Blog
Retour aux articlesFaut-il optimiser son site ecommerce pour tablette ?
Partager
Catégories
Faut-il optimiser son site ecommerce pour tablette ?

Les tablettes tactiles (iPad et Android) ont envahi les foyers français et l’engouement pour ces nouvelles interfaces n’est pas prêt de se démentir.
- Plus simples à utiliser que les PC de bureau
- Plus pratiques, elles sont transportables partout, elles sont toujours allumées
- Plus conviviales : la consultation se fait seul ou à deux ou en famille
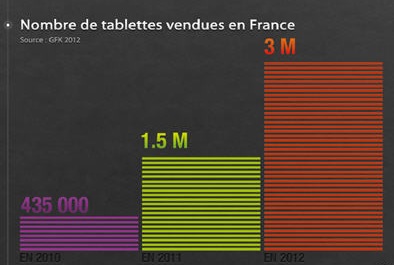
En terme d’équipement des foyers, elles risquent de prendre rapidement l’avantage sur les PC portables. D’après GFK, «…les ventes d’ordinateurs portables ont été à deux doigts d’être surpassées par celles de tablettes tactiles en 2012 en France. Se sont ainsi écoulés 3,8 millions de PC portables (-9 %) selon l’institut GfK, contre 3,6 millions de tablettes tactiles (+140 %). Et un mois de décembre exceptionnel, avec plus d’un million de machines vendues.»
Et ce n’est pas près d’être fini : «D’après GfK, 5,1 millions de tablettes devraient s’écouler cette année dans l’Hexagone»
Et même si, en termes de trafic, elles ne représentent encore qu’une faible part, leur nombre augmente de manière vertigineuse jusqu’à dépasser celle des smartphones : «La part des tablettes dans le trafic web dépassera la navigation depuis les smartphones d’ici le début de l’année 2013 et atteindra 10% du trafic web total en 2014. » d’après une étude récente Adobe.
Après les smartphones, les annonceurs vont devoir optimiser pour tablette

Depuis longtemps les annonceurs avaient compris qu’il était indispensable d’optimiser leur site sur smartphone, mais la même nécessité ne leur sautait pas aux yeux quand il s’agissait de tablettes.Et pourtant,
- malgré un taux de transformation presque équivalent à ceux des sites webs
- et un panier moyen supérieur à ceux des sites webs
l’expérience utilisateur sur tablette reste loin d’être optimale. Transposer un site web sans aucune modification n’est absolument pas suffisant pour obtenir un niveau équivalent de confort à celui du Web.
Les interfaces des sites web lisibles sur tablettes sont très mal adaptées à leurs usages.
- Problèmes de comptabilité
- Problèmes de scripts ne fonctionnant pas sous tablette
- Problemes des formulaires gérant mal les interactions (ex: les calendriers)
- Problèmes de lourdeur et de densité de pages
- Problèmes de taille de lien (appelé problème du «fat finger» par les américains)
Selon une étude d’Adobe réalisée (déjà) en 2011 , « A “one-size-fits-all” approach to mobile-optimized sites is no longer effective.”
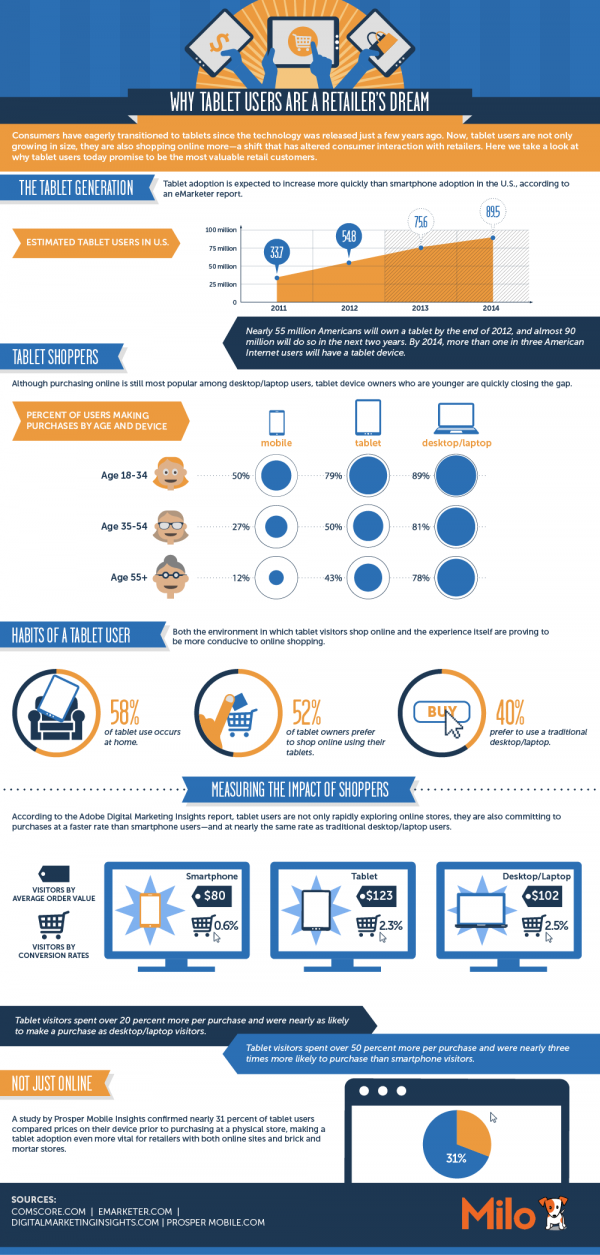
Les visiteurs sur tablettes et sur smartphones sont sur des segments différents d’utilisateurs avec des objectifs différents. Les visiteurs sur tablette ont plus de chance de venir avec l’intention d’acheter que ceux sur smartphone, toujours d’après la même étude d’Adobe.
Et on peut encore lire chez Adobe :
« Delivering experiences optimized for Tablet Visitors should generate higher ROI. As tablet adoption increases, retailers should evaluate how to best provide engaging customer experiences to Tablet Visitors. Optimized websites and apps that leverage the unique user experience tablets enable, along with the environment in which Tablet Visitors shop, may encourage Tablet Visitors to spend even more than they do when visiting sites optimized solely for smartphones or traditional computers.»
Le responsive design comme réponse rapide et économique
Plusieurs solutions s’offrent à vous pour proposer une expérience utilisateur optimisée pour tablettes :
N’avoir qu’un site fonctionnant peu ou prou sur tablettes et web. C’est le cas d’Apple dont le design fonctionne plutôt bien sur tablettes.

