Blog
Retour aux articlesL’équilibre entre esthétique et minimalisme !
Partager
Catégories

L’équilibre entre esthétique et minimalisme !
Pour vous faire plaisir et pour comprendre de quoi je vais vous parler aujourd’hui, commençons par un petit proverbe de William Morris, un homme à tout faire ! Designer textile, écrivain, poète, dessinateur, peintre ou encore architecte… 😉
“N’ayez rien dans votre maison que vous ne sachiez utile ou que vous ne jugiez beau.”
De William Morris
Pourquoi cette citation, me direz-vous ?
Eh bien, parce qu’elle illustre à merveille l’un des 10 principes d’utilisabilité dictés par Jakob Nielsen, du Nielsen Norman Group : le design esthétique et minimaliste, qui est la 8ème heuristique d’utilisabilité !
De quoi s’agit-il ? Le principe est simple ! Si une interface comprend un excès d’informations, les éléments pertinents se retrouvent noyés parmi ceux qui ne le sont pas. Et cela diminue la visibilité de l’utilisateur sur ce qui est plus important.
En clair, une interface doit se passer au maximum des informations qui ne sont pas indispensables !
Mêler l’esthétique et le minimaliste, une nécessité ?

- Imaginez que demain se déroule l’entretien le plus important de votre vie ! L’une des premières choses que vous faites, c’est de vous apprêtez, et d’enfiler votre plus beau costume, n’est-ce pas ? Et pourquoi agit-on de la sorte ? Tout simplement, parce que la première impression est toujours la plus importante ! 😉
En UX, c’est pareil ! Le design de votre interface permet d’établir la première impression de vos utilisateurs. Et sachez qu’en moyenne, cette première impression se fait dans les 50 millisecondes dès l’arrivée des utilisateurs sur votre site. Compter uniquement sur les fonctionnalités ou les contenus ne suffit donc pas pour apporter une expérience de qualité !
- L’expérience que l’on voit, que l’on regarde est parfois plus significative que l’expérience que l’on vit ! Et comme le dit très bien Don Norman, “Les choses attrayantes fonctionnent mieux”. Cette première impression est si forte qu’un utilisateur va se souvenir d’une belle interface, comme d’une interface facile à utiliser, et ce malgré les problèmes qui ont pu surgir durant l’expérience !
- Aussi, il ne faut pas oublier que l’esthétique établit et renforce votre identité de marque. En effet, une marque ne peut exister sans une identité qui lui est propre, sans son propre univers graphique !
Qui dit conception minimaliste, dit utilité maximale !
Examinons de plus près la notion de design minimaliste !
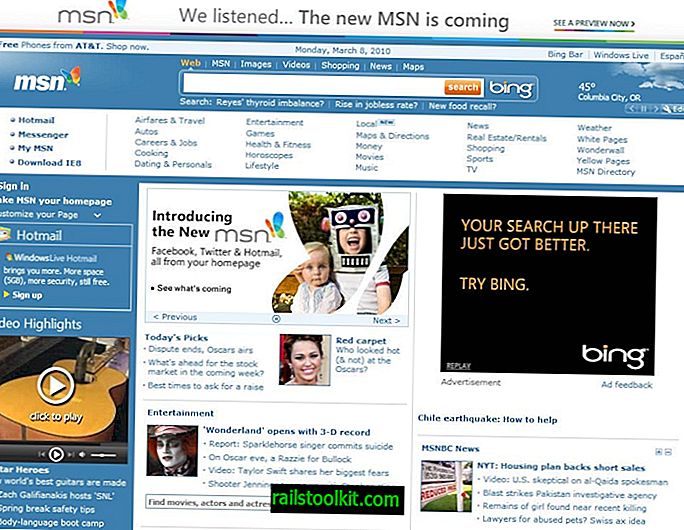
Gardez à l’esprit que lorsque cette recommandation est apparue, c’est-à-dire en 1994, les conceptions de sites web minimalistes à proprement parler n’existaient pas ! Ici, la notion de minimalisme ne fait pas référence à celle que l’on emploie aujourd’hui, et qui renvoie à quelque chose de simple et d’épuré.
Et souvenez-vous (pour les plus vieux d’entre nous), à l’époque les sites web étaient surtout des pages web surchargées, pleines à craquer d’informations ! Et quand c’est trop, c’est trop !

