Blog
Retour aux articlesUX | Pourquoi faut-il vous préoccuper de la performance de vos pages & des Core Web Vitals ?
Partager
Catégories

UX | Pourquoi faut-il vous préoccuper de la performance de vos pages & des Core Web Vitals ?
Pourquoi, en tant qu’UX designer, vous devez aussi particulièrement vous préoccuper du code d’un site web
Peut-être cela semble-t-il évidemment, mais le design d’expérience ne s’arrête pas à la conception de maquettes sur Figma ni à l’intégration HTML ou au développement de scripts pour animer des pages webs.
Une des dimensions de l’UX qui nous semblent souvent négligée est la mesure et l’optimisation de la performance des pages webs. Pour quelle raison ?
Parce que cette dimension de l’UX est entre les mains des développeurs front-end et que souvent elle reste “oubliée” par les équipes de design qui semblent se décharger de cette tâche par la peur ou la méconnaissance de ce sujet, ou bien encore, parce qu’elles considèrent que ça n’est pas de leur ressort.
Chez Wexperience, c’est pour cela que nous avons aussi une équipe IT qui se préoccupe de ces questions et travaille en accord avec l’équipe design pour englober dans le design d’expérience cette dimension essentielle.
Pour bien comprendre ce que cela recouvre, nous vous proposons ici un article qui vous montrera comment optimiser la performance d’une page pour une meilleure expérience utilisateur.
Sommaire
- Pourquoi optimiser les pages webs ?
- Quels sont les critères d’une bonne optimisation ?
- Quels sont les leviers de l’optimisation ?
- Repenser la façon de concevoir un site
- L’optimisation de la performance à l’encontre de l’émotion et de l’efficacité commerciale ?
- Notre méthode pour optimiser
Pourquoi optimiser les pages webs ?
Même si cela peut paraître évident, optimiser les pages webs, c’est à dire les débarrasser de leurs “surpoids” permet tout simplement d’améliorer l’UX d’un site en réduisant les temps de latence entre les clics, en affichant plus vite les pages, les éléments importants de ces pages, en rendant plus réactive l’interface, bref, en répondant mieux au fameux critère de Bastien et Scapin du feedback immédiat.
Mais si cela semble si évident, pourquoi cela n’est-il pas codé immédiatement dans le site sans qu’on ait à s’en préoccuper ?
Bien entendu, parce qu’il n’est pas si simple d’optimiser immédiatement le code ou les médias d’une page, et que les habitudes de programmation normales des développeurs négligent couramment ce problème. Disons, d’un point de vue d’ergonomie du travail, qu’il est plus rapide, plus facile et plus économique de coder “mal” ou, pour être plus exact, d’arriver à un résultat acceptable de code sans que celui-ci aille à fond dans l’optimisation.
C’est le résultat classique de tout travail où l’ouvrier ou l’artisan accepte un certain degré de précision, d’effort, et d’exigence pour constater que son travail est accompli, tandis qu’une optimisation accrue lui demanderait un effort qui, selon ses critères n’en vaudrait pas la peine.
En fait, pour être tout à fait clair, nous travaillons tous de manière à optimiser nos efforts en respectant la Loi de Paretto (les fameux 80-20%) qui fait qu’une fois atteint un certain seuil de qualité, nous ne sommes plus prêt à faire un effort supplémentaire pour arriver à un certain niveau de perfection. L’effort n’en vaut plus la peine.
Autrement dit, il y a le “code normal”, et le “code optimisé”, le second demandant nécessairement un effort supplémentaire, un surcoût. Et la question qui se posera au final à l’UX sera : “Cet effort supplémentaire vaut-il le coup ?” et surtout “Servira-t-il mon UX ?”.
Quels sont les critères d’une bonne optimisation ?
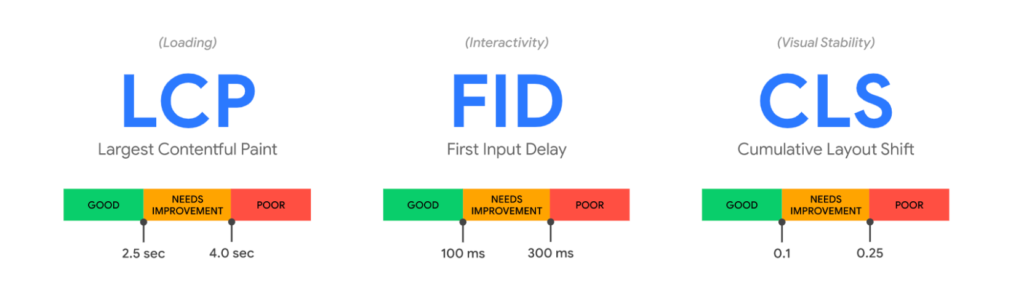
La réponse à cela ne dépend pas de votre niveau d’exigence, mais bien heureusement à des critères objectifs définis par Google dans le but d’améliorer le SEO des pages : les Core Web Vitals. Et c’est plutôt une bonne nouvelle pour une discipline qui a tant de mal à quantifier et à valoriser les efforts qu’elle fait.

