Blog
Retour aux articlesConnaître les habitudes de vos utilisateurs pour ne pas perdre des millions !
Partager
Catégories
Connaître les habitudes de vos utilisateurs pour ne pas perdre des millions !
[8 min de lecture]
Lors du Nord Conversion Day de 2019, j’ai eu l’occasion de présenter une conférence sur les habitudes des utilisateurs et comment se servir en UX de ce puissant mécanisme cognitif qui ne commence seulement qu’à être bien connu des scientifiques.
Sous-estimer la puissance des habitudes peut conduire à la catastrophe
L’idée de cette conférence m’était venue suite à la lecture de quelques articles sur le web qui m’ont convaincu qu’il était important de faire le point sur les risques qu’engendraient les habitudes sur le bon fonctionnement d’une application, que ce soit un site web, une appli métier ou bien une appli mobile.
Littéralement : les habitudes de vos utilisateurs peuvent tuer votre application. Sans exagération !

Tout le monde devrait garder en mémoire l’aventure de Snapchat en 2017 qui a perdu plusieurs millions d’utilisateurs à cause d’un simple petit changement d’interface. Tellement engoncés dans leurs habitudes, les utilisateurs de Snapchat n’ont pas apprécié que l’on modifie légèrement leur application favorite et l’ont fait vertement savoir soit en quittant l’application, soit en signant une pétition demandant le retour à l’ancienne version. Ce qui s’était passé était simple : les gens n’aiment pas qu’on change leurs habitudes. Et pour une raison bien simple, c’est que cela leur demande un effort que, s’ils n’en voient pas le bénéfice, refuse de faire. Et plus que de refuser, ils en profitent aussi souvent assez naturellement pour exprimer leur mécontentement et rouspéter. Jusqu’à mettre en péril même l’utilisation de l’application.
Ce phénomène est évidemment bien connu, mais il est souvent sous-estimé !
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Le critère des habitudes dans les process de design
Dans un projet de refonte, par exemple, les habitudes utilisateurs sont souvent sous estimées parce qu’elles ne correspondent pas aux bonnes règles de l’ergonomie. En quelque sorte, elles sont reniées parce qu’elles se sont formées sur des interfaces parfois mal conçues et en dépit des bonnes pratiques de la communauté UX. Très forte est alors la tentation d’améliorer tout cela sans tenir compte de l’existant, et surtout sans tenir compte des habitudes utilisateurs.
Mais c’est bien évidemment une erreur. Ne pas tenir compte des habitudes engendre la nécessité de demander à des utilisateurs habitués à une interface de faire un effort qu’ils n’ont souvent pas envie de faire pour utiliser un même logiciel, une même application, un même site web, pour obtenir, au bout du compte, exactement le même résultat que précédemment. Notez d’ailleurs à quel point la notion de bénéfice perceptible est importante dans ce combat contre les habitudes. Si vous changez une interface, si vous la faites évoluer, il parait indispensable dans le même temps de faire percevoir de manière claire, simple et rapide, le bénéfice de ce changement. Autrement, vous vous heurterez au mur des habitudes et aurez le même résultat que Snapchat en 2017. Beaucoup de colère et beaucoup d’argent perdu ! Ce qui n’est certainement pas le résultat que vous escomptez lorsque vous tentez d’améliorer une interface.
Pour bien comprendre ce qui se passe lorsque l’on fait évoluer une interface et qu’on se heurte aux habitudes des utilisateurs, il faut bien comprendre ce que sont, en réalité, les habitudes.
Les habitudes sont notre pilote automatique
Tout part du cerveau et de son besoin constant d’économie d’énergie. Représentant à peine 2% de la masse totale du corps humain, il consomme néanmoins 20 à 25% de son énergie. C’est un sacré gourmand ! Mais comme le cerveau n’est pas bête (par définition), il a prévu lui même de s’économiser afin de baisser sa propre consommation d’énergie (il est sympa quand même).
