Blog
Retour aux articlesE-commerce : Pour convertir plus, hiérarchisez l’information !
Partager
Catégories

E-commerce : Pour convertir plus, hiérarchisez l’information !

Analyse du cas Electrodepot.fr
Refondre une page unique de site est toujours une mission complexe, car il est toujours difficile de s’attaquer à une seule partie d’un site sans avoir la tentation d’en modifier d’autres. C’était pourtant bien la demande d’Electrodépôt, une marque du groupe Mulliez, spécialisée dans la distribution de produits électroniques grand public.
Avant une refonte, toujours faire un test utilisateur !
La première chose à faire est de soumettre cette page à un test utilisateur. 12 personnes ont donc été convoquées par nos soins pour utiliser le site d’Electrodépôt sous notre oeil sagace. Ce test, qui a duré 2 jours, nous a permis d’établir une cartographie complète complète de l’UX sur la fiche produit, ainsi que d’autres éléments du site (la navigation, la page liste, etc.).
12 testeurs représentent environ 12h d’enregistrements vidéos qui sont ensuite analysés, minute par minute, pour déterminer les points forts et les points faibles de l’objet de l’étude.
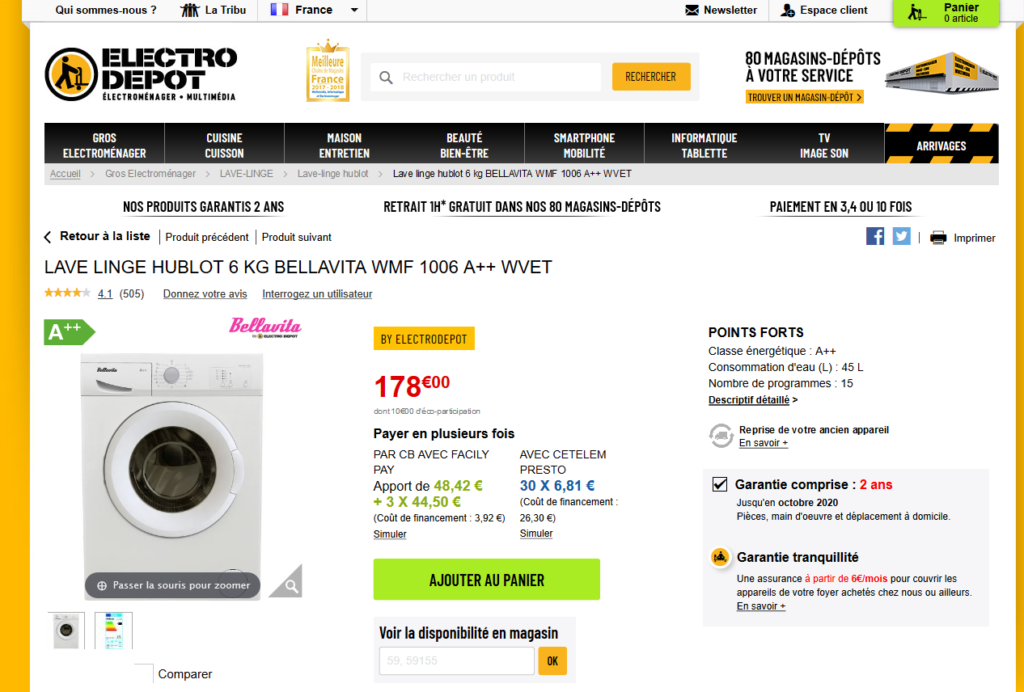
Plus de cent pages de rapport ont été rédigées suite à ce test. Dans les grandes lignes, le principal défaut que nous avons pu relever sur l’ancienne fiche produit d’Electrodépot.fr était un manque d’organisation et de hiérarchisation de l’information. Dans le domaine de l’électronique/électroménager, ce peut être très pénalisant. Les produits techniques nécessitent beaucoup d’informations pour satisfaire, intéresser, rassurer l’utilisateur. Et quand il y a beaucoup d’informations, le risque est grand de créer de la confusion et de perdre l’utilisateur. C’était le cas ici.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Parmi les défauts relevés :
- Des codes couleurs non cohérents (le rouge est utilisé avec plusieurs sens sémiologiques)
- Des photos produits trop petites
- Pas d’incitation à aller en magasin
- 1 affichage 3 colonnes lourds et compliquant la lecture

Décryptage de la nouvelle version
Il existe beaucoup de moyens d’organiser et de hiérarchiser l’information sur une page. L’important, pour pouvoir bien le faire, est de déterminer quels sont les éléments les plus primordiaux pour la majorité des utilisateurs et de les mettre correctement en avant sans rendre, pour autant, leur lecture compliquée.
3 améliorations principales


