Blog
Retour aux articlesL’UX doit faire partie de la bataille contre l’illectronisme* !
Partager
Catégories

L’UX doit faire partie de la bataille contre l’illectronisme* !
Comment le Numérique inclut et exclut tout à la fois !

Il y a maintenant quelques jours, Wexperience était à la conférence de presse de lancement du livre blanc “Contre l’illectronisme “ publié par le Syndicat de la Presse Sociale (SPS), et auquel Wexperience à contribué. Et ce livre est un cri d’alarme !
Le numérique qui entraîne une énorme transformation des services de l’Etat et des entreprises, devrait, en principe, être une chance… mais dans 23% des cas, est en train de devenir un obstacle pour de nombreux français, que ce soit dans le service public comme dans le privé.
23%, c’est énorme ! L’étude publiée par le CSA à ce sujet est éloquente ! Lors de sa publication, en mars 2018, 19% des personnes interrogées aurait renoncé à une démarche en ligne parce qu’il fallait utiliser Internet. Un français sur cinq !
Comment, alors que les NTIC devraient faciliter leur vie, autant de gens peuvent-ils rester sur le bas côté ? Une chose est certaine, que ce soit pour le public ou le privé, il n’est pas possible de faire l’impasse sur ces exclus du numérique : que ce soit pour des raisons d’équité et d’égalité d’accès, ou pour les entreprises, pour des raisons de marché. L’explosion du e-commerce dans les années 2000 a montré le besoin des français de pouvoir se connecter pour faire leurs achats. Si certains d’entre eux sont éloignés de cette manne pour quelque raison que ce soit, cela ne peut se faire.

