Blog
Retour aux articlesAnalyse UX | Comment empêcher une application de devenir trop complexe ?
Partager
Catégories

Analyse UX | Comment empêcher une application de devenir trop complexe ?
La complexité d’une interface peut littéralement tuer un site web ou une application. Pourtant, il n’y a pas de fatalité et des stratégies peuvent être mises en œuvre pour qu’un produit numérique reste simple. Explications.

Un des principaux défis auxquels doivent faire face les designers est d’arriver à faire que leur produit reste simple d’utilisation et d’apparence tout au long de sa vie.
C’est-à-dire répondre en permanence à la question : comment faire pour qu’un produit ne devienne pas une usine à gaz au fur et à mesure qu’on lui ajoute des fonctionnalités pour répondre à une demande croissante d’utilisateurs, mais aussi à une “professionnalisation” de ces utilisateurs. “Professionnalisation” signifiant que les utilisateurs s’aguerrissent et se perfectionnent et qu’ils ont besoin toujours d’avoir plus de fonctionnalités ou des fonctionnalités de plus en plus fines et puissantes.

Le résultat, souvent, on le sait, est d’arriver à des applications complexes, parfois rebutantes, nuisant à la croissance du nombre d’utilisateurs, mais aussi coûtant de plus en plus cher à maintenir.
Toutefois, il est clair, que, bien qu’il soit louable de chercher à vouloir rester toujours simple, il est quasiment impossible d’échapper à cette complexité. Complexité qui risque d’engendrer l’échec d’une application ou sa mort et qu’il faut donc absolument savoir gérer.
Dans un article fort édifiant du designer Casey Winters, ancien chef de produit chez Eventbrite, l’outil de gestion d’événements que beaucoup connaissent et utilisent bien, plusieurs approches sont proposées pour répondre à cette question. Et ce sont celles-ci que nous vous proposons d’expliquer dans cet article à travers 5 approches.
5 approches pour lutter contre la complexité UX
1ère approche : valider et dégrouper des fonctionnalités
C’est une stratégie que l’on a beaucoup vue à l’œuvre chez Facebook, selon C. Winters. Elle consiste à développer par-dessus le noyau vital de fonctionnalités d’une app de nouvelles fonctionnalités, puis de les extraire de ce noyau pour en faire une application à part.
Exemple : Messenger, qui était au début une fonctionnalité intégrée de Facebook, puis qui en a été extraite pour devenir une application à part.

Cette méthode permet de garder constante la simplicité de l’application “noyau” tout en innovant et en créant de nouvelles fonctionnalités. Chaque évolution peut ainsi être testée sur le public principal de l’application, puis, si elle trouve un écho, peut être redéveloppée à part dans un nouvel emballage marketing.
C’est un modèle intéressant qui permet de développer une galaxie d’applications simples d’utilisation, mais qui a aussi des inconvénients :
- Maintenir plusieurs applications a des coûts de marketing et de communication beaucoup plus lourds
- Une fois publiées, les spin-off d’applications ne peuvent plus bénéficier du trafic de l’application principale et risquent de demander un effort trop conséquent pour leur faire acquérir un trafic justifiant les dépenses ou générant suffisamment de revenus.
2ᵉ approche : tactique du dévoilement progressif
Une deuxième approche que nous propose C. Winters est celle dite du dévoilement progressif : une tactique qui consiste à dévoiler des fonctionnalités à un utilisateur une fois qu’il a compris comment fonctionnait les fonctionnalités essentielles de l’application.
Comme il le raconte, c’est une tactique qu’il a appliqué avec succès à Pinterest.
Lorsqu’une personne s’inscrit sur Pinterest, elle n’a pas accès immédiatement à toutes les fonctionnalités, mais simplement aux fonctionnalités essentielles, celles qui font le métier du produit. Puis, lorsque (grâce à des mouchards) l’utilisateur semble maîtriser ces fonctionnalités, faire apparaître les fonctionnalités plus complexes ou moins usitées.

