Blog
Retour aux UX CasesRefonte d’une bijouterie en ligne : le cas Lepage
Partager
Catégories

Refonte d’une bijouterie en ligne : le cas Lepage

Volonté de proposer une nouvelle expérience utilisateur
Sébastien Lepage qui est le gérant de la maison Lepage, la plus grande bijouterie joaillerie située au Nord de Paris, avait pour ambition de créer un site de e-commerce dans le domaine du luxe, qui soit à la fois performant, facile à utiliser, et responsive, c’est-à-dire dont le design s’adapte à toutes les tailles d’écran, dont le mobile.
Faire évoluer cette plateforme, c’était avoir pour objectif de faire accroître le nombre de vente tout en respectant les codes du luxe. En effet, dans ce domaine, il est important de faire rêver l’utilisateur, mais il ne faut pas négliger pour autant l’aspect pratique, c’est-à-dire de conserver les interactions du site les plus efficaces possible car l’utilisateur doit pouvoir passer une commande de la manière la plus simple qui soit.
C’est en ce sens que nous avons travaillé sur le site Lepage.fr. N’obligeons pas les clients à acheter une Rolex dans le fond d’un hangar ! Ça n’est pas vraiment l’image de marque que Sébastien Lepage souhaitait véhiculer. Et on le comprend !
Une refonte de site pour une ergonomie plus efficace
Phase d’immersion et préparation
Afin de comprendre les usages et ressorts psychologiques des acheteurs de produits de luxe, nous avons réalisé des tests utilisateurs, qui constituent une des étapes les plus importantes de cette phase d’immersion et de préparation. Cela nous permet d’intégrer dès le début du projet le regard des clients Lepage et d’affiner notre connaissance utilisateur à travers une relation humaine concrète.
Phase de conception et direction artistique
Après avoir mené ces tests, nous avons pu commencer le travail de conception qui nous a permis d’aboutir à un site que nous espérons le plus facile et le plus simple à utiliser pour que le client ne se pose plus de questions au moment de l’achat.
Pour parvenir à ce résultat, nous avons effectué des recommandations, sous la forme de Wireframe (maquettes graphiques simplifiées), à la fois sur mobile et sur desktop, c’est-à-dire sur ordinateur de bureau, pour permettre aux clients de se projeter sur le futur site.

Et puisqu’aujourd’hui, en France, 35% des transactions de e-commerce se font sur mobile, nous avons mis la priorité sur la conception de ce type d’interface, ce qui a permis, à ce jour, d’avoir un site très bien optimisé.
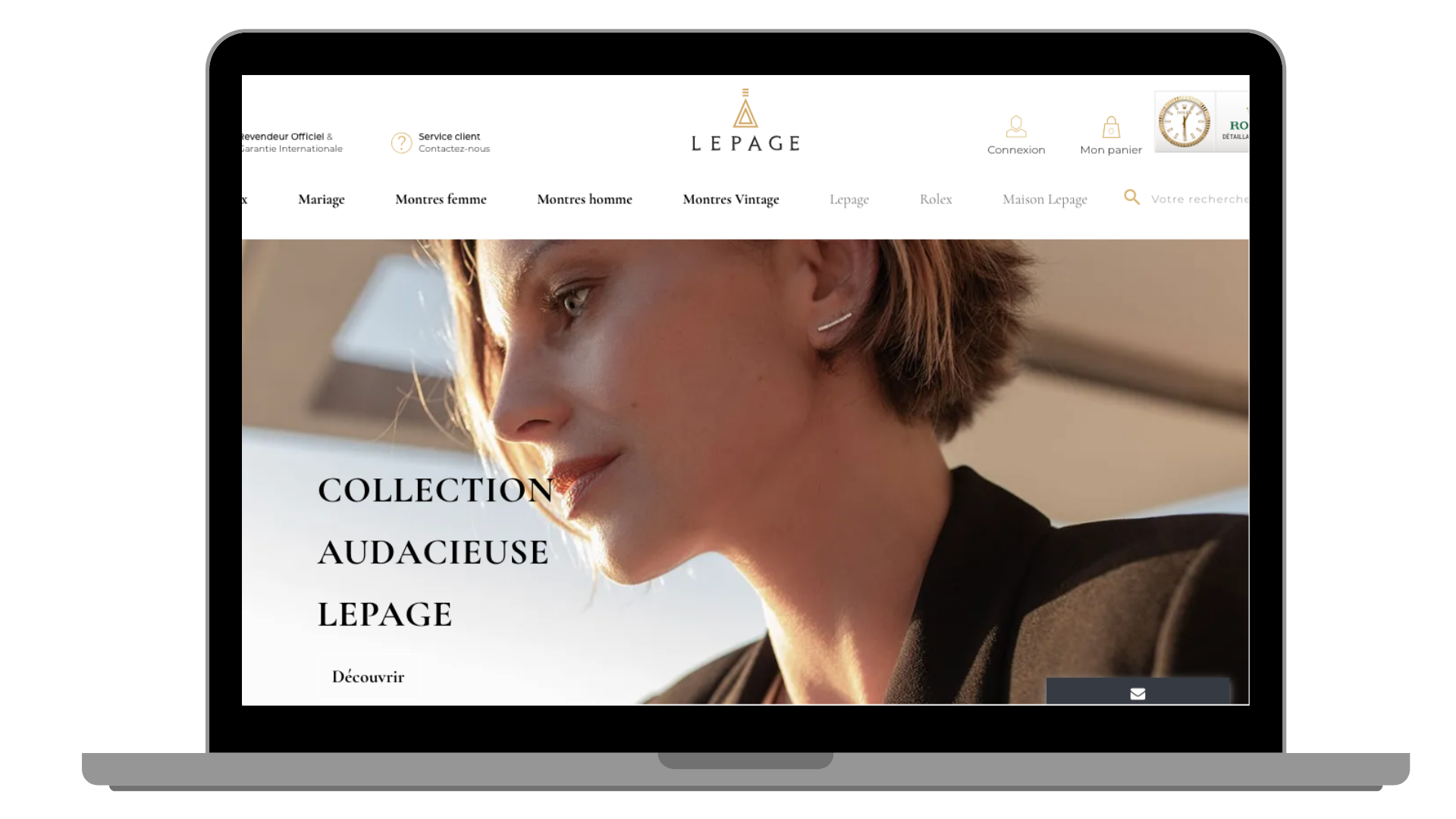
Un travail de direction artistique a été réalisé selon les critères de la marque Lepage. On retrouve un logo et une police de caractère élégante, à empattement, qui apporte un certain classicisme.