1) Une meilleure prototypie
En ecommerce, sur une marque généraliste, il ne faut pas réinventer la poudre. Tous les sites d’électronique/éléctroménager obéissent à peu près à la même organisation. C’est normal : en utilisant ainsi une prototypie (un squelette général) similaire, ils font gagner du temps à leurs utilisateurs, qui “s’y retrouvent”. La photo produit est toujours à gauche, le bouton “Ajouter” en bas à droite, etc… Ainsi, le site ne prend pas le risque de dérouter les utilisateurs, de les obliger à apprendre une nouvelle organisation d’interface.
2) Plus de clarté grâce à 4 principes de l’UX
Premier principe : Réduire le nombre d’éléments visibles
En ces temps de surinformation et de saturation visuelle, les internautes sont à la recherche de simplicité et de clarté. Pour les satisfaire, il faut arriver à essentialiser l’interface, réduire le nombre d’éléments visibles en même temps, aérer la page en les espaçant suffisamment.
Deuxième principe : bien regrouper ensemble les éléments en sous-groupes facilement identifiables. Ce principe fait appel à deux lois de l’ergonomie qui veut que des éléments proches et similaires forment un tout cohérent. Dans la nouvelle fiche produit d’Electrodépôt, surtout pour la version desktop, nous avons essayé de faire qu’il y ait un minimum de zones visibles et qu’elles soient rapidement identifiables : le bloc photos, le bloc prix et choix des options, le bloc description, etc.
Organiser la page en blocs clairs permet à l’internaute d’aller plus vite dans la lecture de la page. Cela n’a l’air de rien à l’échelle d’une page, mais à l’échelle d’une navigation, comprenant plusieurs pages, cela lui fait gagner beaucoup de secondes et de minutes.
Troisième principe : utiliser des codes couleurs conventionnels et limiter leur nombre.
Plus il y a de couleurs à l’écran, plus d’efforts cognitifs sont demandés au cerveau. Pour cette raison, une interface doit limiter au maximum leur nombre. Pour les textes, elles doivent respecter les règles d’accessibilité (être suffisamment grandes et suffisamment contrastées avec le fond pour être bien lues). Pour les couleurs ayant un sens symbolique (comme le vert et le rouge) : ne pas induire l’utilisateur en erreur en lui envoyant de faux signaux (le rouge ici est utilisé pour mettre en avant un élément et signaler son importance). Le vert vient ici donner un sens positif à certains textes (“LIVRÉ SOUS 2 JOURS”). Ces couleurs viennent jouer dans un sens positif sur les impressions de l’utilisateur. Notez que le bouton d’ajout au panier n’a pas de couleur, mais sa position dans la page, conventionnelle, sa taille assez importante, l’espace qui l’entoure le rendent proéminent et indiquent qu’il est le point principal de l’action de la page.
Quatrième principe : placer les éléments importants en haut de page
Les tests nous ont permis de faire des choix sur la hiérarchie de l’information. Sur écran d’ordinateur, les avis clients ou le descriptif produit sont renvoyés plus bas dans la page. Au dessus, ils auraient été en trop. Le bouton “Ajouter” doit donc toujours apparaître au dessus de la ligne de flottaison. Le choix du mode de livraison a également été renforcé. Et le mode “retrait en magasin” est “forcé”. Visuellement, il apparait plus fortement que le mode de livraison à domicile (gris sur fond gris, au lieu de noir sur fond blanc).
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
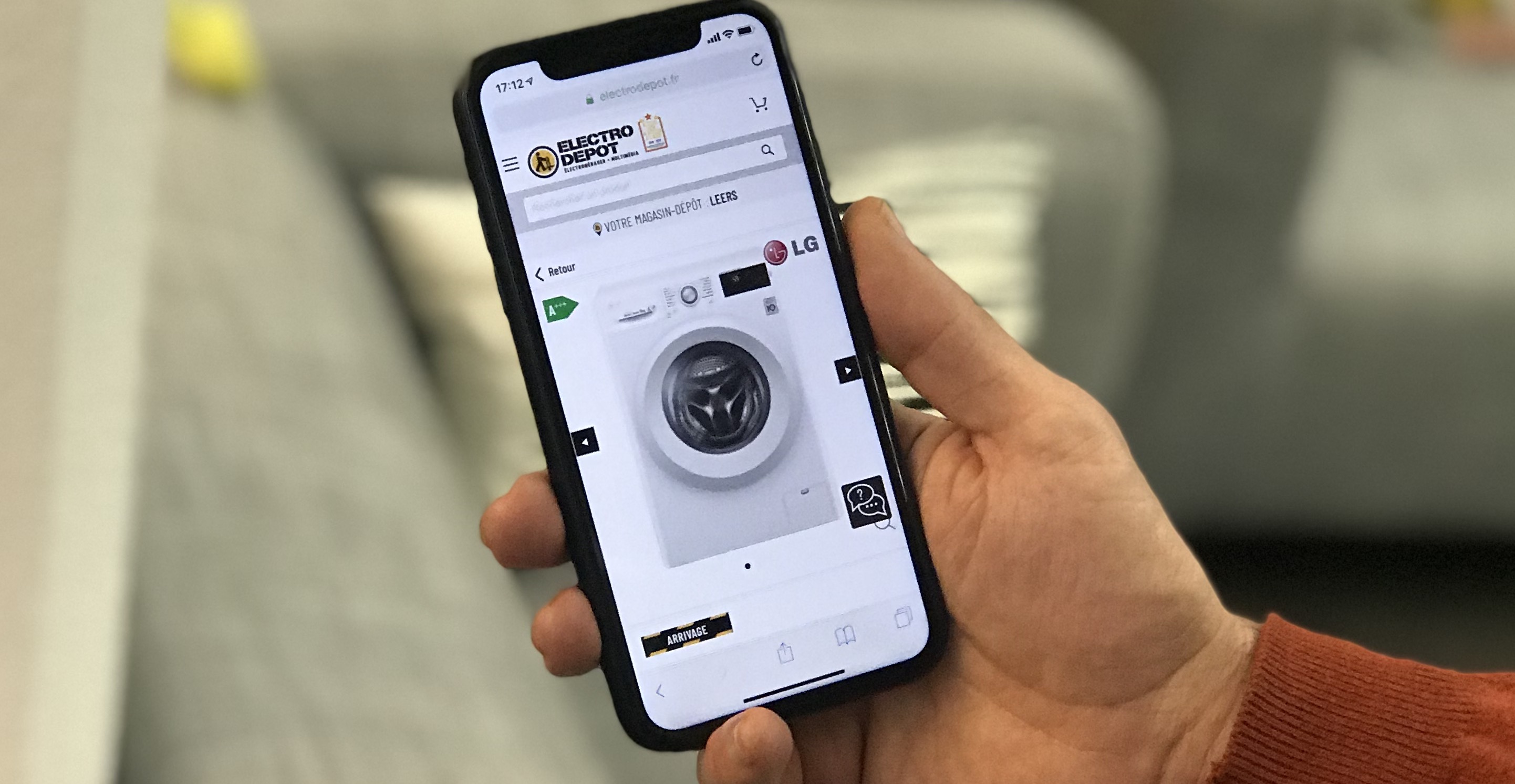
3) Une meilleure mise en avant du visuel produit
Au cours du test, plusieurs personnes nous ont fait remarquer que les photos produits n’étaient pas assez grande et ne permettaient pas de voir assez de détails sans zoomer. Nous avons donc décidé d’agrandir la zone dédiée à la photo produit et nous avons également simplifié l’interaction du zoom, qui n’était pas assez instinctive.
Version mobile

