Blog
Retour aux articlesUX : 11 conseils pour optimiser la vitesse de votre site mobile
Partager
Catégories

UX : 11 conseils pour optimiser la vitesse de votre site mobile
Cet article vous donne de nombreux conseils pour améliorer la vitesse réelle et perçue d’un site mobile.
Comment optimiser la perception de la vitesse d’un site web mobile

D’après Google, la perception de la vitesse de chargement d’une page, de son affichage, de la vitesse de réaction d’une interface et de sa fluidité font partie du critère le plus important de l’expérience utilisateur.
Qu’elle soit bonne ou mauvaise, dans tous les cas, elle a un impact significatif sur l’engagement des utilisateurs et sur leur satisfaction. Meilleure est cette perception, meilleure sont les performances du site.
Dans cet article, écrit d’après une étude très complète de Awwwards.com et Google à télécharger gratuitement , nous allons voir :
- comment les humains perçoivent la vitesse quand ils surfent sur un site web mobile
- comment optimiser la perception de vitesse et de fluidité d’un site web mobile
La perception de la vitesse dépend de plusieurs facteurs extérieurs
Assez curieusement, la perception de la vitesse de l’application peut être perçue différemment selon les situations. Certaines personnes vont avoir l’impression que le site est plus long qu’il ne l’est réellement. Pour d’autres, ça sera l’inverse.
L’étude de Google et Awwwards dénombre 4 facteurs extérieurs affectant la perception de la vitesse :
- L’état émotionnel
- L’âge
- Le lieu d’utilisation
- Et, ce qui est appelé dans l’étude, l’Effective Use, c’est à dire le moment où un site semble effectivement utilisable

Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
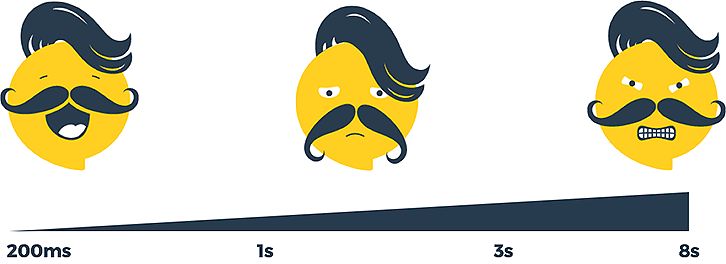
D’un point de vue factuel, il apparait tout de même que la plupart des humains réagissent de la même manière à la vitesse et à la réactivité d’une interface. Plus ces temps sont longs, plus les chances d’abandon sont grandes. Le plus simple est de retenir ce chiffre : 53% des utilisateurs abandonnent un site si les temps de téléchargement ou de réaction excèdent 3s.

Google a pu déterminer une corrélation directe entre la perception de la vitesse et certains indicateurs très intéressants :
- Meilleure est la perception de la vitesse, plus grande sera la propension d’un utilisateur à retourner sur un site
- Meilleure est-elle, plus grande sera la satisfaction (d’après une autre étude , l’UX contribue à 31% au Net Promoter Score)
11 conseils pour optimiser la vitesse de votre site
N°1 : Affichez d’abord le contenu au dessus de la ligne de flottaison
C’est une pratique très courante sur les sites de ecommerce. Une étude de Norman Nielsen Group a récemment montré que 74% passée du temps sur une page l’était sur les les deux premières hauteurs d’écran. Optimisez le code d’une page de manière à afficher en priorité ce qui se trouvera tout de suite visible à l’écran. Travailler sur cette optimisation demande beaucoup de connaissances techniques et de réglages fins du code et si, nous pourrions en dérouler le détail ici, nous préférons vous orienter, avant d’aller plus loin dans cet article, vers cet excellent document de travail : Time to First Meaningful Paint, à consulter gratuitement.

