Blog
Retour aux articlesEtat des lieux du design d’experience au Awwwards Amsterdam
Partager
Catégories

Etat des lieux du design d’experience au Awwwards Amsterdam
Qu’est-ce qu’une bonne expérience utilisateur en 2019 ? Et qu’est-ce que sera une bonne expérience utilisateur en 2020 ?
L’UX est désormais un terme à la mode bien inscrite dans les moeurs du digital. Mais que recouvre ce terme en réalité ? Comment les designers d’aujourd’hui l’abordent-ils et comment la fabriquent-ils ? En 2019, les meilleurs designers du monde, comme ceux qui étaient réunis cette année à la Digital Thinkers Conference d’Amsterdam dont je reviens juste, sont tous d’accord.
La bonne expérience utilisateur est d’abord émotionnelle
La bonne ergonomie n’est plus la limite à atteindre, c’est désormais l’expérience vécue. L’interaction qui vous fait vivre quelque chose. Le contact avec une interface qui change votre vie ou, plus modestement, apporte un rayon de lumière à votre journée. Quelque soit la catégorie de votre site : culturel, commercial, public. Une bonne expérience doit décrocher un sourire à votre cible.
Le site Franshalsmuseum.nl, par l’agence Built in Amsterdam, a remporté le Awwwards 2019 du meilleur site ecommerce. Quand le design interactif rencontre avec bonheur les contraintes du commerce en ligne.
La création d’expériences émotionnelles passe par des phases de prototypage rapides, comme montrées ici par Peter Smart de l’agence new-yorkaise, Fantasy. Prototyper permet, avec les utilisateurs, de trouver les bonnes interactions et les bonnes émotions à susciter chez les utilisateurs.
Elle est interactive
