Blog
Retour aux articlesTOP 10 des frustrations des utilisateurs sur le Web !
Partager
Catégories

TOP 10 des frustrations des utilisateurs sur le Web !
Dans ce nouvel article, je vous propose de faire un petit tour des choses qui nous énervent le + sur les sites web ! Vous savez ces petites choses que l’on rencontre au quotidien en allant sur tel ou tel site et qui nous font sortir de nos gonds 😡
Jetons-y un œil ! Et bien sûr, en tant qu’expert, je vous donnerais les bonnes pratiques à mettre en place pour se débarrasser de ces frustrations, et ainsi rendre l’expérience utilisateur plus agréable !
C’est parti pour le TOP 10 des plus grandes frustrations ressenties par les utilisateurs du web !
10/ Les textes impossibles à lire !
La majorité des contenus que l’on trouve sur le web sont, pour la plupart, des formats écrits. Et pour cette unique raison, il est important de prêter attention au principe de lisibilité, qui est, rappelons le, essentiel pour une bonne UX.
La lisibilité d’un contenu, c’est avant tout le fait de pouvoir le lire facilement sur n’importe quel type d’écran, que ce soit desktop ou mobile. Eh oui, on en a marre de devoir plisser les yeux, ou de se croire presbyte…

Regardons quelques règles données par le Nielsen Norman Group pour éviter cela !
- Utiliser une taille de police suffisamment grande, et donner aux utilisateurs la possibilité de la modifier selon leurs préférences.
- Choisir un contraste élevé entre le texte et l’arrière plan, afin de pouvoir lire correctement le contenu.
- Sélectionner une police de caractère “propre” et éviter les typographies gothiques, manuscrites, qui gênent la lisibilité.
En clair, la lisibilité d’un contenu repose sur de nombreuses règles. En plus du choix de la typographie, il s’agit de définir correctement la taille de la typo, la longueurs des lignes, les espacements entre les lignes, entre les lettres, etc.
9/ Les call-to-action bien trop petits !
Ce qui est petit est mignon !? Mais tout dépend pour quoi … pour l’expérience utilisateur, plus les éléments interactifs comme les liens ou les boutons sont petits, plus les utilisateurs sont susceptibles de commettre des erreurs. Il est donc important d’adapter correctement la taille des call-to-action !

La performance d’un call-to-action dépend du fait qu’il soit facilement cliquable ou non.
Une étude du Massachussetts Institute of Technology Touch Lab a démontré que la largueur moyenne d’un doigt se situe entre 10 et 14mm, et celle du bout d’un doigt entre 8 et 10 mm. Par conséquent, la taille d’un élément interactif doit idéalement être de 10 mm par 10 mm.
Tout est une question de précision !
➡️ Pour en savoir davantage sur l’importance des call-to-action, je vous conseille d’aller lire notre article reprenant les 7 règles fondamentales à respecter 😉
8/ Les contenus qui surgissent à l’improviste

Votre curseur se dirige tranquillement vers le lien sur lequel vous voulez cliquer, et là c’est le drame ! Au lieu de cliquer sur le lien voulu, une annonce apparaît et vous dérange dans la lecture de votre contenu ! Quelle plaie !
Ce changement de contenu soudain se produit généralement à la suite du chargement dynamique du contenu. Comme cette opération est asynchrone, le contenu dynamique est inséré dans la page et déplace le contenu existant, celui qui vous intéresse !



Pour épargner l’utilisateur de ce fléau, vous pouvez mesurer la hauteur du contenu dynamique et le coder en dur de manière à ne pas gêner la lecture du contenu.
➡️ Et rappelez-vous ! Parmi les 5 critères que Google prendra en compte, à partir de mai 2021, pour mesurer l’UX de votre site, les fenêtres intrusives en font partie ! 😉
7/ Les données… perdues !
Vous avez passé 10 bonnes minutes à remplir un formulaire, et une fois terminé, lorsque vous cliquez sur le bouton “Envoyer”, toutes vos données disparaissent… En actualisant la page Web, tout a été perdu, et vous vous retrouvez face à un message d’Erreur ! La frustration est grande…

