Blog
Retour aux articlesOscaro : petites idées entre amis pour améliorer la conversion
Partager
Catégories
Oscaro : petites idées entre amis pour améliorer la conversion
Oscaro.com lancé en 2001 permet d’acheter des pièces automobiles en ligne. Ce nouveau filon intéresse d’autres acteurs du web comme le géant Amazon depuis mars dernier. Alors est-ce que notre pure-player classé 20e en France tient-il ses promesses de simplicité et d’efficacité ? Voici une brève analyse de sa fiche produit.
Une navigation difficile
En arrivant sur Oscaro, j’ai été surpris par l’absence d’un menu de navigation. Sur la page d’accueil, l’utilisateur est guidé et choisit une catégorie, puis une pièce mais une fois sur la fiche produit, comment retourner dans une catégorie ? C’est surprenant.
L’unique bouton de navigation “Retour” est placé à droite, ce qui n’a rien de conventionnel. L’utilisateur aura tendance à le chercher en haut à gauche et pourra avoir du mal à le repérer. Le fil d’Ariane n’est lui aussi pas présent pourtant bien pratique pour remonter dans les catégories rapidement. Pensez à toujours faciliter la navigation sur votre site.
Inciter à mettre au panier
L’objectif de cette page est d’amener l’utilisateur à ajouter le produit dans son panier. Ce bouton doit donc être l’élément mis en valeur ainsi que toutes les informations nécessaires pour exécuter cette action comme le prix, la disponibilité.
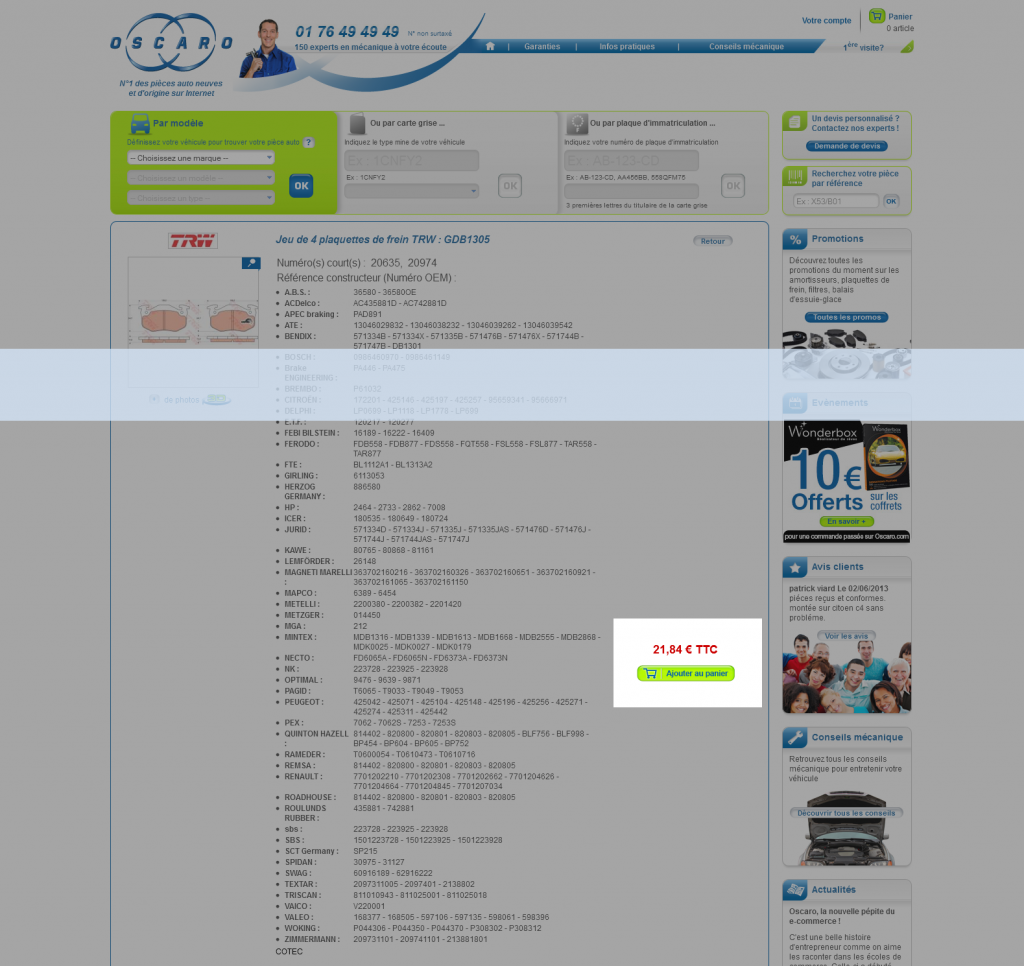
Ici l’utilisateur ne peut pas voir le prix du produit, ni le bouton d’ajout au panier à l’ouverture de la page. Le bouton est situé bien en-dessous de la ligne de flottaison repérée par la zone bleue claire. (Résolution entre 1024px et 1920px)
L’affichage du prix pourrait faire l’objet d’un test A/B. Afficher l’ancien prix produit (ex: “au lieu de 79,50€”) peut augmenter l’impact de la promotion (-33%) et permet d’éviter une confusion simple : le prix affiché bénéficie-t-il déjà de la réduction ? Autre question, où peut-on voir la quantité sélectionnée et la disponibilité du produit ?
Vérifier la compatibilité du produit
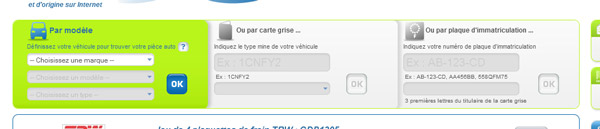
L’utilisateur qui recherche un produit n’est pas obligé de renseigner son véhicule, ce qui peut poser des problèmes d’incompatibilité et donc de retours produits couteux pour l’eCommerçant. Il pourra vérifier si son véhicule est compatible en renseignant ce formulaire présent en haut de page :

