Blog
Retour aux articles3 choses que vous pouvez faire au mois d’Août pour améliorer votre conversion
Partager
Catégories

3 choses que vous pouvez faire au mois d’Août pour améliorer votre conversion
Le mois d’août est toujours la période pour faire les choses qu’on n’a pas le temps de faire pendant le reste de l’année. Alors pourquoi ne pas en profiter pour améliorer votre conversion ? Voici quelques bonnes pratiques recommandées par nos super experts qui pourront vous aider à gagner quelques points et vous prépareront pour des ventes de Noël, qui, nous l’espérons, serons épiques !!!
Conseil n°1
UX : Revoyez les messages d’erreur de vos formulaires

Par Marie Pourcher,
Directrice des Etudes Wexperience
Par définition, un formulaire d’inscription à un site, un formulaire de demande ou tout autre type de formulaire générera des erreurs :
- des erreurs de la part de l’utilisateur
- des erreurs dûes au système

Dans tous les cas, si l’on veut que l’utilisateur ne peine pas trop à corriger ces erreurs, il faut savoir le guider et l’aider sans qu’il ne se prenne les pieds dans le tapis plusieurs fois de suite. Ou sinon… c’est l’abandon de navigation ! (équivalent du carton rouge dans le digital). Mais sur trop de sites encore, l’aide à la correction des erreurs est très mal implémentée et génère plus de frustration que de bienfaits :
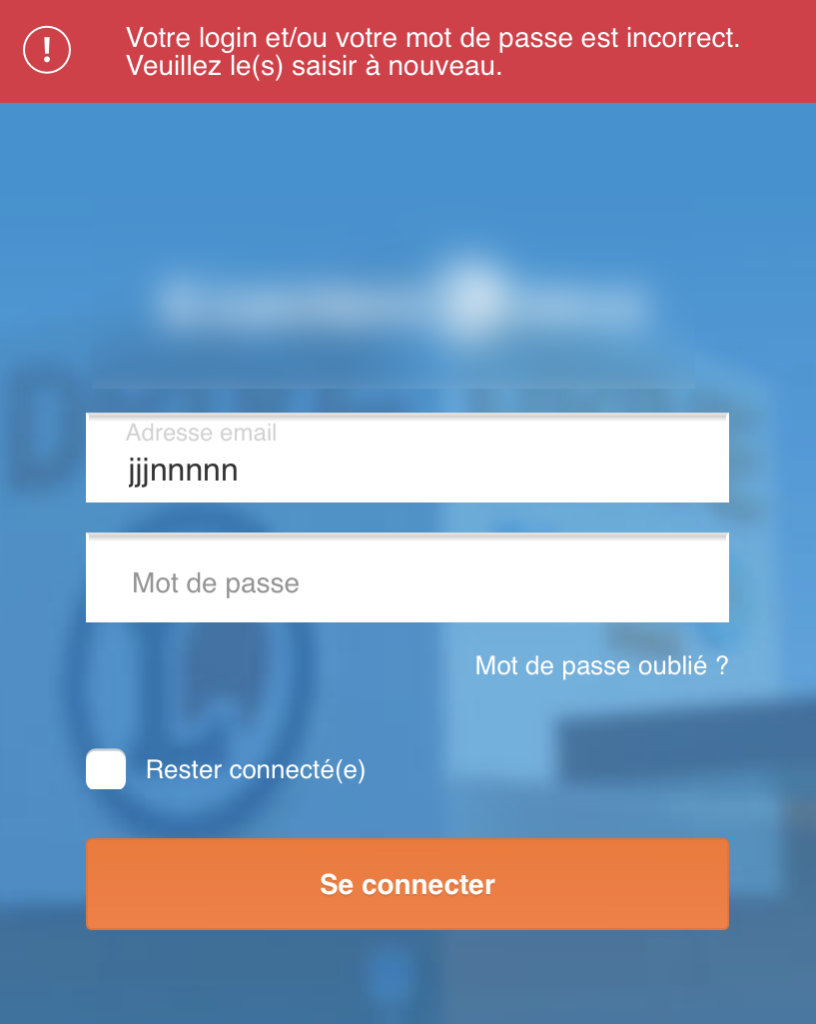
- messages d’erreurs mal placés sur l’écran
- messages trop succinct, incompréhensible, parfois en anglais 🙂
- ton trop agressif, ou trop strict, qui infantilise et met mal à l’aise l’utilisateur
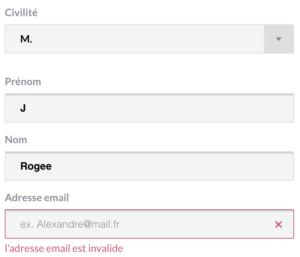
- messages qui s’affichent avant même que l’utilisateur n’ait fini son action (par exemple, en avertissant l’utilisateur que son email n’est pas de la bonne forme alors que ce dernier n’a même pas fini de le saisir)
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Les règles d’or pour aider l’utilisateur à gérer ses erreurs :
- Les afficher dans une couleur qui indique clairement qu’il s’agit d’une erreur : typiquement le rouge
- Placer le message d’erreur à l’endroit où se trouve l’erreur et ré-afficher la page du formulaire à l’endroit de l’erreur
- Adopter un ton non agressif, non impérieux, non télégraphique. Utiliser des mots qui minimise l’importance de l’erreur et rassure l’utilisateur (vous pouvez vous aider d’un persona site pour rédiger ces textes)
- Indiquer précisément comment corriger l’erreur. Ex : « Apparemment, il manque un arobace (@) dans l’adresse email que vous avez saisie ! » plutôt que « Erreur dans l’adresse email. »
- Valider si possible les champs en temps réel (mais au sortir du focus, pas pendant le focus
- Encadrer le champ en erreur en rouge de manière contrastée avec le reste de la page
Faites testez par des vrais utilisateurs votre formulaire selon des scénarios pré-écrits afin de couvrir tous les cas possibles (par exemple en utilisant un arbre logique décrivant tous les scénarios possibles). Et améliorez chacun de ces points. Normalement, vous devriez voir chuter votre taux d’abandon.
Petit plus : intégrez à votre panel de test une personne non-voyante afin d’améliorer l’accessibilité de votre formulaire