Pour éviter cela, respectons l’un des mots d’ordre de la conception d’interface “Les données de l’utilisateur sont sacrées !”. Pour cette raison, il est important d’utiliser des techniques d’enregistrement de données telles que le localStorage.
6/ Dysfonctionnement du bouton “retour”

Selon Jakob Nielsen, cofondateur du Normal Nielsen Group, le contrôle et la liberté de l’utilisateur font partie des 10 principes fondamentaux du design interactif.
“Les utilisateurs effectuent parfois des actions par inadvertance. Ils ont, dans ces cas-là, besoin d’une issue de secours, qui leur permette de quitter rapidement et facilement l’action en cours.”
Le bouton “Retour” est une issue de secours ! Toutefois, il est préférable d’avertir les utilisateurs que cette action est susceptible d’entraîner une perte de données.
5/ Le détournement du défilement des pages
Détourner la fonction “scroll” c’est-à-dire le défilement des pages, consiste pour les concepteurs d’interface à lui attribuer une toute autre fonction, un comportement différent.
Toutefois, attention ! De jolies illustrations ou animations ne rendent pas l’expérience utilisateur meilleure ! En effet, en détournant la fonction du “scroll”, vous prenez le contrôle sur les actions de l’utilisateur. Il aura d’une certaine manière l’impression que le contenu défile sans sa participation. Et rappelez-vous, le contrôle de l’utilisateur est très important !
Faites alors comme Apple ! Lorsque l’utilisateur se trouve sur la page produit de l’Iphone 12, il a l’impression de faire apparaître de nouvelles informations au fur et à mesure qu’il défile. 😉
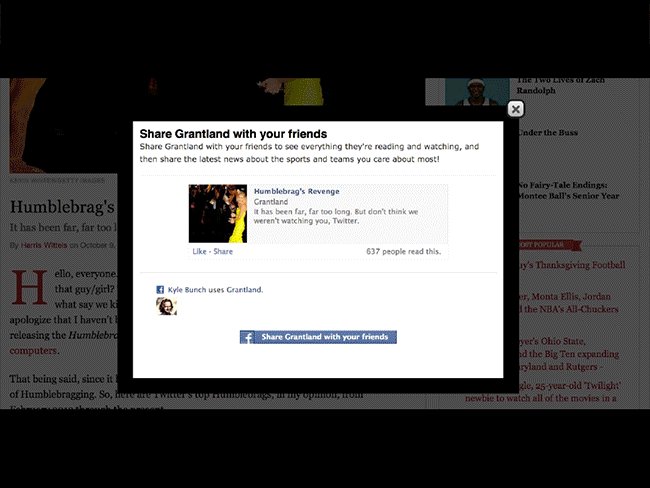
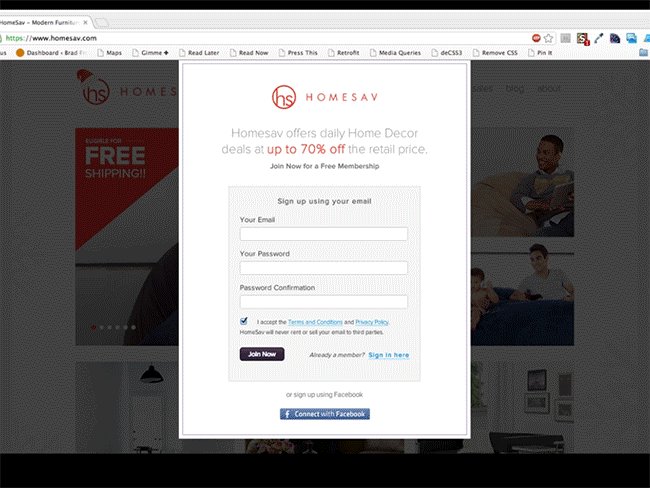
4/ Les demandes d’inscription !
Pour utiliser tel ou tel service, les demandes d’inscription sont parfois obligatoires. Et sans abonnement ou création de compte, ces demandes vous empêchent d’accéder au contenu que vous vouliez consulter. Bien que cette contrainte relève du marketing, c’est énervant, n’est-ce pas ? Dans le fond, c’est un peu comme le « Pas de bras, pas de chocolat ! »…
De nombreux sites web, notamment les sites d’information, comme Le Monde, demandent un abonnement pour accéder à davantage de contenu. Toutefois, un principe est de rigueur ! Essayer avant d’acheter ! Si les utilisateurs peuvent consulter gratuitement certains articles, ils auront plus envie de s’abonner au contenu que vous proposez ! 😉

