Blog
Retour aux articlesAsos.fr : 3 points forts du meilleur site ecommerce de l’année
Partager
Catégories

Asos.fr : 3 points forts du meilleur site ecommerce de l’année
ASOS a remporté le trophée du meilleur site ecommerce hier soir à la Nuit des Favor’i 2019, organisée par la FEVAD (Fédération du E-commerce et de la Vente à Distance). Et son ergonomie n’y est sans doute pas pour rien. Mais qu’est-ce qui fait qu’un site pour la mode est meilleur que d’autres à ce niveau ? Essayons de voir cela avec ASOS.

ASOS est taillé pour le mobile
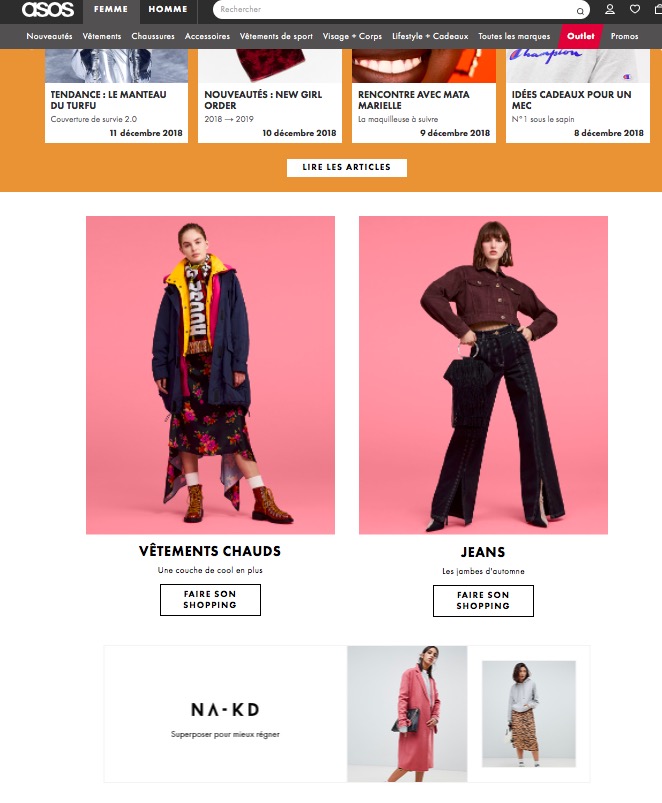
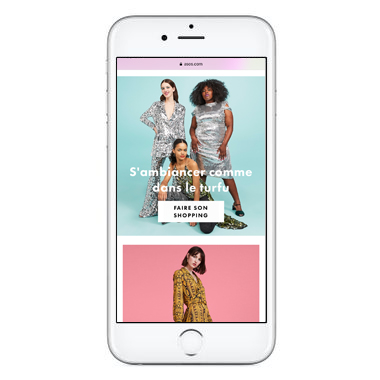
C’est assez évident lorsqu’on regarde le site sur un écran d’ordinateur. Beaucoup de place (sur la page d’accueil) est mal utilisée ou perdue pour convenir à une organisation de l’information plus adapté au mobile. Et, en effet, lorsqu’on regarde le site sur un écran de smartphone, tout semble rentrer dans l’ordre. Les choses sont beaucoup plus construites, structurées et cohérentes. C’est un défaut que l’on retrouve souvent sur les sites pensés “mobile first” : la version mobile est plus cohérente que la version “desktop”. Est-ce un problème ? Disons que cela dépend de votre ROI par canal et de vos coûts de maintenance. Il est tout à fait possible de ne pas optimiser à 100% sa version “desktop” si plus de 70% de votre trafic passe par le mobile.

Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
De la couleur et de la gaité
C’est une tendance qu’on avait déjà repéré sur certains sites hors de France (lire notre article : Tous les sites de ecommerce doivent-ils nécessairement se ressembler ?).On n’est plus obligé de faire du noir et blanc dans la mode. Loin de là ! Pour arriver à se distinguer, c’est même le contraire ! Il faut oser la couleur, les tons décalés, les graphismes à la main et les animations “inutiles”. On n’en est pas encore là chez ASOS, mais force est de constater que la page d’accueil a pris le chemin de cette nouvelle orientation graphique. Phase encore transitoire, sans doute, car le reste du site demeure encore assez classique à cet égard.

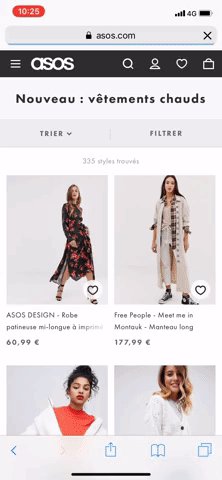
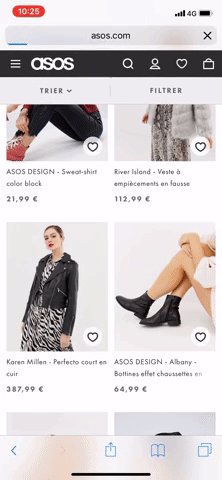
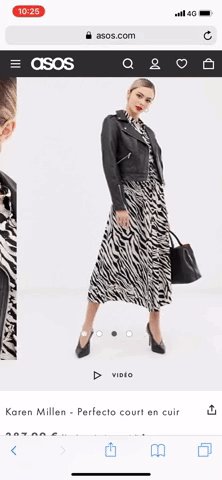
De la belle photo et de la vidéo
Depuis longtemps, ASOS a misé sur la photo et la vidéo. On retrouve là un de ses points forts en terme d’expérience client. Et sur un bel écran de smartphone, ça marche très bien. Les mannequins sont “shootées” de plein pied, on voit leur visage. Les vidéos sont simples, rapides, et donnent vraiment de l’information supplémentaire sur le produit. C’est une vieille recette, mais qui marche. De ce point de vue, on a une grande homogénéité sur toute l’offre, ce qui donne des pages listes agréables à regarder et crée une cohérence qui manque souvent à d’autres sites. Ici, l’ensemble des photos homogènes, de qualité, et donnent la même impression que lorsque vous entrez dans un magasin et que les rayons sont bien rangés. Et c’est un véritable plus !

Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
En conclusion
On peut toujours améliorer l’ergonomie et l’expérience utilisateur d’un site de ecommerce. Surtout dans la mode où la prototypie des sites est très déterminée (beaucoup de sites se ressemblent et fonctionnent avec la même architecture d’information). Classique, ASOS utilise pourtant de vieilles recettes bien éprouvées et qui marchent. Un exemple à suivre, donc !