Ce sont une série de paramètres (dont nous avons déjà parlé ici) qui permettent de mesurer objectivement un ensemble de comportements d’un site web et de son interface afin de fournir une meilleure expérience utilisateur.
C’est une bonne nouvelle, puisque grâce à ces critères, il est possible de savoir si dans tous les cas un site a un bon ou un mauvais comportement. Ce qui permet ensuite de savoir ce qu’il faut faire pour arriver à un résultat acceptable.
Quels sont les leviers de l’optimisation ?
L’optimisation de la performance des pages webs passe par trois familles d’actions :
- L’optimisation des médias
- L’optimisation du code
- L’optimisation de l’infrastructure de portage du code (hébergement, entre autres)
Familles d’action que nous allons maintenant regarder en détail. Rassurez-vous si vous n’êtes pas développeur, cet article est fait pour vous, car il a pour objectif de vous faire prendre conscience de votre rôle en tant qu’UX designer dans l’optimisation des pages. Et qui sait, si vous êtes développeur, apprendrez-vous vous aussi quelques techniques.
L’optimisation des médias
Sur le web, il existe plusieurs types de médias qui sont téléchargés dans le navigateur. En fonction de leur poids ou de leur taille, ceux-ci peuvent ralentir dans une plus ou moins grande mesure la réactivité ou les temps de chargement de vos pages.
On peut grosso modo les séparer en 5 types :
- les images, au premier chef
- les vidéos
- les polices de caractères
- les sons
- tous les autres types de médias : documents pdf, slideshow, etc
Les plus importants et ceux sur lequel il y a le plus de marges de manœuvres sont les 3 premiers, et nous en avons déjà abondamment parlé au cours de plusieurs webinars :
- Comment optimiser ses images (avec notre partenaire Twicpics)
- Comment optimiser vos Core Web Vitals (avec Guillaume André, notre directeur technique)
Sans aller dans le détail, voici quelques techniques, pour les résumer, qui sont couramment employées.
Optimisation des images
- La compression des images qui consiste en utilisant les bons algorithmes de compression de réduire leur taille et leur poids… des gains de plus de 70% peuvent parfois être obtenus
- L’utilisation de formats alternatifs, par exemple le SVG, qui dans certain cas, vaut mieux que les formats classiques comme le jpg, le png ou le webp ou avif.
- Parfois, il est possible aussi d’utiliser des polices de caractères comme images pour représenter des icônes. C’est une excellente technique pour gagner du poids et du temps de téléchargement
Optimisation des vidéos
Même si elles sont indispensables, les vidéos sont les grandes méchantes du web en terme de performance. Leur poids et leur taille consomment énormément de bande passante, d’autant qu’elles sont souvent le média préféré des internautes. Il n’y a qu’à voir le succès de Tik Tok et des Stories sur Instagram.
Dans son opus sur l’écodesign, l’association des designers éthiques nous donne quelques recommandations basiques qui permettent de se poser les bonnes questions dont la première qui consiste à se demander si une vidéo est vraiment utile (sachant que la réponse n’est pas toujours simple en ecommerce).
- Ne mettez pas de vidéo si elles n’apportent pas quelque chose de plus à l’expérience utilisateur
- Raccourcissez la durée des vidéos à moins de 30s dans la majorité des cas
- Réduisez les vidéos en taille (hauteur et largeur), le plus possible
- Utilisez la technique du lazy loading qui consiste à précharger une image rapidement au lieu de la vidéo et de charger la vidéo en arrière plan
- Evitez les vidéos de fond d’écran : c’est très joli, mais très gourmand en bande passante
Pour plus d’infos à ce sujet, nous vous recommandons de télécharger le guide de l’écoconception de site des designers éthiques.
Optimisation des polices de caractères
Alors oui, depuis que Google a créé les Google Fonts, il est enfin possible de se passer de la Verdana, de l’Arial et de la Times New Roman, mais cela a un prix : en permettant d’utiliser des polices plus créatives, plus jolies, moins monotones, la consommation de bande passante des sites n’a fait qu’encore augmenter. Il faut donc vraiment réfléchir dès la conception (et ça, c’est votre rôle, en tant que designer) à quelle genre de police de caractère vous allez faire appel pour designer vos pages et quel impact cela aura sur la performance.