Source.
Et c’est bien pour cette raison que, selon l’heuristique écrite par Nielsen, une conception minimaliste cherche à simplifier les interfaces en supprimant les éléments inutiles.
De quoi d’autres ne peut se passer une conception minimaliste ?
Lorsqu’un utilisateur navigue sur votre interface, il doit pouvoir avoir en face de lui tous les éléments qui lui permettent de réaliser telle ou telle action. Une conception minimaliste doit donc apporter à l’utilisateur l’ensemble des éléments nécessaires à son parcours.
Et retenez bien cela ! Un manque d’informations diminue l’utilisabilité, mais un excès d’information également, dans la mesure où cet excès dissimule les éléments les plus pertinents.


Comment créer une interface minimaliste et esthétique ?
- Communiquer visuellement via des principes de création
Pour créer une interface qui satisfasse visuellement l’utilisateur mais aussi qui optimise son expérience, les designers utilisent divers “principes” de conception visuelle. Cela peut être le contraste, l’équilibre, les lois de la Gestalt, la hiérarchie visuelle, les espaces blancs, les proportions, et bien d’autres encore 😉
Se concentrer sur cinq d’entre eux garantit, à coup sûr, une communication visuelle efficace !
Lors de la conception : limiter la saturation d’informations !
Limiter la saturation veut tout simplement dire privilégier les éléments à forte valeur informative. Comment procéder ? Eh bien, via un langage simple, des visuels de haute résolution, et du contenu clair, qui permet de guider l’utilisateur en toute simplicité et efficacité !
En clair, mettons les fioritures à la poubelle, cela ne fait qu’encombrer votre interface !

Un petit conseil pour les tâches un peu particulières, et qui demandent parfois plus d’informations ! Divulguer progressivement à l’utilisateur les éléments dont il a besoin. Doucement, mais sûrement, comme on dit ! 😉
- Tirer parti des motifs visuels qui nous font du bien !
Les visuels nous procurent parfois des émotions, du plaisir, et donc de la joie ! Face au merveilleux paysage de la plage, du soleil, de la nature, du visage d’un enfant, d’un sourire ou encore de couleurs vives, de formes arrondies, les gens se sentent bien !

Et pourquoi ces visuels plaisent-ils autant aux utilisateurs ?
Parce qu’ils reflètent les besoins humains : la sécurité, le foyer, la nourriture, la chaleur, la famille, la communauté !
On parle ici du design persuasif et émotionnel ! Allez, on vous en parlera sûrement dans un autre article 😉
- La beauté, c’est personnel, c’est comme ça !
Si certains vont adorer telle ou telle paire de basket, d’autres vont détester. Si certains vont trouver la nouvelle tendance du moment super cool, d’autres vont la trouver super ennuyeuse !
Pour les informations et les visuels c’est pareil. Une information pertinente pour Michel, ne l’est pas forcément pour Jacques. Et on n’y peut rien !

La meilleure manière de faire, c’est de garder en tête votre cible, vos personas et de concevoir pour la majorité !
Et n’oubliez surtout pas les différences culturelles. L’exemple des smileys est très significatif. Un petit bonhomme qui sourit 🙂 ne signifie pas pour tout le monde la joie, la bienveillance, le bonheur… En Chine il indique le mépris, la méfiance !
Ce qu’il faut retenir ? L’esthétique jour un rôle très important, elle impacte la perception des utilisateurs sur votre interface ! Quant au principe de minimalisme, il va beaucoup plus loin. Il optimise l’expérience utilisateur. Une image peut signifier plusieurs choses…. seulement si elle est utile ! 😉 C’était le mot de la fin !
Via Aesthetic and Minimalist Design (Usability Heuristic #8).
