Blog
Retour aux articles8 outils pour l’UX utilisant l’IA
Partager
Catégories

8 outils pour l’UX utilisant l’IA

Cette liste est issue de notre newsletter du 16 janvier 2024 (14 outils pour l’IA). Ce genre de contenus, ça vous plait ? Abonnez-vous !
On voit fleurir de plus en plus d’outils à base d’IA pour l’UX. Mais, ajouter le mot IA dans un outil en fait-il pour autant un bon outil ou un outil nécessaire ?
Difficile de faire la part des choses. Et difficile de faire autrement que d’essayer et d’apprendre à en tirer parti.
Certains de ces outils n’apportent qu’une faible plus-value. D’autres se révèlent intéressants à explorer. Certains, comme chatGPT, évidemment, peuvent vite se révéler de précieux auxiliaires.
Nous n’avons pas, chez Wexperience, le temps de tout tester, mais nous vous avons établi ici une liste d’un certain nombre d’outils UX avec de l’IA dedans, comme on dit.
Aucun n’apportera de solution définitive à vos problèmes, mais nous vous invitons à les explorer, à les tester, et à en trouver les usages.
Car le véritable défi est là. La technologie vaut pour ce qu’on en fait, pas pour la beauté de l’exploit.
chatGPT est formidable, ok, mais qu’en faites-vous réellement ? Comment vous fait-il gagner réellement du temps ?
Là est la véritable question.
Zeplin
Utilise l’IA pour faciliter la collaboration entre les designers et les développeurs en convertissant les designs en spécifications techniques.
Collaboration Simplifiée entre Designers et Développeurs : Zeplin facilite la communication et la collaboration entre les équipes de design et de développement en convertissant les designs en spécifications techniques et en guidelines de style claires.
Intégrations avec des Outils de Design : Il s’intègre parfaitement avec des logiciels populaires de design tels que Sketch, Adobe XD, Figma, et Photoshop, permettant un transfert facile et rapide des designs vers Zeplin pour la spécification.
Exportation de Code et de Ressources : Zeplin génère automatiquement du code pour différentes plateformes (comme iOS, Android, et le Web) et permet l’exportation de ressources graphiques, simplifiant ainsi le processus de développement et assurant la cohérence du design.

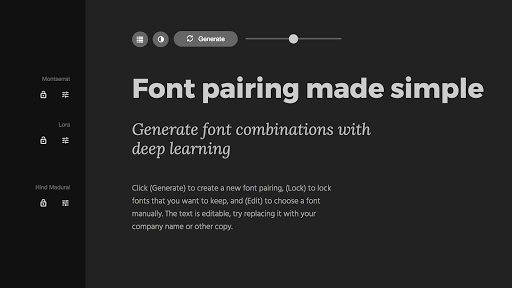
Fontjoy
Utilise l’IA pour aider à choisir des combinaisons de polices harmonieuses, un aspect crucial de l’UX design.
Ajustement Facile des Combinaisons : Les utilisateurs peuvent ajuster le degré de contraste entre les polices sélectionnées, permettant une personnalisation fine selon leurs besoins spécifiques.
Intégration Directe avec Google Fonts : Fontjoy s’intègre directement avec Google Fonts, offrant un accès facile à une vaste bibliothèque de polices gratuites pour une utilisation immédiate dans les projets de design.

Remove.bg
Permet de supprimer les arrière-plans des images rapidement, utile pour la création de maquettes et de prototypes.
Suppression Automatique de l’Arrière-plan : Remove.bg utilise l’IA pour supprimer automatiquement et avec précision les arrière-plans des images en quelques secondes.
Précision des Détails : Il offre une grande précision dans la distinction entre le sujet principal et l’arrière-plan, préservant les détails fins comme les cheveux ou les objets complexes.
Facilité d’Utilisation et Compatibilité : Remove.bg est facile à utiliser et compatible avec différentes plateformes, permettant l’intégration avec d’autres outils et l’exportation facile des images traitées.