Une expérience interactive veut dire “animée”, “réactive”, capable donc de créer de la surprise, de l’émerveillement et de l’amusement. C’est le dernier étage de la conception d’interface : comment créer en plus d’une bonne ergonomie, une expérience qui s’ancre en bien dans la mémoire de l’utilisateur et le fasse revenir.
Les techniques pour y parvenir sont bien connues des designers d’interactivité (ou motion designers) et grâce aux nouveaux standards du web (CSS 3 et javascript), ils offrent aussi bien sur “ordinateur de bureau” que sur “mobile”, téléphone ou tablette, un champ presqu’infini de possibilités.
Démonstration du site officiel du film Coco, produit par Disney, par le motion designer français, Louis Ansa. Lors de son talk, l’idée principale à retenir était l’importance du langage de l’animation par rapport à l’ADN de marque.
Peter Smart, designer américain de l’agence Fantasy, présentait un très intéressant travail de conception d’application et de site web pour une grande compagnie de croisières de loisir. Il y insistait très notamment sur le besoin de créer des expériences en empathie avec le contexte d’utilisation.
Elle est co-construite avec les utilisateurs

La co-construction n’est absolument pas un vain mot de l’accord de tous les spécialistes du design interactif qui étaient à l’Awwwards. Peter Smart s’en est fait le chantre dans sa présentation (en vidéo, ci-dessus) de l’app de Royal Carribean, mais il n’était pas le seul.
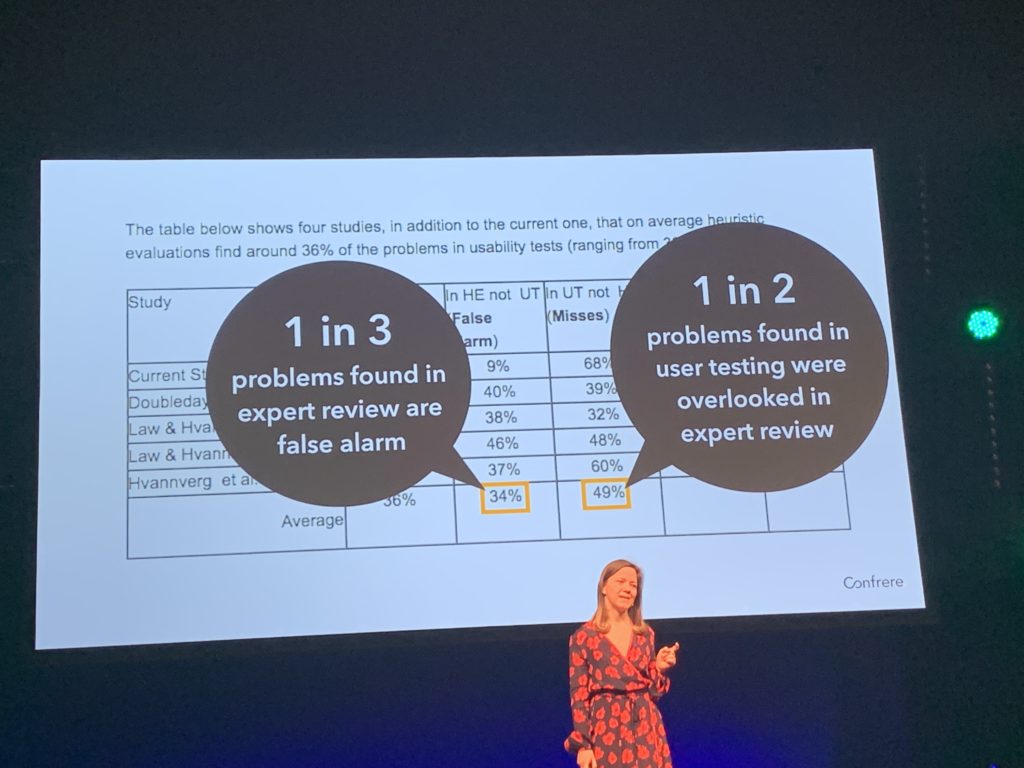
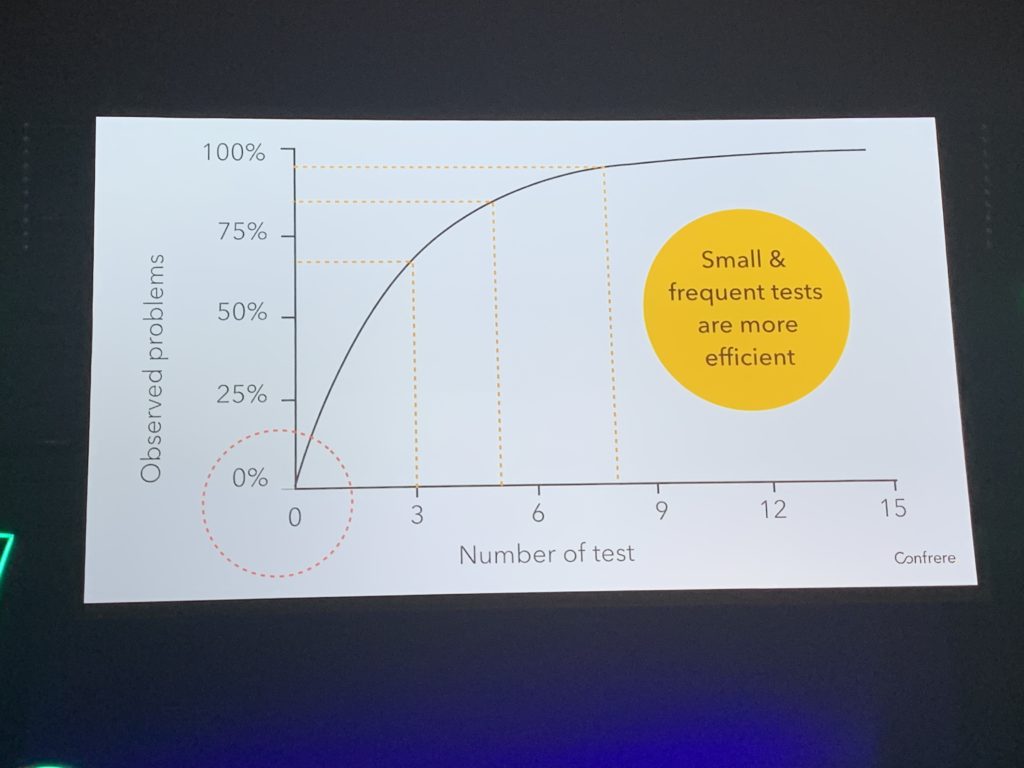
C’était aussi le cas de Ida Aalen, fondatrice de la solution de communication norvégienne Confrere, qui insistait notamment sur la collaboration entre UX Designers et développeurs, mais aussi sur le besoin impératif de conduire en permanence des tests utilisateurs pour améliorer une app ou un site.