Pour cela, entre autres, l’Évolution a mis au point le process des habitudes qui n’est ni plus ni moins une façon de nous épargner de la sueur et de la dépense d’énergie pour rien. Le principe en est très simple à comprendre. Pour des tâches, simples ou compliquées, mais très répétitives, plutôt que de devoir à chaque fois réfléchir à la manière de l’exécuter, le cerveau met en place une routine automatique, qu’on appelle donc une habitude, qui permet, et c’est sa grande force, de diminuer conséquemment sa dépense d’énergie. Si vous voulez savoir comment ça fonctionne dans le détail, je vous invite à regarder ma présentation ci-dessous.
Une fois qu’une habitude est prise, donc, certaines tâches peuvent être effectuées en utilisant beaucoup moins d’énergie. Et on peut donc même la répéter plus souvent sans se fatiguer. Gros avantage ! Très pratique et qui est excessivement utilisé dans la conception d’interface. Où, continuellement, les UX designers utilisent des « patterns », c’est à dire en français, des schémas d’interaction auxquels les utilisateurs sont habitués, et qui permettent de créer des interfaces plus faciles à utiliser, plus facile à appréhender. Et cela pour le plus grand bonheur de tous !
Les habitudes sont tenaces et elles nous le font payer cher
Evidemment, tout cela semble simple et beau sur le papier, mais dans la réalité, comme toujours, il en va autrement… Surprise : le monde dans lequel nous vivons n’est pas parfait. Et bien évidemment, comme je vous le disais plus haut, des habitudes se sont formées sur des interfaces qui n’étaient pas optimisées et qui n’étaient pas les plus efficaces pour économiser l’énergie du cerveau. Pourquoi ? Il serait long de vous l’expliquer, mais je vais vous donner un exemple simple pour que vous puissiez bien comprendre :
L’histoire du clavier d’ordinateur
En 1873, Remington inventait la machine à écrire portative. Pour une raison demeurée assez mystérieuse, il organisa les touches du clavier d’une certaine manière (le clavier Qwerty). Or, il s’avéra, une fois que l’informatique apparut, et les claviers d’ordinateurs, que cette disposition était loin d’être la meilleure pour épargner de l’énergie à celui qui tape sur le clavier. Plusieurs tentatives furent faites pour proposer de meilleurs claviers, mais toutes, sans exception, échouèrent. Se heurtant lamentablement au mur des habitudes ! (lire à ce sujet, l’édifiante histoire du clavier Dvorak)

Un simple tweet de Kylie Jenner sur Snapchat, à propos de sa nouvelle interface, avait suffit à la startup américaine pour perdre 1,3 milliards de dollars en bourse.
Le drame terrible des escalators
Autre exemple : les escalators. Moi qui suis lillois, j’ai remarqué que les nordistes ne se gênaient pas pour bloquer la file de gauche dans les escalators. En toute innocence, et pour une raison bien simple. Ils sont nettement moins pressés et stressés que les parisiens où la coutume est de toujours laisser la file de gauche libre pour ceux qui veulent monter plus vite que la vitesse normale d’un escalator. Mettez un lillois dans le métro parisien, il provoquera la colère des parisiens pressés. Et à l’inverse, mettez un parisien dans le métro lillois, il se plaindra de ces provinciaux qui ne savent pas se servir d’un escalator.
Mais on le voit bien ici : tout n’est là que question d’habitudes. On pourrait inventer un escalator à trois files que je ne serai pas sûr qu’on satisferait plus les utilisateurs d’escalator.

Grimper dans la file de gauche sur les escalators diminuerait leur débit. Pour autant, les gens continuent à garder la même d’habitude (http://www.slate.fr/story/112915/metro-escalators-marcher).
Ce que cela nous dit du digital est qu’il faut savoir absolument tenir compte des habitudes de vos utilisateurs lorsque vous recréez un site internet, le refondez, l’améliorez. Et cela est vrai quelque soit le type d’interface.
Mais alors, comment lutter contre les habitudes ?