Après avoir recherché son modèle, l’utilisateur reste bien dans la catégorie précédemment sélectionnée des plaquettes de frein, ce qui est un excellent point.
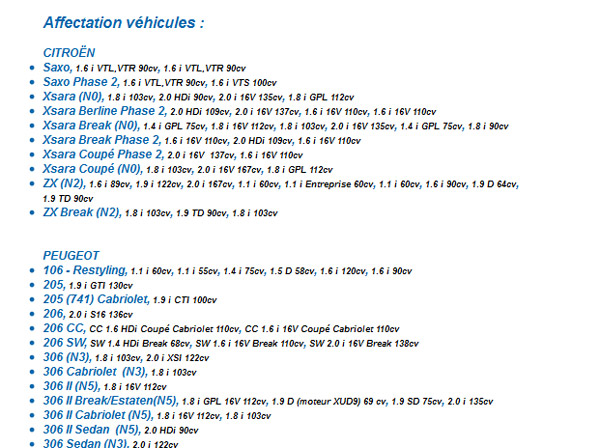
L’autre solution pour l’utilisateur, retrouver son modèle parmi une liste austère aux caractères difficilement lisibles de 9px de haut. L’utilisation du logo des marques et de tableaux peuvent faciliter la lecture des informations.

Dans les 2 cas, il est important d’indiquer quel véhicule est sélectionné ou d’inciter l’utilisateur à vérifier si son véhicule est bien compatible avant de passer commande.
Informer et aider le client
La mécanique n’est pas familière à tout le monde (moi le premier) et proposer une aide pour monter soi-même une pièce peut-être synonyme de conversions supplémentaires.De nombreux tutoriels sont présents sur le site, mais hors des fiches produits, pourquoi ne pas l’intégrer directement dans les produits concernés ?

Conclusion
De nombreux autres éléments pourraient être testés comme placer la réassurance directement dans la fiche produit, la mise en place de cross-selling pour augmenter le panier moyen, ou donner plus d’importance aux avis clients.
Beaucoup d’informations importantes sont présentes sur le site mais mériteraient une place directement sur la fiche produit pour peut-être augmenter le taux de conversion de la page.