Blog
Retour aux articlesQue faut-il retenir de la nouvelle application de voyages-sncf.com ?
Partager
Catégories

Que faut-il retenir de la nouvelle application de voyages-sncf.com ?
Pour Voyages-sncf.com, l’application mobile est un pilier stratégique de ses ventes et de sa relation client. Offrir une expérience utilisateur proche de la perfection est donc indispensable. Et, comme je l’ai expliqué sur Capitaine-commerce.com, les moyens déployés pour y parvenir sont impressionnants. On peut donc légitimement assumer que “le boulot est bien fait” et que l’application reflète un exemple à suivre, d’autant que Voyages-sncf.com “drive” le marché grâce à sa position de leader.
Quels sont les éléments à reprendre de cette dernière version ?
Le plus impressionnant : l’utilisation de la reconnaissance vocale
Même si elle ne rentre que doucement dans les moeurs (en France, mais aux Etats-Unis, elle est de plus en plus intégrée à la vie des américains), il ne faut pas douter qu’elle deviendra une habitude comme une autre d’ici un ou deux ans. Alors, autant s’y préparer le plus vite possible. Et c’est ce que fait Voyages-sncf.com en ayant intégré une partie de son chatbot dans la réservation de billet.
Il suffit de dire par exemple : “Je veux partir demain de Lille pour aller à Paris à partir de 10h” et l’app vous sortira toute une liste de résultats répondant à votre demande. Sans erreur !
Quand on y réfléchit, la performance technologique qu’il y a derrière est très impressionnante et repose sur la fameuse intelligence artificielle et le big data.
Une véritable simplification de l’interface
L’agence de voyages de la SNCF va là aussi dans le sens du marché en rendant son interface plus simple, composée de moins d’éléments, et plus facile à utiliser.
Mais comment ? Voyons un peu cela.
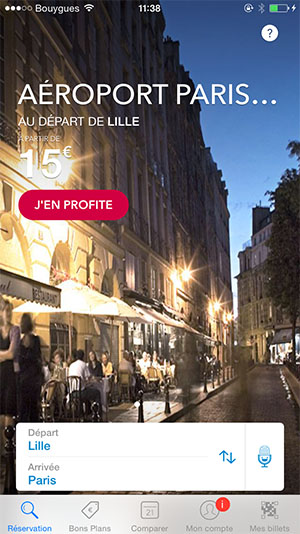
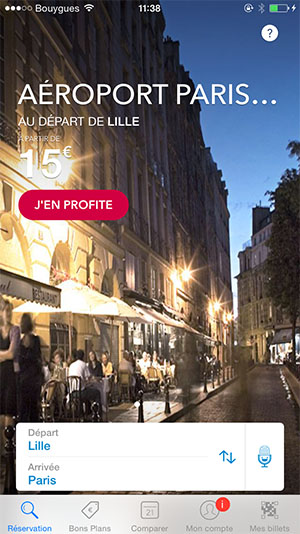
Un écran d’accueil limité à une fonctionnalité
La recherche est mise très en avant sur l’écran d’accueil et reflète la fonction principale de l’application. Elle est positionnée en bas d’écran pour pouvoir être plus facilement manipulée que si elle était en haut.

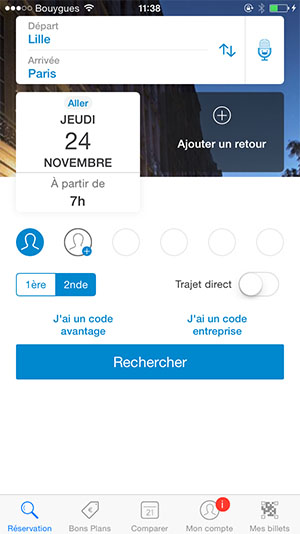
Un écran de recherche plus intuitif
Là aussi l’information a été limitée de manière à permettre à l’utilisateur de se concentrer sur sa tâche.

