Blog
Retour aux articlesRefonte d’un site : le cas de la mutuelle GSMC
Partager
Catégories

Refonte d’un site : le cas de la mutuelle GSMC
En 2017, la mutuelle GSMC confiait la refonte de son site à Wexperience. Il s’agissait de remettre à jour un site qui avait trop vieilli et qui ne correspondait plus à la stratégie digitale de la société. Wexperience s’est donc vu confier la partie design de la refonte. Revue de détail !

Qui ?
GSMC est une mutuelle indépendante
Besoins de la refonte
- Besoin de se remettre dans l’air du temps, le site « datait »
- Changement de plateforme technique
- Intégration d’une version mobile, alors inexistante
- Démarrage d’une véritable politique digitale / préparation de l’avenir
Réponse de Wexperience
A chaque projet, sa réponse propre, mais avec les mêmes méthodologies centrées utilisateurs
1) Acquisition de la connaissance client
Wexperience possédait déjà une expérience du métier de l’assurance (ayant déjà travaillé sur la refonte de Smeno, Humanis, Matmut ou Just). Les équipes connaissent bien les problématiques de mutuelles ou d’assurance.
La connaissance se fait également par des entretiens individuels sur site (tests utilisateurs) permettant de dresser un diagnostic de l’existant et de perfectionner sa connaissance utilisateur.
Importance des tests utilisateurs : GSMC qui avait un à priori très négatif sur son site a pu découvrir, au contraire, des points forts qui l’ont surpris et ont pu être réintégrés dans le nouveau site. Lors de ce test, nous avons également mis en oeuvre, notre questionnaire de mesure de l’expérience utilisateur UXM via notre solution UX.Care.