Conseil n°2
Web Analytics : Vérifiez vos transactions Paypal

Par Martin,
l’homme qui parlait à Google Analytics
Nous l’avons écrit dans un sens plus global dans cet article, mais l’analyse du delta entre votre back Office et votre outil de webanalyse est primordial. Il faut que vous soyez sûr de pouvoir vous fier à vos données Ecommerce avant de vous lancer dans des analyses.
Le cas Paypal :
Pour vous assurer qu’il n’y a pas de problème avec ce mode de paiement, rien de plus simple : Réconciliation des deux outils via l’ID de transaction (qui doit être commun entre le BO et GA) à l’aide d’extracts (format Excel pour nous !).
Il est normal d’avoir un delta mais si vous avez plus de 10% de transactions manquantes, vous avez un problème … Et voici une piste pour vous. Un module, 2 options : Généralement sur votre site, via Paypal, vous offrez deux possibilités à vos utilisateurs
- Option 1 : Paiement par Carte via le module Paypal.
- Option 2 : Paiement via son compte Paypal.
Pour l’option 1, L’utilisateur reste sur votre site via un module et la redirection automatique sur votre page de confirmation est active. Résultat des courses, le tag ecommerce contenu sur votre page de confirmation de commande se déclenche et la transaction est envoyée dans GA.
Pour l’option 2, généralement, c’est la que ça se complique. En cliquant sur paiement via compte Paypal, l’utilisateur sort du site pour arriver sur Paypal.com. De nouveau deux options se présentent à lui : Compte VS Carte.
Conseil n°3
IT : Optimisez le temps de chargement

