Blog
Retour aux articlesSimplifiez vos interfaces !
Partager
Catégories
Simplifiez vos interfaces !
Wexperience animera pour le Groupe 3SI prochainement une conférence sur le thème de l’ergonomie et de son importance dans le monde digital. A cette occasion, j’aborderai notamment la problématique de la simplicité des interfaces. Dans un monde de plus en plus “touffu”, où le consommateur est sollicité “jusqu’à la moelle”, où l’offre commerciale déborde par tous les pores de l’environnement, comment le ecommerçant peut-il se détacher de la concurrence ? Telle est la question. Et en quoi l’ergonomie peut-elle y aider ? Telle est l’autre question.
La simplicité comme vecteur de différenciation et de performance commerciale
Une des réponses est la simplicité. Là où tout vos concurrents se déchirent à trouver des moyens d’attirer l’attention en reprenant les méthodes traditionnelles du marketing papier, vous devez arriver à vous détacher en proposant des interfaces lisibles, faciles à appréhender, reposante ou l’agressivité traditionnelle du commerce doit être dosée presque de manière homéopathique de manière, et c’est là qu’est tout le paradoxe, à attirer l’attention de votre utilisateur qui ne cherche qu’une chose : c’est à y voir clair.
Il est facile de tirer ce constat :
- Les consommateurs passent de plus en plus de temps devant les écrans
- Les écrans fatiguent beaucoup plus que les formats traditionnels de communication
- Les écrans divers et variés disponibles sur le marché sont des interfaces complexes qui requièrent beaucoup d’attention et de concentration de la part de leurs utilisateurs.
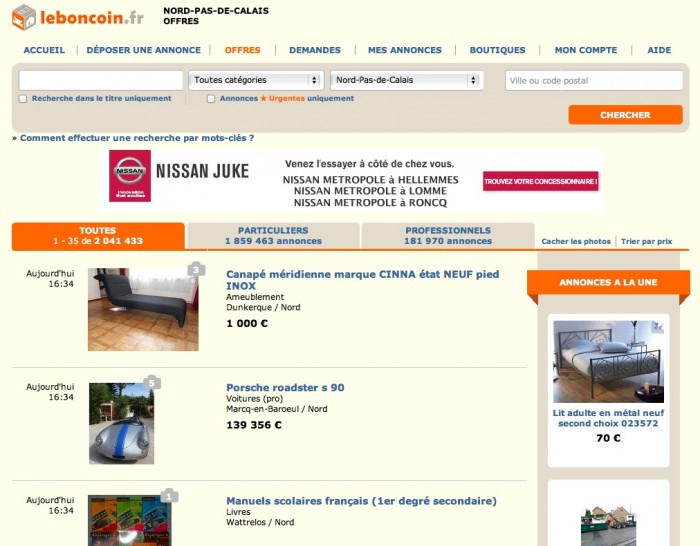
Dans l’enfer actuel du ecommerce, la prime ira donc au plus simple, comme nous le rappelle encore le succès de Leboncoin, le plus grand site de ecommerce français.

Mais tout d’abord une remarque : les sites ont une propension naturelle avec le temps à prendre de l’embonpoint visuel et à se complexifier.
Les raisons en sont multiples :
- Le pixel est gratuit : pourquoi se gêner pour remplir des pages ?
- Les écrans s’agrandissent : même verdict. Si on a plus de place, pourquoi se gêner pour mettre plus d’informations ?
- Les langages de programmation client (c’est à dire qui s’exécutent dans le navigateur de l’utilisateur) sont de plus en plus puissants et permettent de plus en plus de pirouettes que les développeurs mettent à profit en créant, sans le vouloir, de la complexité d’utilisation de plus en plus grande.
Si l’on s’intéresse aux grandes sociétés qui regroupent plusieurs dizaines de personnes en charge d’un site, chaque département veut sa part de la page d’accueil ou des autres pages, ce qui conduit au fur et à mesure à l’adjonction de nouveaux éléments de plus en plus disparates et à la création de “cabanes à Mickey”. Les petites sociétés, qui ont tendance à copier les plus grandes, finissent par faire le même genre d’erreurs, sans se poser la question de savoir si “cela marche ou pas.”
C’est bien sûr un risque connu qui s’apparente d’ailleurs de très près à celui de l’embonpoint des applications dont la propreté du code se dégrade avec le temps jusqu’à, en général, devenir insupportable et conduire à une refonte du système d’information.
Au milieu de la jungle des sites, votre site doit apparaître comme un havre de paix
En terme d’ergonomie, créer de la complexité doit être pris dans un cadre global. Un internaute qui navigue d’un site à l’autre ne visite pas qu’une page. Il en voit des dizaines et des dizaines. Sachant que sa fatigue augmente et son énervement aussi, plus votre page sera complexe, moins elle aura de chances d’être supportée.