Ne pas oublier, dans les missions des professionnels de l’UX, les publics en difficulté face au numérique
Notre conviction, pour avoir contribué à ce livre blanc, est que les agences, et à travers les agences, que les UX Designers doivent participer à rendre plus inclusif le web en n’oubliant pas dans leurs missions les publics en difficultés face au numérique.
Comment ?
Notre expérience montre qu’entamer une démarche d’inclusion n’est pas si simple.
C’est d’abord une difficulté que personne ne veut envisager.
Tout va trop vite dans le web. Et tout va tellement vite, que l’on a tendance facilement à mettre de côté les publics qui nous retarderaient dans la mise en production d’interfaces. Ne nous mentons pas : en tant qu’agence, nous avons tendance à nous focaliser sur les publics à l’aise avec le numérique et « oublions » trop facilement tout ceux qui pourraient contraindre à créer des coûts et des délais dans la phase de conception. Nous sommes bien d’accord, ça n’est pas une bonne raison, mais c’est une réalité.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Quelques pistes d’amélioration :
Travailler le vocabulaire
Les mots sont souvent, très souvent, source d’incompréhension pour les utilisateurs, qu’ils soient illectronistes ou pas, d’ailleurs. C’est d’ailleurs une des recommandations du livre blanc : écrire dans un langage simple, non jargonnant, être précis dans les libellés d’action, simplifier la structure des phrases pour les rendre plus compréhensibles (sans perdre de leur sens ou de leur finesse). Porter un effort sur cet aspect là est extrêmement rétribuant et peut amener les meilleurs résultats.
Simplifier les interfaces
C’est une antienne que l’on ne cesse de répéter ici à Wexperience : faites simple ! « Simple » ne voulant pas dire simpliste, mais clair, transparent, léger, agréable à regarder, engageant.
Les vertus de la simplicité sont nombreuses. Et mieux vaut une interface qui ne montre pas grand chose qu’une interface qui ressemble à un tableau de bord d’Airbus. Trop de sites montrent encore trop de choses au dessus de la ligne de flottaison.
Trop de sites veulent absolument mettre toute l’information sous le premier regard de l’utilisateur. Alors que ce que demande les utilisateurs aujourd’hui, c’est du calme, de la tranquillité, de la simplicité pour pouvoir s’orienter plus vite, prendre de meilleures décisions et faire de bon choix. Cet aspect essentiel a, par exemple, été très bien compris par une société comme Walmart qui a radicalement changé son interface en juin 2018 et l’a rendu beaucoup plus digeste que la plupart de celles de ses concurrents. (plus d’infos sur le cas Walmart dans cet article 👈)
Optimiser pour le mobile
Nous ne saurions jamais trop insister sur l’importance de fabriquer des interfaces mobiles vraiment accessibles à tous ! Aujourd’hui en e-commerce, presque la majorité des transactions sont réalisées sur mobile.
Les plus jeunes générations naissent avec un smartphone entre les mains et les habitudes qui sont en train de s’y former seront celles de générations entières pour qui l’ordinateur apparaîtra aussi sympathique et moderne qu’un vieux Gramophone.
Autant dire que penser « mobile first » ne doit pas être un simple slogan, mais bien une véritable application d’une conception qui doit commencer par les usagers mobiles, avec tout ce que cela entraîne comme contraintes, notamment celle de la simplicité dont nous venons de parler plus haut.
Alléger !
Quand on parle UX, on oublie trop souvent le code. Une page web ou une application ne sont rien d’autres que des lignes de codes empilées les unes sur les autres, ET des médias (photos, vidéos). Penser que tous les utilisateurs d’un site possèdent une connexion internet fibre haut débit et un iPhone dernier cri constitue une des erreurs les plus grossières commise en agence. Trop souvent, nous ne codons que pour des utilisateurs suréquipés et surconnectés. Or, la réalité montre que de nombreux publics en situation de difficultés numériques, le sont aussi parce qu’ils n’ont pas accès au même niveau de technologie que la majorité de la population.
Penser à alléger le code, à le simplifier, à l’optimiser pour accélérer l’affichage des pages ou des écrans devrait être un impératif capital pour les concepteurs d’expérience utilisateur. Rendre fluide les interactions, ne pas faire patienter les gens indéfiniment devant les écrans demande un effort de codage, et celui-ci n’est sans doute pas encore assez fait.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Conclusion : intégrons dans les schémas de pensée UX les publics en difficulté
Ne rentrons pas trop dans le détail, mais ces quelques recommandations, que vous retrouverez dans le livre blanc, parmi d’autres, montrent l’importance du rôle des UX Designers dans la lutte contre l’exclusion numérique.
Durant la conférence d’hier était souvent évoqué le besoin de « former » et « d’accompagner » les utilisateurs aux outils du numérique. Certes, c’est un passage obligé de l’accessibilité, mais la formation ne doit pas être un palliatif à des interfaces mal conçues (ce qui est trop souvent le cas).
Simplifions les interfaces, élargissons leur scope d’interactions en les rendant vraiment plus utilisables par des publics de plus en plus large et nous aurons gagné la partie ! Et encore une fois, l’UX aura démontré son indéniable capacité à mettre en harmonie les hommes et les machines dans un souci permanent de mettre la technologie au service de l’humain, et pas l’inverse !!
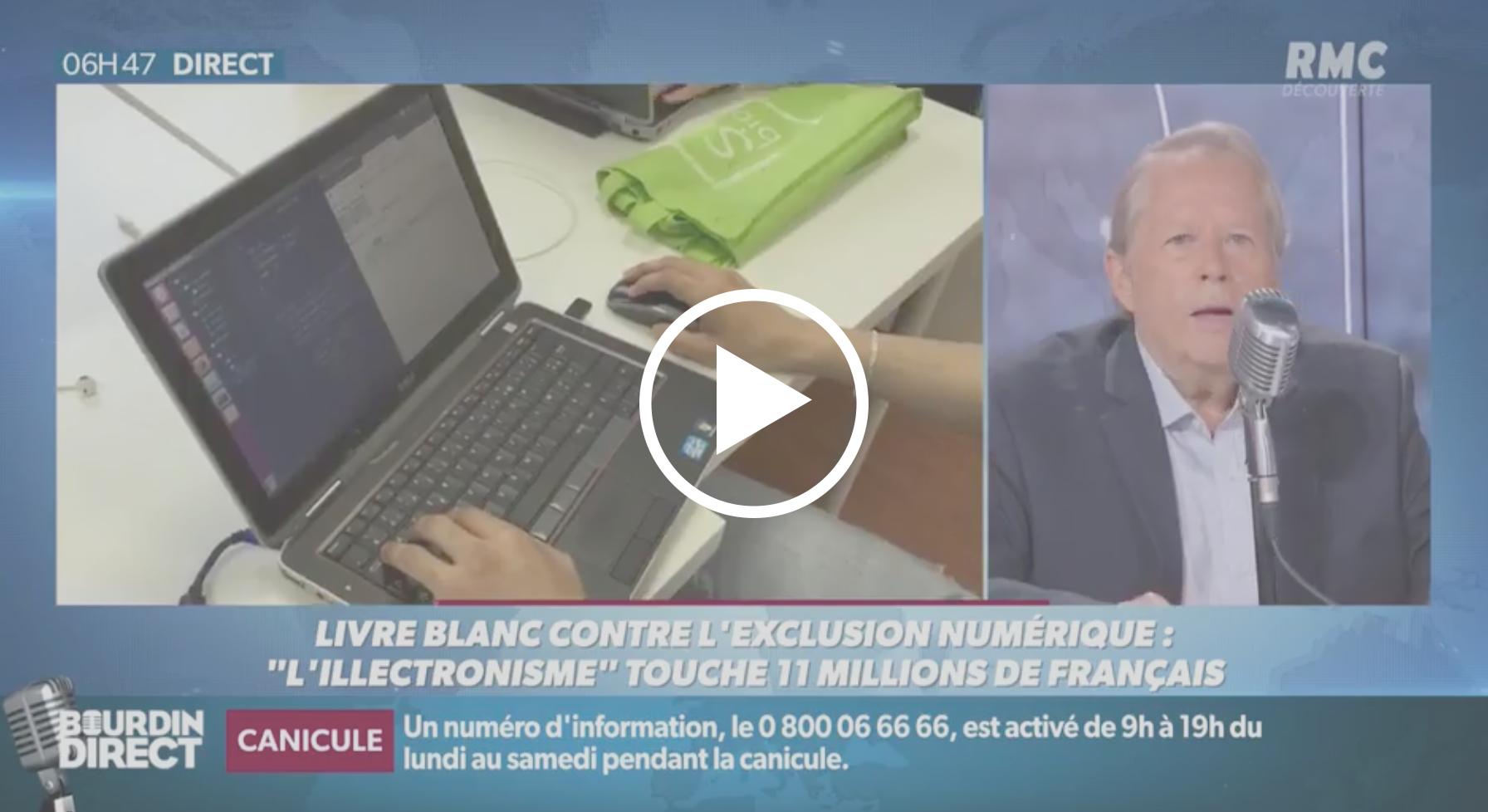
🎥 En images, découvrez l’interview de Philippe Marchal, Président du Syndicat de la PresseSociale, par @JJBourdin_RMC
Wexperience était également sur RMC pour parler de la sortie de ce livre blanc, pour visionner la vidéo, suivez ce lien.
Et pour télécharger le livre blanc “Contre l’illectronisme, cliquez ici 👈
*L’illectronisme est un manque ou une absence totale de connaissance des clés nécessaires à l’utilisation et à la création des ressources électroniques. C’est un néologisme, traduction de information-illiteracy, qui transpose le concept d’illettrisme dans le domaine de l’informatique. Lire la suite sur Wikipedia