Pour cela, nous avons aussi quelques recommandations :
- N’utilisez des Google Fonts que si cela se justifie vraiment du point de vue utilisateur. Pour un site administratif, il n’est pas forcément nécessaire d’avoir une police originale, et il peut être tout à fait possible de s’en tenir aux grandes polices classiques. En revanche, si vous êtes une agence web et que vous tenez à montrer votre créativité, mieux ne vaut pas vous restreindre à ce niveau là
- Une recommandation qui semble anodine, mais peut avoir son importance sur les sites à fort trafic, pensez à élaguer les fichiers de police de tous les caractères inutiles. Souvent, ces fichiers contiennent de nombreux caractères en langues étrangères qui n’ont aucun intérêt pour les utilisateurs occidentaux d’un site
Comme on le voit, dans cette logique, tous les médias peuvent et doivent être optimisés évidemment dans des proportions acceptables et en accord avec les objectifs de l’entreprise commanditaire. Un site dont l’offre de service est de permettre de visionner des vidéos doit trouver le juste équilibre entre qualité de visionnage et compression. En revanche, un site dont les vidéos n’ont été incluses qu’à titre décoratif peut largement faire un travail d’optimisation qui sera apprécié des utilisateurs.
L’optimisation du code
Ne sautez pas au plafond ou ne vous enfuyez pas ! Nous n’allons pas entrer en détail ici dans l’optimisation du code, qui est un job dédié aux développeurs. En revanche, il nous semble primordial de vous faire prendre conscience de l’importance de cette démarche qui permet de gagner encore des point sur la réactivité de l’interface.
En quoi consiste l’optimisation du code ?
Là encore, l’idée est de se débarrasser de toute la mauvaise graisse. Et la mauvaise graisse, croyez-nous, il y en a. Un exemple pour que vous compreniez bien.
Le code TML/CSS/javascript est écrit par un être humain qui a besoin de pouvoir le lire, le relire et le corriger… mais ce code contient beaucoup de caractères inutiles… des espaces, des tabulations, des saut de ligne, des commentaires…
Une des tâches de l’optimisation est justement de se débarrasser des ces “mauvais” caractères, tout simplement en compressant le code… Tout simplement, c’est à dire en utilisant un outil qui permette de dégraisser ce code une fois qu’il est en ligne. Cela permet de gagner parfois jusqu’à 30% du poids d’une page… Autant pour améliorer la performance de la page.
Mais ceci est une technique basique… ancestrale, presque… utilisée depuis longtemps.
D’autres techniques permettent de faire des gains non négligeables :
- Compresser les feuilles de style
- Ne télécharger que les feuilles de style nécessaires
- Compresser et ne télécharger que les scripts javascript nécessaires et pas des librairies entières utilisées seulement à 5% ou parfois moins
Un bon développeur, en principe, par défaut, fera ce travail. A vous de vous en assurer… ou du moins, à vous de savoir que vous pouvez le faire si ça n’a pas été fait.
L’optimisation de l’infrastructure technique
Nous rentrons là dans un domaine encore plus éloigné que le précédent des préoccupations des designers.
Jusqu’à maintentant, toutes les optimisations dont nous avons parlé permettait de chasser les vilaines graisses côté client, c’est à dire sur le navigateur de l’utilisateur. Bien. Mais saviez-vous qu’il était aussi possible d’effectuer des actions côté serveur, c’est à dire sur ce qui ne se voit pas et se déroule loin, parfois très loin de chez l’utilisateur ?
Parmi ces techniques, une des plus connues consiste à stocker “en cache” des images sur des serveurs proches des utilisateurs finaux. Une fois appelées les pages web qui contiennent ces images, ces dernières feront un chemin beaucoup moins long et beaucoup plus courts pour parvenir à l’utilisateur.
Nous ne rentrons pas dans le détail, mais vous voyez l’idée.
Repenser la façon de concevoir un site
Comme nous venons de le voir très rapidement, l’optimisation de pages webs passent par de nombreuses techniques d’optimisation qui sont toutes, pour la plupart, entre les mains des équipes de développeurs (ou de votre développeur, mais j’aime bien dire “les équipes”, ça fait plus… plus… euh ben plus grosse entreprise, quoi !).
Pour aller plus loin, il est cependant utile de revenir aux fondamentaux du design d’applications – et ça, c’est entre les mains des designers – et qui consiste à se poser la question de l’utilité. Critère fondamental en UX.
Grossièrement, la question qu’il faut toujours avoir à se poser sur une fonctionnalité ou un contenu est : à quoi cela va-t-il servir et à qui cela va-t-il servir ?