Un bon site doit donc apparaître simple et reposant. Et c’est un des grands enjeux de l’ergonome web. Comment rendre simple ce qui est complexe ? Car, en effet, simplifier ne doit pas vouloir dire non plus sacrifier et mettre au rebut des contenus importants sous prétexte de ne pas alourdir la page. La simplicité ne doit pas passer par le sacrifice de vos contenus.
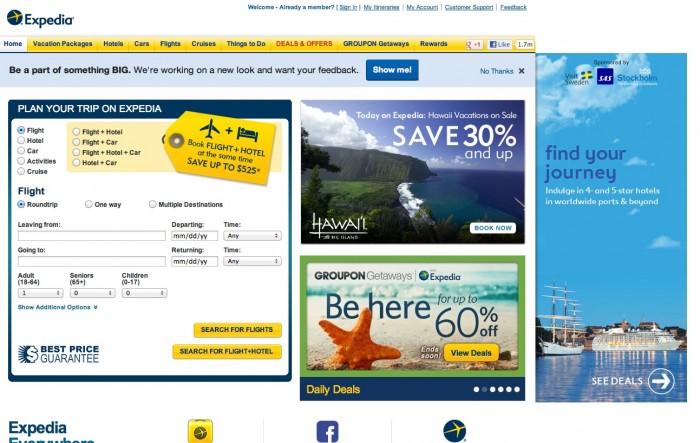
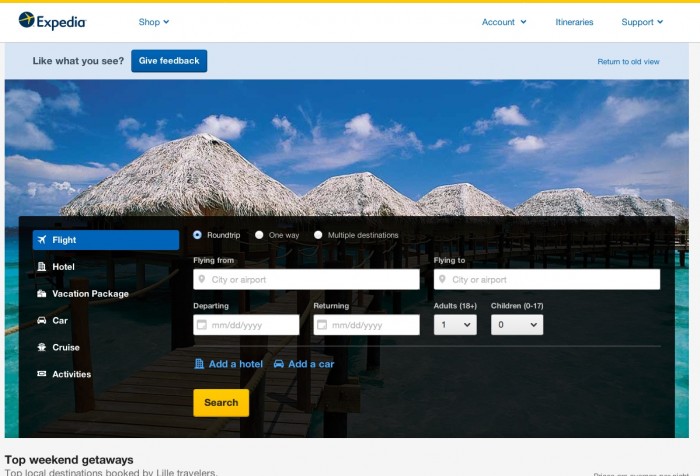
Expedia.com nous donne un bon exemple de cette approche sur son site américain.


Il est très intéressant de noter dans un premier temps la disparition complète des placards publicitaires. Ainsi que l’a démontré Jacob Nielsen, leur efficacité est plus que limitée. Même si on ne dispose pas de chiffres et qu’on ne sait pas si Expedia a l’intention de les remettre ou pas. Cette maquette montre que leur importance n’est pas primordiale.
Deuxième point intéressant à noter : la simplification extrême des formulaires. De deux manières :
- Un agrandissement général de la taille des champs de caractères
- Une diminution du nombre d’informations demandées et affichée en même temps à l’écran
- Une personnalisation des formulaires en fonction du besoin utilisateur
C’est évidemment beaucoup plus simple. Et c’est important quand on connait la difficulté des utilisateurs à manipuler des formulaires.
Troisième point à noter : l’espacement des éléments de pages. Alors que la tendance était longtemps à la compression des éléments d’information dans des espaces de plus en plus petit. Ici, les éléments du formulaire sont aérés et espacés de manière à reposer l’utilisateur.
On pourra retrouver les mêmes préceptes appliqués au site de Locatour, en France, comme nous l’a montré il y a peu le Capitaine Commerce.
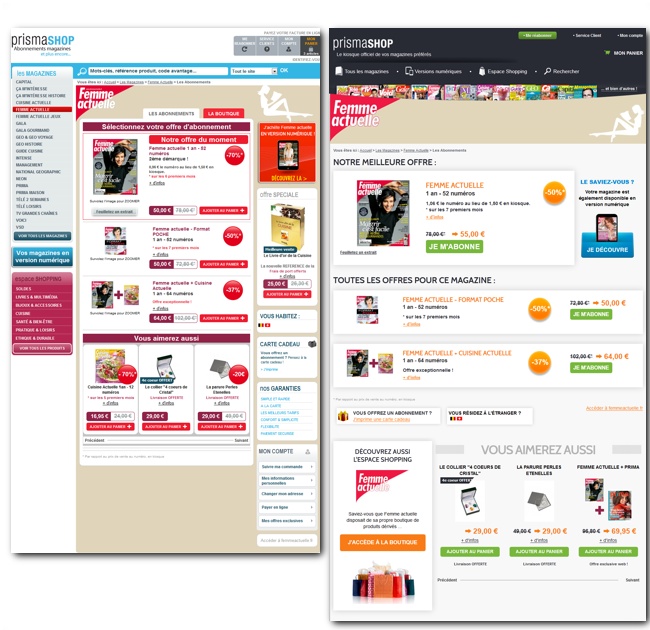
Le cas de la refonte Prisma
Wexperience a eu le plaisir de piloter la refonte ergonomique du site PrismaShop.fr, du groupe Prisma Media, numéro 2 de la presse en France, et a pu, dans une large mesure appliquer ces préceptes. Là encore, il s’agissait d’augmenter le confort du client en créant une interface qui, sans sacrifier aux contenus, permettait une navigation plus aisée, plus confortable, et par là, donnant plus de résultats.