N°2 : Activez plus rapidement le “tap”
Toujours dans l’optique de parer à l’impatience de l’utilisateur, une autre technique consiste à pouvoir activer plus rapidement le “tap”. Par défaut, il existe un délai d’environ 350ms qui suit toujours un “tap” (un toucher de l’écran du bout du doigt). Ce délai existe pour que l’écran puisse éventuellement recevoir un “double-tap”, mais cette fonction n’étant pas systématiquement nécessaire, il est dès lors possible de la retirer parfois.
Cela peut se réaliser très simplement en modifiant le code de la page.
Ainsi, en ajoutant dans l’entête de page, la balise :
<meta name='”viewport” content=”width=device-width”>
Vous parviendrez au résultat attendu. Ce code n’est pas le même pour tous les navigateurs. Renseignez-vous !
N°3 : Rendez l’utilisateur actif
Google a séparé les utilisateurs en 2 types : les passifs et les actifs. Il est primordial de faire passer les “passifs” en “actifs”, les premiers ayant tendance à sous-estimer la vitesse et la réactivité de l’interface de 36% par rapport à ce qu’elle est réellement. L’état passif se déclenche lors de temps d’attente prolongés, qu’il est possible d’estomper selon Google. Plusieurs techniques existent pour lutter contre cet effet :
Affichez un petit jeu vidéo ou une petite animation interactive pendant un temps de traitement long est un bon moyen de garder l’utilisateur actif. Exemple : ce palmier que vous pouvez secouer avec votre souris sur un site évènementiel (désolé, on n’a pas trouvé d’exemple sur mobile, mais vous saisissez l’idée).
Animez vos feedbacks : les feedbacks sont des signaux émis par le système pour montrer qu’il a bien réagi à votre demande. Souvent, ces feedbacks n’apparaissent pas assez rapidement et laissent l’utilisateur s’impatienter. Il est pourtant simple grâce au css et au js de créer des mini-animations qui transformeront les feedbacks en moment de plaisir visuel et réactiveront votre utilisateur.

Utilisez la bonne barre de téléchargement : pour les temps de téléchargement les plus courts, utilisez les spinners (vous savez, ces petites animations tournoyantes). Elles ne sont pas indispensables, mais permettent une continuité de l’expérience utilisateur. Dans le cas de temps de téléchargement plus long, utilisez alors une barre de téléchargement.

N°4 : Utilisez les techniques de démarrage préemptives
Ces techniques de démarrage consistent à démarrer une tâche avant même que l’utilisateur ne la démarre. En voici quelques exemples.
Téléchargez de assets sur la page de login. La page de login demandant toujours un peu de temps à l’utilisateur pour parvenir à son but, il est très facile d’en profiter pour commencer à télécharger des éléments de l’écran suivant pour gagner du temps.
Téléchargez des contenus sur des états précédents. Lors de tâche ou de processus longs, vous pouvez anticiper le téléchargement d’éléments suivants en sachant que l’utilisateur passera forcément dessus. Cette technique s’applique très bien à des formulaires. Un formulaire à plusieurs pages pourra être chargé pendant que l’utilisateur remplit les champs.
N°5 : Anticipez la complétion d’une page avec des images progressives
Une autre technique pour donner l’impression de fluidité à l’utilisateur est de commencer à montrer des éléments d’interface avant qu’ils ne soient totalement chargés. C’est une vieille technique du web qui est revenue à la mode avec l’arrivée du mobile.
Des images progressives sont des images compressées avec un algorithme (comme le jpg) qui charge l’image en strates successives. Oui, oui, vous savez, ce sont ces images affreusement pixellisées qui s’affinent au fur et à mesure du temps (et qui ont donné lieu à pas mal de blagues).

N°6 : Utilisez le design optimiste
Le design optimiste est une technique de design un tantinet audacieuse qui consiste à présenter une tâche non terminée comme terminée ! Oui, tout à fait ! L’avantage est qu’elle donne l’impression à l’utilisateur que la tâche a été exécutée avec succès immédiatement, alors, qu’en réalité, elle est reportée à plus tard. Evidemment, il ne faut pas que le système plante !
C’est exactement ce que fait Twitter, par exemple. Lorsque vous likez un tweet, cette action n’est pas stockée directement en base de donnée, mais seulement quelques instants plus tard. Cela permet de ne pas ralentir le “flow” utilisateur tout en prenant en compte une action qui requiert du temps de requête.