Cette approche permet de mieux contrôler l’apprentissage de l’utilisateur et d’éviter de le rebuter devant une application trop complexe d’entrée de jeu. La complexité arrive ensuite.
C’est, d’après C. Winters, une approche efficace seulement quand le cœur de l’application répond à un cas d’utilisation unique. Mais, dans un cas où l’application, peut s’adresser à plusieurs types d’utilisateurs ou plusieurs cas d’utilisation, alors elle devient moins efficace, comme c’est le cas pour Eventbrite, service qu’il a à gérer aujourd’hui.
3ᵉ approche : former ses utilisateurs
Nous l’avons souvent dit nous même, chez Wexperience, une interface qui a besoin d’être expliquée à des utilisateurs n’offre pas une bonne UX. Mais, comme le dit C. Winters, cette affirmation est facile à dire, mais pas si facile à faire. Et, selon lui, il n’y a pas de honte à expliquer une interface à des utilisateurs. Cela est vrai.
Il est parfois, dans le cas d’applications d’usage difficile, nécessaire d’aider l’utilisateur en lui donnant des informations, intelligemment disséminées et déclenchées au bon moment, pour l’aider à mieux prendre en main une application. Cela peut faire gagner beaucoup de temps à l’utilisateur.
Quand le faire ?
C. Winters ne le dit pas et la réponse se trouve sans doute dans l’évaluation de l’interface après avoir été développée. Des tests utilisateurs peuvent révéler que certaines fonctionnalités sont trop difficiles à prendre en main. Dans ce cas, il peut être utile de se demander si :
- Il ne faut pas essayer de simplifier l’interface.
- Il ne faut pas ajouter des indices ou des aides dans l’interface.
Nous ne pensons pas qu’il y ait de règles absolues qui permettent de dire quand choisir la première solution ou la deuxième. Cela dépend vraiment du rapport entre l’utilité d’une fonctionnalité, de sa complexité intrinsèque, mais aussi du niveau d’expertise de vos utilisateurs cibles.

Par exemple, il sera assez facile à un utilisateur expert de Photoshop de prendre en main un outil comme Figma. En revanche, un débutant “pur” dans le métier de l’UX, nécessitera plus d’assistance sur Figma s’il n’a aucune expertise au préalable avec un outil similaire. Dans ce cas, des bulles d’aide ou des démonstrations peuvent s’avérer pertinentes. A condition toutefois que celles-ci puissent aussi être facilement désactivées par les utilisateurs experts.
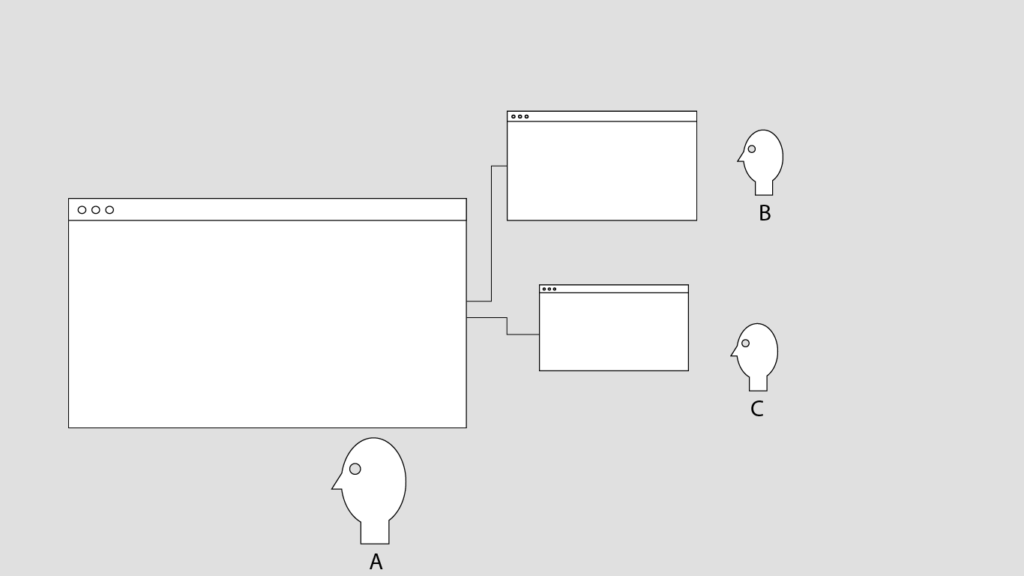
4ᵉ approche : la segmentation par groupe d’utilisateurs
La complexité d’une interface naît souvent du fait que différents segments d’utilisateurs utilisent le même produit, mais pour des finalités différentes. Cela arrive naturellement à un produit mature qui veut répondre à de plus en plus de segments d’utilisateurs, mais finit par créer des interfaces complexes, lourdes, difficile à comprendre et à maintenir.
Pour lutter contre cette dérive, il peut être utile d’adopter une solution où l’interface du produit s’adapte en fonction de l’appartenance de l’utilisateur à un segment ou un groupe d’utilisateurs bien défini. Ainsi, chaque utilisateur du produit ne voit et n’utilise que ce qui l’intéresse.