Pourquoi ce sujet des habitudes est important ? Parce qu’il vient toucher à un risque important d’accident industriel sur les applications ou les sites à fort trafic. Proportionnellement. Cela semble tomber sous le sens, mais la conscience du risque me parait le plus souvent sous-estimé et c’est pourquoi il est important de comprendre quelles dispositions il faut prendre pour limiter ces risques.
Quelques chose à savoir avant Comme je l’expliquai lors de ma conférence au Nord Conversion Day, il n’y a pas vraiment moyen d’éviter totalement l’aversion au changement (qui est liée donc aux habitudes). Quelque soit le changement, le mur des habitudes sera heurté, effleuré… Il y aura toujours de l’insatisfaction, plus ou moins forte, plus ou moins longue. Pour cette raison même, il ne faut pas espérer conduire un changement et obtenir immédiatement après des résultats positifs. En fonction de la manière dont vous avez préparé ce changement, les bons résultats viendront, mais il faut savoir les attendre (et cela aussi est vrai dans le cas des tests A/B).

Tout changement heurte le mur des habitudes. Qui plus est, si ce changement n’est pas anticipé, il peut créer beaucoup d’insatisfaction.
6 conseils pour lutter contre le mur des habitudes
Testez
La conduite du changement implique de bien connaître ses utilisateurs. Et pour cela, l’arme des tests utilisateurs reste l’arme suprême. Encore une fois et encore : testez, testez et re-testez ! Ce précepte que je martèle depuis 10 ans n’a pas bougé d’un iota.
Qu’est-ce qu’il est important de tester ? Tout et tout ce que vous voulez voir. Lorsque vous avez modifié votre interface, ne serait que pour un simple changement de couleur, testez-le. Et surtout, testez-le avec vos utilisateurs les plus récurrents, car c’est chez eux que la force des habitudes s’exprime le plus fortement. Ce piège des habitudes, nous nous y étions heurté chez Wexperience en sous-estimant le nombre de testeurs habitués lors de la refonte d’un gros site de vente de produit d’impression en BtoB. Malgré l’excellent travail de conception que nous avions réalisé, ces utilisateurs avaient rejeté violemment et en masse les améliorations que nous leurs avions proposées. En fait, ils n’en voyaient tout simplement pas l’intérêt. Et n’avaient pas envie de faire l’effort de changer pour la nouvelle interface.
TÉLÉCHARGER | Pour tout savoir sur le sujet des tests utilisateurs, voici notre recette 5 étoiles by Wexperience !
Montrez les bénéfices du changement
La pédagogie n’a jamais fait de mal à personne. Expliquer ce que vous avez fait, pourquoi vous l’avez fait et pour quels bénéfices. Pour l’utilisateur cela va permettre de « passer la pommade » et de faire comprendre le jeu du changement.
Google nous donne de très bons exemples de cela. Dans le cadre de changement aussi important que celui de l’évolution de l’interface d’un produit comme Google Adwords, il ne s’agit pas de dire que vous avez simplement amélioré l’ergonomie de l’interface, il faut aussi faire voir les bénéfices directs pour les utilisateurs (quand à vos bénéfices, ne croyez pas que cela les intéressent. Ils se moquent de savoir que vous gagnerez plus d’argent grâce à votre nouvelle interface. Ce qu’ils veulent savoir, c’est ce qu’ils vont y gagner). Par exemple : expliquez leur qu’ils pourront aller plus vite, qu’ils pourront traiter plus d’annonces en même temps, qu’ils pourront faire plus de clics pour moins cher, qu’ils perdront moins de temps à accomplir une routine longue et pénible.

Mise à jour de Google Drive : un bandeau permet aux utilisateurs d’accéder à une vidéo pour découvrir les nouveaux avantages de Google Drive
Quand vous refondez une interface, cherchez tous les arguments qui font que vos utilisateurs y gagneront et qu’est-ce qu’ils y gagneront. Ne leur dites pas juste que vous avez amélioré l’ergonomie, que votre design est plus moderne ou plus fun, ou alors qu’elle est plus confortable. Mettez vraiment en avant ce qu’ils gagneront vraiment en plus à adopter vos changements. Mettez-vous à leur place et déterminez vraiment leur intérêt à accepter de changer.