Phase de prototypage
Une fois le travail de conception terminé, vient l’étape de direction artistique où sont fusionnées les wireframes, de manière à créer un premier prototype qui n’est qu’un assemblage de pages statiques mais qui permet d’avoir un ressenti utilisateur durant un second test.
Cela permet ensuite d’effectuer des correctifs pour aborder la dernière étape qui est celle de l’intégration et du développement, réalisée par Wex IT qui a fait l’intégration HTML/CSS.
L’expertise de la maison Lepage : l’artisanat depuis 1922 !

Pour parfaire ce projet de refonte de site, Sébastien Lepage a tenu à instaurer une véritable continuité entre son site web et ses magasins. Pour cela, son ambition était de mettre en avant le côté à la fois ancestral et artisanal de son activité qui existe depuis 1922 !
- Les visuels ont une importance toute particulière, car ils retranscrivent l’ambiance des magasins Lepage. Sur la page d’accueil, l’utilisateur voit d’emblée ce qu’il se passe en atelier, c’est-à-dire le travail et le savoir-faire des artisans. Il s’agit du principe d’Operational Transparency, utilisé par de nombreuses marques. De plus, les images traduisent cette idée d’excellence, de précision et de qualité, qui sont des valeurs fortes de la marque Lepage.

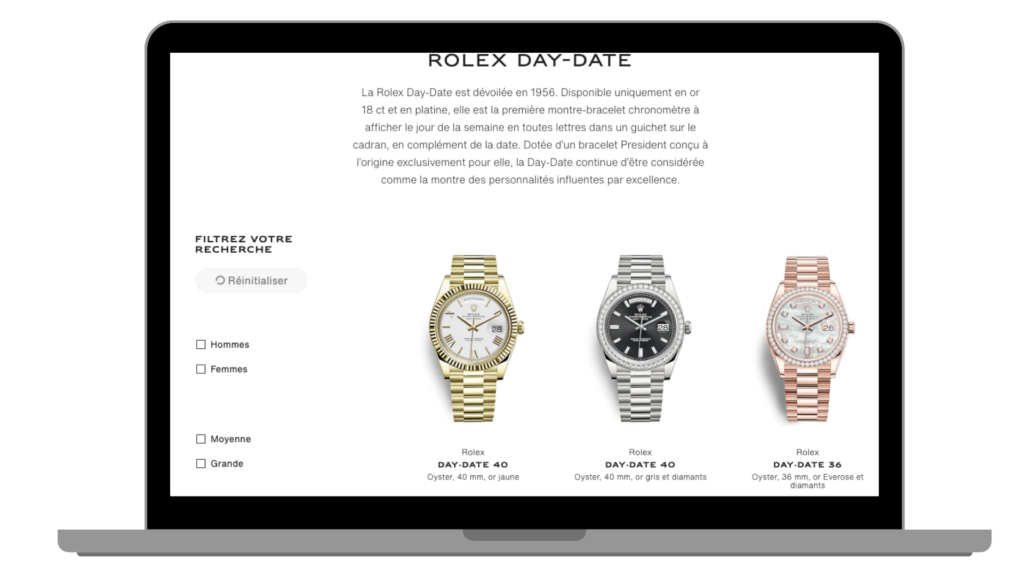
- Sur les pages catégories, on retrouve un travail très poussé sur le marchandising pour présenter les produits et donner une impression de qualité et d’efficacité avec beaucoup d’espaces blancs, et de minimalisme. Cela traduit l’idée de luxe et simplifie la navigation qui devient plus reposante pour l’utilisateur, ce qui augmente l’engagement des visiteurs.

- Dans la partie e-commerce, on retrouve un système de filtres contextualisés, comme par exemple le filtre “mouvement” pour les montres. L’utilisation de cette fonctionnalité permet de répondre avec plus de précisions aux questionnements des utilisateurs. Ainsi, ils trouvent plus vite les produits qu’ils recherchent.


