Blog
Retour aux articlesComment tirer parti de l’effet IKEA pour augmenter votre conversion ?
Partager
Catégories

Comment tirer parti de l’effet IKEA pour augmenter votre conversion ?

L’effet IKEA est un biais cognitif qui permet de donner à un consommateur plus de valeur a un objet qu’il n’en a réellement du fait qu’il l’ai fabriqué ou monté lui même. Pas la peine de vous expliquer pourquoi on l’appelle du nom de notre bien aimé et célèbre fabricants de meubles suédois. Si vous avez déjà été client de IKEA (et je me pincerai si vous n’avez jamais mis les pieds dans un de ces grands magasins bleus), vous comprendrez aisément cette parenté homonymique.
Mais il y a dans l’effet IKEA un autre effet, tout aussi intéressant, qui pourrait tout aussi bien être utilisé en UX : le Paradigme de la justification de l’effort.
Et que nous dit cet effet ? Que la valeur de l’objet que l’on fait soi même dépend aussi énormément de l’effort que l’on met à monter cet objet (ou de la valeur de l’objectif à atteindre). Si c’est trop facile, trop simple, ou trop rapide, le plaisir d’achever sa tâche sans trop d’efforts ne parvient pas au même niveau de satisfaction et peut baisser la valeur perçue de ce même objet.
Si vous voulez comprendre ce concept, on peut facilement s’amuser à faire une jolie courbe en cloche qui nous montre comment fonctionne cet effet.

Effort vs valeur perçue : plus l’effort demandé est important, plus la valeur perçue est grande. Mais au delà d’un certain point, la valeur perçue diminue.
Toute cette science peut-elle avoir un intérêt pour nous UX Designer ?
Eh bien, il semblerait que oui et je vais essayer de vous dire pourquoi.
Un formulaire de demande de devis doit-il être simple ou compliqué ?
Le cas d’un formulaire de demande de devis d’assurance
Il y a quelques années, nous travaillions (nous, Wexperience) pour le compte d’une grande assurance et devions soumettre à un test utilisateur 3 tunnels de souscriptions à une demande de devis d’assurance. Je n’ai plus les détails en tête, mais une version était la version par défaut (la version étalon, si vous voulez). Une autre version était une version simplifiée à l’extrême en terme d’ergonomie, et cette version était naturellement notre préférée, puisque nous pensions tous que faciliter les choses faciliterait la conversion. Une autre version était une version un peu plus compliquée que la version étalon, et apportait des améliorations subtiles à la version étalon.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
La journée de test commença, et nos testeurs défilaient les uns après les autres dans notre labo, en présence du client, réfugié derrière sa vitre sans tain. Tout se déroulait normalement, et la version simplifiée de notre formulaire obtenait les meilleurs résultats en terme de vitesse de complétion et de nombres d’erreurs. Mais une chose étrange se passait alors : plus nous avancions dans notre séance de test, plus nos testeurs nous affirmaient qu’ils se sentaient plus en confiance avec les versions « compliquées » du formulaire. Pour eux, le formulaire simplifié, le plus rapide, ne faisait pas assez sérieux, et ils avaient l’impression qu’on leur proposait quelque chose qui ne correspondait pas au niveau de sérieux qu’ils attendaient d’une assurance.
Cela, bien sûr, nous étonna et nous comprîmes alors une chose : que parfois, la complexité, ou la difficulté, pouvait apporter de la valeur à quelque chose ! Autrement dit, pour nos testeurs, ce qui était trop facile s’apparentait à la facilité de l’escroquerie. Si c’est trop simple, c’est que c’est louche ! Curieux biais cognitif, mais bien réel. Et qu’il allait sûrement falloir prendre en compte dans le compte-rendu de notre test et dans l’optimisation de notre formulaire.