Faites participer / cocréez / écoutez
La cocréation est un terme à la mode que l’on met un peu à toutes les sauces et qui parfois finit un peu par sonner creux. Mais il ne faut pas pour autant le rejeter et il est évident que donner un peu de voix à vos utilisateurs (pour râler, mais aussi parfois, pour vous féliciter) est une bonne manière d’atténuer la douleur insidieuse de l’aversion au changement (ou du mur des habitudes).
Pour tout changement, n’hésitez donc pas à mettre en ligne sur votre site ou application des formulaires de satisfaction de toute sorte qui vous guideront dans les progrès que vous aurez à faire, mais qui vous montreront aussi le niveau de satisfaction de vos utilisateurs face au changement. Ecouter vos utilisateurs leur donne l’impression d’avoir de l’importance pour vous (ce qui est vrai, n’est-ce pas) et les rendront donc plus cléments ou plus patients en cas d’insatisfaction. Ne dit-on pas souvent que la parole libère. Alors, libérez donc vos utilisateurs ! Laissez-les parler !
Quelles informations récolter ?
Il ne s’agit pas de les inonder sous des formulaires, mais bien de leur laisser des espaces ouvert au bon endroit au bon moment pour s’exprimer. Récolter des avis sur l’expérience utilisateur n’est pas chose simple, car, bien naturellement, l’utilisateur dans son insatisfaction mélange tous les critères de l’expérience. Pour lui, un prix trop élevé, un site qui bug ou une page qui est trop longue à charger sont mis sur le même plan : celui du cri, du mécontentement que l’on pourrait résumer en cette phrase tout à fait lapidaire : « C’est nul ! ». On ne peut donc pas demander à un utilisateur simplement ce qu’il a pensé de son expérience ou ce qu’il pense de l’ergonomie. Cela n’amènerait qu’un fatras de réponses inexploitables.
Il faut donc mettre en place des solutions spécifiques liées aux changements, majeurs ou mineurs, que vous avez induits.
- Premier exemple :
Vous avez changé un ensemble de fonctionnalités sur votre site. Le changement est très perceptible. Il modifie le périmètre fonctionnel de votre site, il perturbe de manière importante les habitudes. Il peut alors être bon d’employer un questionnaire long qui essaie de couvrir rapidement l’ensemble des aspects sur lequel vous essayez de repérer des enseignements qui vous permettent d’améliorer/corriger votre interface.
Une simple question peut-être : « Trouvez-vous mieux ou moins bien votre nouvel espace client ? » Question qui peut-être suivis de questions fermées faisant le focus sur des points de détail de l’interface. “A-t-il été plus facile pour vous de changer votre mot de passe ->Oui/non ». Questions, qui à leur tour, peuvent être suivi d’un champ libre permettant de récolter un verbatim (qui sera certainement l’information la plus riche que vous récolterez).
- Deuxième exemple :
Une simple question pour un changement mineur. « Avez vous trouvé facilement l’information que vous cherchiez sur cette page ? » Oui ? Non ? Pourquoi ? (Intégrée en bas de la page, la question peut vous permettre de récolter des avis intéressant)
Outre les questionnaires, la co-création, dans un processus nettement plus complexe, peut aussi simplement consister à créer une communauté d’aficionados à votre site/application. Appelons-ça des clients privilégiés que vous convoquez régulièrement pour des séances de travail in-situ et qui vous permettent de conduire des mini-tests utilisateurs, des interviews, voire de conduire de véritables atelier de conception qui vous permettront de bien comprendre comment vous pourriez effectivement améliorer votre interface. Cette communauté pourra vous servir de relais comme un ensemble d’ambassadeur défendants vos convictions sur le réseaux sociaux.