Ce sont des questions auxquelles il est difficile de répondre, car il est souvent impossible de dire comment vos utilisateurs vont se servir de votre site ou de votre application. Et une fonctionnalité qui peut paraître anodine peut très bien avoir un grand succès et vous surprendre en devenant la fonctionnalité principale de votre site.
Mais nous pensons qu’il reste et qu’il demeure une bonne attitude de toujours se poser la question de l’utilité. D’une manière, il s’agit des prémisses de l’optimisation. Ne pas créer quelque chose, c’est ne pas le télécharger et ne pas ralentir l’expérience utilisateur… de toute évidence.
Nous savons toujours à quel point il est difficile de faire des choix. Notre recommandation cependant est ancré dans le classicisme du design thinking et des méthodes agiles. Pour être performant, ne développez et ne créez toujours que le strict nécessaire. Enrichissez ensuite !
Nous avons de plus en plus la conviction chez Wexperience que c’est là le secret d’un bon design et d’une bonne UX.
L’optimisation de la performance à l’encontre de l’émotion et de l’efficacité commerciale ?
Pour terminer cet article, abordons une question que vous avez déjà dû vous poser. L’optimisation de la performance ne nous ferait-elle pas faire des site tristes, ennuyeux, sobres dont l’émotion serait absente et la capacité à “engager” serait faible ?
Vous avez tout à fait raison de vous poser cette question et elle est d’importance.
Pour vous répondre, nous avons deux exemples de site réalisés par Wexperience qui montrent que l’on peut faire séduisant et performant à la fois, celui de l’agence WAM, agence de SEO à Lyon, et celui de l’assurance April Moto.
Le cas WAM

En 2021, l’agence WAM nous a contacté pour une refonte complète de son site. Cette refonte a consisté à revoir l’ensemble du design et des contenus du site, de manière à fournir une expérience client optimum.
Pour cela, des tests utilisateurs ont été conduits pour connaître parfaitement les besoins des prospects et des clients de WAM, mais aussi pour valider le design produit par notre équipe.
Lors de la production du site, l’équipe IT de Wexperience s’est particulièrement penchée sur les temps d’affichage en mettant en œuvre toutes les recommandations de l’optimisation de la performance, résultant en un site particulièrement sobre et rapide.

Le cas April Moto

April Moto, l’assureur des motards, nous a demandé non seulement de revoir et d’améliorer l’organisation de la page d’accueil de son site, mais également de soigner sa performance, notamment en employant les meilleures techniques possibles pour intégrer une vidéo en fond d’écran (ce qui n’est pas dans nos recommandations, mais comme je le disais entre UX et ebusiness, il y a toujours des compromis à faire).
Dans un cas comme celui là, le challenge a été de diminuer le temps d’affichage de la première image de la vidéo au chargement de la page. Ici, c’est la technique du lazy loading qui a été employé. Technique qui consiste à précharger une image de la vidéo avant de continuer à charger tout le reste de la vidéo.
En plus de cela, le choix a été fait de ne pas héberger la vidéo sur Youtube, ce qui impliquait trop de temps de latence, mais de l’héberger directement chez April Moto.

Ces deux cas nous montre que l’important est de rentrer dans les clous des Core Web Vitals. Je vous dirais que l’optimisation de la performance est comme un bon régime alimentaire.
On peut perdre du poids en se faisant plaisir et en mangeant des bonnes choses.
Mais on peut aussi perdre du poids de manière stricte et austère.
Les deux permettent d’aboutir à un résultat, mais devinez quel genre de régime nous préférons ?
Celui où il nous est permis de nous amuser encore, de mettre en ligne de belles vidéos ou d’utilser de belles polices de caractère, tant que nous restons dans les clous Core Web Vitals.
Et la bonne nouvelle est que c’est possible ! Alors, réjouissons-nous et optimisons nos sites !
Notre méthode pour optimiser
Vous l’avez deviné en filigrane en lisant cet article : l’optimisation de la performance passe par un raisonnement global, une approche holistique de l’UX. Du design au code, l’optimisation de la performance passe par une méthode qui prend en compte tous les critères : de l’utilité d’un site ou d’une application, de ses contenus et fonctionnalités, à son design graphique jusqu’à son codage.
Mais bien sûr, ceci n’est possible qu’à partir d’une application non existante et il est bien plus compliqué de la mettre en pratique sur un site web existant avec une lourde technique et un passif graphique issu d’un autre temps.
Cependant, nous vous rassurons, il demeure toujours possible d’améliorer la performance et l’UX d’un site en appliquant une démarche d’optimisation que nous nous ferons un plaisir de vous expliquer. Contactez-nous et nous vous en dirons plus.