Livrable -> retour des tests utilisateurs / retours des web analytics (par notre filiale Digitaleez)
2) Conception de l’identité graphique
A partir des éléments constitutifs de la marque, Wexperience a fait plusieurs propositions d’identité graphique. Celle-ci, en plus de son rôle dans la valorisation de la marque, servant également à renforcer la perception de facilité d’utilisation du site. Cela a été un succès comme l’on montré les mesures de l’expérience utilisateur réalisée sur l’ancien site et le nouveau site
Objectifs de l’identité graphique :
permettre une identification rapide de la marque et véhiculer ses valeurs
améliorer la perception de la facilité d’utilisation du site
Intégré à cette phase : la conception d’animations et d’interactions visuelles destinées à améliorer le potentiel émotionnel de l’interface
Livrable -> maquettes graphiques des pages les plus importantes du site
3) Conception des pages
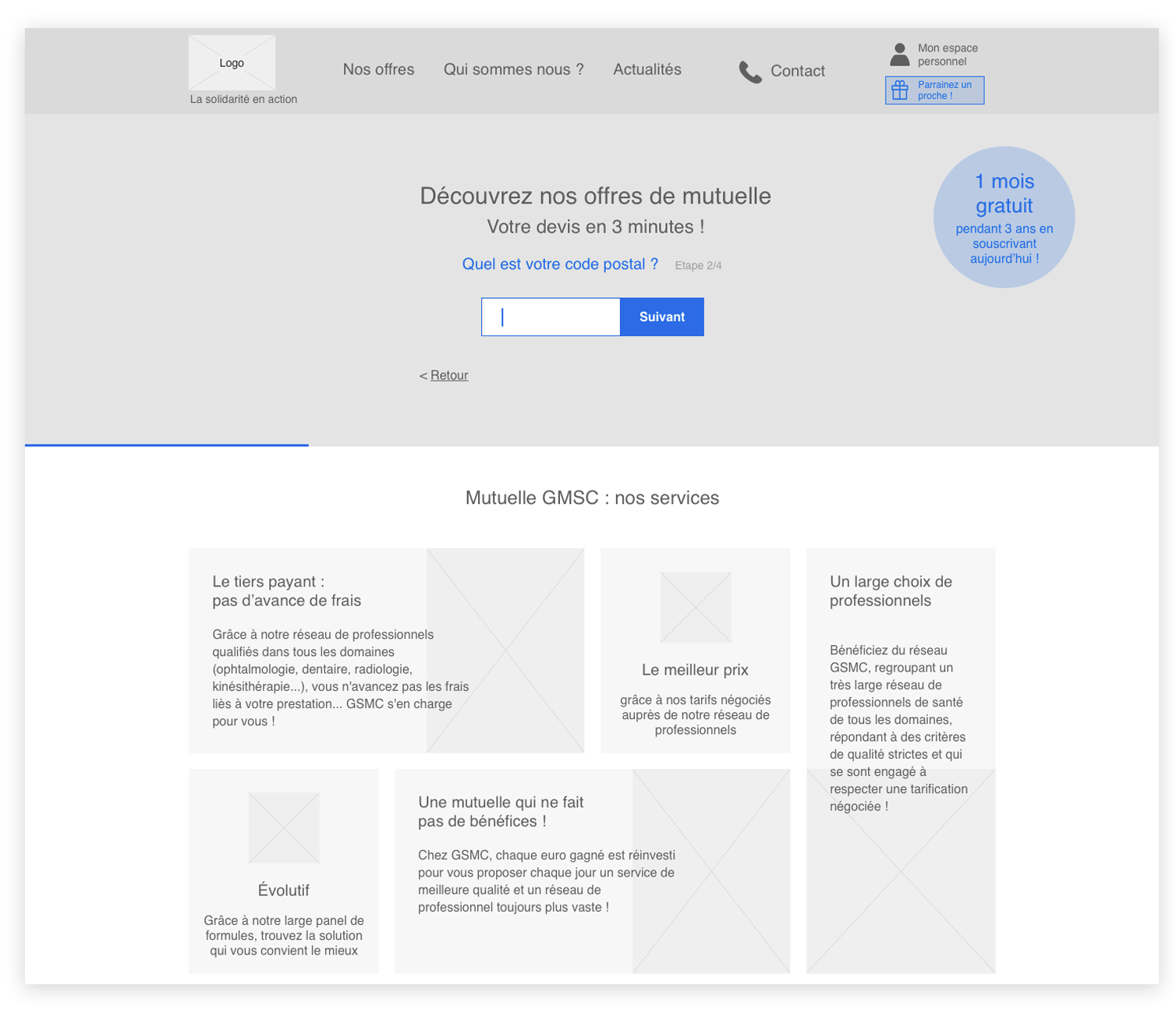
La conception des pages est réalisée dans un premier temps sous la forme de maquettes fil de fer.
Ce procédé permet d’accélérer la production des pages, mais aussi d’avoir plus de souplesse.
Dans le cas de GSMC, les pages pour ordinateur ont d’abord été conçues, puis celles pour l’affichage sur téléphone mobile.

A noter : cet ordre est interchangeable et dépend de la maturité du site. Un site avec beaucoup d’utilisateurs mobiles sera d’abord conçu pour les téléphones mobiles (« mobile first »).
Après une première phase de conception, un test utilisateur a été conduit de manière à apporter de nouvelles améliorations et de nouveaux correctifs.