3/ La lecture automatiques des vidéos
Vous arrivez sur une page web, et tout à coup une vidéo se met en route sans votre permission ! Mais le pire dans tout ça… c’est le son qui va avec ! Dans ce cas-là, vous n’avez qu’un seul objectif : stopper la vidéo ! Mais parfois ce n’est pas aussi simple… Vous êtes obligés de chercher où elle se trouve pour pouvoir la mettre en pause ! Rien de plus agaçant ….

Pour ne pas énerver vos utilisateurs, et surtout pour ne pas les faire fuir, sachez qu’il est possible d’utiliser le lecture automatique de vidéos, mais sans le son ! Si l’utilisateur souhaite, lui-même, la regarder, il pourra choisir d’activer le son. 😉
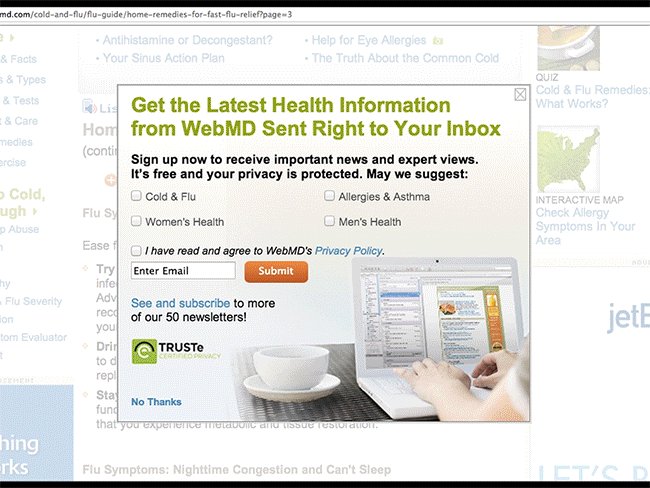
2/ Les envois de notifications
Lorsqu’elles sont correctement utilisées, les notifications sont un excellent outil, surtout pour les applications mobiles ! Elles informent l’utilisateur au quotidien, et les mettent au courant des dernières mises à jour 😉
Néanmoins, les notifications n’ont pas toujours le même effet ! Lorsqu’un site web demande à l’utilisateur une autorisation d’envoi de notifications, il refuse ! Et pourquoi ça ? Tout simplement parce que les utilisateurs ne sont pas intéressés. Alors, un petit conseil… Lorsque vous souhaitez envoyer des notifications aux utilisateurs, assurez-vous qu’ils aient en échange quelque chose à recevoir, un avantage !
1/ Le fameux “Je ne suis pas un robot” !
Certains sites web utilisent, pour assurer une certaine sécurité, ce que l’on appelle un Captcha ! Il s’agit d’un test qui permet de vérifier que les réponses apportées ne sont pas générées pas un ordinateur, mais bel et bien par un être humain !
Bien qu’on peut comprendre l’intérêt de ce fameux Captcha, cocher les cases nous fait toujours souffler, surtout quand on se trompe et/ou qu’on se retrouve à douter comme ici…. 👇

En ayant connaissance des plus grandes frustrations des utilisateurs, l’expérience utilisateur ne peut qu’être améliorée ! À nous de mettre en place, en tant que designers, des solutions, des alternatives qui permettent de rendre plus agréable le parcours des utilisateurs 😉
Vous avez aimé ? Consulter notre TOP 10 des erreurs UX qu’on ne voudrait plus voir !
Via UX Planet : Top 10 User Frustrations on Web