrivez vos contenus pour qu’ils soient plus faciles à comprendre et à mémoriser, assurez que vos images puissent être “vues” par des malvoyants ou par toute personne souffrant d’une incapacité temporaire.
Attention : en juin 2025, une amende de 50000€ pourra être infligée à toute entreprise qui réalise plus de 2 millions d’euros qui n’est pas conforme aux normes d’accessibilité. Consultez-nous pour en savoir plus.
Bonus : pour améliorer un site web, testez le
Au delà de tous ces conseils, l’important est que votre site réponde parfaitement à vos objectifs de conversion. Et pour le vérifier, il n’y a qu’une manière : c’est de le faire avec ses utilisateurs finaux. C’est ce que nous faisons depuis 15 ans chez Wexperience.
Des tests utilisateurs sont tout simplement des entretiens individuels réalisés sur PC ou téléphone où l’on laisse des utilisateurs cibles utiliser votre site.
Ces entretiens permettent de faire ressortir immédiatement les défauts de conception de votre site et de valider les autres points.
Vous pouvez les conduire auprès de vos clients, mais surtout auprès d’un panel de prospects pour savoir si vous touchez juste avec votre site.
Pour éviter de devoir faire et défaire votre site déjà en production, il est conseillé de faire ces tests sur un prototype. Avec un logiciel comme Figma, c’est très simple.
Si votre site nécessite des fonctions un peu complexes, vous pouvez même développer un prototype en nocode. Mieux vaut dépenser un peu plus en conception que d’avoir un site comportant des points d’achoppements et qui seront plus chers à corriger s’ils sont déjà en production.
Nous espérons que vous avez apprécié tous ces conseils pour améliorer un site web et qu’ils vous seront utiles. Merci de votre attention ! N’hésitez pas à nous contacter pour en savoir plus sur nos services.

Pourquoi cet article et qui sommes-nous ?
Nous sommes une agence de design et de développement de sites et d’applications webs. Notre grande expérience du ecommerce en B2C et en B2B fait de nous un futur partenaire idéal pour votre stratégie digitale.
Découvrez nos références en B2B
- Saint-Gobain Omniseals : design du site
- Lesaffre : étude utilisateur
- Kiloutou : accompagnement et conseil en expérience utilisateur
- Trenois Descamps : Design
- Manorga : développement et design
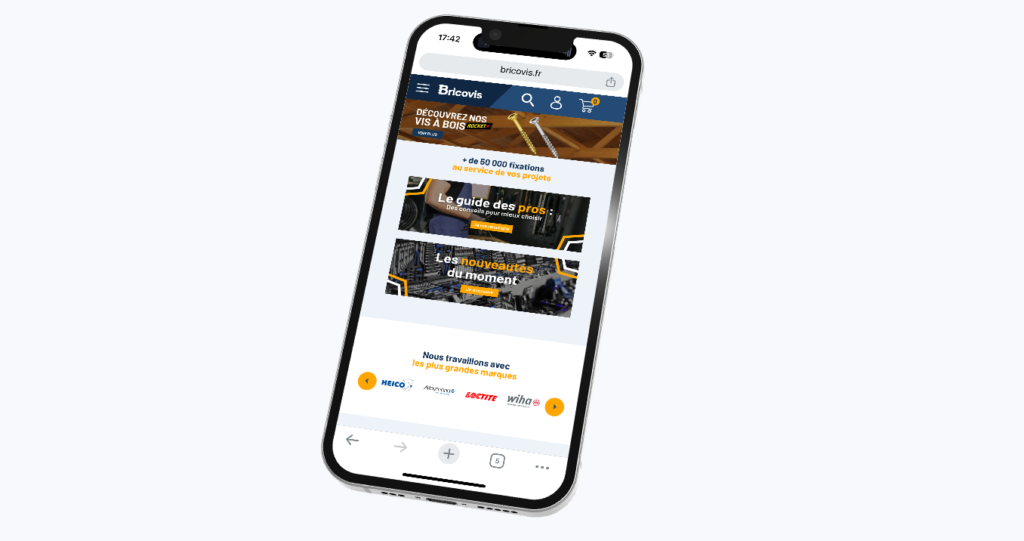
- Bricovis : développement et design
