Blog
Retour aux articlesVers un design écologique ?
Partager
Catégories

Vers un design écologique ?
Le design de sites webs peut-il prendre en compte des préoccupations écologiques ? Et si oui, pourquoi faudrait-il le faire ?
Je ne sais plus où j’ai lu ça, mais il paraîtrait que lancer une requête Google consommerait autant d’énergie que de presser une orange. Quand on connaît le nombre de requêtes quotidienne sur Google, on se dit que ça fait beaucoup de jus d’orange. Et beaucoup de jus d’orange pour rien quand on connaît le niveau intellectuel général de ces requêtes 🙂

En fait, cet exemple bien connu n’est que la partie visible de la consommation d’énergie du digital (en 2025, Internet consommerait 20% de l’électricité mondiale). La multiplication des serveurs et des objets connectés depuis 20 ans ne trahissent pas une vérité pourtant évidente : le digital consomme énormément d’énergie et, sans doute, pour la plus grande quantité, pour une utilité fort douteuse (si vous n’êtes pas convaincu par cette idée, consultez un peu le niveau de conversation sur les réseaux sociaux).
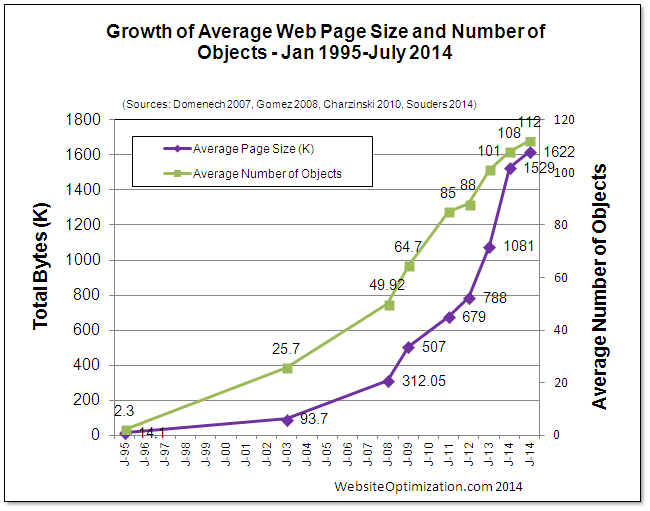
De fait, les sites webs qui sont créés de nos jours sont de plus en plus énergivores. Quand on regarde le poids des pages des sites des années 90, à celui d’aujourd’hui, il s’est multiplié par plus de 15 fois. La faute au raffinement graphique qui est permis aujourd’hui grâce au CSS, au poids des scripts qui sont attachés aux pages, mais aussi aux médias eux mêmes, la vidéo en particulier, qui en devenant consommés à haute dose encombrent la bande passante du web et génèrent une consommation électrique énorme.

Mais cela engendre un autre inconvénient : la quantité de données utilisées pour afficher une page web de nos jours finit par impacter négativement la performance de ces pages. Plus une page est lourde et utilise de scripts, plus elle est lente à télécharger et moins bonne est l’expérience utilisateur. J’en avais déjà parlé sur ce blog. Faire la chasse au poids des sites internets devrait être une obsession.
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Mais quel rapport avec le design ?
Plus un design est simple, plus il améliore l’expérience utilisateur, moins il consomme d’énergie
Le design est totalement lié à ce poids des pages.
En somme, plus un design est simple, moins il contient d’animations, d’image hautes déf et nécessite de scripts, plus il est rapide à télécharger et à utiliser. Et, in fine, plus il est écologique. C’est une nouvelle fois la démonstration qu’il faut tendre vers la simplicité (cf notre article comparatif entre Walmart et Amazon).
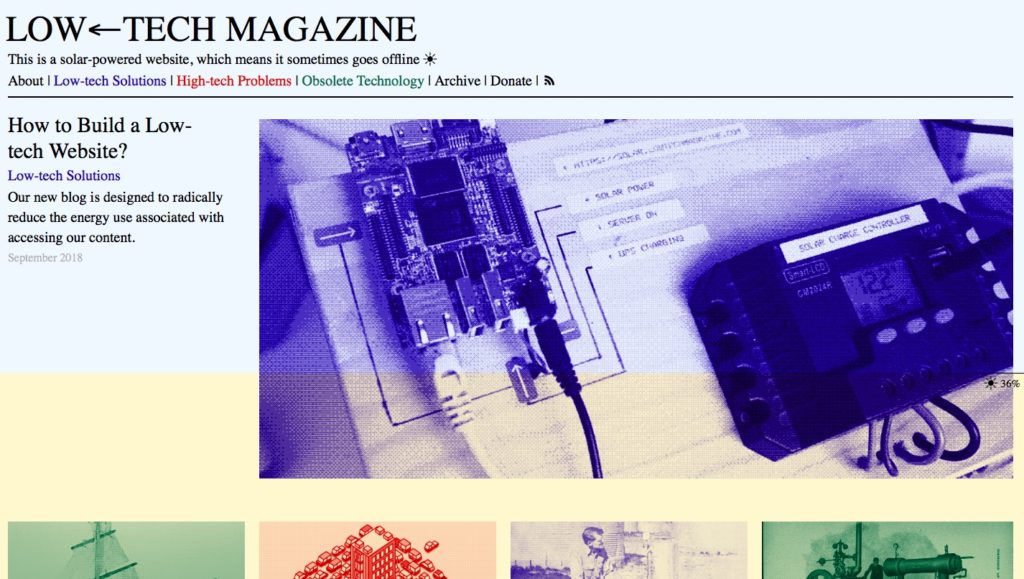
C’est pourquoi, et même si il ne faut sans doute pas atteindre à un tel extrême, le site Lowtechmagazine.com devrait pouvoir servir d’inspiration à votre design.
Ce site est un modèle de déconsommation. Un code HTML simple. Pas de scripts. Pas de requêtes serveurs. Un design sobre et simple. Et, si vous voulez tout savoir, un site “qui s’éteint” quand il n’y a plus assez d’énergie solaire pour alimenter le serveur qui l’héberge (je vous l’avais dit, c’est extrême).

C’est peut-être trop, mais vous le constaterez par vous même, Lowtechmagazine.com est extrêmement facile à utiliser. L’organisation de la page est réduite à la plus grande simplicité et les temps de téléchargement sont quasiment instantanés. Pareil pour la version mobile.
Le premier site écologique au monde. Et sans doute surtout un site comme on en faisait autrefois 🙂 Et il n’empêche qu’avec l’augmentation la bande passante, de la puissance des ordinateurs et des smartphones, il est probable que la plupart des sites actuels sont plus lents que ceux des années 90. Le patron de Snapchat ne s’est-il pas plaint lui même que son app fonctionnait plus vite il y a quelques années sur son iPhone 4S que aujourd’hui sur son iPhone X dernière génération ? (lire : Snap CEO Sets Goal of Profitability in 2019 ou sur notre blog : Peut-on réussir sans design d’expérience ?)
Cet article vous est présenté par Wexperience, l’agence d’ergonomie digitale. Pour en savoir plus sur nos prestations, cliquez ici
Pour moi, le web design, en général, est allé trop loin et à profité des progrès technologiques pour se laisser paresser dans l’outrance en oubliant la performance et l’expérience utilisateur. Et c’est bien pour cela que chez Wexperience, désormais, nous nous attachons à créer des pages dont le design permet un affichage plus rapide. Et, du coup, à créer des sites plus écologiques !!!
Il y a toujours une bonne raison à faire toujours plus simple.
Photo du jus d’orange par Pâmela Lima sur Unsplash