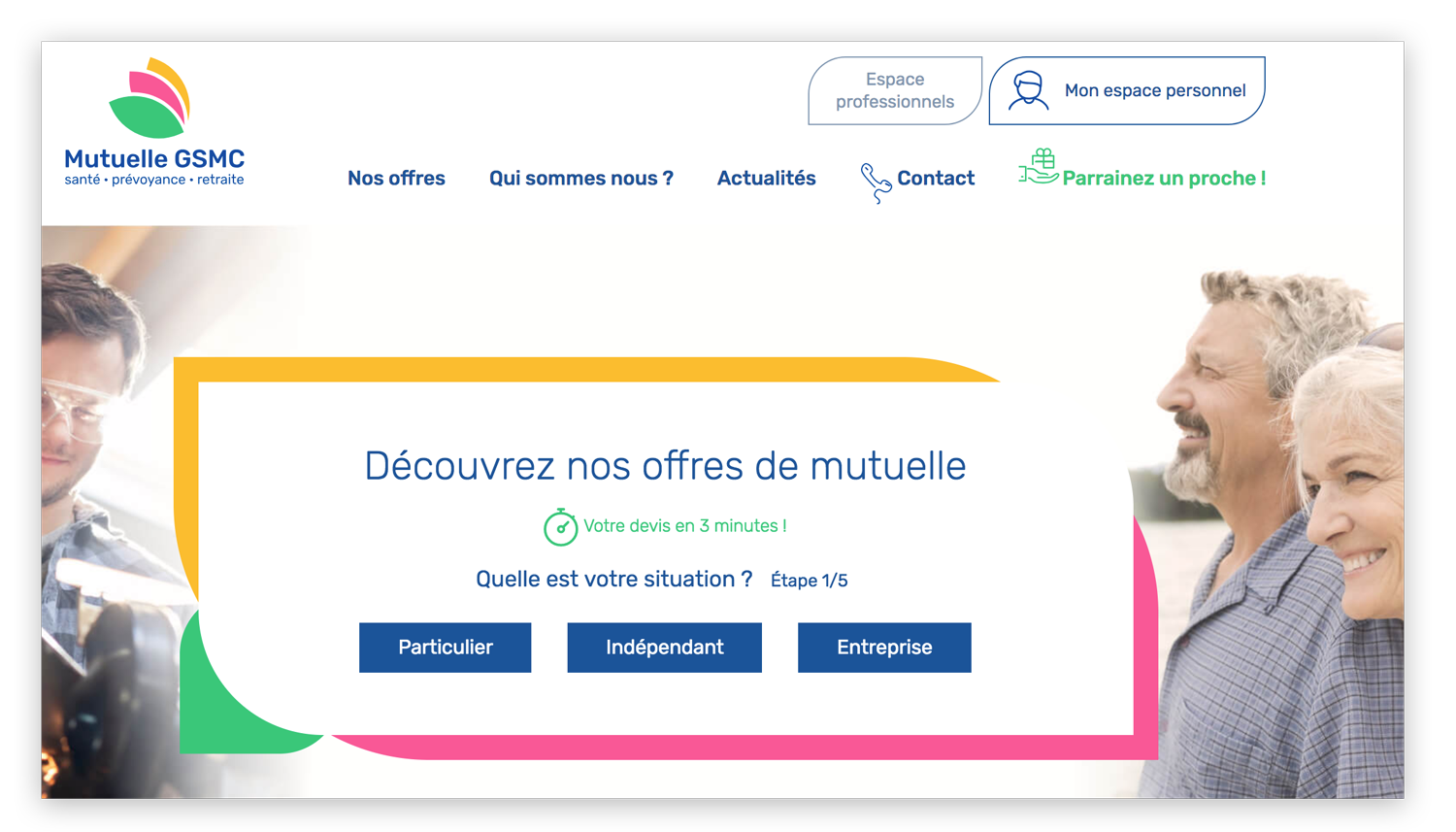
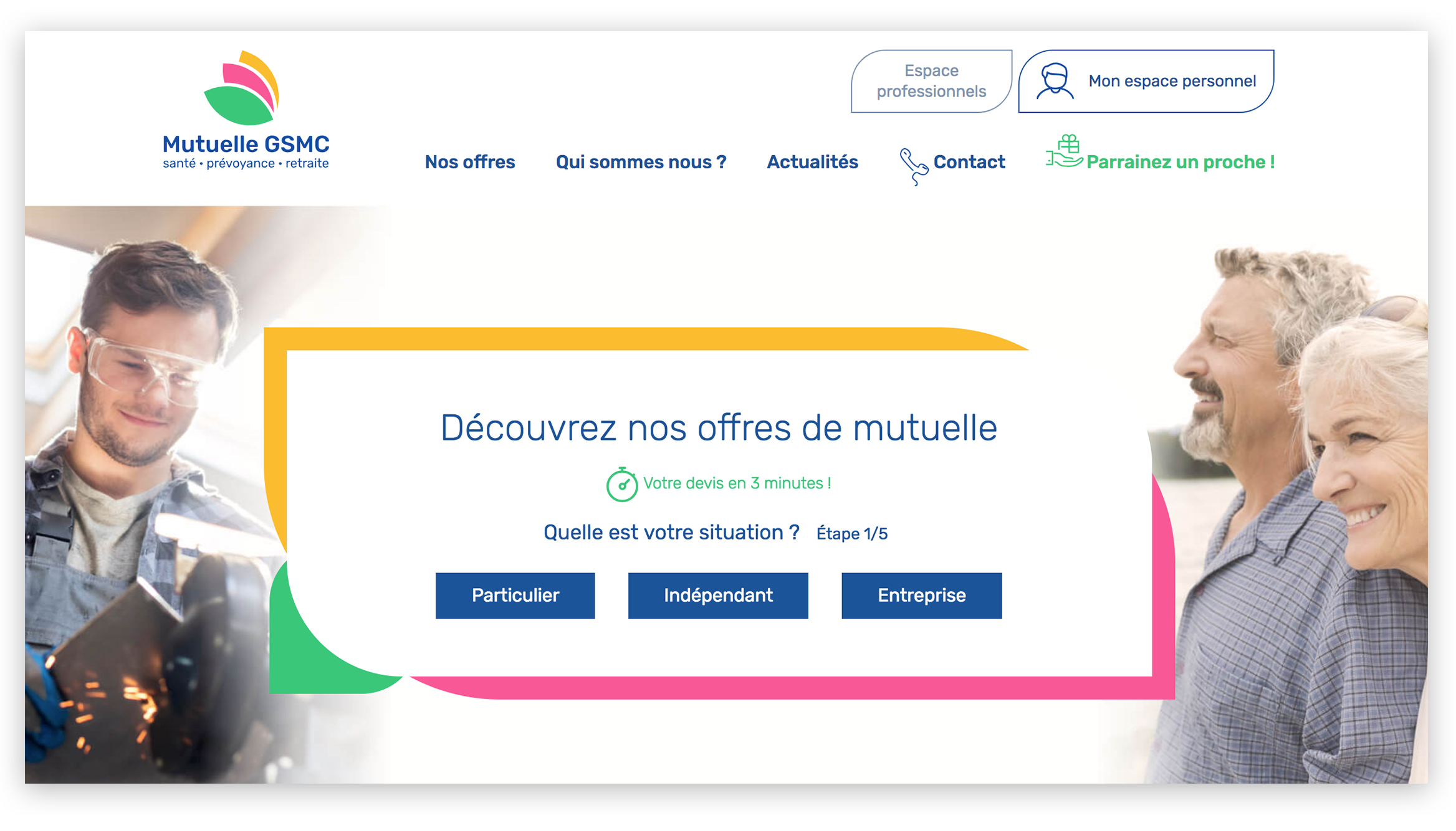
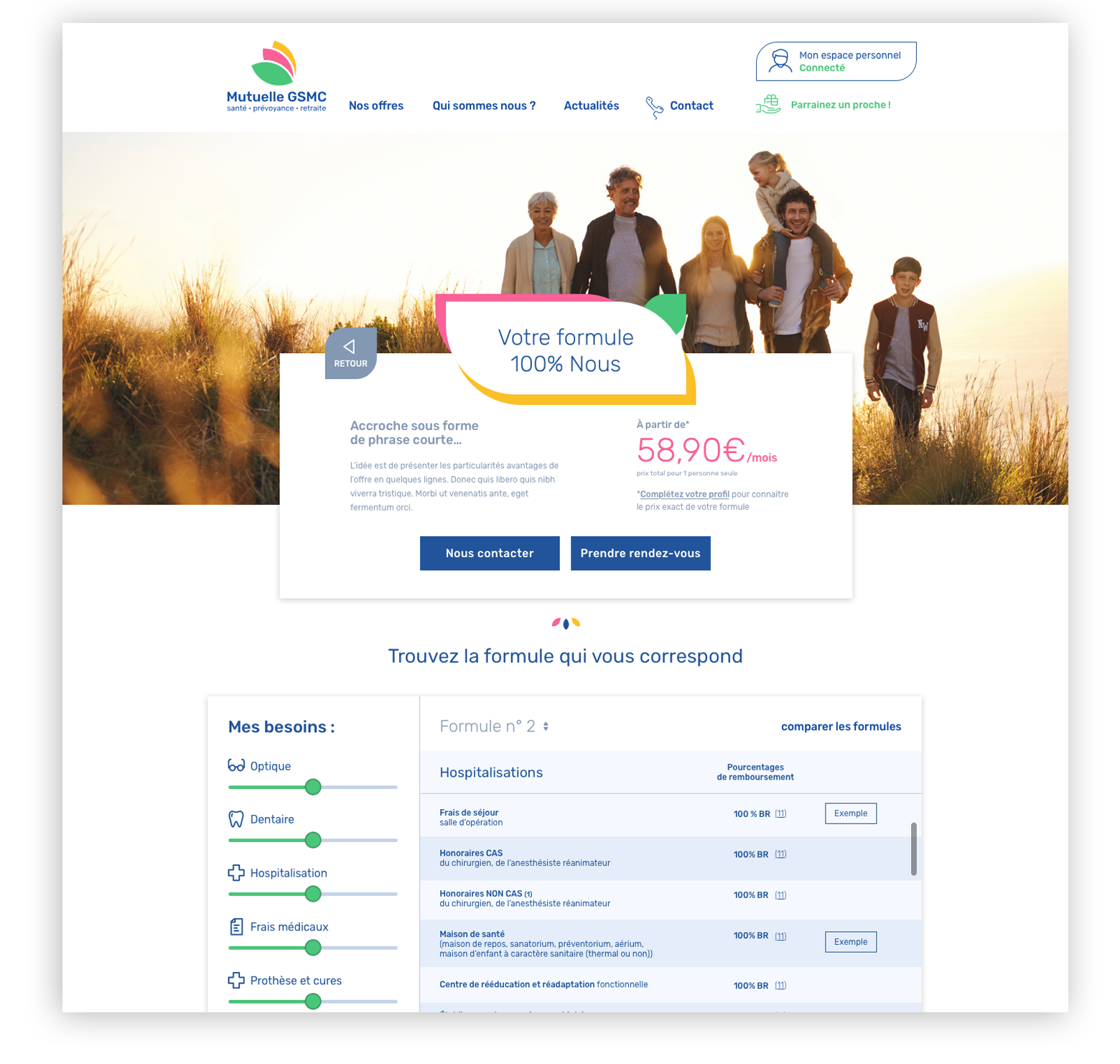
A la fin de la phase de maquettage est appliquée la couche de design graphique. Celle-ci vient renforcer certains détails ergonomiques du site, en plus de poser l’identité de marque.
Prise en compte du référencement naturel (SEO) : au cours de la conception, un expert SEO vient valider la conception des pages en prenant en compte les critères d’optimisation
Livrable -> maquettes graphiques de tout le site

4) Intégration HTML/CSS
Avant d’être exploitable techniquement, les maquettes de page doivent être codées en HTML/CSS, le langage universel dedescription du Web.
Livrable -> code HTML de tout le site