Quelles sont les règles à appliquer pour simplifier les interfaces ?
Je parle ici essentiellement des pages vues sur PC, écartant volontairement la problématique des mobiles qui est légérement différente.
1) Mettez plus d’espace entre vos blocs d’informations
2) Raccourcissez vos titres et vos phrases : Jacob Nielsen a beaucoup insisté là dessus.
3) Profitez de la “matière web” qui permet d’afficher autant d’informations que l’on veut sur un espace donné, mais sans surcharger. Les “astuces” sont nombreuses en la matière et vous les connaissez sûrement.
a) Renvoyez tout ce qui est texte lourd et long en bas de page sous la ligne de flottaison (les textes longs sont bons pour le référencement, pas pour la lecture à l’écran)
b) Utilisez des panneaux à onglets sur un même espace, vous pourrez afficher plusieurs panneaux d’information
c) Hiérarchisez par ordre d’importance les boutons d’actions en jouant sur les tailles, les formes et les contrastes. Les liens ou boutons d’actions les plus importants d’une page doivent ressortir d’une manière claire et nette, de manière à ce qu’on ne voit plus qu’eux en clignant des yeux. Les liens moins importants doivent être écrits en caractères plus petits et dans une couleur qui constraste moins avec le fond.
d) Affichez l’information que lorsqu’elle est demandée par l’utilisateur. L’utilisation des infobulles au rollover est très utile pour cela.
Etc.. etc…
Simplifier ne veut pas dire sacrifier la quantité d’informations ou le nombre d’offres sur une page. On sait à quel point, par exemple, il est important de faire ressentir la sensation d’abondance à un internaute si l’on veut capter son attention. Il faut donc savoir trouver un équilibre que je ne saurais que conseiller de trouver en testant vos pages en permanence grâce au A/B testing.
Attention, parfois, la simplicité peut être votre ennemie lorsque vous commercialisez des produits que j’appellerai “sérieux” : des assurances, des livrets de banques, etc… Donnez l’impression de complexité peut également traduire volontairement le sérieux d’une offre. Une page trop simple pour vendre une assurance vie pourrait nuire à la crédibilité de l’offre.
La problématique des tablettes
Un autre facteur vient plaider pour la simplicité : l’émergence en puissance des tablettes. Il faut prendre les tablettes comme des outils entièrement nouveaux qui ont, certes, la capacité d’afficher des pages webs sur un ordinateur, mais avec des contraintes très différentes pour certaines. Ainsi, il est notoirement connu que les zones de clics doivent être agrandies sur tablettes. Il est estimé qu’une zone inférieur à 1cm sur 1cm crée de l’inconfort chez l’utilisateur (et je parle bien de cm et pas de pixels / cf Smashing Magazine).
Une étude prochaine de Wexperience vous le prouvera également, toutes les interactions possibles sur un écran de PC avec une souris ne sont pas confortables sur tablette. Je pense notamment aux calendriers censés aider à choisir une date de départ et d’arrivée sur les sites de voyage. Ces calendriers sont tout bonnement inutilisables dans la plupart des cas, comme le montre cette vidéo.
Autre facteur de risque sur les tablettes, leur manque de puissance par rapport au PC de bureau et aux ordinateurs portables. Ainsi, le temps d’affichage des pages est notablement augmenté sur ces appareils ce qui augmente encore leur inconfort d’utilisation.
Et encore un argument pour la simplicité des interfaces, les tablettes sont la plupart du temps reliées en Wifi, voire en 3G, sur les réseaux, ce qui, encore une fois, est un facteur d’allongement du temps de chargement des pages comparativement à des machines plus lourdes, mais plus souvent connectés en Ethernet (par cable) à Internet.
Enfin, ce qui peut être acceptable en terme de densité d’information visuelle sur un écran d’ordinateur qui mesure x cm sur y cm peut ne plus l’être du tout sur une tablette avec la même résolution, mais une taille d’écran bien inférieure.

Tout ces remarques plaident également pour la simplification des interfaces. Bien sûr, pour le cas des tablettes, il devient intéressant d’utiliser une version responsive (s’adaptant à ce type d’appareil), permettant de ne changer et d’améliorer que ce qu’il y a à changer et améliorer sur votre site. Mais il n’est certainement pas inutile de penser à une version séparée dans un avenir proche.