Les dates de voyages sont affichées sous forme d’onglets bien visibles en haut de l’écran. Le nombre de voyageurs apparait également clairement sous ces mêmes onglets. Toute l’information nécessaire à la composition du voyage est donc rassemblée dans la partie supérieure de l’écran pour permettre un rapide contrôle d’un coup d’oeil. La signifiance des boutons et l’affordance des éléments de l’interface sont bonnes. Il est, par exemple, assez aisé de deviner que l’onglet de date à gauche peut-être touché pour être modifié. Pour l’ajout de nouveaux éléments dans la commande, le signe “+” est systématiquement utilisé ce qui là aussi rend la compréhension de l’interface naturelle.
Le nombre de couleurs est très restreint : bleu et blanc. Une photo évoquant un ciel bleu est “collée” en fond d’écran et crée la partie émotionnelle de l’interface, la promesse que les choses se passeront bien avec Voyages-sncf.com.
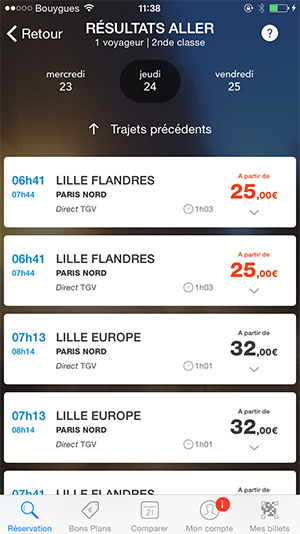
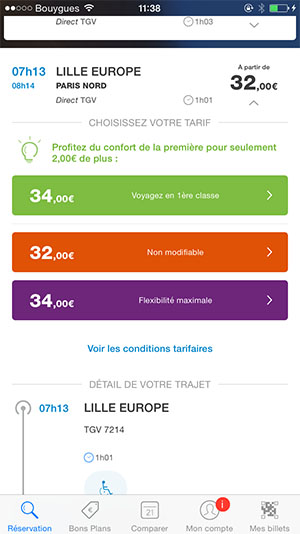
Un gros effort de lisibilité sur les résultats de recherche

Les résultats de recherche ont également été retravaillés de manière à rendre leur lecture plus rapide et plus simple. Le prix est le critère principal mis en avant en l’affichant en gras et dans une police de caractère de taille supérieure aux autres textes. Une couleur rouge-orange vive signale les prix promos. On ne peut donc pas les manquer.
Le second critère de choix est bien sûr l’horaire et de par sa position à gauche des blocs d’offres, on comprend que c’est lui qui ordonne l’ordre d’affichage. L’heure de départ est majorée par rapport à l’heure d’arrivée, encore une fois en jouant sur une taille de caractères plus grosse.
Grâce à une petite flèche grise très discrète située en bas à droite de chaque bloc, des détails sur chaque offre peuvent être affichés. Sont alors proposées les différentes options pour chaque offre, ainsi que le détail du trajet (services à bord du train, durée du trajet, changements). L’information affichée est limitée et l’espacement entre les éléments est important afin de contribuer encore plus à rendre cette simplicité évidente.

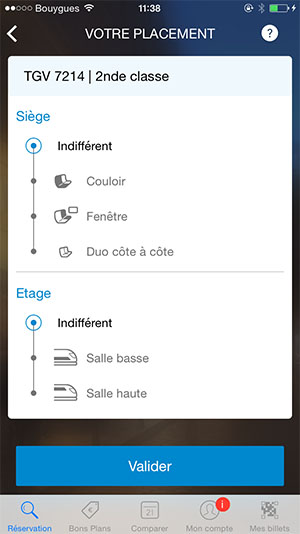
Une étape supplémentaire peut-elle nuire à la conversion ?
Le choix de la place dans le wagon a pris une importance nouvelle dans l’application en étant devenue une étape à part entière dans le processus de commande. Je ne peux dire si cela aura un impact négatif sur le taux de conversion, mais on peut supposer que le besoin et la demande ont été forts pour avoir apporté cette modification à une fonction qui n’était que secondaire auparavant.

Conclusion rapide
Il reste encore beaucoup à dire sur l’application de Voyages-sncf.com, mais quelques lignes de blog ne peuvent y suffire. Dans le meilleur des cas, une web analyse plus un test utilisateur complet permettrait réellement de connaître la qualité de l’UX et de trouver de nouveaux moyens de l’améliorer.
Ce qu’il faut en retenir est toutefois la volonté de vouloir simplifier l’interface tout en gardant sa complexité fonctionnelle. C’est aujourd’hui le challenge de beaucoup d’applications.