C’est une approche que C. Winters avait mis en œuvre pour Eventbrite. Elle résolvait certains problèmes, mais en créait aussi d’autres, le principal étant qu’il lui avait été difficile de définir précisément chaque segment d’utilisateur, sachant que ces segments pouvaient se chevaucher plus ou moins fortement en fonction des besoins des utilisateurs. Cela pouvait donc créer une certaine frustration chez les utilisateurs, mais aussi rendait le produit difficile à marketer.
C’est donc une approche qui peut être utile quand la segmentation est nette.
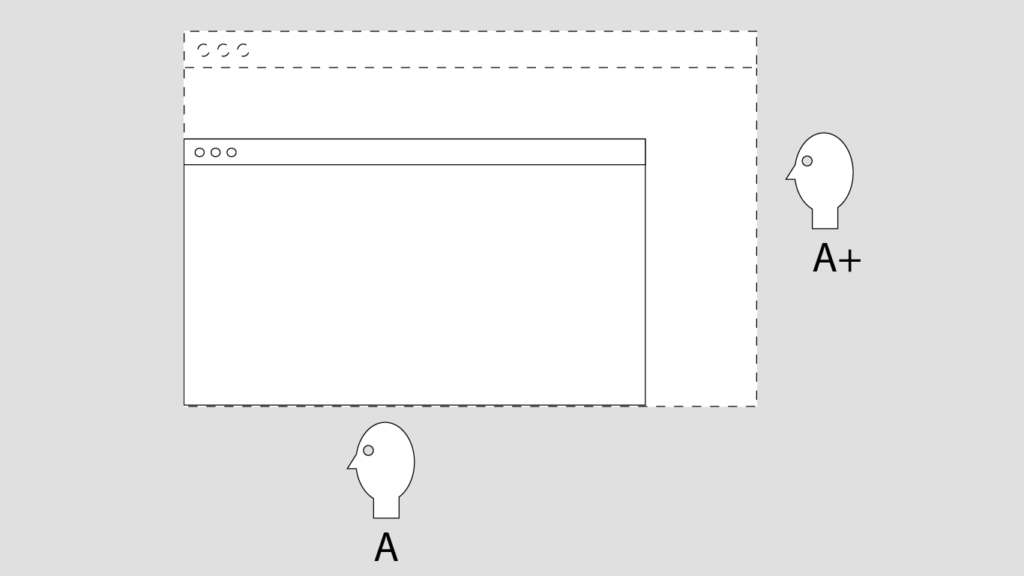
5ᵉ approche : la découvrabilité contextuelle
Pour certaines applications, il peut être plus intéressant de masquer la complexité et de ne la montrer que quand c’est nécessaire.
Si votre application de base convient à 90% des cas pour répondre aux besoins des utilisateurs, mais que ceux-ci peuvent avoir besoin parfois de fonctionnalités plus poussées, pourquoi ne pas les leurs montrer uniquement quand ceux-ci peuvent en avoir besoin. C’est ce que nous appellons la découvrabilité contextuelle : le fait de montrer par un indice visuel que quelque chose en plus peut-être fait par rapport à l’utilisation habituelle de l’application.
Ainsi l’interface basique de l’application n’est pas surchargée, mais se complexifie uniquement quand l’utilisateur peut avoir besoin d’une fonctionnalité plus évoluée.
C. Winters cite l’exemple de WhatsApp qui, selon lui, est le meilleur exemple de cette approche.

WhatsApp est utilisée par des centaines de millions de personnes dans le monde, la plupart utilisant toutes à peu près les mêmes fonctions sans ressentir le besoin d’aller plus loin : envoyer un message, une vidéo ou une photo, créer un groupe… L’application est suffisamment instinctive pour que la phase d’apprentissage soit très courte et simple. D’où son succès.
Mais, en réalité, WhatsApp permet de faire beaucoup plus que cela, comme enregistrer des messages, faire des calls instantanés en audio ou en vidéo, attacher des images, etc. Et quand l’utilisateur a besoin d’une de ces fonctionnalités, il y arrive sans doute très facilement et en très peu de temps, grâce à la capacité de l’interface de WhatsApp à faire découvrir facilement de nouvelles fonctionnalités. Tout cela sans surcharger l’interface. Le point fort de Whatsapp, c’est que ces options sont découvrables immédiatement dans l’interface courante et pas dans un onglet options ou réglages que la plupart des gens n’aiment pas aller voir. Ainsi, C. Winters cite l’exemple contraire de WhatsApp : celui de Square qui, pour tenter de simplifier son interface, rangea toutes les fonctionnalités optionnelles dans un onglet de réglage, les faisant, de fait, disparaître pour les utilisateurs.
Conclusion : choisissez votre approche en fonction de votre produit
A travers l’article de C. Winters, on comprend que les différentes approches pour garder la simplicité d’une interface dépend beaucoup des fonctionnalités du produit et de ses utilisateurs. Chaque approche a ses avantages et ses inconvénients, et il faut donc vraiment bien observer ces deux paramètres avant de choisir la bonne stratégie.
Et d’ailleurs, ce qu’il ne dit pas, c’est que plusieurs approches peuvent même être combinées entre elles pour arriver à une proposition d’expérience bien meilleure encore.
Sans doute qu’il en existe encore d’autres. Et s’il est important d’avoir une connaissance de ces techniques, il faut aussi savoir, avant tout, savoir faire les bons diagnostics. En cela, Wexperience peut vous aider.
- En vous aidant à analyser votre produit
- En vous aidant à choisir la bonne approche
N’hésitez pas à nous consulter pour cela 😉 !