Bien évidemment, le mobile a été une de nos préoccupations principales. La conception s’est faite en même temps pour tous les types d’écran. Contrairement à ce qu’on entend souvent, on ne conçoit pas d’abord pour le mobile et ensuite pour le desktop. Cela permet d’avoir une réflexion plus approfondie et plus globale sur les deux types de taille d’écran.
Et le SEO ?
- La première étape était de s’assurer que l’on conservait bien des points SEO importants dans cette nouvelle fiche : fil d’ariane, titre du produit, avis clients, cross-selling, etc.
- La deuxième étape consistait à vérifier que les nouveautés apportées n’allaient pas à l’encontre des recommandations Google : par exemple l’utilisation d’un bouton “Voir plus” au niveau des caractéristiques du produit pouvait cacher du contenu à Google (ce qu’il déteste !).
Conclusion :
Refondre une page ne se fait pas uniquement par une analyse d’expert, mais passe systématiquement par un test utilisateur. Celui-ci nous aide à comprendre ce qui est important où ne l’est pas pour eux. Et cela au delà des règles ergonomiques standards.
Plusieurs métiers sont également intégrés à la conception afin d’assurer le succès de la mise en production du point de vue SEO, mais aussi du point de vue technique (un développeur front-office est systématiquement intégré aux réunions de conception afin d’apporter son point de vue technique sur la faisabilité des éléments d’interface).
Enfin, il est essentiel de pouvoir mesurer le succès de nos actions. Ici cela a été fait en interne par l’équipe d’Electrodepot.fr, même si, dans d’autres cas, ce sont les équipes de notre partenaire Digitaleez qui s’en chargent.
