Blog
Retour aux articlesAvant de refaire votre site, avez-vous bien analysé le comportement de vos utilisateurs ?
Partager
Catégories

Avant de refaire votre site, avez-vous bien analysé le comportement de vos utilisateurs ?
2 approches pour analyser un site
L’analyse du comportement de vos utilisateurs sur votre site web ou votre appli mobile vous permet de comprendre comment l’améliorer. Et lorsque vous travaillez avec une agence, souvent, celle-ci vous propose une de ces deux approches :
– L’analyse quantitative, basée essentiellement sur des données de trafic récoltées sur votre site web
– L’analyse qualitative, basée, elle, sur l’interrogation de vos utilisateurs finaux
Elles sont souvent présentées de manière antinomique, or, elles sont complémentaires. C’est ce que nous allons voir dans cet article.
L’approche qualitative

L’approche qualitative consiste à interroger des petits panels d’utilisateurs. Plusieurs méthodes existent, mais les principales que nous utilisons chez Wexperience sont :
- Les test utilisateurs
- Les interviews
- Les focus groups
Dans les deux premiers cas, il s’agit d’entretiens individuels conduits sur une journée. Ils permettent de recueillir des impressions, des remarques, d’enregistrer des comportements spécifiques, et surtout de détecter des problèmes et de trouver les solutions pour les résoudre.
L’approche quantitative

L’approche quantitative se scinde également en plusieurs méthodes, dont les principales sont :
- Les webs analytics
- Les tests AB
- Les questionnaires en ligne
Pour en savoir plus sur notre expertise en termes de tests utilisateurs, cliquez ici
Ces approches permettent d’avoir des visions macros de ce qui se passe sur un site. Un peu comme si on regardait de loin un plan de magasin et qu’on y voyait circuler en flux des masses de clients. On voit ce qui se passe, mais si il y a une anomalie ou un comportement inhabituel, on ne sait pas pourquoi. Même si les questionnaires en ligne devraient permettre en théorie de le savoir, il ne faut pas oublier que le déclaratif, pour ce qui concerne le comportemental, n’a qu’une valeur indicative.
Quanti ou quali ?
Certaines agences ne jurent que par le quantitatif, d’autres par le qualitatif. Or ces deux méthodes ne permettent pas de révéler et d’analyser les mêmes choses. Et en vérité, elles doivent être employées parallèlement pour permettre d’avoir la vue la plus globale possible de ce qui se passe sur un site. Faire l’un sans faire l’autre revient à ne regarder que la moitié des choses.
Comment le qualitatif s’articule-t-il avec le quantitatif ?
Pour bien comprendre, je vais vous donner un exemple.
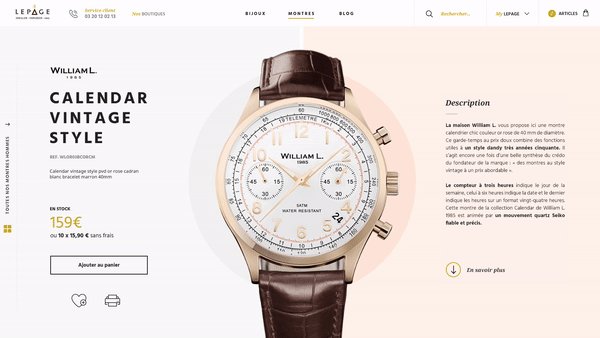
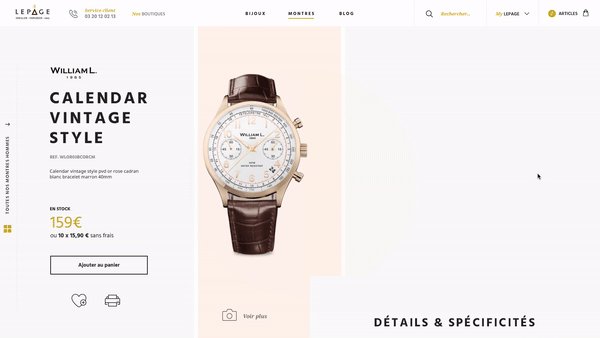
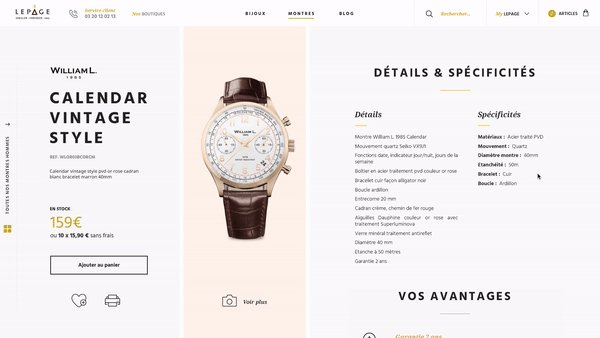
Un ecommerçant vend des montres de luxe en ligne. Il constate une baisse de ses ventes et décide de comprendre ce qui se passe.
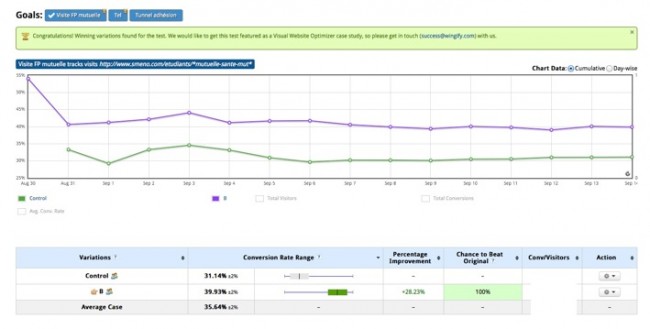
Première chose, il analyse le trafic dans le tunnel de commande et il s’aperçoit qu’il perd plus de 50% du trafic de la page livraison à la page paiement suite à une mise à jour de cette page. Mais cela ne lui dit pas pour autant ce qui se passe.
Pour ce, il confie à une agence le soin de réaliser un test utilisateur pour analyser en détail la situation.
Après une journée de tests, il apparait que le formulaire de saisie des infos de livraison était difficile à lire sur mobile, à cause d’un choix de couleur pas assez contrasté et une taille de police de caractère trop petite.