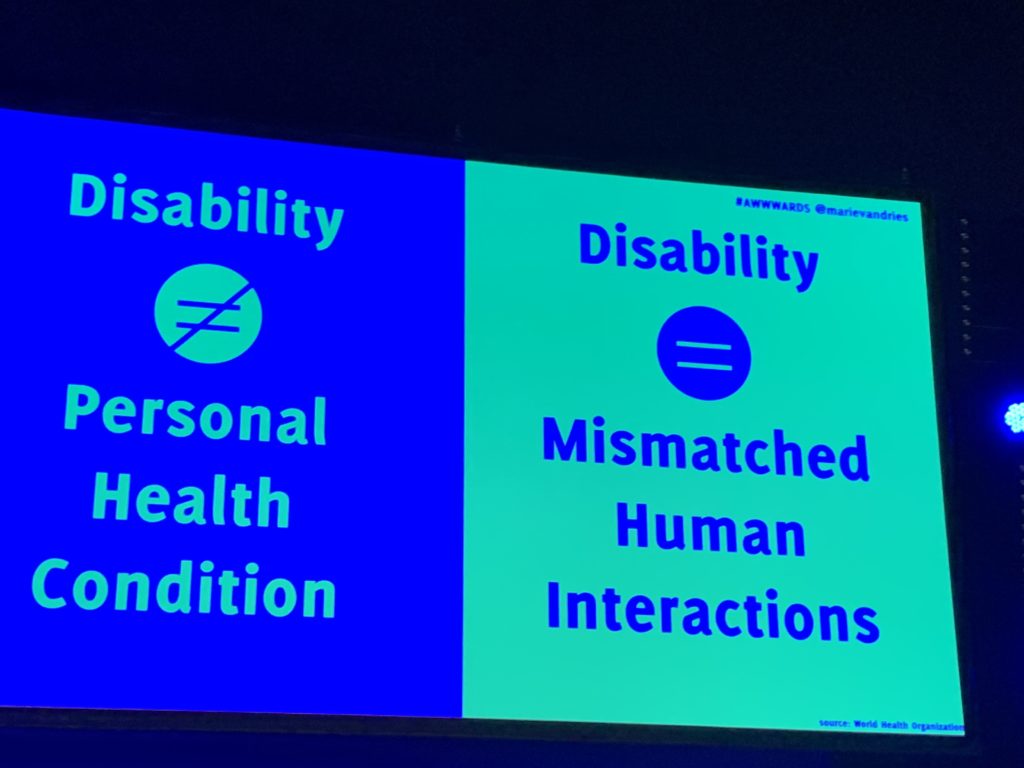
Elle est inclusive
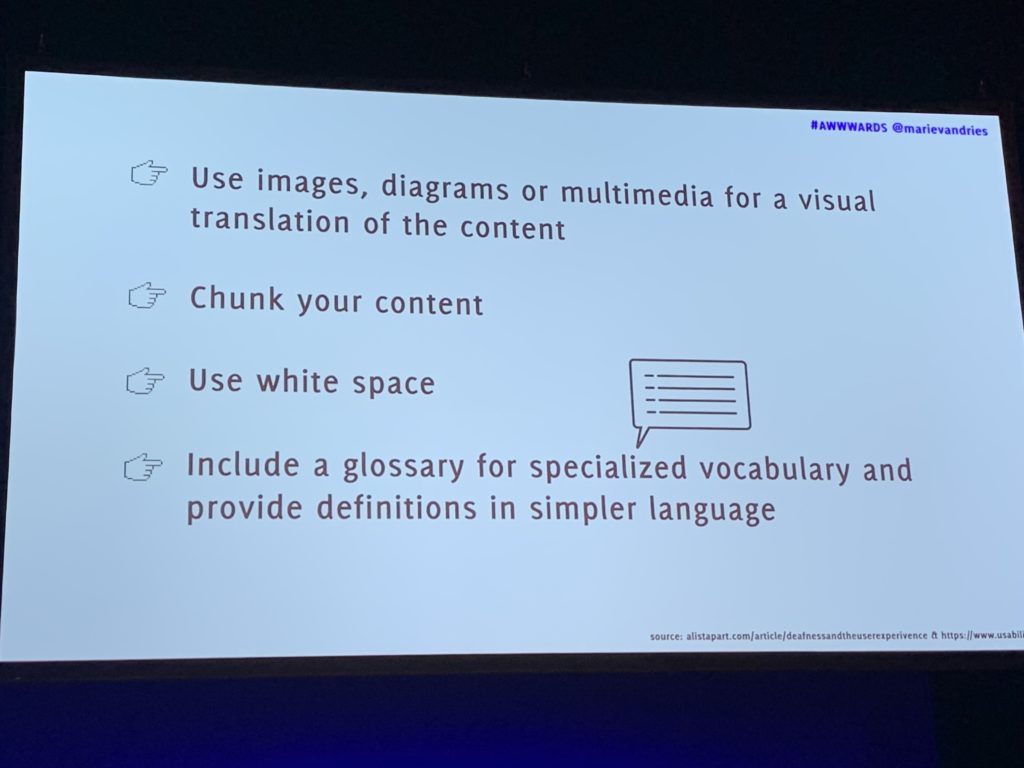
Le sujet de l’inclusion fait de plus en plus voir sa présence dans le domaine du design d’interactions. Une conférence y était dédiée à Amsterdam. Marie Vandriessche, interaction designer chez ABN-AMRO, et sourde de naissance, en a fait une parfaite démonstration. Penser à TOUS ses utilisateurs devrait être un impératif absolu, surtout quand on sait que les solutions pour rendre accessible une interface ne sont pas nécessairement onéreuses, mais requièrent surtout une réflexion et des règles appliquées dès le démarrage de la phase de conception.