Par Guillaume,
le Seigneur des frameworks
Tout le monde le sait bien ! Améliorer le temps de chargement des pages ne peut qu’avoir un effet bénéfique sur le taux de transformation. C’était même le sujet d’un article complet que nous avions publié l’année dernière. Aujourd’hui, nous vous donnons quelques petites astuces supplémentaires pour optimiser ce code. Simples et faciles à mettre en oeuvre. Elles vous feront aussi gagner des points !
Activez la compression de vos pages : en compressant les données que vous envoyez sur le Web, vous pouvez nettement réduire la quantité de bande passante que vous utilisez. Sur un serveur IIS, la compression de contenus statiques se fait par défaut (pour le HTML, le CSS et le Javascript).
En revanche, pour des contenus dynamiques comme le JSON ou le XML, vous devez indiquer à votre serveur de le faire. Cela se fait simplement en installant le module de compression par défaut. Sur un serveur NGINX, dans le fichier nginx.conf, vous devez activer gzip en mettant la variable gzip sur on. Et sur un serveur Apache, cela se fait dans le fichier de configuration .htaccess.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Mettez en caches vos ressources statiques : les ressources comme les images, le CSS ou le javascript ne changent que rarement. Vous pouvez donc réduire encore une fois significativement votre usage de la bande passante en indiquant aux navigateurs de vos utilisateurs de mettre en cache ces ressources. Par exemple, en rajoutant cette ligne de code à votre fichier web.config.
<system.webServer>
<staticContent>
<clientCache cacheControlMode=”UseMaxAge” cacheControlMaxAge=”90.00:00:00″ />
</staticContent>
</system.webServer>
Cette instruction (sur IIS) permettra de mettre tous les fichiers statiques dans un répertoire et tous ses sous-répertoires pendant un temps donné (dans ce cas, 90 jours). En ayant un fichier web.config dans chaque répertoire de votre serveur pour votre site, vous pourrez même choisir différentes politiques de cache par branche de l’arborescence de votre site.
Comme c’est un petit peu plus compliqué sur Apache et NGINX, nous vous renvoyons à un peu de littérature :
- gestion du cache avec nginx : https://www.nginx.com/blog/nginx-caching-guide/
- gestion du cache avec apache : https://httpd.apache.org/docs/2.4/fr/caching.html
Groupez et minimisez le CSS et le javascript : La minimisation est un processus qui consiste à supprimer tous les espaces et les commentaires d’un fichier CSS ou javascript afin de créer le fichier le plus petit possible à envoyer à un navigateur. Le groupage consiste à combiner plusieurs fichiers ensemble afin que le navigateur n’ait à faire qu’une seule requête plutôt que plusieurs pour les télécharger.
Dans tous les cas, vous pouvez utiliser la librairie webpack.js.org. Libre d’accès, elle permet d’automatiser la minimisation et le regroupement des fichiers de même type avant le dépôt sur un serveur. Elle ne dépend pas de IIS, Apache ou nginx mais incombe à l’intégrateur (voir developpeur) c’est une best practice.
Ça ne vous suffit pas ? Pour en apprendre plus, suivez-nos blogs :
- Sur l’UX et l’optimisation de la performance : wexperience.fr/blog
- Sur les Web Analytics : digitaleez.fr/blog
Qui sommes-nous ?
Wexperience, c’est 3 agences dédiées à l’expérience utilisateur sur les nouvelles technologies :
- UX : Wexperience
- Web Analytics : Digitaleez
- WEX IT : Développement et optimisation de la performance
Grâce à ces 3 compétences nous améliorons l’UX de nos clients, des grands comptes du ebusiness, comme TOTAL, GRDF, La Poste, La Redoute, Auchan, etc… Pour découvrir nos références, cliquez ici
