Blog
Retour aux articles7 règles fondamentales pour les call-to-action
Partager
Catégories

7 règles fondamentales pour les call-to-action
Les boutons, autrement dit les call-to-action sont des éléments essentiels à l’interaction d’une interface. Ils ont un rôle primordial à jouer dans la conversation entre l’utilisateur et l’interface. Pour créer des call-to-action efficaces, voici sept principes de base à connaître impérativement !

1/ Faire que les call-to-action ressemblent à des call-to-action
Lorsqu’un utilisateur interagit avec une interface, il doit pouvoir reconnaître instantanément les éléments “cliquables” de ceux qui ne le sont pas. Chaque élément issu d’une interface fait l’objet d’analyse de la part de l’utilisateur. Et en général, plus un utilisateur a besoin de temps pour décoder cette interface, moins celle-ci lui apparaît efficace et utilisable.
Mais comment un utilisateur peut-il reconnaître si tel ou tel élément est interactif ou non ?
Pour cela, il utilise son expérience antérieure ainsi que des signifiants visuels pour clarifier la signification de l’élément en question. Cela montre qu’il est important, lors de la conception, d’utiliser des signifiants visuels appropriés (la taille, la forme, la couleur, l’ombre, etc) pour que l’élément ressemble à ce qu’il doit être.
Les signifiants visuels ont une valeur informative essentielle ; ils aident à créer des affordances dans l’interface. Malheureusement, les signifiants qui renvoient à l’interactivité sont faibles, et nécessitent un effort d’interaction, ce qui par conséquent réduit la possibilité de découverte. Si les éléments interactifs ne sont pas clairement définis, et que l’utilisateur s’échine à trouver ce qui est “cliquable” et ce qui ne l’est pas, peu importe la qualité de l’interface. Si cette dernière s’avère difficile à utiliser, l’utilisateur ne prendra pas plaisir à naviguer et n’en sera pas satisfait.

La faiblesse des signifiants est un problème encore plus important pour les utilisateurs mobile. Pour savoir si un élément est interactif ou non, l’utilisateur sur desktop peut déplacer son curseur sur l’élément pour vérifier s’il change d’état. L’utilisateur mobile n’a pas cette possibilité. Il est obligé de toucher l’élément, et donc de cliquer pour s’assurer de son interactivité.
Il ne faut jamais supposer qu’un élément de votre interface est évident pour l’utilisateur. Pour cette raison, vous devez toujours garder à l’esprit cette règle suivante :


Pour finir ce premier point, voici quelques recommandations pour que vos CTA ressemblent à des CTA :
- Bouton rempli avec des bordures carrées
- Bouton rempli aux coins arrondis
- Bouton rempli et ombré
- Bouton fantôme

Parmi ces exemples, le bouton ombré est la meilleure option pour l’utilisateur. Lorsqu’il voit un élément en “relief”, il sait d’emblée qu’il peut cliquer dessus.
N’oubliez pas les espaces blanc
Les propriétés visuelles du bouton ne sont pas les seules à être importantes. Il y a également ce qui se trouve autour tels que les espaces blancs. Ces derniers permettent à l’utilisateur de comprendre plus facilement (ou difficilement) qu’il s’agit d’un élément interactif ou non. Dans l’exemple ci-dessous, certains utilisateurs pourraient confondre le bouton fantôme avec une boîte d’information.

2/ Placer les call-to-action là où les utilisateurs s’y attendent
Les call-to-action doivent être situés dans des endroits où l’utilisateur peut facilement les retrouver, voire même s’attendre à les trouver. N’obligez pas un utilisateur à devoir scruter son écran à la recherche d’un bouton.
Utilisez autant que possible des mises en page traditionnelles ainsi que des design patterns.
Si un bouton se situe à un endroit classique de l’interface, alors sa découverte sera plus facile et rapide. En effet, avec une mise en page traditionnelle, un utilisateur comprend plus facilement le rôle de chaque élément. Ajouter un design épuré et des espaces blancs, cela rend la disposition des éléments de l’interface plus compréhensible.
3/ Bien libeller les call-to-action
Les boutons portant des intitulés “génériques” peuvent parfois représenter une énorme source de frustration. Il est préférable de rédiger des libellés qui indiquent clairement ce que fait un call-to-action, c’est-à-dire son action. Cela permet aux utilisateurs de pouvoir anticiper ce qui va se passer lors du clic sur le bouton.
Prenons un exemple : vous avez accidentellement déclenché une action de suppression et vous voyez maintenant le message d’erreur suivant.