Mais mieux qu’un “like”, un téléchargement “optimiste” est une action encore plus belle 🙂 Plutôt que de faire attendre un utilisateur le téléchargement d’un fichier (en mode ascendant), faites-lui croire que le fichier a été presqu’immédiatement téléchargé et laissez le continuer à faire ce qu’il a à faire ensuite. Cette technique peut être réalisée grâce aux Web Workers qui sont des script javascript qui exécutent des scripts en tâche de fond dans une page HTML.
Evidemment, cela suppose que l’utilisateur ne quitte pas trop vite la page et qu’il soit informé comme il se doit en cas d’échec du téléchargement.
N°7 : Créez des animations fluides et optimisées
Pour qu’une animation soit perçue comme totalement fluide, chaque image ne doit pas apparaître plus de 16ms, ce qui veut dire qu’une bonne animation doit être réglée à 60img/s. C’est un premier point, mais ça n’est pas le seul.
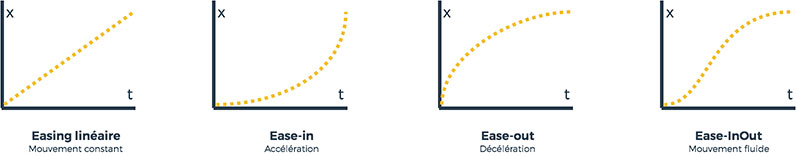
Tout étant question de psychologie comme nous l’avons vu au début de cet article, il y a un autre moyen de jouer sur la perception de la fluidité et de la vitesse des animations. Comme nous le rappelle Awwwards, il existe quatre type de transitions de mouvement (“easing”, en anglais, c’est quand même beaucoup plus court).
- L’easing linéraire : c’est un mouvement sans accélération ni décélération ni au début ni à la fin du mouvement. C’est l’easing, par défaut. Assez désagréable et sans saveur, il est ressenti comme mécanique et peu humain.
- L’ease-in : L’animation commence lentement et accélère
- L’ease-out : l’animation commence très rapidement et décélère
- L’ease-inout : c’est la conjonction des deux animations précédentes

En fonction des circonstances, il est recommandé de jouer sur ces différents types d’accélérations.
Pour ce qui concerne les interactions avec l’interface :
- L’ease-out est recommandé pour tout ce qui requiert une réaction instantanée : menus, boutons.
- L’ease-in est recommandé pour les fenêtres d’alerte.
Pour ce qui concerne les animations :
- L’ease-inout est recommandé pour les animations courtes. Lors d’animation longues, elles donnent l’impression
- Par ailleurs, ce type d’effet ne doit pas dépasser les 200 à 500ms pour ne pas être perçues comme trop longues.



