Blog
Retour aux articlesShopdisney.fr : un site simple et efficace
Partager
Catégories

Shopdisney.fr : un site simple et efficace
Disney France vient de mettre à jour son site web bureau et mobile. Un même site, responsive, pour les deux versions. Revue de détail.

Simplicité et clarté
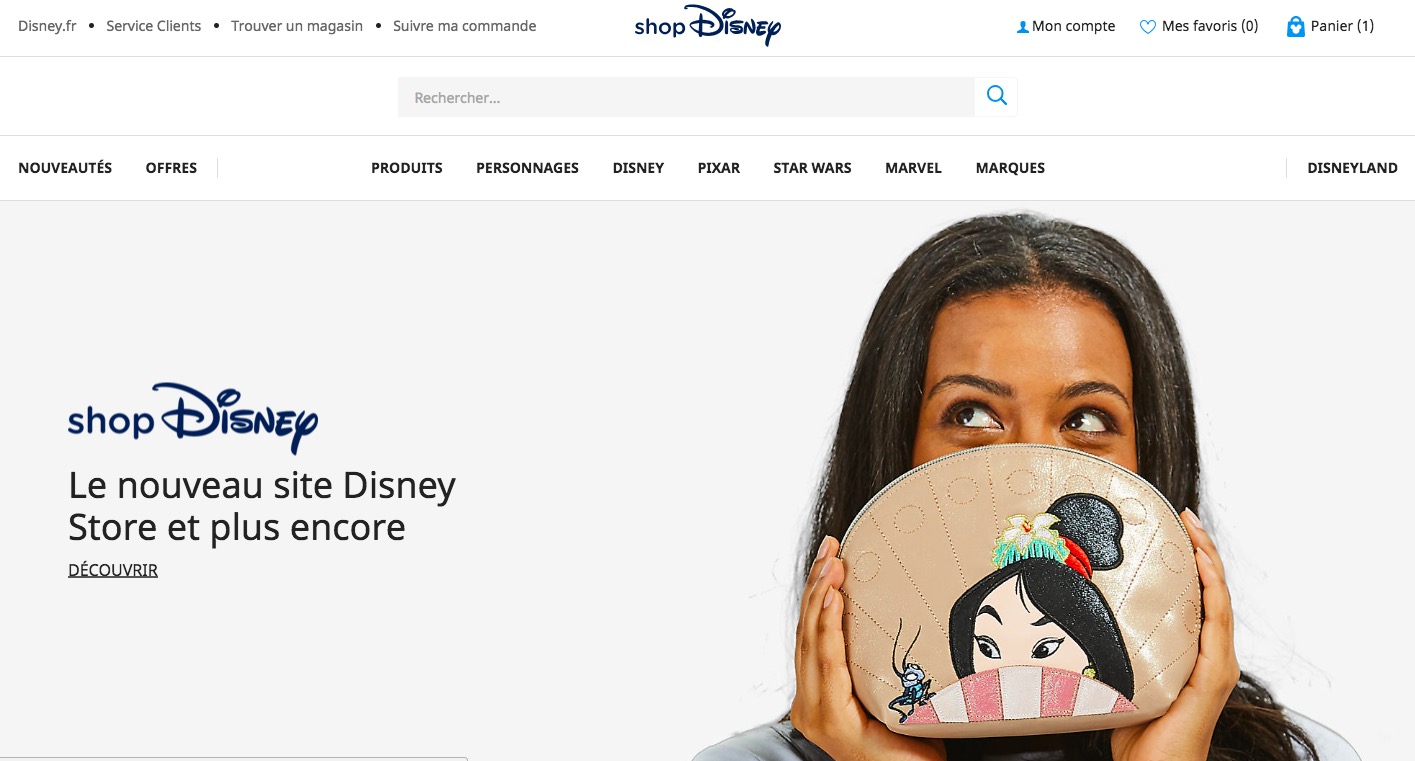
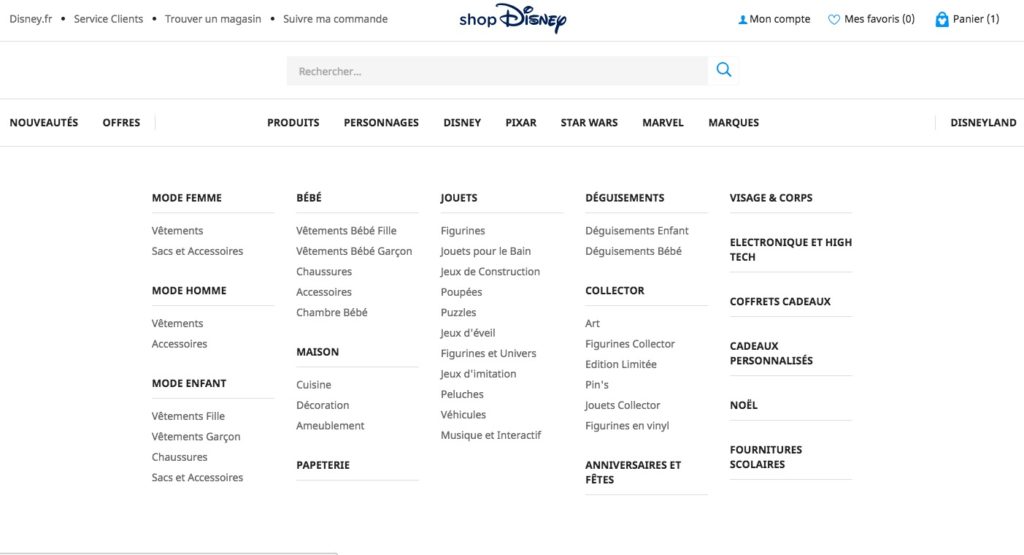
L’équipe de Disney a beaucoup misé sur la simplicité et la clarté. Et c’est vraiment ce qui ressort de ce nouveau site. En version “desktop” (pour ordinateur de bureau), le site est aéré, simple, rempli de belles photos qui mettent l’accent sur l’offre plutôt que sur l’univers de la marque. Les fans s’y retrouveront facilement grâce à une organisation des rayons bien travaillée que l’on apprécie à travers des menus de navigation bien pensés, que ce soit en version desktop ou mobile. Pour cette raison, le moteur