Le cas des pages de paiement
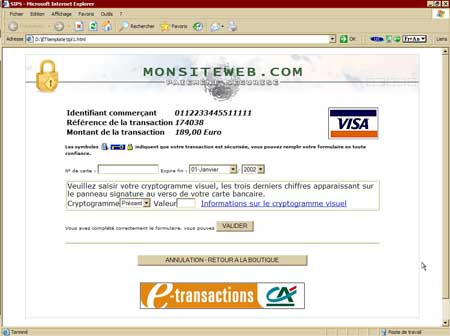
Mais à vrai dire, ça n’était pas la première fois que je fus confronté à ce genre de constat. Il y a quelques années de cela, j’avais eu une conversation avec un ingénieur d’ATOS, qui travaillait sur les systèmes de paiement en ligne par CB. Assez sûr de moi, et un brin moqueur, je faisais semblant de m’étonner devant lui de la laideur graphique des pages de paiement d’ATOS SIPS (une des solutions de paiement en ligne la plus utilisée par les banques) et lui demandait pourquoi plus d’efforts n’étaient pas fait pour la rendre plus agréable visuellement, mais aussi plus cohérente, si possible, avec les sites marchands dans lesquelles elle était embarquée.
A ma grande surprise, il me répondit que ATOS et ses clients avaient fait des tests et avaient remarqué que le taux de conversion était bien meilleur avec la page « moche » qu’avec des pages travaillées graphiquement. Et la raison qu’ils avaient identifiée pour ce résultat étaient que les gens préféraient une page qui ressemblaient à un formulaire administratif qu’à un formulaire designé et graphiquement agréable comme on en voit aujourd’hui plein les apps et les sites. Encore une fois, un effet psychologique jouait à plein et allait à l’encontre de mes convictions.

Quelques leçons à tirer
Testez ! (toujours, quoiqu’il arrive et qui que vous soyez)
Inutile de vous dire que la première leçon à tirer de ces palpitantes anecdotes est que la nécessité de tester une interface avec de véritables utilisateurs et en mode qualitatif demeure incontournable quelque soit votre projet et la maturité de vos équipes UX. Seul un test utilisateur peut vous permettre de valider sereinement une interface en ôtant toute trace de doute aussi bien qu’une pastille anticalcaire élimine toute trace de blanc sur vos verres dans le lave-vaisselle. Testez, testez et retestez, vous ne perdrez jamais votre temps !!
Faire de l’UX dans le domaine du commerce oblige à prendre en compte des notions de marketing
Mais au delà de cette généralité, il est à retenir surtout que simplifier n’est pas tout et ne peut être pris comme un dogme absolu sans un minimum de réflexion sur la marque, le produit et la cible utilisateur. Et c’est là d’ailleurs, à cet endroit précis, que l’on comprend que lorsque l’on fait de l’UX pour le e-commerce et consorts, on ne peut s’abstraire d’une dimension marketing intimement mêlée à l’expérience utilisateur.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Simplifier, faciliter, oui, mais tout en gardant un oeil attentif sur la perception des personnes aussi en tant que consommateurs. Or, le cerveau du consommateur n’est pas celui de l’utilisateur. D’autres critères rentrent en compte dans son appréciation de l’expérience utilisateur et ceux-ci n’ont rien à voir avec les critères de Bastien et Scapin ou les lois de la Gestalt.
Mais alors, me direz-vous, quand faut-il simplifier ou, plutôt, quand ne faut-il pas simplifier à outrance, et garder une part des choses « un peu difficile » afin d’obtenir le maximum de satisfaction ?
“Art difficile, jeune Padawan… », vous répondrais-je, tout en sirotant narquoisement un latte du haut de mes 20 ans d’expérience en UX 🙂Effectivement, il n’est jamais vraiment très facile de déterminer la satisfaction utilisateur lorsqu’on est face à des problématiques d’UX mêlées à des problématiques de business. Ce qui est simple n’est pas toujours le mieux. Pas toujours, mais rarement quand même !