Méthodologie de projet agile et centrée utilisateur
Ce processus alterne phase de conception et test utilisateurs. Il permet, par une approche itérative d’amélioration continue du projet, de produire un site en meilleure adéquation avec les besoins utilisateurs et de réduire par la suite les coûts de maintenance corrective.
Cela par rapport opposition à ce qui est appelé « le mode projet » où un cahier des charges est établi à l’avance et suivi sans aucune possibilité de correctif avant la livraison.
Les tests utilisateurs permettent d’obtenir la vision des clients finaux au cours du processus de conception.
Outils
Pour assurer la qualité de nos prestations, plusieurs outils nous permettent d’optimiser les coûts et les temps de conception.
Invision : pour le partage d’informations et les discussions sur le projet. Invision est également utilisé pour le prototypage
Sketch : outil de conception, qui permet de gagner du temps en production. Avant de passer à la conception de maquettes graphiques, celles-ci sont conçues sous la forme de maquettes « fil de fer » (wireframes) qui permettent de se concentrer d’abord sur l’architecture d’information avant l’apparence graphique du site. La légèreté de l’outil permet également de gagner du temps de production en favorisant la mise en forme d’idées de manière plus rapide.
Durée et budget du projet
Durée du projet : 4 mois
Prix : plus de 50k€
Voir le site : www.mutuelle-gsmc.fr