Un bon exemple de communauté est celui de Oui.SNCF qui réalise régulièrement des ateliers de travail avec ses meilleurs clients (j’en avais déjà parlé sur ce blog il y a quelques temps : lire l’article 👈)
La co-création ou la co-participation donnera l’impression à vos utilisateurs qu’ils ont le pouvoir de décider les modifications que vous voulez apporter à leur interface, qu’ils considèrent souvent comme leur propre interface, leur propre possession. Cette démarche ouverte peut apporter de très bons résultats.
Prévenez
Un esprit averti en vaut deux 🙂 Voilà un vieux proverbe qui trouve une nouvelle jeunesse dans le cadre du digital. Préparez vos utilisateurs au changement. Ne les faites pas tomber nez à nez avec votre interface sans qu’ils en soient avertis. Moins ils sont prévenus, plus leurs réactions sont virulentes. En bien ou en mal. Mais les prévenir permettra justement d’atténuer leurs réactions (surtout celles qui ne sont pas bonnes). C’est un effet purement psychologique.
- L’avertissement pourra prendre plusieurs formes assez faciles à imaginer. Je pense qu’il n’y a pas de règles ni de restrictions en la matières :
par un bandeau quelque part sur le site ou l’application plusieurs jours ou semaine avant le changement
par un bandeau quelque part dans la page concernée uniquement
par une campagne emailing de prévention
par une popup discrète en bas de page
Vous pouvez même créer une page d’explication sur les changements à venir. Et pourquoi pas, encore mieux, y ajouter un questionnaire qui vous permettra à nouveau de récolter des avis pendant que vous travaillez sur ces changements à venir.
Permettez de revenir en arrière
Une des grandes craintes des utilisateurs est le fait de ne pouvoir revenir en arrière et de retrouver leurs habitudes. Comme le conseil, encore une fois, Google, il est vraiment très utile de pouvoir proposer à tout utilisateur un bouton pour revenir en arrière. Peut-être compliquée à mettre en place, cette technique à l’avantage de pouvoir donner le choix aux utilisateurs de choisir le moment où ils sont prêts à changer.

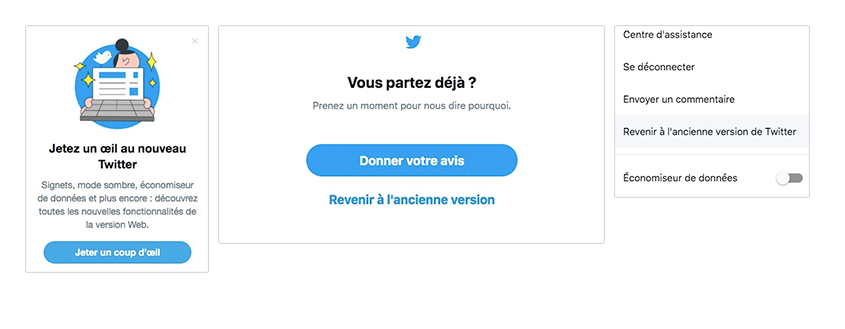
Lors du changement récent d’interface, Twitter a mis à disposition de ses utilisateurs plusieurs moyens de revenir en arrière et de donner son avis.
Mesurez la satisfaction
Jusqu’à maintenant, il y a un point dont nous n’avons pas parlé. Il s’agit de la mesure de la satisfaction des utilisateurs. Très peu de sites le font aujourd’hui. Ou plutôt, oserai-je dire, beaucoup de sites le font, mais peut-être pas de la bonne façon.
Autre point : mesurez ne veut pas dire mesurer uniquement quand il y a du changement, mais mesurer tout le temps afin d’obtenir un référentiel de mesure qui vous permette réellement de savoir si vos changements ont un impact positif ou pas.
Les tests A/B
Les tests A/B sont évidemment une très bonne solution pour mesurer la satisfaction utilisateur presque en temps réel. Mais attention, il ne s’agit pas de déclaratif. Et surtout, la lecture des résultats d’un test peut s’avérer très vite très compliquée.