Pour en savoir plus à ce sujet, rejoignez-moi d’ailleurs au Nord Conversion Day où une conférence se déroulera sur ce sujet 😉


Elle est bourrée de technologie
Enfin, ne l’oublions pas, les bonnes expériences seront fournies aux utilisateurs en étant appuyées par des technologies qui permettent d’en profiter vraiment.
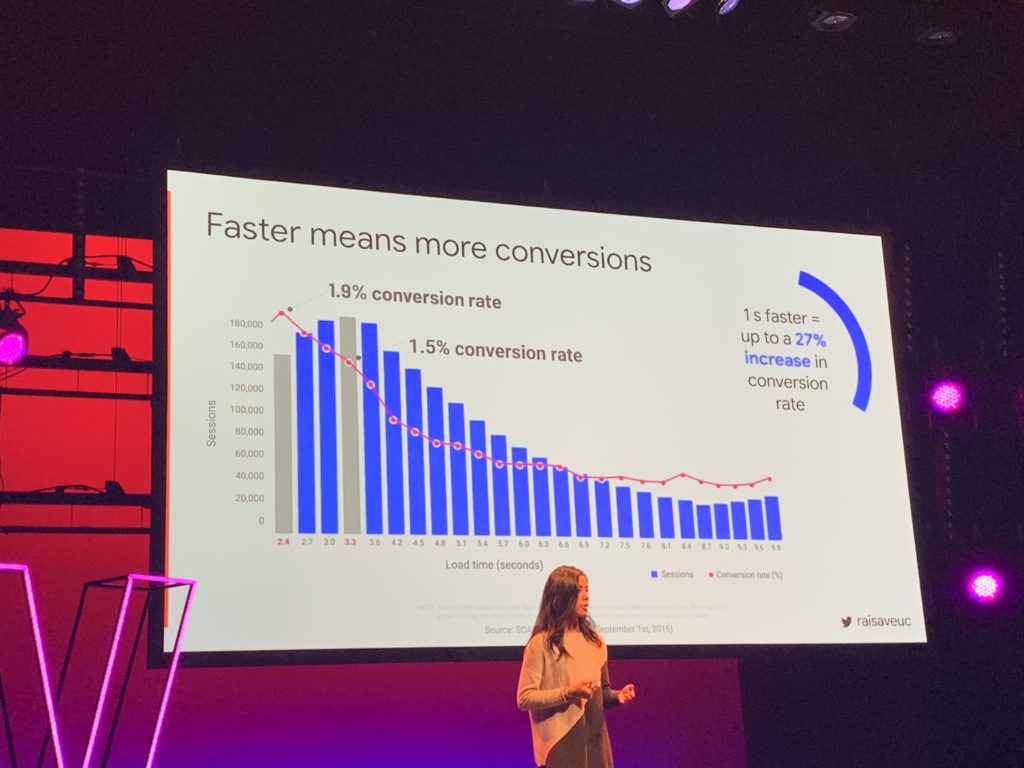
Deux exemples à l’appui de cette théorie. Celle de Raisa Cuevas de Google, insistant sur le besoin de plus en plus impérieux d’optimiser ses temps de téléchargements (sujet sur lequel j’avais déjà écrit un bon article : 11 conseils pour optimiser la vitesse de votre site mobile).
Mais aussi celui de l’exemple de la personnalisation des contenus par Netflix, tel que je l’avais aussi écrit ici. La personnalisation, à base d’IA, devenant le meilleur moyen de simplifier les choix des utilisateurs dans la masse d’informations à laquelle ils sont en permanence soumis.


Conclusion
Awwwards Amsterdam 2019 m’a rappelé à quel point il était important, quelque soit le domaine, de soigner l’expérience utilisateur au delà de l’ergonomie. En tant que concepteur d’expérience utilisateur, nous devrions nous en rappeler pour chaque projet. Que ce soit en e-commerce, en e-banking, e-assurance, et même en BtoB, il existe toujours un moyen de rendre l’expérience utilisateur plus attractive qu’une simple interaction efficace et satisfaisante.
Dans un monde où le digital porte la concurrence à son paroxysme, c’est le dernier moyen de se démarquer et de faire la différence. Il ne faut absolument pas l’oublier !

