Blog
Retour aux articlesÀ télécharger : 5 trucs et astuces pour améliorer la conversion sur un site web mobile
Partager
Catégories

À télécharger : 5 trucs et astuces pour améliorer la conversion sur un site web mobile
➡ Retour écrit du dernier webinar d’Olivier Sauvage sur l’optimisation de la conversion sur un site web mobile. Le replay est encore disponible à cette adresse.
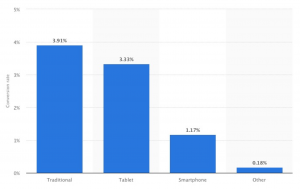
Aujourd’hui, malgré un usage de plus en plus intense des smartphone, le taux de transformation des sites webs mobiles reste faible. Dans cet article, nous essaierons de voir pourquoi et de vous donner des conseils simples et pratiques pour lutter contre l’abandon de panier dans le tunnel de commande mobile.

C’est aussi un usage très particulier, qui est assez différent de ce qui est fait sur un ordinateur. Le mobile est utilisé environ 80 fois par jour. On le regarde bien plus de fois, mais avec des temps d’attention qui sont très faibles (inférieur à 30 secondes et parfois, ce sont des micros interactions de quelques secondes seulement). Cela peut expliquer en grande partie pourquoi le taux de conversion sur mobile reste faible : on a beaucoup plus de mal à se concentrer sur le mobile que sur un ordinateur.

Alors pourquoi le taux de transformation sur mobile reste faible ?
Plusieurs points peuvent l’expliquer :
- l’interface est peu confortable (trop petite, instable, sensible)
- elle est considérée comme peu sûre en termes de sécurité des données
- l’attention est plus faible
- temps de charge lié aux mauvaises conditions de connexion (en déplacement, en zone non couverte)
- Patience très faible des utilisateurs.
Vous vous dites que c’est peine perdue.. Mais non !
Nous allons vous montrer ce que l’ergonomie permet de faire pour améliorer le taux de transformation sur mobile.
Rendre l’interface confortable
Tout d’abord, il existe différentes manières de tenir et d’utiliser son smartphone.



Même si les manières de tenir et d’utiliser un téléphone sont assez variables (et dépendent de la taille du téléphone lui-même), il existe tout de même dans l’écran des zones plus ou moins privilégiées pour les interactions. Manifestement, le haut de l’écran est une zone moins facile à atteindre dans de nombreux cas d’utilisation. Encore une fois, c’est d’autant plus vrai avec les grands smartphones.
Agrandir les éléments de saisie


Le formulaire est une des étapes les plus difficiles à passer dans les tunnels de conversion sur la plupart des sites mobiles. Pour améliorer cette étape, il suffit d’appliquer la loi de Fitts qui dit que “le temps requis pour atteindre une cible est fonction de la distance de cette cible et de sa taille. Plus la cible est éloignée et petite, plus c’est long de bouger d’une position de repos vers cette cible.”. Le site américain ao.com est un très bon exemple de l’application de cette loi : les champs de texte et les boutons sont grands en utilisant toute la largeur de l’écran. Cela permet à l’utilisateur de saisir facilement ces informations avec son index ou avec son pouce.
Simplifier la saisie

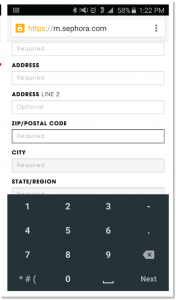
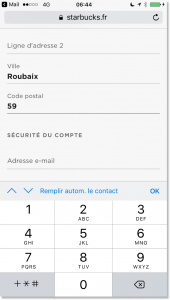
 Une autre façon de faire est d’adapter le clavier en fonction des informations qui doivent être saisis. Sephora et Starbuck proposent d’utiliser des claviers contextuels pour le numéro de téléphone, le code postal, les e-mails. On augmente ainsi le confort et le temps passé à remplir un formulaire.
Une autre façon de faire est d’adapter le clavier en fonction des informations qui doivent être saisis. Sephora et Starbuck proposent d’utiliser des claviers contextuels pour le numéro de téléphone, le code postal, les e-mails. On augmente ainsi le confort et le temps passé à remplir un formulaire.
Ce système est aujourd’hui proposé sur la plupart des sites e-commerce, mais est absent lorsqu’il s’agit de rentrer son code postal.
Guider


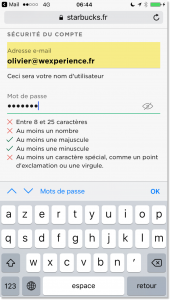
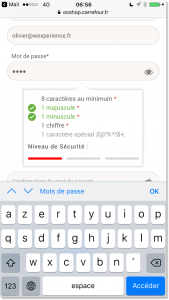
Pour améliorer le confort, on va utiliser des règles d’ergonomie et notamment les règles de guidages (Bastien et Scapin). Le guidage consiste à aider un utilisateur à remplir un formulaire, à lui donner des indices pour le remplir. Les marques Starbuck et Carrefour aident leurs utilisateurs à créer le mot de passe idéal par le biais de pop in. Celles-ci vont les guider, mais aussi rassurer l’utilisateur dans la création de son mot de passe.
Aider l’utilisateur à remplir les formulaires


Autre astuce qui n’est pas encore très répandue est de pré remplir les champs pour que gagner en rapidité. Dans les exemples ici, il s’agit de l’adresse en se basant sur la saisie des premiers caractères.
Attention à ne pas aller trop vite cependant et à attendre que suffisamment de caractères soient saisis avant de faire une proposition. Il est également possible de proposer la géolocalisation du mobile pour aller encore plus vite.
Adapter les éléments d’interface au mobile
Les e-commerçants font des sites mobiles qui sont en fait des sites web responsives qui découlent directement du site web desktop. Malheureusement il y a souvent des éléments du site desktop qui ne correspondent pas du tout au mobile.
Sur cet exemple de site américain, les boutons de choix de quantités changent en fonction de l’affichage.
Sur mobile, les menus déroulants sont remplacés par des boutons plus/moins plus faciles à utiliser avec le doigt (et surtout plus rapides).
Vos emails aussi doivent être responsive

Lorsqu’un utilisateur créé un compte sur un site mobile, demande un changement de mot de passe, un mail de confirmation lui est alors envoyé.
Il est impératif de vérifier que cet email ai un format adapté à l’affichage sur un écran mobile.
Sur cet exemple, le mail est totalement illisible et nécessite une action de zoom par l’utilisateur.
L’expérience utilisateur est alors totalement dégradée, ce qui donne une impression de mauvaise qualité à l’utilisateur.
Pour avoir encore d’astuces pour améliorer la conversion, vous pouvez télécharger la présentation en lien avec ce webinar en cliquant sur ce joli bouton.