N°8 : Optimisez le code de vos animations
Le travail d’ergonomie des animations ne se fait pas que dans la composition de l’animation, mais aussi dans le code. Voici encore quelques recommandations, toujours d’après Awwwards, pour y voir clair.
Certaines propriétés sont plus gourmandes en ressources, mais également en temps d’exécution. Pour l’animation de propriétés CSS, Awwwards recommande de n’utiliser sur mobile qu’exclusivement les propriétés : opacity et transform.(rotate, translate, scale).
N’animez pas les propriétés qui affectent les layers : width, height, padding, margin.
N’animez pas les propriétés qui affectent le Paint : color, background, background-image, border.
(attention, ça va devenir un peu technique)
Le javascript peut également être optimisé. Voici les conseils que donnent Awwwards.
- Utilisez RequestAnimationFrame
- Evitez SetTimeOut et setInterval
- Evitez de changer les styles inline sur chaque image de l’animation
- Déconnectez les évènements des animations
- Evitez les boucles de reflow et de repaint
- Utilisez les accélérations de la carte graphique avec les transformations 3DMatrix
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
N°9 : Adoptez une stratégie de conception collaborative
L’optimisation de la perception de la vitesse semble être essentiellement un travail d’optimisation du code. Ce n’est pas ce que nous dit Awwards. Selon eux, il semble, au contraire, essentiel, de sensibiliser très en amont les UI/UX designers à ces problématiques. Et je pense qu’ils ont tout à fait raison. Les obliger à penser en terme de performance les fera envisager leur contribution au projet d’une autre manière et participer à une performance globale qui affecte également la performance business d’un site.
Mais pour parvenir à cette implication, il semble nécessaire de créer un Budget de performance.
Le budget de performance pour rendre vos sites aussi rapides qu’une fusée
Le budget de performance est un ensemble de contraintes que vous allez pouvoir appliquer à vos pages en fonction de votre cible utilisateurs et du matériel dont elle dispose (des vieux Android achetés en supérette ou des iPhone X dernier cri).
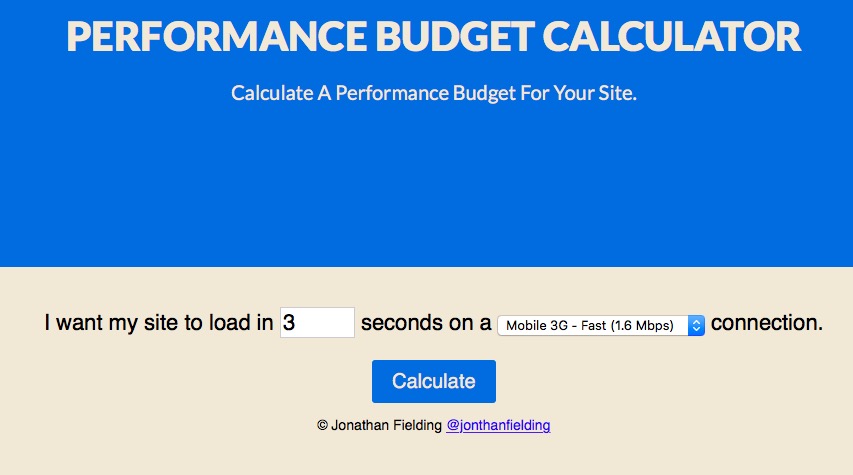
Plutôt que d’entrer dans la théorie, je vous propose d’aller calculer vous même ce budget en vous rendant sur performancebudget.io. Saisissez le temps de téléchargement que vous estimez nécessaire à obtenir la meilleure expérience utilisateur, puis saisissez le type de connexion sur laquelle surfe vos internautes et hop, c’est parti !
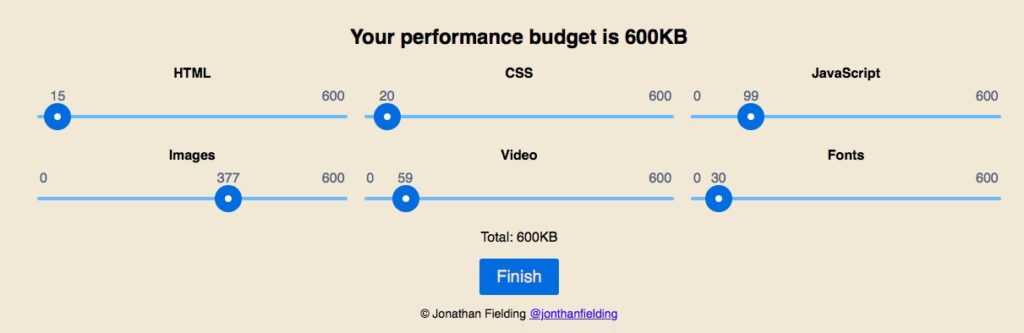
Voici le résultat :