de recherche, d’ailleurs, ne semble presque pas avoir d’utilité, même si lui aussi bénéficie de cette simplicité visuelle en apparence.

Les pages sont aérées et apparaissent légères grâce à un espacement assez large entre les éléments (textes et photos), à un nombre limité d’éléments visibles en même temps à l’écran (mobile et desktop), mais aussi à une limitation récurrente du nombre de couleurs, de polices de caractères ou de symboles. De page en page, le site bénéficie d’une grande homogénéité et d’une grande cohérence visuelle qui le rendent agréable à regarder.
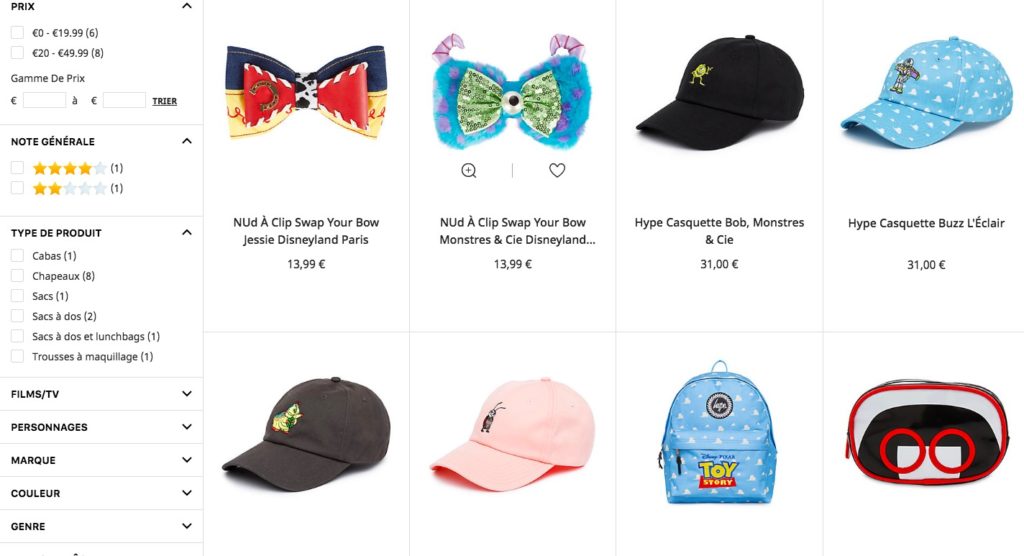
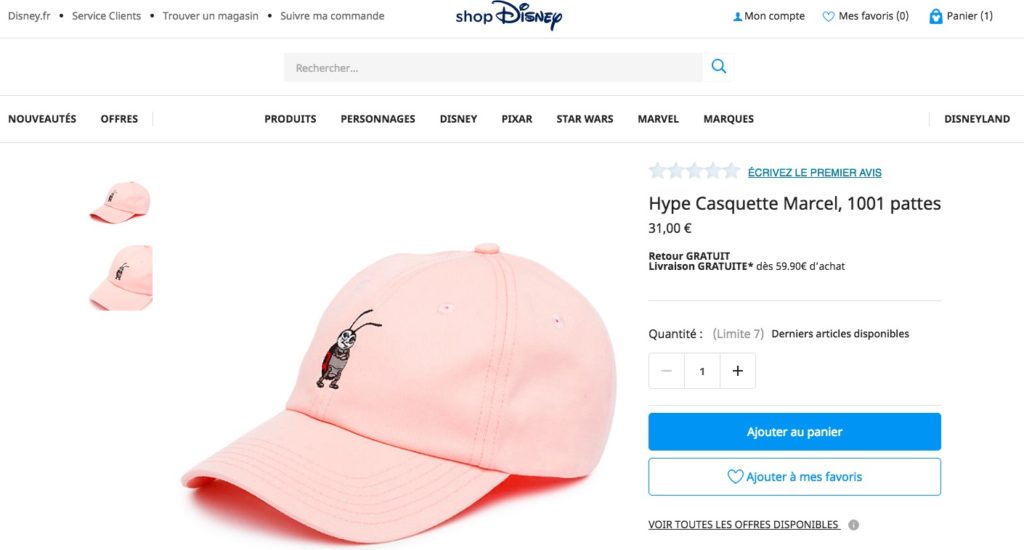
Les photos produits sont toutes détourées sur fond blanc, et cela contribue à renforcer cet apparence de légèreté. Un bon point également est l’absence de visuels tapageurs ou promotionnels qui auraient sans doute rendu l’interface plus difficile à lire.