Khroma
utilisant l’intelligence artificielle pour aider les designers à choisir et à utiliser des combinaisons de couleurs. Après avoir appris les préférences de l’utilisateur en matière de couleurs, Khroma utilise ces données pour générer des milliers de palettes de couleurs uniques et harmonieuses.
Génération de Palettes de Couleurs par IA : Khroma utilise l’intelligence artificielle pour apprendre les préférences de couleurs des utilisateurs et générer des palettes de couleurs personnalisées et uniques.
Vaste Bibliothèque de Couleurs : Il offre une bibliothèque étendue de couleurs, permettant aux utilisateurs d’explorer et de sélectionner des combinaisons basées sur des milliers de choix de couleurs.
Outil de Recherche et de Sélection Intuitif : Khroma fournit un outil de recherche et de sélection facile à utiliser, aidant les designers à trouver rapidement les combinaisons de couleurs les plus adaptées à leurs projets spécifiques.

Attention Insight
Utilise l’intelligence artificielle pour prédire comment les utilisateurs interagiront avec les designs. Elle fournit des cartes de chaleur prédictives qui montrent les zones d’une page web ou d’une maquette qui attireront le plus l’attention.
Cartes de Chaleur Prédictives : Attention Insight utilise l’intelligence artificielle pour générer des cartes de chaleur prédictives, indiquant les zones d’une conception qui sont susceptibles d’attirer le plus l’attention des utilisateurs.
Analyse de Conception Basée sur les Données : Il offre une analyse objective basée sur les données pour évaluer l’efficacité visuelle des designs, aidant ainsi à optimiser l’engagement et l’expérience utilisateur.
Compatibilité avec les Outils de Design Existant : Attention Insight s’intègre facilement avec des plateformes de design populaires, permettant aux designers d’appliquer ses analyses directement sur leurs créations actuelles.

Jasper
Outil d’écriture assistée par intelligence artificielle conçu pour aider les rédacteurs, les marketeurs et les créateurs de contenu. Il utilise des algorithmes avancés pour générer automatiquement du contenu de haute qualité, des idées de textes, et même des titres accrocheurs.
Génération Automatisée de Contenu : Jasper.ai est capable de créer du contenu écrit de manière autonome, allant de textes de marketing à des articles de blog, en utilisant des algorithmes d’intelligence artificielle.
Amélioration de la Productivité en Rédaction : Il aide à augmenter la productivité en fournissant des suggestions de contenu, en générant des idées de rédaction, et en aidant à surmonter le blocage de l’écrivain.
Flexibilité et Personnalisation : Jasper.ai offre une grande flexibilité dans la création de contenu, permettant une personnalisation selon le ton, le style, et les besoins spécifiques de l’utilisateur.

Galileo.ai
Fournit des insights approfondis en analysant les comportements des utilisateurs, les parcours sur le site et les interactions avec les interfaces.
Analyse Comportementale des Utilisateurs : Galileo.ai utilise des algorithmes d’intelligence artificielle pour analyser le comportement des utilisateurs sur les produits numériques, fournissant des insights détaillés sur leurs interactions et préférences.
Cartographie des Parcours Utilisateurs : Il offre une visualisation approfondie des parcours utilisateurs, identifiant les points de friction et les opportunités d’amélioration pour optimiser l’expérience utilisateur.
Tableaux de Bord et Rapports Personnalisables : Galileo.ai propose des tableaux de bord et des rapports personnalisables, permettant aux équipes de suivre facilement les KPIs pertinents et de prendre des décisions basées sur des données précises.

Designs.ai
Gamme d’outils et de fonctionnalités qui permettent aux designers de tous niveaux de générer rapidement des visuels de haute qualité, comme des logos, des bannières, et des images pour les médias sociaux.
Génération Automatique de Contenus Visuels : DesignS.ai utilise l’intelligence artificielle pour créer automatiquement une variété de contenus visuels, tels que des logos, des vidéos, et des graphiques, en quelques clics.
Outils Intuitifs et Faciles à Utiliser : La plateforme est conçue pour être accessible aux utilisateurs sans compétences de design avancées, offrant des interfaces utilisateur intuitives et des processus simplifiés.
Personnalisation et Variété de Templates : DesignS.ai propose une large gamme de templates personnalisables pour différents besoins de design, permettant aux utilisateurs de choisir et de modifier des designs pour correspondre à leur marque et à leurs préférences spécifiques.