Autre alternative, le responsive design, c’est à dire l’adaptation du style des pages de votre site web, permet d’apporter un certains nombres de solutions en permettant de corriger nombre de problèmes liés à la CSS (feuilles de style des pages webs). Il est même permis d’aller plus loin en limitant les scripts liées aux interactions qui ont tendances à créer aussi des problèmes d’utilisabilité.
L’avantage d’une telle stratégie d’optimisation est de limiter les coûts de développements à des choses “de surface” pour des gains conséquents.
Il est également de pouvoir tester rapidement son impact sur le taux de transformation et de le mesurer en adoptant une stratégie d’optimisation par les tests A/B et multivariés. Améliorer son site ainsi est beaucoup plus efficace que de se lancer dans une phase de conception/réalisation, longue et incertaine :
- L’installation d’un logiciel de test est généralement plutôt simple et facile
- Le coût d’intégration et de design est intégré directement dans la conception et la réalisation des tests (il n’y a donc pas de surcoût)
- Les version gagnantes peuvent être maintenues en ligne grâce à l’outil de test jusqu’à leur mise en production dans le code du site
- Il n’y a pas d’intervention technique autre que de l’intégration HTML/CSS et du design, hormis si vous vous engagez dans de l’optimisation fonctionnelle, ce qui est un peu différent, mais pas indispensable dans le cadre d’une optimisation de l’ergonomie
Un investissement réservé au site à trafic important
Evidemment, le jeu en vaut la chandelle à partir de certaine taille de sites.Petite démonstration :
- Pour un site à 2% de TTR avec 0,9 millions de visiteurs uniques par mois et un CA de 0,9M€, on a 1 taux sur tablette de 1% (avec 0,1M visiteurs), soit 0,05M€ de CA.
- Il peut être possible de rattraper la performance de la version Web à 2%, soit 0,5M€ de CA supp par mois.
Si la marge brute est à 30% du ttc, cela nous fait 0,015M€ de MB supplémentaire/mois. Et ce genre d’optimisation est plutôt facile à réaliser en travaillant notamment sur le tunnel de commande et la descente produit.
Faites la mesure sur votre site et demandez-vous s’il n’est pas temps de vous “mettre à la tablette”. Dépêchez-vous, les choses vont vite !
- A lire également sur le Web : http://www.emarketer.com/newsroom/index.php/emarketer-tablets-smartphones-drive-mobile-commerce-record-heights
- L’étude d’Adobe téléchargeable en pdf : http://success.adobe.com/assets/en/downloads/whitepaper/13926_digital_marketing_insights.pdf
- La vision du Journal du Net : http://www.journaldunet.com/ebusiness/internet-mobile/tablettes-et-e-commerce-0112.shtml
- Sur PCImpact, bientôt la fin du PC ? : http://www.pcinpact.com/news/77371-les-ventes-tablettes-bientot-superieures-a-celles-pc-en-france.htm
- L’étude la plus récente d’Adobe sur la question : http://press.adobe.com/cgi-bin/pr.cgi?show=content;rel_id=1967
- L’avis sur la question de Econsultancy : http://econsultancy.com/fr/blog/10419-how-are-retailers-optimising-for-tablet-shoppers
- L’explosion des ventes de tablettes à Noël :http://www.boursier.com/actualites/economie/la-tablette-cadeau-vedette-de-noel-2012-18014.html