Le site est donc clairement orienté performance UX.


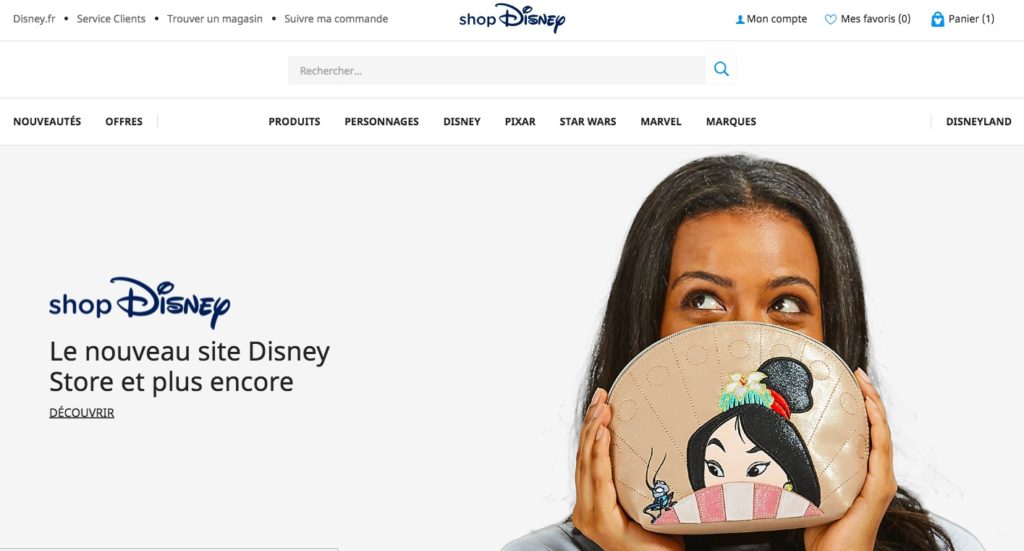
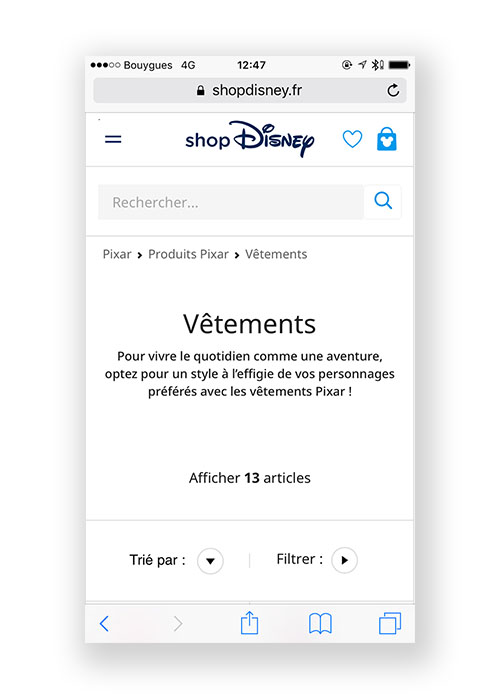
Version mobile
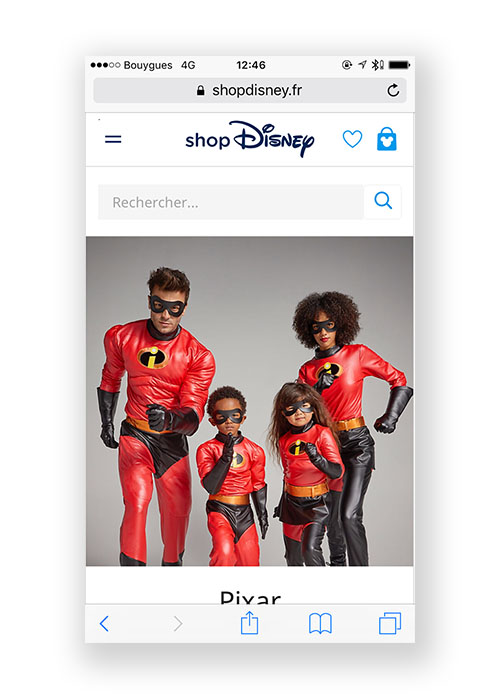
Le site étant responsive, la version mobile découle directement de la version desktop. Et cela avec une interface moins fonctionnelle sur mobile que sur desktop. Les têtes de gondoles qui fonctionnent bien sur la page d’accueil du site desktop sont beaucoup moins efficaces sur la version mobile où il faut scroller, scroller, scroller sans cesse pour voir défiler toutes les accroches visuels, sans qu’un ordre réfléchi apparaisse. Sans doute que les images de cette page auraient gagnées à être moins grandes en hauteur pour pouvoir en voir deux ou trois par hauteur d’écran sur mobile.

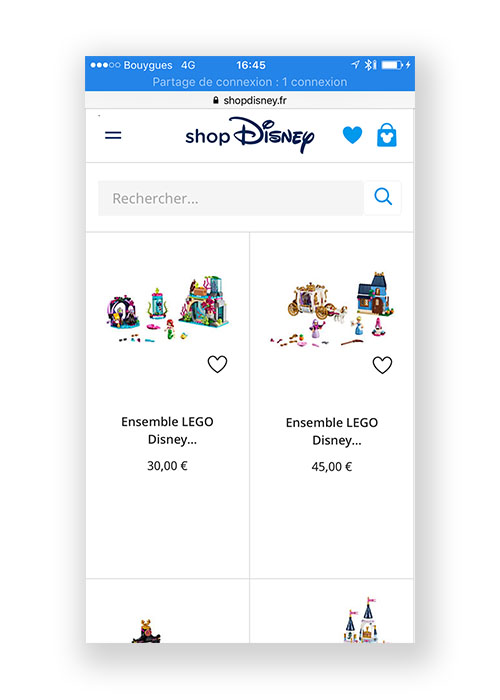
Un deuxième défaut découle directement de ce choix : sur mobile, les visuels produits sont vraiment trop petits, spécialement dans les pages listes où le choix de les afficher sur deux colonnes les minimisent au point de devoir faire un effort de concentration pour les regarder. Certes, cela, sans doute, n’affectera pas toutes les générations d’utilisateurs, mais peut-être quand même les plus âgés (au delà de 40 ans) et rendra la navigation plus pénible. Il serait intéressant de tester un affichage sur une colonne.


Hormis cette grosse problématique, le site remplira sans doute son rôle avec efficacité grâce à une notoriété de marque tellement forte que les utilisateurs pardonnent plus facilement les défauts. La nouvelle interface permettra sans doute d’améliorer les performances de l’ancien site (que je n’ai pas vu) et constitue une bonne base pour de futures évolutions (passage en Progressive Web App notamment).