Une double approche primordiale
Bien comprendre cette double approche est primordial pour qui veut s’engager dans un projet de refonte ou d’optimisation de l’expérience utilisateur sur un site. Beaucoup d’erreurs de conception sont commises justement parce qu’une analyse trop partielle a été conduite :
- Certains défauts ont été pris en compte exagérément, alors qu’ils ne se produisent que pour une part insignifiante du trafic.
- Une vision uniquement analytique ne permet qu’une approche grossière de solutions.
L’analyse experte, un mauvais complément
Encore une chose : confier l’analyse d’un site uniquement au regard d’experts UX ou d’ergonomes, comme c’est parfois proposé, est une très mauvaise idée.
Bien qu’une expert, nanti d’une connaissance du web et de règles de l’ergonomie, puisse apporter un éclairage intéressant au design d’un site, il n’a nullement la possibilité de se substituer au point de vue utilisateur. L’expert ne peut que “imaginer” le comportement de l’utilisateur et son imagination étant limitée et biaisée, cette substitution n’a que peu de valeur par rapport à la réalité.
Le coût d’une analyse ratée
Vous voulez assurer le succès d’une refonte ou du lancement d’un site ? Ne vous passez pas des méthodes d’analyse décrites dans cet article. Le risque de passer à côté de quelque d’essentiel est trop grand, surtout pour les sites disposant déjà d’un fort trafic.
Ça avait été la grande erreur de Snapchat en 2018, qui avait payé très cher un changement de son interface, pas suffisamment testé.