Bien évidemment, il est toujours possible de ne mesurer qu’un indicateur de performance (par exemple, le taux de transformation), mais ça serait, selon moi, passer à côté d’informations importantes qui contribuent « invisiblement » à la qualité de l’expérience utilisateur : taux d’ajout au panier, taux de clic sur un bouton, taux de scroll, utilisation du zoom sur une fiche produit, etc…
Attention, les tests A/B, tout comme les web analytics, utilisés pour mesurer l’amélioration de l’expérience utilisateurs peuvent devenir très rapidement chronophage pour une lecture des comportements utilisateurs assez complexe à analyser.
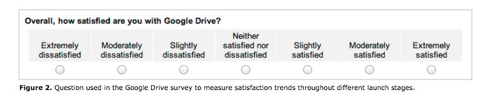
Le questionnaire de satisfaction de Google
J’aime assez ce questionnaire de satisfaction employé par Google sur ses propres applications. Je ne l’ai jamais essayé, mais j’aime beaucoup sa simplicité, qui est sans doute son grand avantage. Il permet de mesurer l’UX de manière globale. Pris dans une période limité, il n’a que peu d’intérêt, mais utilisé en permanence et régulièrement sur un échantillon identique d’utilisateur, il peut fournir une bonne vision de la satisfaction utilisateur en terme d’utilisation. Certes, il ne peut se substituer à des questionnaires plus complexes du monde de l’ergonomie, mais au moins a-t-il l’avantage d’être très simple et rapide à employer. Ce qui peut permettre d’avoir rapidement de la donnée, notamment sur un gros site.

UX.Care
UX.Care est la solution maison de Wexperience. C’est un questionnaire inspiré de l’Attrakdif, bien connu des UX designers, mais orienté business. Son avantage est qu’il permet de décortiquer un peu plus l’expérience utilisateur que le simple questionnaire de Google. Et donc d’affiner un peu plus la connaissance utilisateur.
Il est également recommandé de le déclencher de manière régulière sur un site de manière à récolter des tendances de satisfaction et de pouvoir les croiser avec les changements qui sont apportés. Pour l’instant, l’outil n’est pas en libre service, mais il peut être installé gratuitement en version bêta en se mettant en relation avec les équipes de Wexperience. Contactez-nous 😉

Résultat d’un UXM sur UX.Care
Le NPS
Le NPS n’est pas du tout un outil de mesure de la satisfaction liée uniquement à l’expérience utilisateur. C’est un indicateur global, dont les biais sont bien connus, mais qui a l’avantage d’être simple à comprendre et à analyser. Son inconvénient est qu’il englobe énormément de critères à la fois : de l’image de marque, à l’expérience, au prix, à l’humeur de l’utilisateur sur le moment, etc. Il peut néanmoins être utile de le mettre en place, accompagné d’un des deux questionnaires cités précédemment.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
CONCLUSION
Ce qu’il y a d’important à retenir de cet article est que le mieux n’est pas forcément l’ami du meilleur 🙂 Améliorer son interface, même avec les meilleures compétences du monde, peut mener à une catastrophe. Les habitudes sont parfois si fortes chez les utilisateurs que ce n’est pas parce qu’on leur propose une interface avec une ergonomie en théorie meilleure qu’ils vont l’adopter.
C’est un phénomène récurrent dans l’histoire des outils, et pas que digitaux. Une fois que les habitudes sont prises, il est difficile de les changer. Et il vaut mieux parfois s’y faire que d’essayer de lutter En tout cas, pas sans un accompagnement adéquat. Car, dans cette affaire, justement, tout est affaire de psychologie ! De douceur, d’empathie et de compréhension de sa cible. Tout comme la conduite du changement en entreprise, la conduite du changement dans le digital nécessite du doigté qui se traduisent par les préconisations que j’ai faites à la fin de cet article. Tester, écouter, prévenir, mesurer sont les maîtres mots de cet accompagnement. Les méthodes à mettre en oeuvre doivent d’ailleurs se compléter les unes aux autres. Plus vous accompagnerez le changement, meilleure sera la réception par vos utilisateurs, et meilleure sera leur satisfaction.
Si vous avez besoin de conseils sur le sujet, n’hésitez pas à me poser vos questions 🙂!
Excellente journée !