Voilà, vous avez compris ! Comme vous pouvez le constater, avec des données aussi faciles à mesurer, tout le monde peut participer, le but du jeu étant de ne pas dépasser le poids indiqué (600ko). Amusez-vous bien !
N°10 : Utilisez les bonnes pratiques des apps
Les vrais apps (développées pour iOs et Android) recèlent des bonnes pratiques qu’il peut aussi parfois être utiles de réemployer pour encore améliorer la perception de fluidité d’usage d’un site.
Barre de progression de chargement lorsque le site est affiché en plein écran
Les Progressive Web App (PWA : nous reviendrons sur ce sujet prochainement) permettent d’afficher un site web en plein écran. Cela implique très notablement que les boutons du navigateur ne sont alors plus affichés. Pour cette raison, il devient intéressant d’afficher des barres de chargement qui viennent pallier à ce manque et qui, si elles ne sont pas présentes, risquent de rendre l’expérience utilisateur moins fluide, l’utilisateur n’ayant pas de feedback sur les moments où des pages se chargent ou pas.
Continuité de chargement en utilisant des templates squelettes
Oui, des templates squelettes ! C’est un peu curieux comme terme, mais ça définit assez bien de quoi il s’agit.
Un des problèmes de nombreux sites web est le temps de latence d’affichage d’une page lorsque l’utilisateur clique sur un bouton. En général, la page reste affichée de manière statique tant que le contenu de la page suivante n’a pas commencé à être envoyée. Ce qui peut être extrêmement énervant pour l’utilisateur.
Pour éviter cet effet, essayez toujours de donner la sensation que la structure du site web est stockée entièrement sur le terminal utilisé et que seul le nouveau contenu est téléchargé à chaque requête.
Pour simuler cette impression, c’est là que les templates squelettes font leur office. Affichez-les en premiers avant de télécharger le contenu final de la page (ces templates ayant été téléchargés au préalables avant même que le bouton n’ait été cliqué).
Sauts de page intempestifs
Mais oui, vous les connaissez ces sauts de pages intempestifs, lorsque vous téléchargez une page et qu’au fur et à mesure de l’apparition des images, toute la page saute. Cela est due au fait que la dimension des images n’a pas été incluse dans le code HTML qui la décrit et doit être “devinée” par le navigateur lorsque l’image est finalement réellement téléchargée, provoquant ce fameux saut de page intempestif.
N°11 : Optimisez et priorisez les scripts css et javascript
L’habitude a été prise depuis longtemps d’accompagner chaque page HTML d’une farandole de scripts CSS et javascript. Si cela ne pose, à priori, pas de problème, pour les ordinateurs les plus rapides avec de bonnes connexion, comme l’explique Addy Osmani, ingénieur chez Google, en revanche, cela est moins vrai sur des machines moins évoluées avec des connexions moins rapides, et notamment sur mobile. Les script prennent du temps à télécharger et du temps à être compilés. Sur certains vieux appareil, cela peut entraîner un temps d’activation de la page allant jusqu’à plus de 19s, C’est donc un point crucial à aborder avec attention.
Pour cela, Awwards nous fournit plusieurs bons précieux conseils :
Ne téléchargez que le code minimal nécessaire. Tronçonnez votre code javascript et CSS en blocs et ne téléchargez dans certain cas que les blocs absolument nécessaires.
Préchargez sur la page les éléments critiques. Pour cela, utilisez la balise <link rel=”preload”> et décidez quels sont les médias à télécharger en priorité.
Intégrez le code CSS le plus indispensable à votre page directement dans le header de la page.
Conclusion
L’optimisation de la perception de la vitesse est un vrai sujet : à la fois design et à la fois technique. Pour les sites à fort volume de trafic, c’est un enjeu essentiel, car il peut se chiffrer directement en CA effectif. Pour tous les autres sites, n’oubliez pas que Google indexe désormais les pages en fonction de la vitesse, et que votre capacité à fournir dans toutes les situations des pages dans des conditions acceptables pour l’utilisateur, influera sur votre positionnement. Tout le monde est donc concerné par cette problématique. Alors, qu’attendez-vous pour vous mettre au travail ?
Sources des illustrations
- Menu de rechargement liquide par Rawmedia
- Barre de téléchargement sur Boingboing
- Easeout sur Bonobo
- Animation de VisiUtah
- Animation AirBNB
- Photo de la foule dans une gare par Timon Studler sur Unsplash
- Photo d’illustration de l’article par Mathew Schwartz sur Unsplash