Que je m’explique :
Le métier de l’UX est l’art de créer des expériences matérialisées par des interfaces. Mais pas que des interfaces sous la forme de maquettes graphiques. Des interfaces entre un besoin d’entreprise et un besoin client. Le plus important – et le plus difficile – c’est d’arriver à donner en même temps satisfaction aux deux !
Un deal “win-win », en quelque sorte ! (je me demandais si j’arriverai à la sortir, celle là, mais j’ai réussi, et j’en suis bien fier 🙂 )
Pourquoi win-win : parce que loin de s’opposer, la satisfaction utilisateur et entreprise, dans le contexte de ce qui est aujourd’hui, doit s’établir sur un pied d’égalité. Vous pouvez toujours faire des black patterns et passer votre temps à essayer de tirer partie de la puissance technologique de vos interfaces pour soutirer un abonnement, une souscription à vos utilisateurs. Ils finiront toujours par vous en vouloir et cela finira toujours un jour par vous jouer un tour.
En revanche, si vous parvenez à instaurer une relation d’égal à égal avec vos utilisateurs, vous serez alors en capacité d’établir une relation de confiance sur le long terme, qui est bien plus intéressante que de faire des coups commerciaux à la petite semaine qui vous enverront à la fin dans les limbes des entreprises à la mauvaise réputation.
Une bonne UX dépend d’une bonne relation de confiance entre la marque et l’utilisateur
Dans cette vision, il est donc important de bien comprendre les règles de la psychologie utilisateur et de mettre en haut de vos préoccupations la relation de confiance que vous établissez avec eux. Et cette relation de confiance ne passe pas par un langage monolithique que l’on apprendrait dans les livres d’UX, mais bien par une compréhension profonde de ce que sont les relations humaines. Une suite de comportements liées à des codes, des conventions, des discours, des histoires qui fondent la relation.
“En marketing, l’habit fait le moine.”
Entrez dans une agence bancaire, regardez le conseiller bancaire à l’entrée : est-il en tshirt et en sandales ou en costume-cravate ? Entrez dans un Mc Do, les équipiers sont-ils en tenue de cuisinier ou ont-ils un uniforme pratique, moderne et coloré ? Que vous racontent les tenues des employés qui travaillent dans un lieu de vente ? Ils vous racontent une histoire bien sûr, toute une série de codes généralement acceptés et acceptables par la société, généralement reconnus comme étant la traduction d’un ensemble de valeurs et de qualité d’une entreprise. Peu importe que votre banquier soit en tongs après tout.
Ça n’ôterait rien à sa capacité d’encaisser un chèque ou de faire un virement pour vous (à moins que vous ne me trouviez une étude qui me démontre le contraire, mais j’en doute). Son habit n’est que le corollaire d’un discours d’entreprise. Je suis dans une banque, je mets un costume, ça fait sérieux, vous pouvez avoir confiance. « L’habit ne fait pas le moine » ? Eh bien, en fait si ! En commerce, l’habit a vraiment intérêt à faire le moine. Sinon, rien ne marcherait comme vous le voudriez.
Un formulaire aussi doit inspirer un état d’esprit à l’utilisateur
Figurez-vous : un formulaire de souscription à une assurance doit exactement faire le moine comme je viens de vous le raconter. Un formulaire de souscription à une assurance doit faire sérieux, un peu maniéré, poli, doit être précis, pointilleux, et dégager, je dirais, une légère odeur de “chiantitude”, propre au monde de l’assurance. Même si je suis le premier à prôner la disruption dans le domaine de l’assurance (voir cet article), il n’en reste pas moins que lorsque vous visez une cible conventionnelle dans ses pensées, ses appréhensions et ses desiratas, vous devez penser comme elle (voir article sur les personas design).
Et c’est vrai, quelque soit votre cible ! La disruption, d’ailleurs, n’existe que parce qu’elle capable d’obéir à un vrai désir caché de votre cible. On ne disrupte pas par hasard, On disrupte quand la société et vos utilisateurs ont déjà changé avant vous de paradigme. Cela étant, voilà la raison pourquoi, parfois, vous devez adopter le costume de l’entreprise, quelqu’il soit, et savoir le traduire en “langage UX », et même si ce langage contrevient au bon sens de l’optimisation en UX design. Parfois, faire compliqué, c’est faire mieux !
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Conclusion
Il n’est pas facile d’arriver à ce niveau de finesse d’analyse. Trouver le bon ton, le bon équilibre, ne peut se faire qu’au prix d’un vrai travail d’observation et une prise de recul honnête avec soi même. Savoir parfois accepter ne pas faire la meilleure interface en terme d’ergonomie peut être difficile, mais n’oubliez pas qu’en ecommerce, ce qui compte à la fin, c’est la satisfaction « win-win » client/entreprise.
Et c’est parfois au prix de contorsion ergonomique en contradiction avec certains best-practices. Pour y arriver, vous devez donc mettre en place tous les outils nécessaires à la bonne compréhension de la problématique :
- Bien définir votre cible utilisateur
- Bien connaître la marque : avez-vous un persona site ? avez-vous un persona marque ?
- Bien connaître les offres et les produits : à qui s’adressent-ils ? Pourquoi coûtent-ils autant ? Quel est le contexte du marché ?
- Être humble : ne pas écouter son coeur, mais bien sa raison, même si c’est parfois difficile
Toutes ces méthodes, nous les mettons en oeuvre pour nos clients, et c’est pour cela qu’ils continuent à nous faire confiance. Parce que nous sommes des UX designers, mais nous réfléchissons aussi comme des marketeurs et que nous ne perdons jamais de vue la finalité d’un site ou d’une application.