Les termes “OK” et “Annuler” ne sont pas clairs. La plupart des utilisateurs se demanderont “Que va-t-il se passer si je clique sur “Annuler” ?”. Pour éviter toute confusion, il est préférable d’utiliser l’intitulé “Supprimer” plutôt qu’un simple “OK”. Cela permet de clarifier l’action du bouton. Pour encore plus de clarté, si “Supprimer” est une action potentiellement dangereuse, vous pouvez utiliser la couleur rouge pour l’indiquer et donc prévenir l’utilisateur.

Pour savoir davantage comment indiquer le rôle du call-to-action, vous pouvez vous référer à cet article : conseils sur l’écriture UX, qui peut permettre à l’utilisateur d’interagir plus facilement avec les boutons ! 😉
4/ Dimensionner correctement les call-to-action
La taille des boutons doit refléter la priorité et l’importance qu’on leur accorde. Un bouton de grande taille signifie une action importante.
Hiérarchisation de l’importance des boutons
Faites en sorte que le bouton le plus important ait bien l’air d’être le plus important. Pour cela, rendez plus visible et plus proéminent le bouton principal : en augmentant sa taille, et en utilisant une couleur qui contraste avec le reste de la page, dans le but d’attirer l’attention des utilisateurs.

Adapter les boutons pour les utilisateurs mobile
Sur de nombreuses applications, les call-to-action son trop petits. Cela amène souvent les utilisateurs à faire des erreurs de frappe.
L’étude du MIT Touch Lab a révélé que la taille appropriée d’un bouton pour les utilisateurs mobile est de 10 mm x 10 mm.
5/ Eviter d’utiliser trop de boutons
L’excès de boutons est un problème récurrent pour de nombreuses interfaces. En effet, lorsque vous proposez plusieurs offres sur une page, les utilisateurs se trouvent submergés par le nombre de boutons et finissent par ne cliquer sur aucun bouton.
Pour remédier à cela, il faut absolument limiter le nombre de boutons visibles à l’écran. Par exemple, au dessus de la ligne de flottaison, ne mettez au maximum que deux boutons ; un primaire et un secondaire.
6/ Compléter l’interaction par un retour visuel ou sonore
Lorsqu’un utilisateur clique ou appuie sur un bouton, il peut s’attendre à ce que l’interface lui réponde avec un retour d’information approprié. Si ce n’est pas le cas, il peut penser que l’interface n’a pas pris en compte son action, et procédera une nouvelle fois à l’action. Cela entraîne des opérations inutiles.
Après avoir interagi avec un objet, tout être humain s’attend à feedback (retour d’information). Il peut donc s’agir d’un changement de couleur de bouton, d’un changement de taille ou de libellé ou encore d’un bip sonore.

7/ Eviter d’utiliser trop de boutons
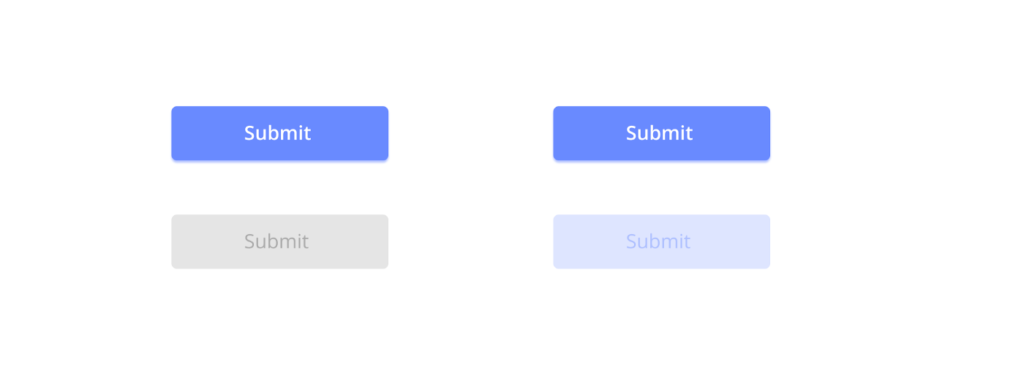
Et pour aller plus loin, afin de rendre vos formulaires plus accessibles, vous pouvez remplacer les boutons désactivés par une version opaque de la couleur principale de votre call-to-action afin que l’utilisateur déchiffre plus facilement et rapidement l’état du bouton.

Voilà, c’est tout pour aujourd’hui, j’espère que cet article vous a plus, et que la conception des call-to-action n’est plus un secret pour vous 😉 Si vous avez des questions, n’hésitez pas à nous contacter sur notre page Twitter ou Linkedin !
